-
我们除了柱形图还可以选择其他不同的图表,唯一不同的步骤就在于步骤三指定图表的配置项和数据
-
官网 - 示例。里面有很多的图表,我们点进去只需要将代码替换我们步骤三的代码即可。下面有记录详细流程。
===============================================================================
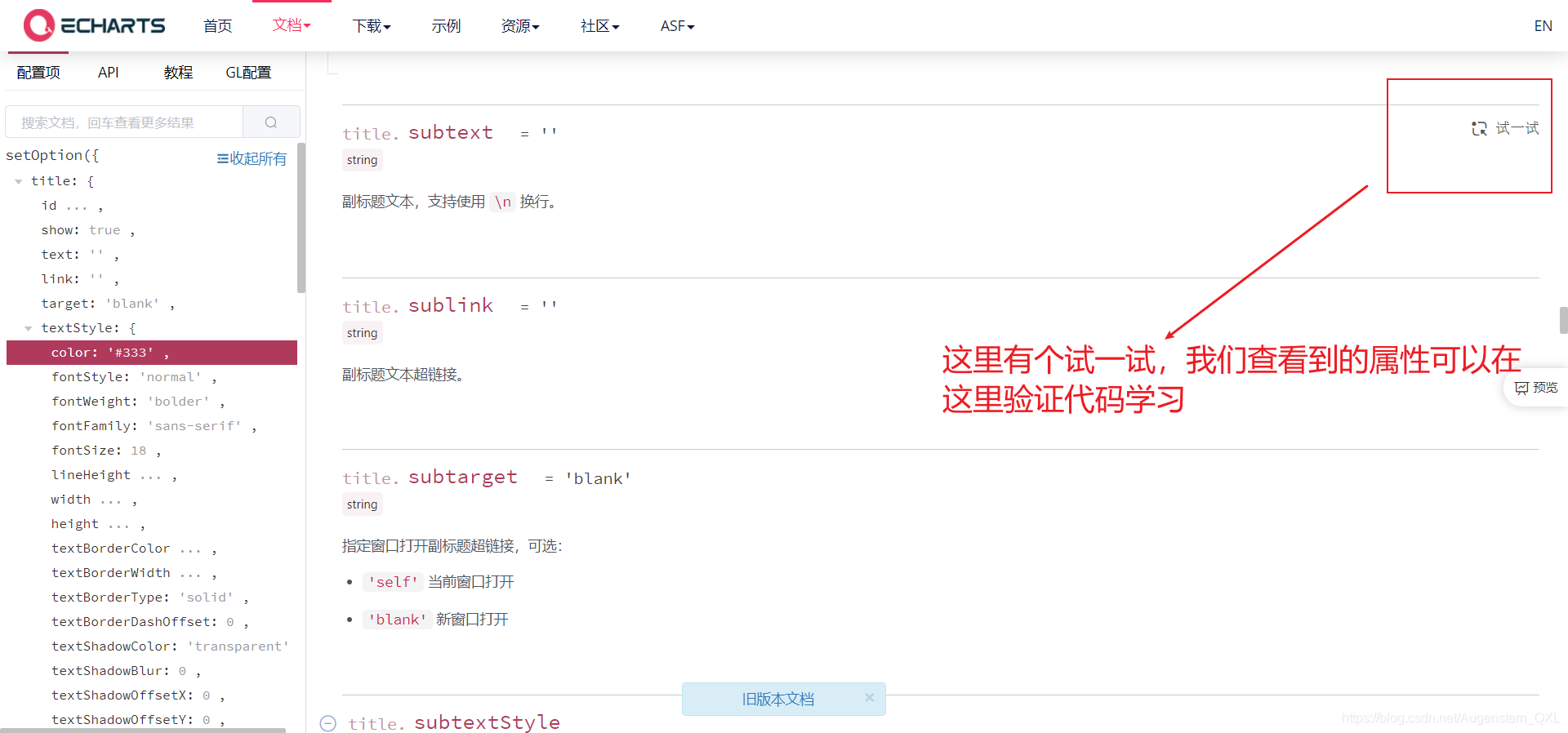
- 官网 - 文档 - 配置项手册,可以查看我们的所有配置

