最后前端到底应该怎么学才好?
如果你打算靠自己摸索自学,那么你首先要了解学习前端的基本大纲,这是你将要学习的主要内容,理解以及掌握好这些内容,便可以找到一份初级的前端开发工作。你还需要有一套完整的前端学习教程,作为初学者最好的方式就是看视频教程学习,初学者容易理解接受。
不要选择买书学习,这样的方式没有几个人能学会,基本都是看不下去书,也看不懂书。如果喜欢看书的学弟,可以买一些经典的书籍作为辅助即可,主要还是以看教程为主。每天抽出固定几个小时学习,做好长期学习的准备。学习编程并不是每天光看视频,你学习编程最重要的目的是为了编写软件产品,提供给大众使用,所以用手写出代码实现功能才是我们要做的事情。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】




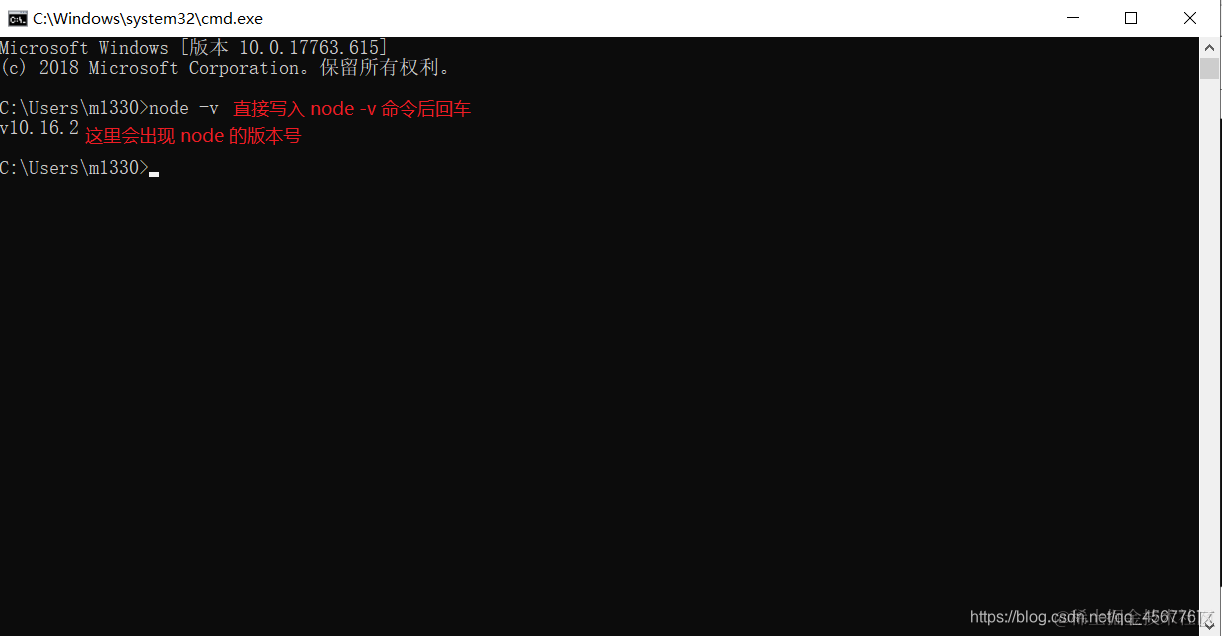
- 能看到版本号表示 node 环境安装成功

配置 vscode(win10)
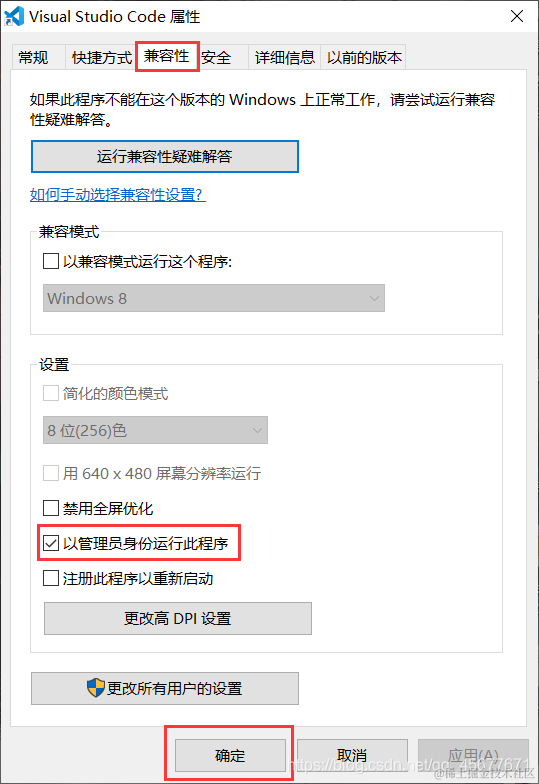
- 右击VSCode图标,选择
属性,选择兼容性,勾选以管理员身份运行此程序,最后点击确定

2. vscode 中 调出终端
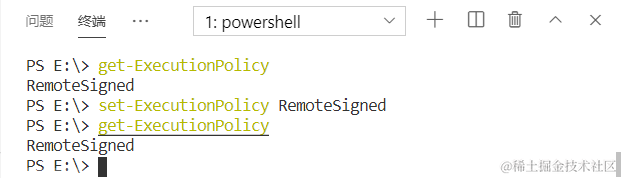
3. 输入命令:get-ExecutionPolicy
4. 输入命令:set-ExecutionPolicy RemoteSigned
5. 输入命令:get-ExecutionPolicy
Restricted:表示禁止终端使用命令的RemoteSigned:表示可以使用终端命令了

全局安装脚手架
React团队推荐使用create-react-app(相当于vue的vue-cli)来创建React新的单页应用项目,它提供了一个零配置的现代构建设置。
React脚手架(create-react-app)意义:
脚手架是官方提供,零配置,无需手动配置繁琐的工具即可使用
