最后
今天的文章可谓是积蓄了我这几年来的应聘和面试经历总结出来的经验,干货满满呀!如果你能够一直坚持看到这儿,那么首先我还是十分佩服你的毅力的。不过光是看完而不去付出行动,或者直接进入你的收藏夹里吃灰,那么我写这篇文章就没多大意义了。所以看完之后,还是多多行动起来吧!
可以非常负责地说,如果你能够坚持把我上面列举的内容都一个不拉地看完并且全部消化为自己的知识的话,那么你就至少已经达到了中级开发工程师以上的水平,进入大厂技术这块是基本没有什么问题的了。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
idea从零到精通(努力更新中。。。)
===============================================================
前几篇学习了基本用法、快捷键、调试等,这节来一起研究一些创建web项目、部署到tomcat以及运行web项目。
======================================================================
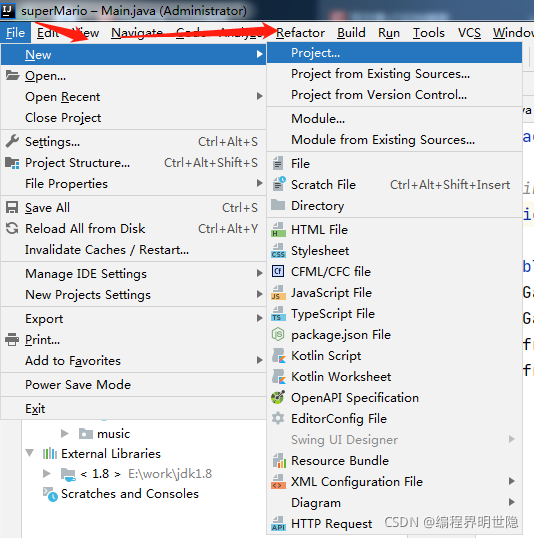
打开File => New => Project