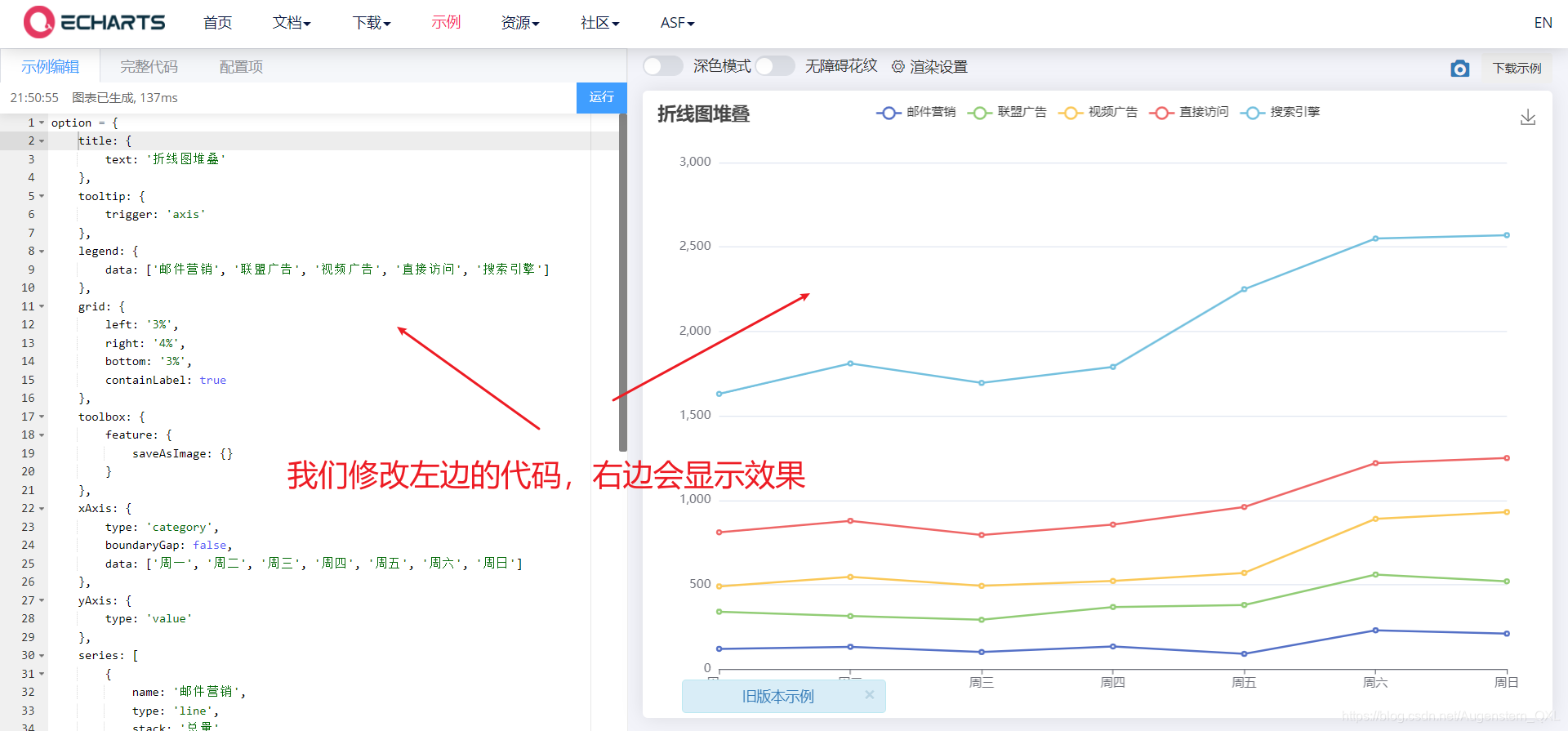
- 并且可以进行修改代码学习,我们可以进入示例中的任意一个图表中修改

- 统一说明代码位置

-
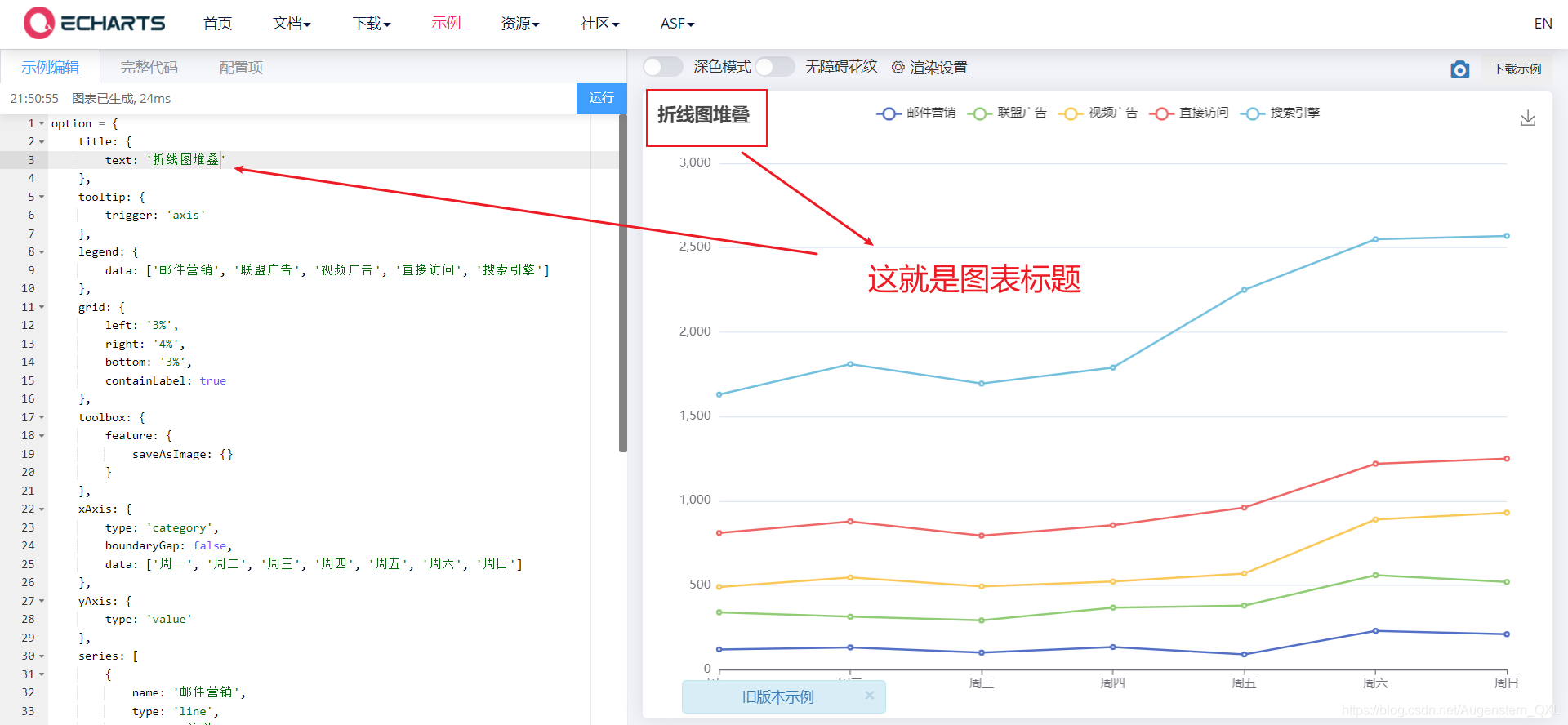
标题组件,包含主标题和副标题
-
常用属性:
-
text:String类型,主标题文本,支持使用\n换行 -
textStyle:Object类型,文字样式 -
标题边框
-
borderWidth: number类型,标题的边框线宽 -
borderRadius:number/Array,圆角半径 -
borderColor:标题的边框颜色 -
标题位置
-
left、top、right、bottom

-
提示框组件,用于配置鼠标滑过或点击图表时的显示框
-
常用属性:
-
trigger:触发类型,类型String,值有以下三种可选 -
item:数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。 -
axis:坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。 -
none:什么都不触发。 -
triggerOn:触发时机,类型 String, -
mousemove:鼠标移动时触发 -
click:鼠标点击时触发 -
mousemove|click:鼠标移动和点击时触发 -
formatter:提示框浮层内容格式器,支持字符串模板和回调函数两种形式。 -
官方文档:https://echarts.apache.org/zh/option.html#tooltip.formatter

