最后
中年危机是真实存在的,即便有技术傍身,还是难免对自己的生存能力产生质疑和焦虑,这些年职业发展,一直在寻求消除焦虑的依靠。
-
技术要深入到什么程度?
-
做久了技术总要转型管理?
-
我能做什么,我想做什么?
-
一技之长,就是深耕你的专业技能,你的专业技术。(重点)
-
独立做事,当你的一技之长达到一定深度的时候,需要开始思考如何独立做事。(创业)
-
拥有事业,选择一份使命,带领团队实现它。(创业)
一技之长分五个层次
-
栈内技术 - 是指你的前端专业领域技术
-
栈外技术 - 是指栈内技术的上下游,领域外的相关专业知识
-
工程经验 - 是建设专业技术体系的“解决方案”
-
带人做事 - 是对团队协作能力的要求
-
业界发声 - 工作经验总结对外分享,与他人交流
永远不要放弃一技之长,它值得你长期
信仰持有。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。

微信小程序源码阅读笔记lrdcq大神的这篇博文有对.wxapkg的详细介绍,当然你也不可以不看
但是这里有个坑,想要进入到上面这个目录的话,用手机自带的文件管理器肯定是不行的,安卓或者iPhone都要要用到第三方的文件管理器,比如:RE文件管理器,并且安卓需要取得root权限,而苹果手机肯定是要越狱的,且iphone的越狱难度>>安卓获取root,不管越狱还是root,这都太费劲,当然有能力的同学可以直接从手机上来操作,但是这里不推荐从真机上获取。
下面我们来讲讲具体的操作步骤:
一、准备材料
1.node.js运行环境
如果没有安装nodejs,请先安装一下
下载地址:https://nodejs.org/en/
2.反编译的脚本
这里提供一个Github上qwerty472123大神写的node.js版本的,当然也有其它版本的,例如python版本,这里我只是简单地用node.js版本举例
地址:https://github.com/nieyangyang712/wxApp-Unpacker
3.安卓模拟器(要求自带root权限)
我使用的是夜神模拟器,下载地址:https://www.yeshen.com/cn/download/fullPackage
你也可以自选 或者:
网易 Mumu 模拟器安装
-
下载地址: http://mumu.163.com/360/
-
下载完安装包后直接安装
-
打开模拟器
-
安装 微信、RE文件管理器
-
设置Root 权限
-
打开 RE文件管理器,提示请求超级用户访问权限,选择允许
-

详细步骤
使用安卓模拟器获取到.wxapkg文件
不用越狱,不用root,使用电脑端的安卓模拟器来获取是一个非常简单快捷的获取方式,具体步骤如下:
1.打开安装好的安卓模拟器,并在模拟器中安装QQ、微信、RE管理器
QQ、微信在模拟器自带的应用商店里搜索下载安装即可
RE管理器的下载地址:https://pan.baidu.com/s/1PPBx08rNutXxhlMMJbuTpQ
提示一下:RE管理器在模拟器的应用商店一般也能搜到!!可以直接下载
下载好后直接拖拽进打开的模拟器窗口就会自动安装
2.设置一下模拟器
以我个人认为比较好用的夜神模拟器举例
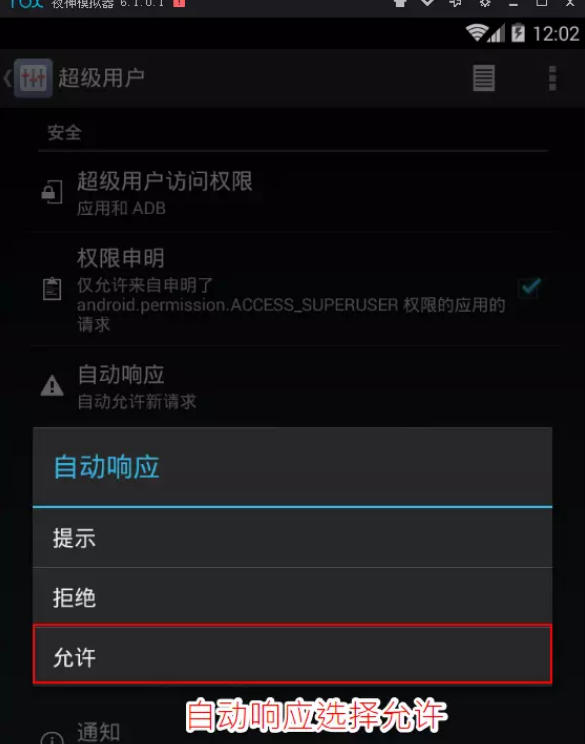
首先到模拟器内部设置超级用户权限
先找到设置:

然后找到超级用户:

这些操作的目的都是为了能让RE管理器顺利的获取到ROOT权限
3.接下来在模拟器里打开微信,然后在微信中运行你想要获取的下程序(这其实是让微信把小程序的源文件包从服务器下载到了本地了)
就以我说的这款共享单车的小程序举例
在模拟器微信中运行一下后,直接切回模拟器桌面,运行RE浏览器 来到目录
根目录/data/data/com.tencent.mm/MicroMsg/{一串16进制字符}/appbrand/pkg/
就抵达了目的文件夹 :
或者直接在搜索框内搜索:/data/data/com.tencent.mm/MicroMsg/… 找到wxapkg的文件就是你要找的
打开文件管理器,找到/data/data/com.tencent.mm/MicroMsg 目录 ,然后找到一个很长的用户随机码,
继续找到/appbrand/pkg/xxx,接下来会出现小程序A的wxapkg包

