< html >是html的总的标签,所有html代码都要在这个标签里面
< head >head标签代表网页头部
< body >body标签代表网页主体
< title >title是网页标题
< meta >描述性标签,用来描述网站的一些信息
Hello,World!



这里在< body >< /body >里面写了一句Hello,World!,就会在网页中显示这句话
< !-- – >是注释的格式,在idea中按 ctrl+/ 可以快速注释一行内容
行内元素和块元素

像p标签也就是段落标签,h1标签也就是标题标签,里面的内容都是独占一行,叫块元素
而粗体斜体标签也就是strong标签,em标签,都可以放在同一行里面,叫行内元素
HTML会自动在块级元素前后添加一个额外的空行
块元素,独占一行,比如

行内元素,共用一行,比如

标签
1. 标题,
通过 < h1 > 到< h6 > 的标签进行定义
一级标签
二级标签
三级标签
四级标签
五级标签
六级标签
在网页中显示的结果是

2. 段落
像这样直接写的话(写在< body>< /body>里面),虽然中间有空格和换行,但是输出的时候


会被写成一句话里面,中间加的空格和换行都没有用
加上段落标签后,浏览器的显示结果是


注意,在idea中只需要写一个p,然后按tab键,就可以自动补全为< p>< /p>,其余的标签同理
3. 换行标签


< br/>是换行标签,这是一种自闭合标签的写法,只有一个标签
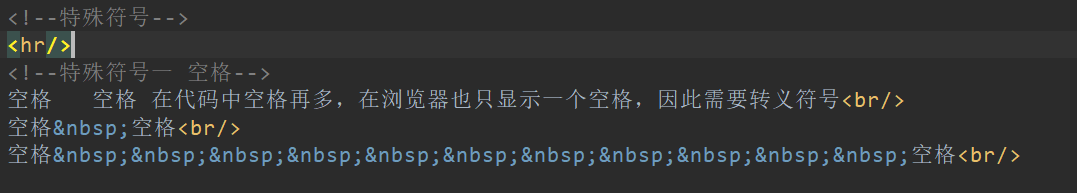
4. 水平线标签 < hr/>


可以看到这里中间多了一条水平线
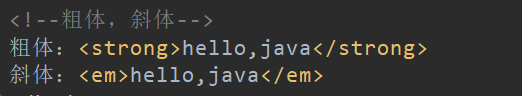
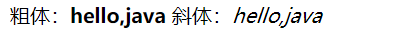
5. 粗体和斜体标签


6. 特殊符号


一些其他的特殊符号


图像标签
作用是在网页中插入图片


成功显示了图片

加载图片失败时(路径src错误时就会导致加载图片失败)

链接标签



网页显示的结果为

将一张图片转为超链接


原先是通过一段文字点进去网页,现在改为点击图片跳转到另一个网页
target属性

点击文字内容“点击我跳转到网页一”后,不再在当前网页打开网页,而是占用一个新的标签页
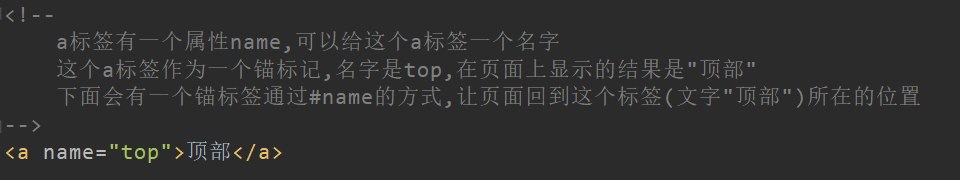
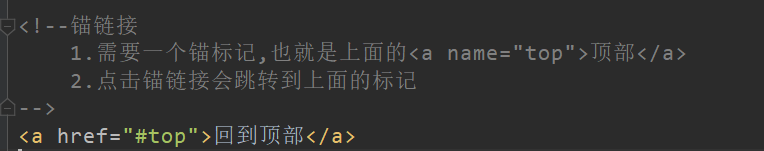
锚标签


举个例子:
顶部



最后
面试一面会问很多基础问题,而这些基础问题基本上在网上搜索,面试题都会很多很多。最好把准备一下常见的面试问题,毕竟面试也相当与一次考试,所以找工作面试的准备千万别偷懒。面试就跟考试一样的,时间长了不复习,现场表现肯定不会太好。表现的不好面试官不可能说,我猜他没发挥好,我录用他吧。
96道前端面试题:
常用算法面试题:
前端基础面试题:
内容主要包括HTML,CSS,JavaScript,浏览器,性能优化
title=“悬停文字” width=“500” height=“300”>
最后
面试一面会问很多基础问题,而这些基础问题基本上在网上搜索,面试题都会很多很多。最好把准备一下常见的面试问题,毕竟面试也相当与一次考试,所以找工作面试的准备千万别偷懒。面试就跟考试一样的,时间长了不复习,现场表现肯定不会太好。表现的不好面试官不可能说,我猜他没发挥好,我录用他吧。
96道前端面试题:
- [外链图片转存中…(img-GZV7LPu8-1719214415479)]
常用算法面试题:
- [外链图片转存中…(img-WmVJkxsS-1719214415480)]
前端基础面试题:
内容主要包括HTML,CSS,JavaScript,浏览器,性能优化
























 2406
2406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