-
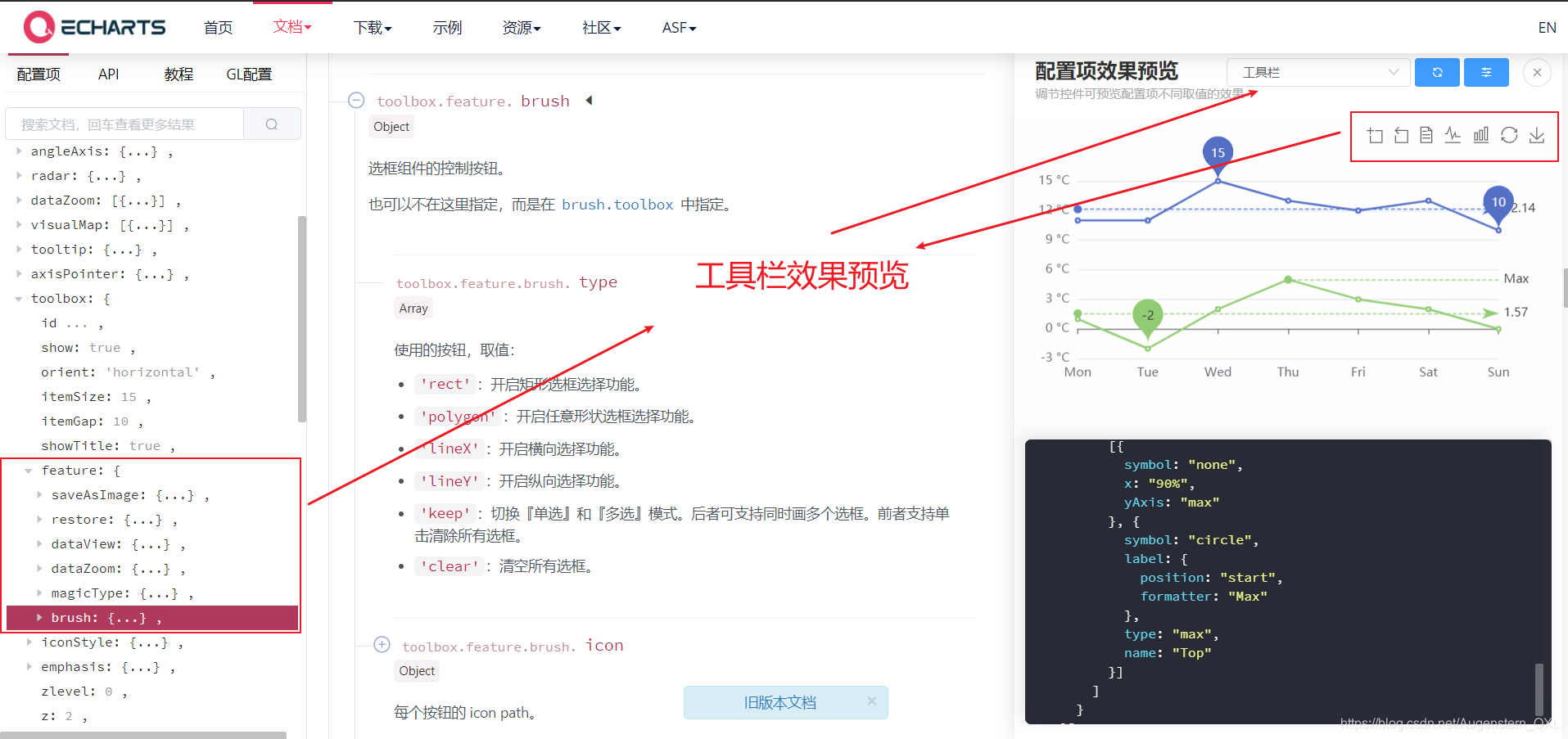
常用属性如下:
-
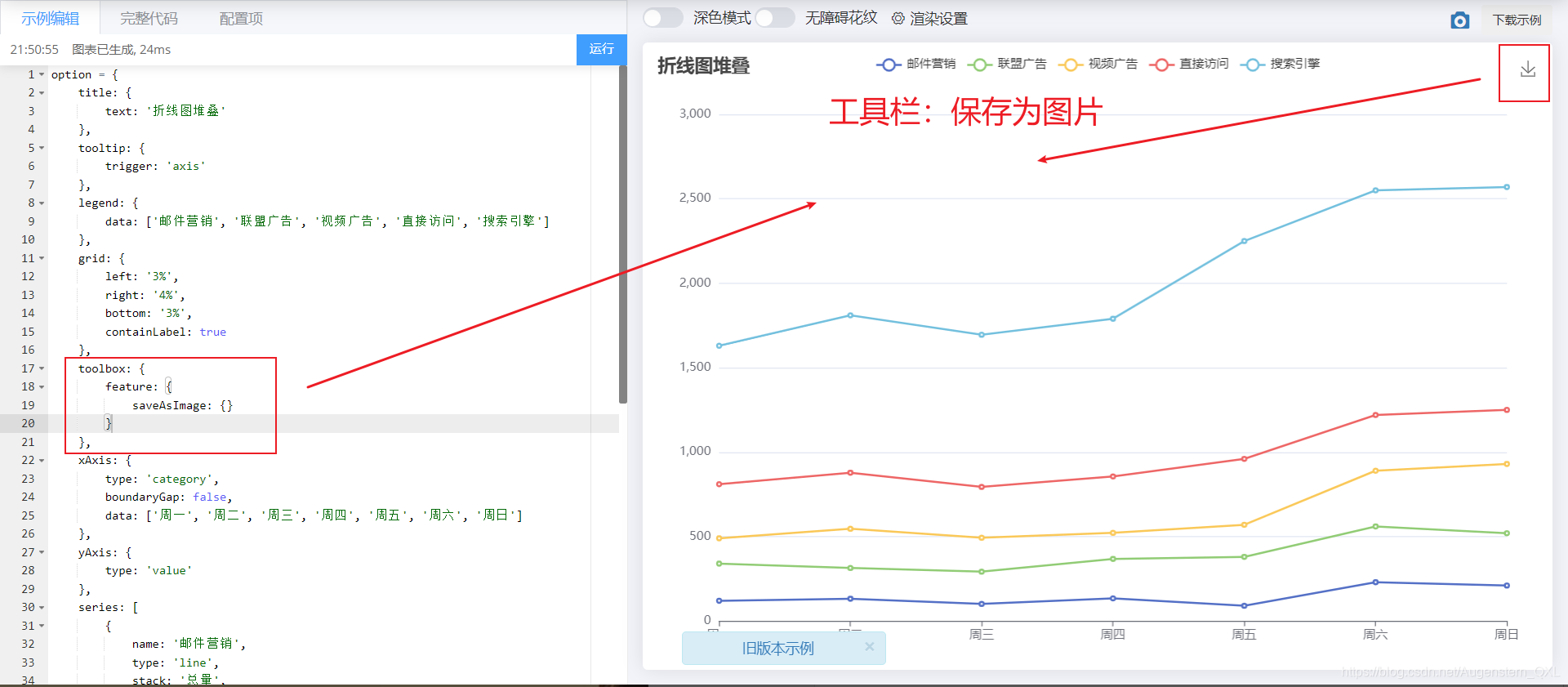
feature,里面的对象有以下几种可选
-
saveAsImage {}:保存为图片 -
restore {}:配置项还原 -
dataView{}:数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新。 -
dataZoom {}:数据区域缩放。目前只支持直角坐标系的缩放。 -
magicType {}:动态类型切换