压缩apkg包,然后长按发送到QQ,微信。接收到后存在本地就行了
然后:到此我们获取到了小程序的包 ,打开node.js , 路径切换到我们下载的反编译脚本的目录,
我这里是visual code 编辑器,github 上的 脚本源码,如图:

提示: ( 路径不要包含中文名称,否则反编译时可能因编码不对 造成异常 )
4 切换到反编译脚本的目录后 ,在node命令窗口中依次安装以下依赖:
npm install esprima --save
npm install css-tree --save
npm install cssbeautify --save
npm install vm2 --save
npm install uglify-es --save
npm install js-beautify --save
npm install escodegen --save
npm install cheerio --save
下面讲解需要更改的源码和操作步骤:
这时可能会报一个错误、【找不到escodegen模块】、莫紧张 , 否则容易秃头…

运行如下命令:npm i --save-dev escodegen

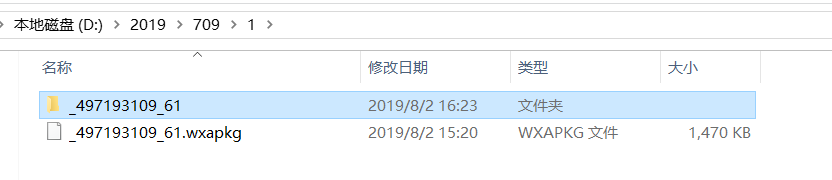
然后再输入命令:node .\wuWxapkg.js D:\2019\709\1\_497193109_61.wxapkg

在本地文件夹查看:


打开小程序的编辑器开启项目:

如果运行出现了点问题:
1、可以试试,点击开发者工具详情去掉 es6转es5的勾,勾上不校验安全域名
2、 勾选了还是无法运行?那么请在详情里把基础版本库调低至1.5左右,再试试
3、出现找不到某些文件的情况怎么办?我只能告诉:删!删!删! app.json
里面,提示找不到那个文件,就将pages下注册的该页面语句暂时删除掉。删
到可以运行为止
4、还是无法运行?那就自己想办法吧!
**问题一:**反编译微信小程序错误: $gwx is not defined和__vd_version_info__ is not defined 已解决
修改wxappUnpacker文件中的 wuWxss.js
function runVM(name, code) {
// let wxAppCode = {}, handle = {cssFile: name};
// let vm = new VM({
// sandbox: Object.assign(new GwxCfg(), {
// __wxAppCode__: wxAppCode,
// setCssToHead: cssRebuild.bind(handle)
// })
// });
// vm.run(code);
// for (let name in wxAppCode) if (name.endsWith(".wxss")) {
// handle.cssFile = path.resolve(frameName, "..", name);
// wxAppCode[name]();
// }
let wxAppCode = {};
let handle = {cssFile: name};
let gg = new GwxCfg();
let tsandbox = {
$gwx: GwxCfg.prototype["$gwx"],
__mainPageFrameReady__: GwxCfg.prototype["$gwx"], //解决 $gwx is not defined
__vd_version_info__: GwxCfg.prototype["$gwx"], //解决 __vd_version_info__ is not defined
__wxAppCode__: wxAppCode,
setCssToHead: cssRebuild.bind(handle)
}
let vm = new VM({sandbox: tsandbox});
vm.run(code);
for (let name in wxAppCode) {
if (name.endsWith(".wxss")) {
handle.cssFile = path.resolve(frameName, "..", name);
wxAppCode[name]();
}
}
}
问题二:Cannot find module ‘uglify-es’
npm install esprima --save
npm install css-tree --save
npm install cssbeautify --save
npm install vm2 --save
npm install uglify-es --save
npm install js-beautify --save
npm install escodegen --save
问题三:$gwx is not defined
__vd_version_info__ is not defined
修改wxappUnpacker文件中的 wuWxss.js
function runVM(name, code) {
//let wxAppCode={},handle={cssFile:name};
//let vm=new VM({sandbox:Object.assign(new GwxCfg(),{__wxAppCode__:wxAppCode,setCssToHead:cssRebuild.bind(handle)})});
### 自学几个月前端,为什么感觉什么都没学到??
----------------------------------------------------------------------------------
这种现象在很多的初学者和自学前端的同学中是比较的常见的。
因为自学走的弯路是比较的多的,会踩很多的坑,学习的过程中是比较的迷茫的。
最重要的是,在学习的过程中,不知道每个部分该学哪些知识点,学到什么程度才算好,学了能做什么。
很多自学的朋友往往都是自己去找资料学习的,资料上有的或许就学到了,资料上没有的或许就没有学到。
这就会给人一个错误的信息就是,我把资料上的学完了,估计也-就差不多的了。
但是真的是这样的吗?非也,因为很多人找的资料就是很基础的。学完了也就是掌握一点基础的东西。分享给你一份前端分析路线,你可以参考。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**

还有很多的同学在学习的过程中一味的追求学的速度,很快速的刷视频,写了后面忘了前面,最后什么都没有学到,什么都知道,但是什么都不懂,要具体说,也说不出个所以然。
所以学习编程一定要注重实践操作,练习敲代码的时间一定要多余看视频的时间。























 1377
1377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








