准备工作做好之后,我们使用下面的命令npm create tauri-app新建tauri项目。这个命令会给我们若干提示信息,然后根据我们的选项及模板帮助我们新建tauri项目。命令执行之后会显示一些tauri官网,以及一些构建tauri项目的准备工作的网址链接(准备工作我们已经完成了)。提示下面的信息,所以我们只要随便按键盘上的任意键就可以继续构建项目了。
npm create tauri-app
…… 这里省略若干行提示信息
Press any key to continue...
然后提示我们输入项目名称(app name,会在当前目录下新建一个同名的目录)、windows title(就是PC桌面软件左上角的应用名称)。下文中的stock-check和"股票体检"是我输入的app name 和windows title。
? What is your app name? stock-check
? What should the window title be? (Tauri App) 股票体检
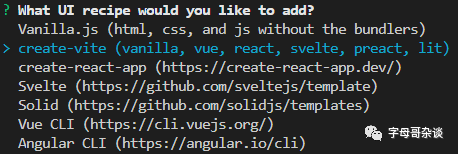
然后下一步是选择前端开发(vue)使用的构建工具,我们选择使用vite。如果对vite不了解的同学不用慌,这里我们不用了解vite的用法,甚至不用理解vite是什么,它只作为构建工具被使用。tauri桌面应用开发的大多数场景下,你甚至体验不到它的存在。 下一步提示是否安装tauri-app/api,当然,我们开发的就是tauri桌面应用,这个当然要选Y。
下一步提示是否安装tauri-app/api,当然,我们开发的就是tauri桌面应用,这个当然要选Y。
? Add "@tauri-apps/api&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2154
2154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