-
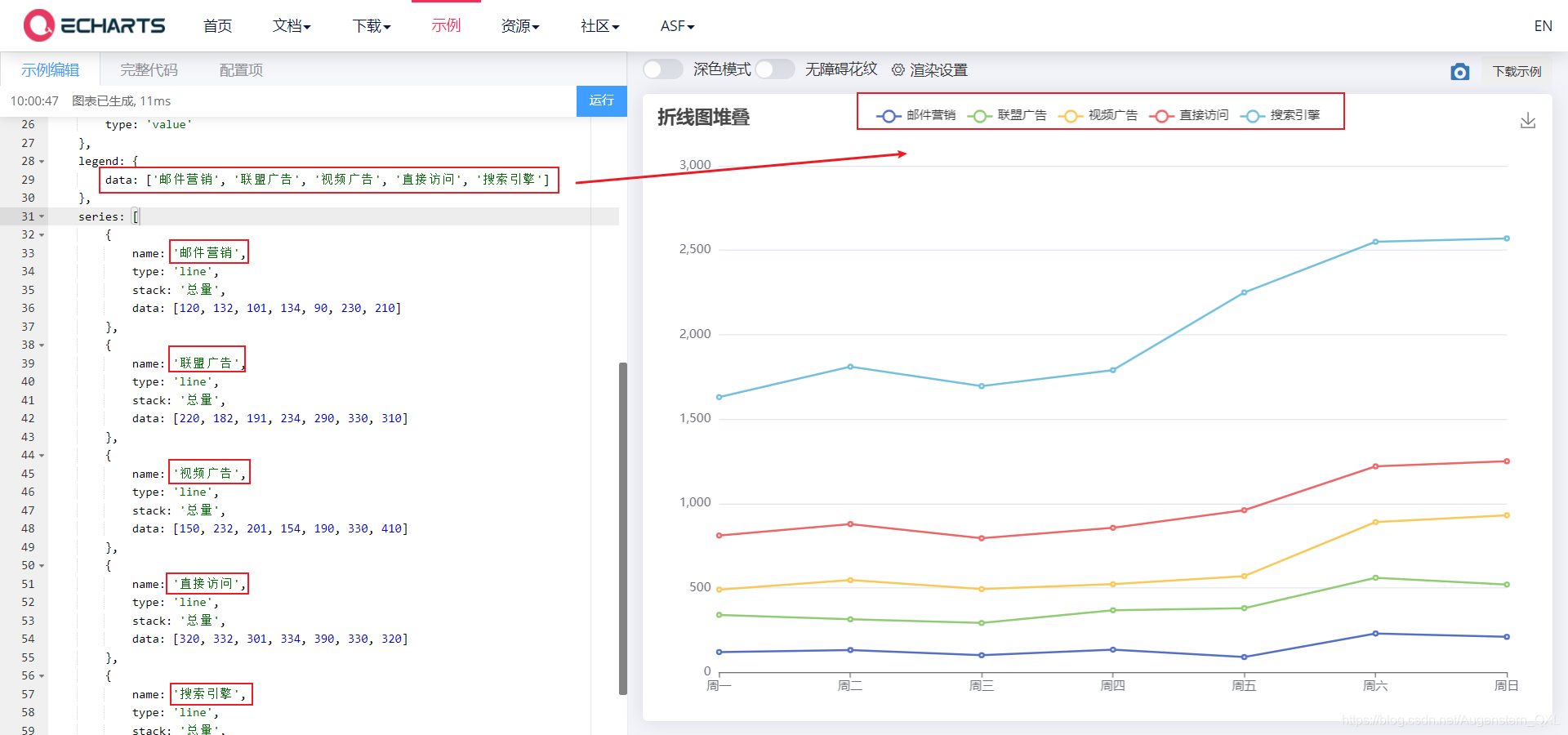
图例组件,用于筛选系列,需要和 series 配合使用
-
常用属性:
-
data:图例的数据数组,是一个数组。
-
legend 中的 data 的值需要和 series 数组中某组数据的 name 值一致。

-
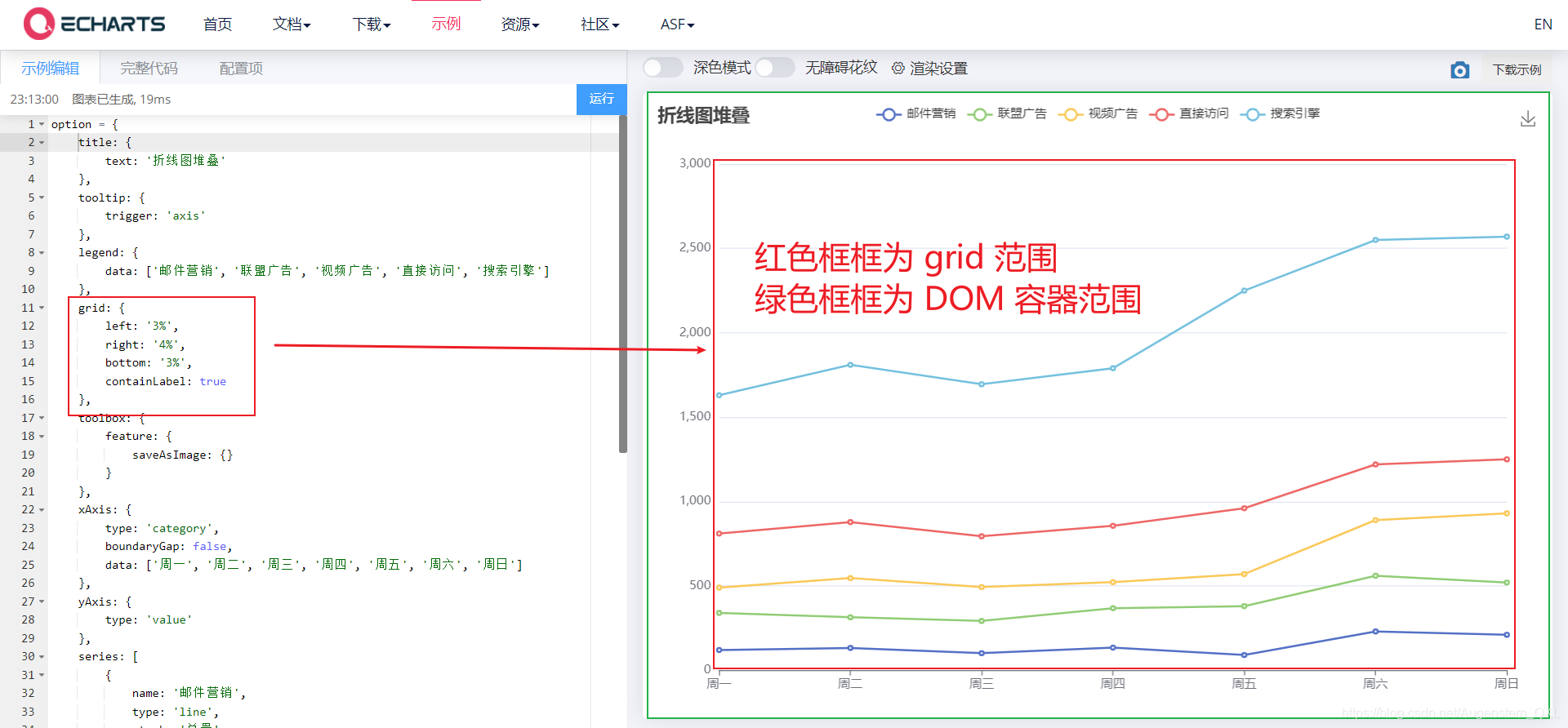
直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴。可以在网格上绘制 折线图、柱状图、散点图