充分利用Webpack,Babel,ESLint等工具辅助项目开发
关注业务,而不是工具配置
- create-react-app会配置我们的开发环境,以便使我们能够使用最新的 JavaScript特性,
- 提供良好的开发体验,并为生产环境优化你的应用程序。
- 为了能够顺利的使用create-react-app脚手架,
我们需要在我们的机器上安装:- Node >= 8.10 和 npm >= 5.6。
- 在终端输入命令:
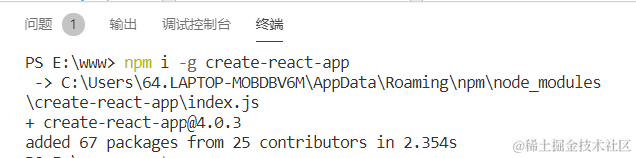
npm install -g create-react-app

- 这需要等待一段时间,这个过程在安装三个东西
react: react的顶级库react-dom: react在web段的运行环境react-scripts: 包含运行和打包react应用程序的所有脚本及配置
创建项目
- 先创建一个放置项目的文件夹
www - 在终端中使用
cd指令跳转到这个文件夹 - 创建项目指令:
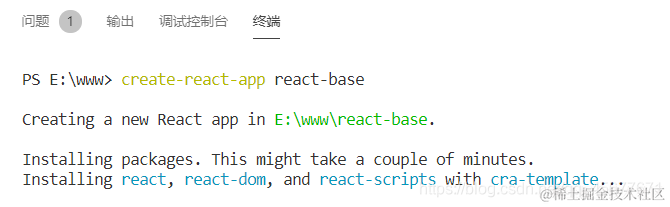
create-react-app your-app(your-app是项目名,可以自己取)

- 出现下面的界面,表示创建项目成功:

- 通过
cd your-app命令进入目录 - 运行
npm start即可运行项目
自定义React空项目
- 上面创建的项目是一个例程项目,有自带的代码文件,若想编写自定义的React程序则需要先
删除src目录中的所有文件,这样该项目就是一个空项目了 - 重新创建一个
index.js文件
JSX 语法
JSX是React中使用的一种语法,其建立在JS的基础之上,可以直接在JavaScript 中插入HTML,极大方便了前端页面的构建。
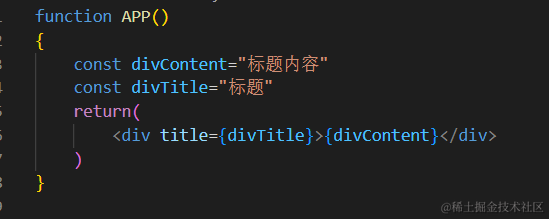
如下图所示,APP函数直接返回了一个HTML的标签:

React快速入门
例程
index.js
// 从 react 的包当中引入了 React。
//只要你要写 React.js 组件就必须引入React,
//因为react里有一种语法叫JSX,要写JSX,就必须引入React
import React from 'react'
//ReactDOM 可以帮助我们把 React 组件渲染到页面上去,
//没有其它的作用了。它是从 react-dom 中引入的,
//而不是从 react 引入。
import ReactDOM from 'react-dom'
//从APP.js中引入函数APP
import APP from './APP'
//通过构建DOM树
const root=ReactDOM.createRoot(
document.getElementById('root'))
root.render( //render 对根组件(DOM树)进行渲染
// <React.StrictMode></React.StrictMode> 该标签是
//React中一种标准的模式,用于排错,可以省略
<React.StrictMode>
<h1>欢迎进入React的世界</h1>
<APP />
</React.StrictMode>
//<APP /> 该标签用于调用APP.js中的APP函数
)
APP.js
//构建函数,该函数用于页面渲染
function APP()
{
const divContent="标题内容"
const divTitle="标题"
return(
<div title={divTitle}>{divContent}</div>
//{divContent}在标签div内容中的插值
//{divTitle}在标签div属性中的插值
)
//当返回多行内容时,return后面必须加()
//return 后面只能返回一个标签,若有多个标签要返回,
//需要在最外面套一个共同的父标签
//也可以采用下面两种方法:
//1.<></>在外面套一个空标签
//2.<Fragment></Fragment> 在外面套一个Fragment标签
}
export default APP;
map 循环遍历
render() {
const data = ['apple', 'banana', 'orange'];
const componentList = data.map((item, index) => {
return <Component key={index} data={item} />;
});
return (
<div>
{componentList}
</div>
);
}
在这个例子中,data数组包含了三个水果名称,我们使用map()方法遍历data数组,并针对每个元素创建一个<Component>组件,通过key属性来唯一标识每个组件(下标index标识),同时将当前元素作为data属性传递给组件。最后,将生成的组件列表放在<div>容器中进行渲染。
需要注意的是,使用
map()方法时,需要给每个生成的元素指定一个唯一的key属性,以便React能够准确地进行组件的识别和更新
事件
React 事件的命名采用小驼峰式(camelCase),而不是纯小写。如点击事件onClick
使用 JSX 语法时你需要传入一个函数作为事件处理函数,而不是一个字符串
function hello (e) { //事件函数
console.log("哈喽我是点击事件",e);
}
//e 中存放的是该事件的一些信息,如鼠标坐标
function A () {
return (
<div>
<button onClick={this.hello}>你好</button>
</div>
//onClick后面跟上事件对应的方法名
)}
React Hooks(钩子函数)
useState 状态处理
useState 设置出的变量,叫状态变量,该变量的改变会引起页面的自动刷新
//构建函数,该函数用于页面渲染
function APP()
{
const [content,setcontent]=useState("当前内容")
//设置状态变量,并设置其初始值,返回值为两个变量,
//一个用于读取,一个用于修改
//参数content用来读取该状态变量的当前值,参数setcontent
//用来修改值
function handle(e) //事件函数
{
setcontent("修改后的新内容");
//将setcontent对应的状态变量值进行修改
//修改方式:用传入的值来替换原来的值
//因此,若状态变量是一个对象,则修改时需要将所有成员
//变量都书写出来
//若成员变量太多,可以将对象展开
//展开的代码属性形式: `...读取状态变量值的参数名,`
//在这后面再对其中部分数据进行修改
//(重复声明的变量,后面值会覆盖前面值)
console.log("点击了按钮",e);
//e 中存放的是该事件的一些信息,如鼠标坐标
}
return(
<Fragment>
<div >{content}</div>
<button onClick={handle}>按钮</button>
</Fragment>
);
}
useContext逐层传递
CreateContext 设置出的变量,该变量能够逐层传递,从而由此可以改变每一层的Props(属性)
const levelContent=CreateContent(5)
//使用CreateContent()设置了一个Context变量,并为其设初值
//………………
const level=useContext(levelContent)
//获取对应Content变量的值,该值由上层组件中距离当前组件最近的
//`<MyContext.Provider>` 的 `value prop(属性)` 决定。
//若已经是最高层了,则对应的Context变量值由其初值决定
<levelContext.Provider value={level+1}>
