最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
分享一些前端面试题以及学习路线给大家


}
})
}
return { handleLogin }
}
}
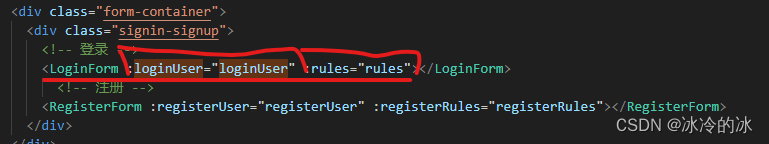
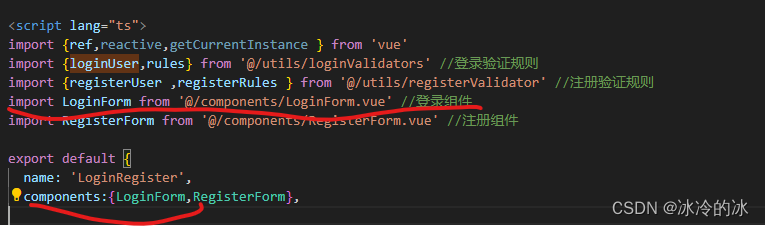
4.在登录页面中引入登录组件


登录界面代码(可看可不看)
Row,row,row your boat
Gentlely down the stream






















 3290
3290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