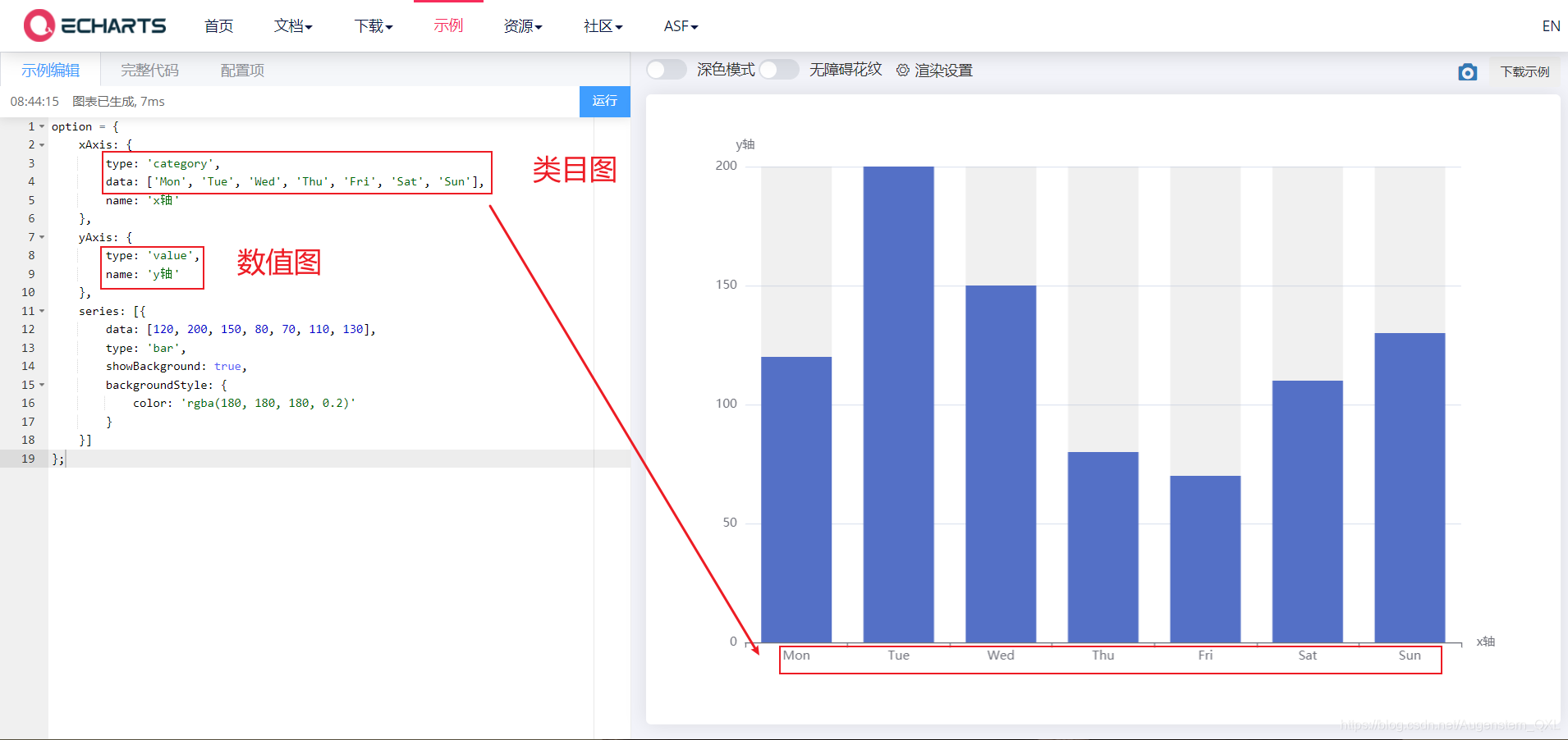
2.5.1、xAxis和yAxis
-
xAxis 是直角坐标系 grid 中的 x 轴, yAxis 是直角坐标系 grid 中的y轴
-
其常用属性如下:
-
type :类型String,表示坐标轴类型,可选值有以下:
-
value:数值轴,适用于连续数据 -
category:类目轴,适用于离散的类目数据。为该类型时类目数据可自动从 series.data 或 dataset.source 中取,或者可通过 yAxis.data 设置类目数据。 -
time:时间轴,适用于连续的时序数据 -
log:对数轴,适用于对数数据 -
name:类型String,坐标轴的名称