…………
</levelContext.Provider>
useReducer统一管理
useReducer 是一个 React hooks,它允许你在组件中使用状态管理。useReducer 接受两个参数:一个函数作为计算状态的 reducer(状态管理函数),以及初始状态(初始值)。reducer 函数接收 state(状态变量) 和 action(对该状态变量进行什么操作) 作为参数,并返回一个新的 state(状态变量)。
useReducer 还提供了一个函数 useReducerPayload,它可以直接在组件中获取由 action 传递的属性。
定义一个 reducer 函数,它接收 state 和 action 作为参数:
const counterReducer = (state = 0, action) => {
//action.type 表示对state状态变量操作的类型
switch (action.type) {
case 'INCREMENT':
return state + 1;
case 'DECREMENT':
return state - 1;
default:
return state;
}
};
在组件中使用 useReducer 和 useReducerPayload:
const Counter = () => {
const [state, setState] = useReducer(counterReducer,0);
//useReducer()参数1是该状态变量对应的状态管理函数,
//参数2是状态变量的初始值
//返回值为 state 状态变量,setState 状态管理函数触发函数
const increment = () => {
setState({ type: 'INCREMENT' });
//传入操作类型
};
const decrement = () => {
setState({ type: 'DECREMENT' });
};
const getPayload = () => {
return state;
};
return (
<div>
<button onClick={increment}>Increment</button>
<button onClick={decrement}>Decrement</button>
<p>Counter: {getPayload()}</p>
</div>
);
};
在这个示例中,我们定义了一个简单的计数器组件,它使用了
useReducer来管理状态。我们定义了一个名为counterReducer的 reducer 函数,它根据 action 的类型来更新 state。然后,我们使用useReducer获取 state 并将其传递给组件。我们还定义了两个函数increment和decrement,它们分别用于增加和减少计数。最后,我们使用useReducerPayload函数直接获取 state,并在组件中显示它。
useRef获取状态
useRef 是一个 React hook,它允许你在函数组件中创建一个 ref。ref 是一个指向 DOM 元素的引用,你可以使用它来记录 DOM 元素的状态。ref 不会被渲染,所以它们不会出现在最终的 DOM 结构中。
在组件中使用 useRef:
const Counter = () => {
const [state,setstate]=useState(2)
const count = useRef();
//设置一个叫count的ref
count.current=state;
//将当前状态变量的值赋值给count
const increment = () => {
state++;
};
const decrement = () => {
state--;
};
//最终结果是点击按钮,状态变量state不断在改变,但count的值
//不变,想要改变count的值需要操作count.current
return (
<div>
<button onClick={increment}>Increment</button>
<button onClick={decrement}>Decrement</button>
<p>Counter: {count.current}</p>
</div>
);
};
注意,useRef 仅在函数组件中有效
Ref不仅可以获取值,还可以获取标签:
const inputEl = useRef(null)
//设置Ref变量并与input标签关联
const handleFocus = () => {
inputEl.current.focus()
//获取input标签,并调用其focus()方法,使其获得焦点
### 最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
**《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》**



nst handleFocus = () => {
inputEl.current.focus()
//获取input标签,并调用其focus()方法,使其获得焦点
### 最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
**《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》**
[外链图片转存中...(img-6t7qUxmm-1715746180344)]
[外链图片转存中...(img-UOjYGk9A-1715746180345)]
[外链图片转存中...(img-WeFJLeEl-1715746180345)]























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