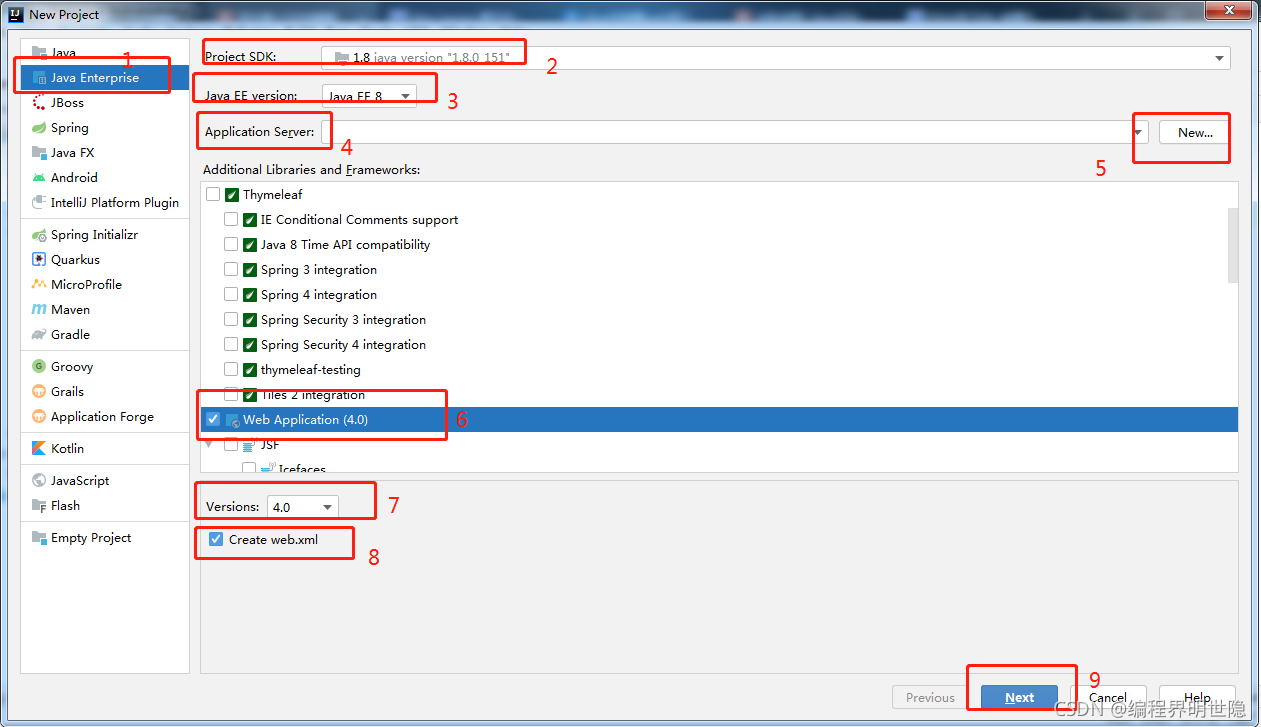
配置相关参数

-
选择Java EnterPrise
-
选择你需要的 jdk
-
选择Java EE的版本
-
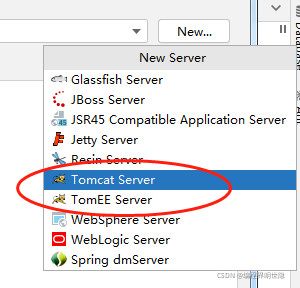
选择WEB容器,我用的是tomcat
-
如果是第一次,则定级图中5的NEW 来配置tomcat

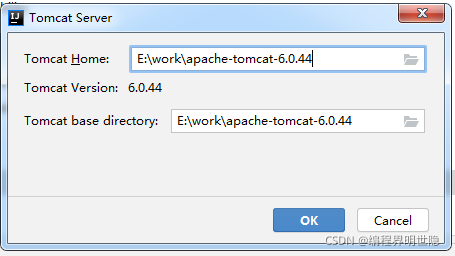
选择好自己tomcat的安装目录

- 勾线Web Application

-
选择Versions(如果有的选的情况下,我一般默认)
-
Create web.xml 勾选上,省的自己建
-
点击next
-
输入工程名称 ,点击Finish,完成创建。

-
创建好web项目后的目录如下

=====================================================================
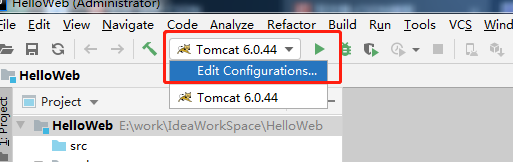
如果想修改部署信息的可以跟下面步骤改。


-
配置新的服务器,或者删除服务器
-
修改服务名称
-
针对当前服务修改配置
-
勾上就在服务启动后自动运行,也可以修改打开的浏览器
-
修改端口
===================================================================

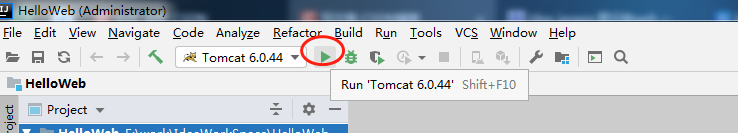
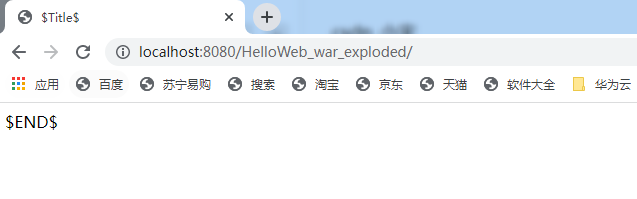
启动完成

然后自动帮我打开了浏览器(如果没默认打开则自己输入地址到浏览器打开)

我们发现这个地址不太好看,改一下地址,从刚才修改配置的地方进去修改一下,注意这里选择Deployment,然后在Application context修改。

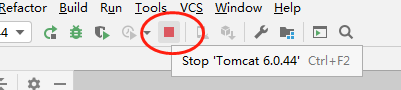
重启服务

===================================================================


===========================================================================
在想要创建Servlet的包中右键,New=> Create New Servlet

输入名称,点击OK创建

编写Servlet代码如下:
package servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class HelloServlet extends HttpServlet {
protected void doPost(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
response.setContentType(“text/html;charset=utf-8”);
response.getWriter().println(“我的第一个Servlet”);
}
protected void doGet(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
doPost(request,response);
}
}
找到 web.xml 加入 servlet 映射:
<?xml version="1.0" encoding="UTF-8"?><web-app xmlns=“http://xmlns.jcp.org/xml/ns/javaee”
xmlns:xsi=“http://www.w3.org/2001/XMLSchema-instance”
xsi:schemaLocation=“http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd”
version=“4.0”>
HelloServlet
servlet.HelloServlet
HelloServlet
/hello
重新启动服务,浏览器输入:http://localhost:8080/HelloWeb/hello

========================================================================
在web - WEB-INF 下创建 lib 文件夹
将需要的 jar 包拷贝进lib下,比如我t添加 fastjson的jar包。
最后
除了简历做到位,面试题也必不可少,整理了些题目,前面有117道汇总的面试到的题目,后面包括了HTML、CSS、JS、ES6、vue、微信小程序、项目类问题、笔试编程类题等专题。
























 773
773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