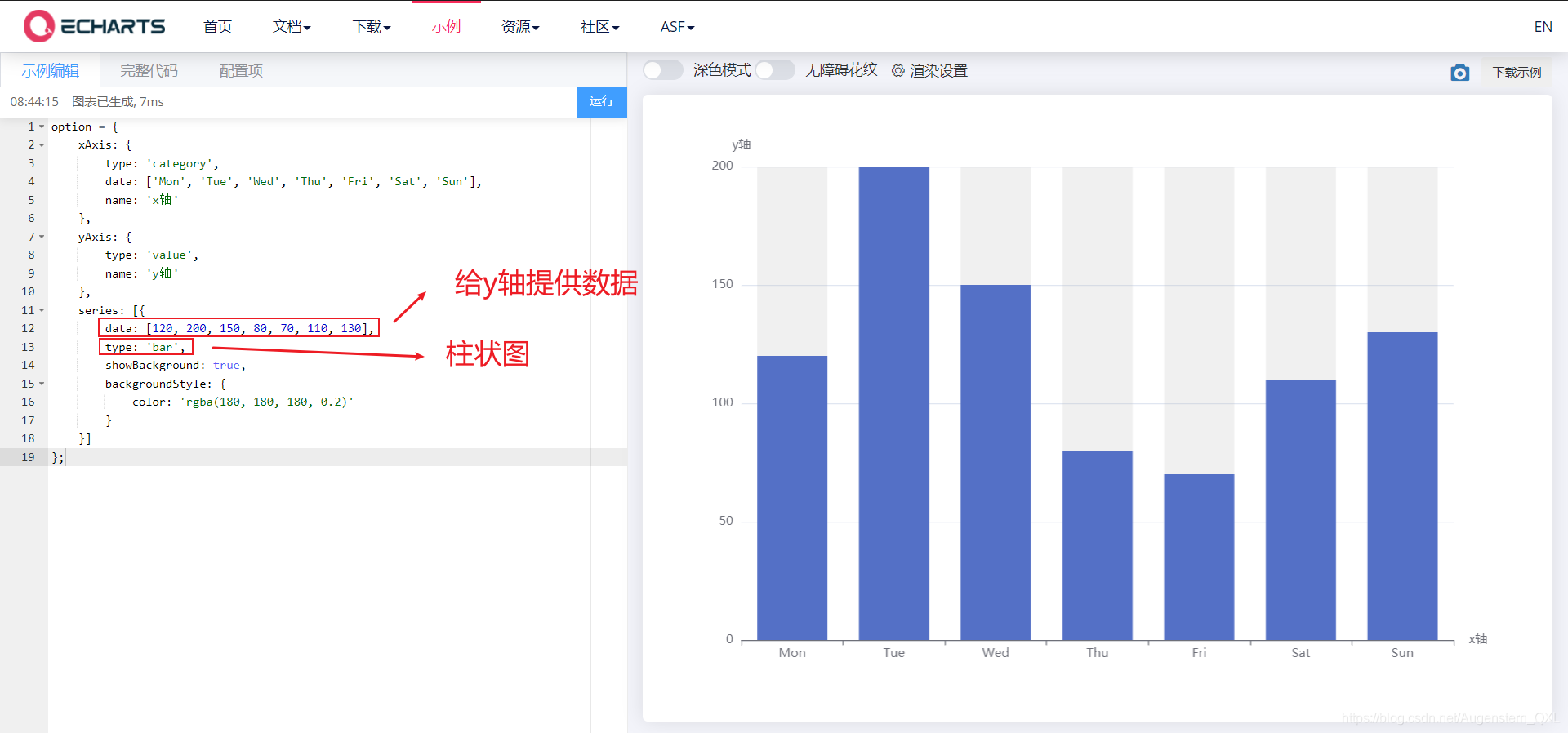
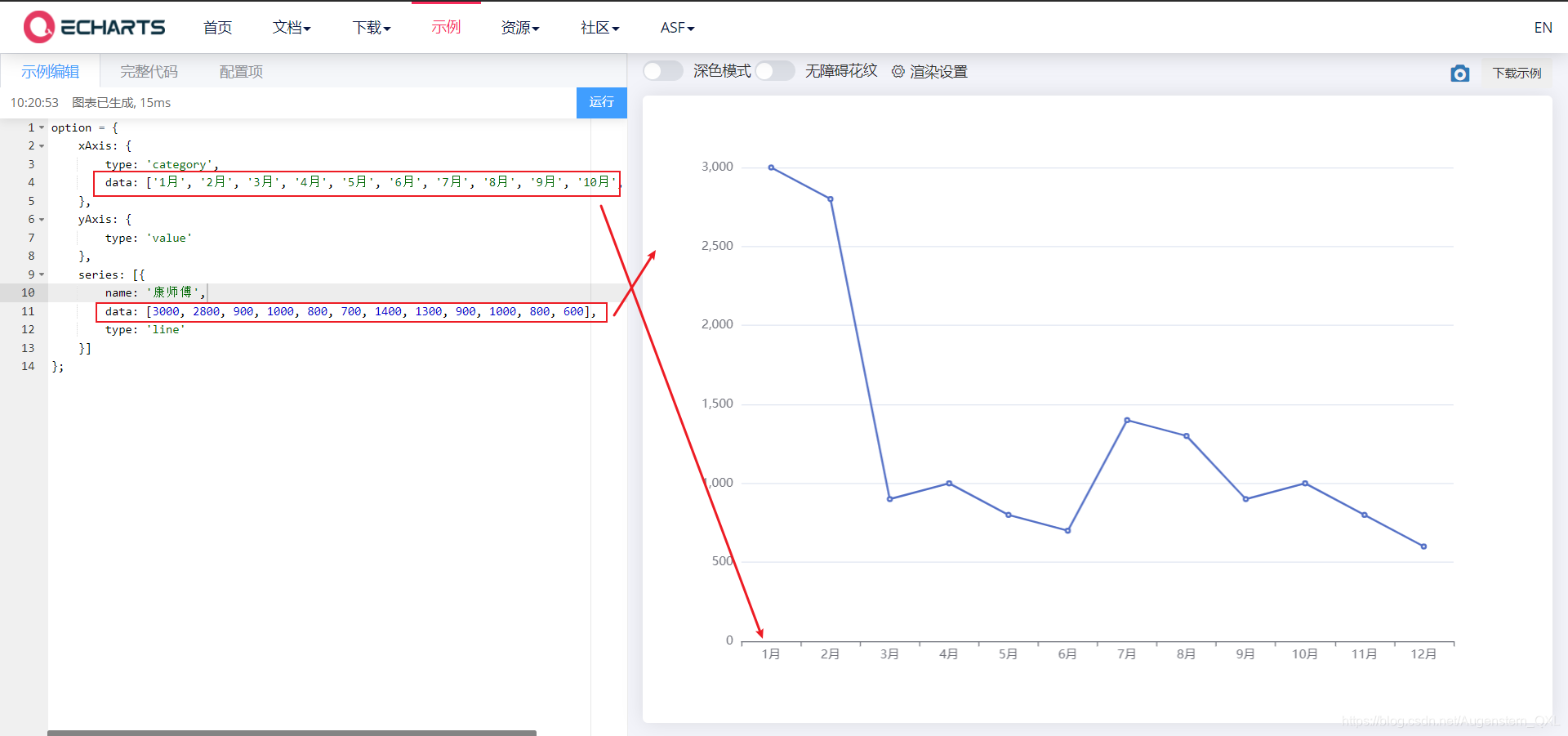
2.5.2、series
-
系列列表,每个系列通过 type 决定自己的图表类型,并且可以给 y 轴提供数据
-
其常用属性如下:
-
data:https://echarts.apache.org/zh/option.html#series-line.data
-
type:通过 type 决定自己的图表类型

=======================================================================
3.1.1、标记
-
标记:最大值、最小值、平均值
-
markPoint、markLine、

3.1.2、显示
-
显示:数值显示、柱宽度、横向柱状图
-
label、barWidth、更改 x轴和 y轴的角色

=======================================================================

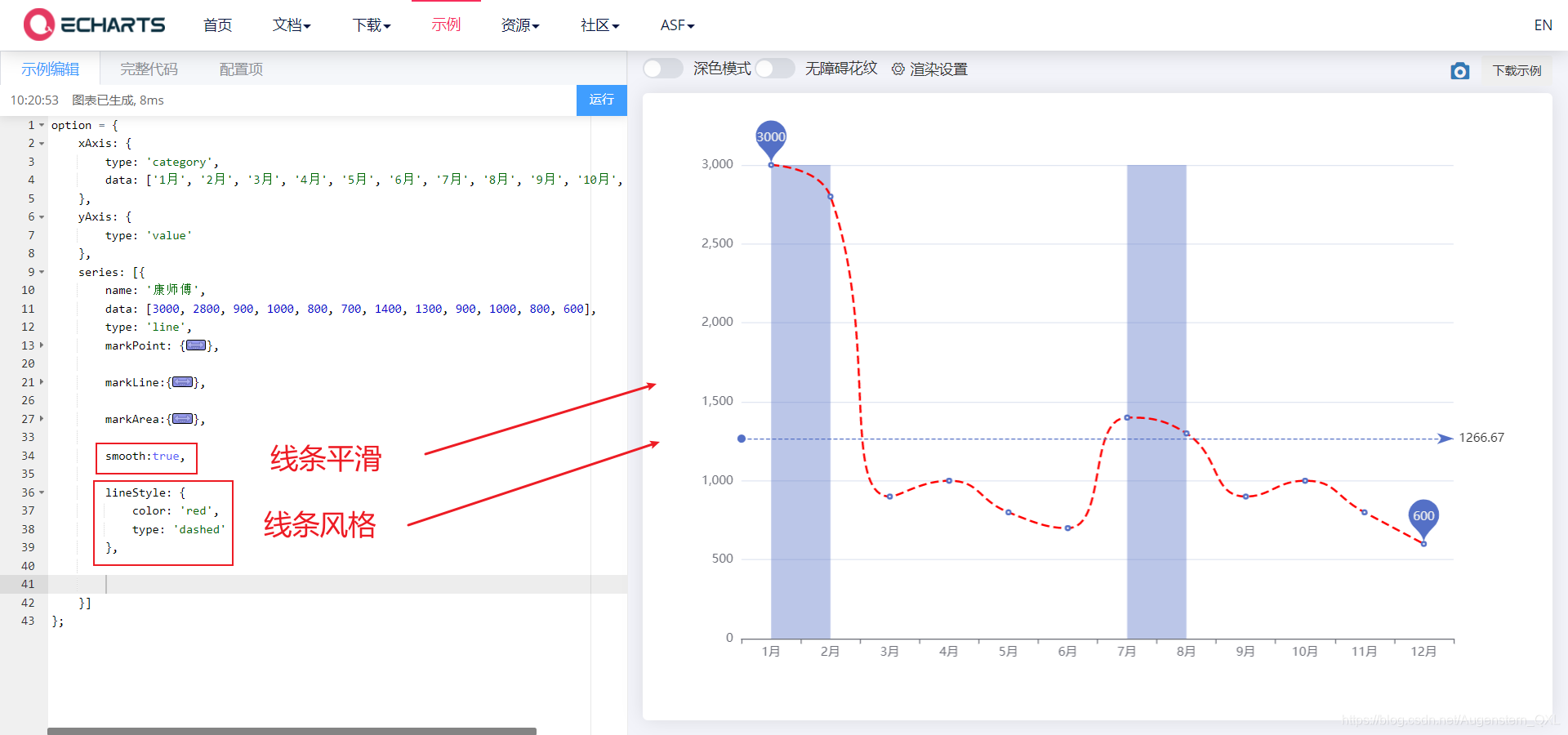
4.1.1、标记
-
标记最大值、最小值、平均值、标注区间
-
markPoint、markLine、markArea

4.1.2、线条控制
-
线条控制:平滑 风格
-
smooth、lineStyle

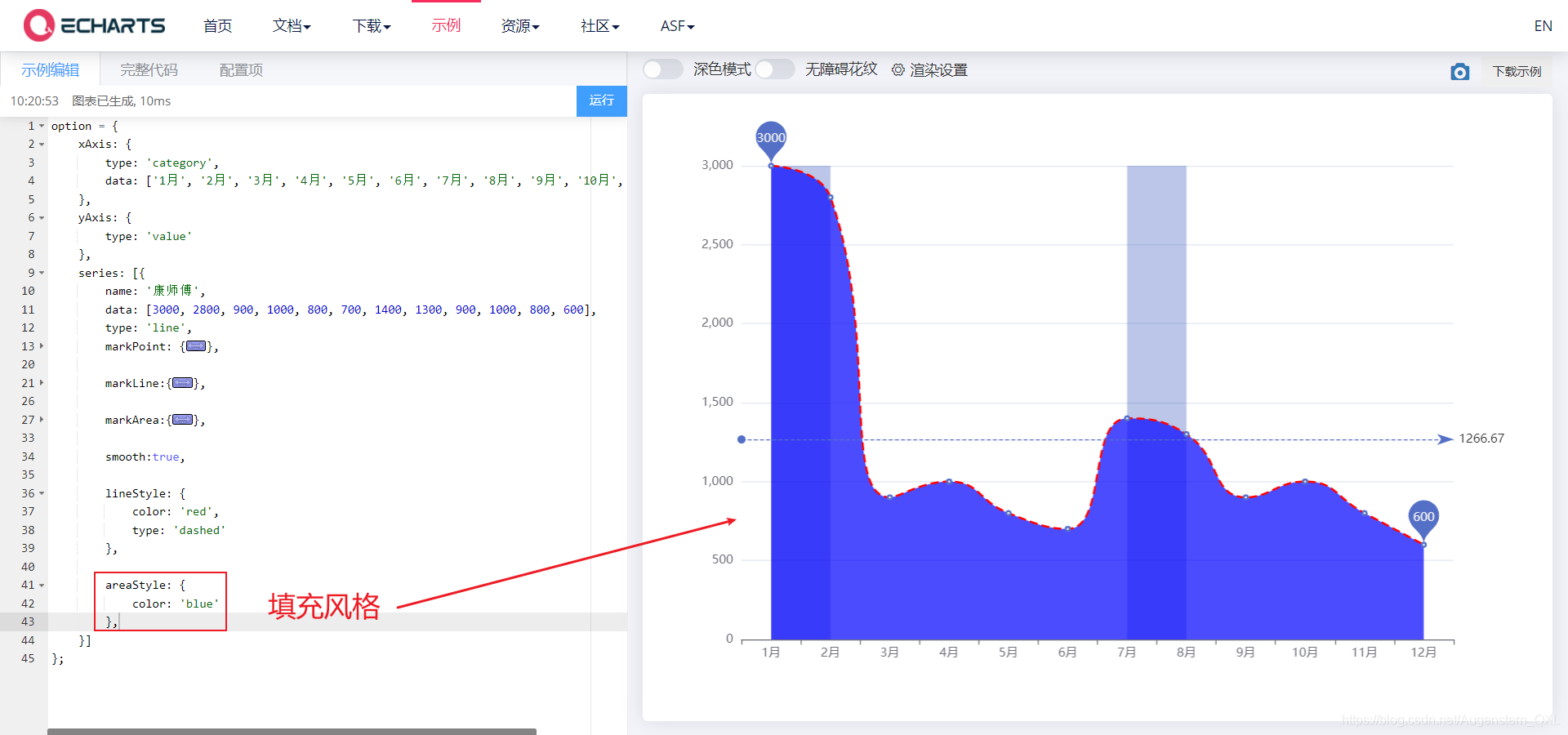
4.1.3、填充风格
-
填充风格
-
areaStyle

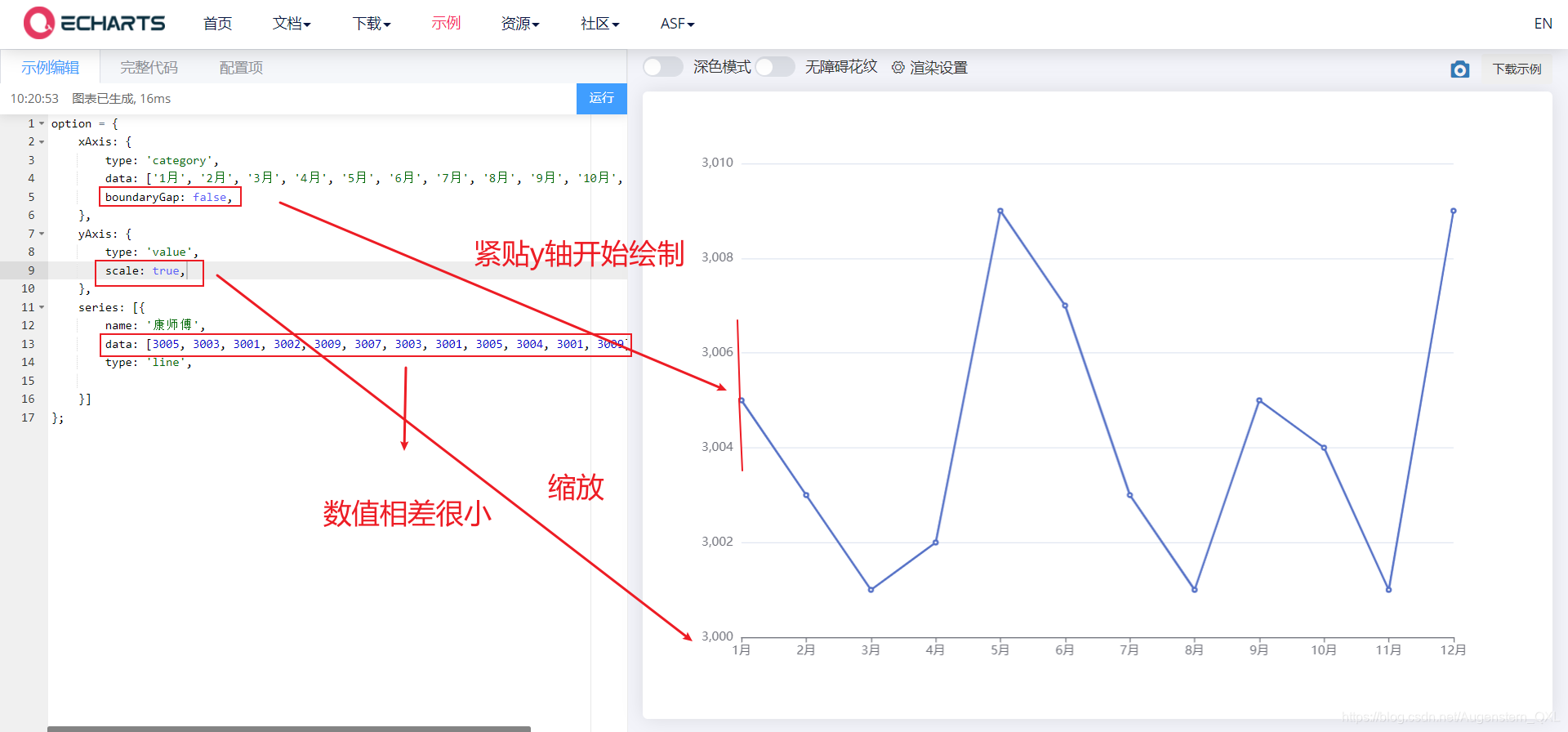
4.1.4、紧挨边缘
-
紧挨边缘、缩放(脱离0值比例,也就是不让x、y轴从0开始)
-
boundaryGap、scale
-
使得折线图紧贴左侧 y轴 开始绘制
-
如果我们的x、y轴一直都是从0开始,那么对于一列数组中元素相差很小,那么折线图就近乎是一条直线了

4.1.5、堆叠图
-
堆叠图
-
stack

=======================================================================
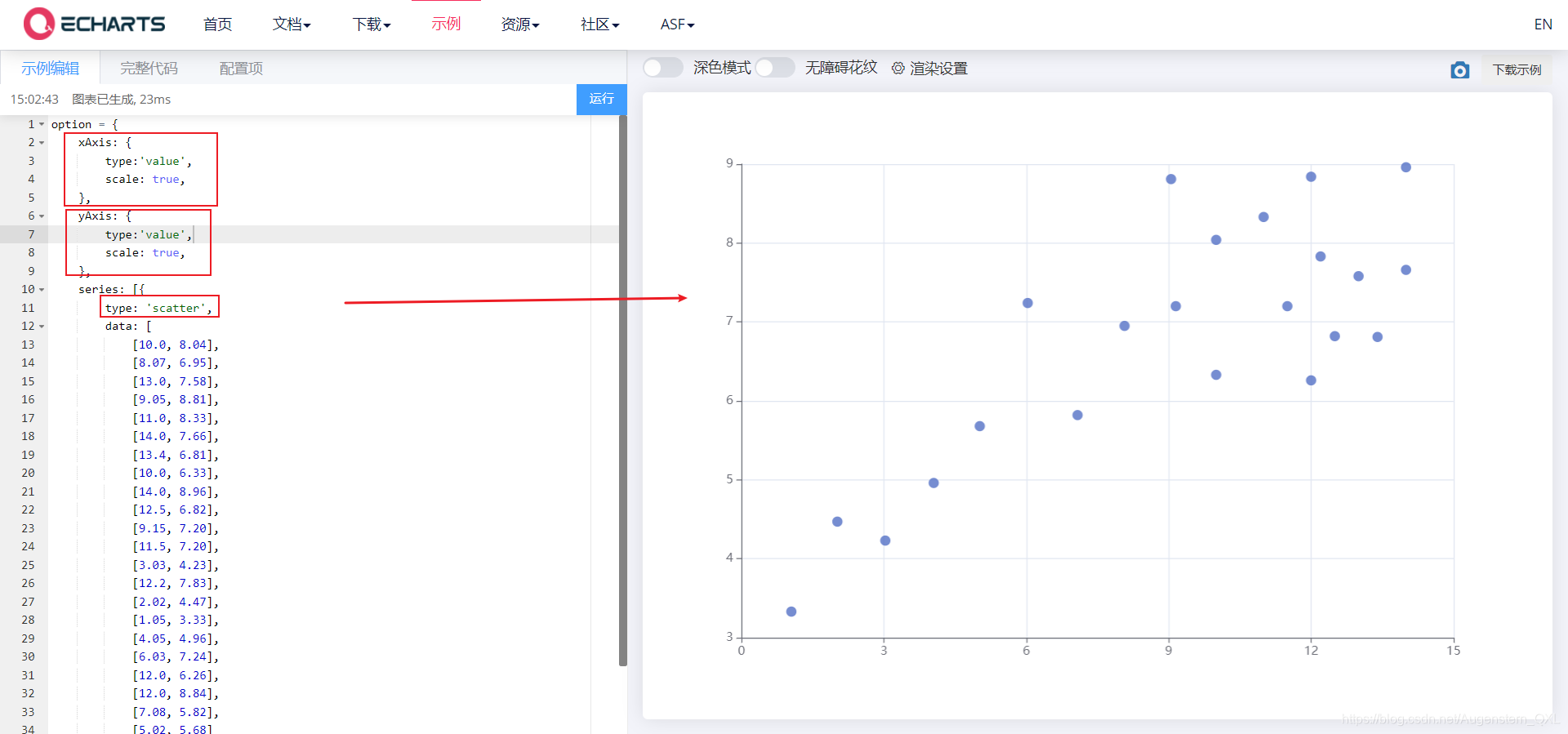
-
X 轴数据和 Y轴数据:二维数组
-
在 series 下设置
type:scatterxAxis 和 yAxis 的 type都要设置为 value -
调整:将坐标轴都设置为 脱离 0值比例,scale

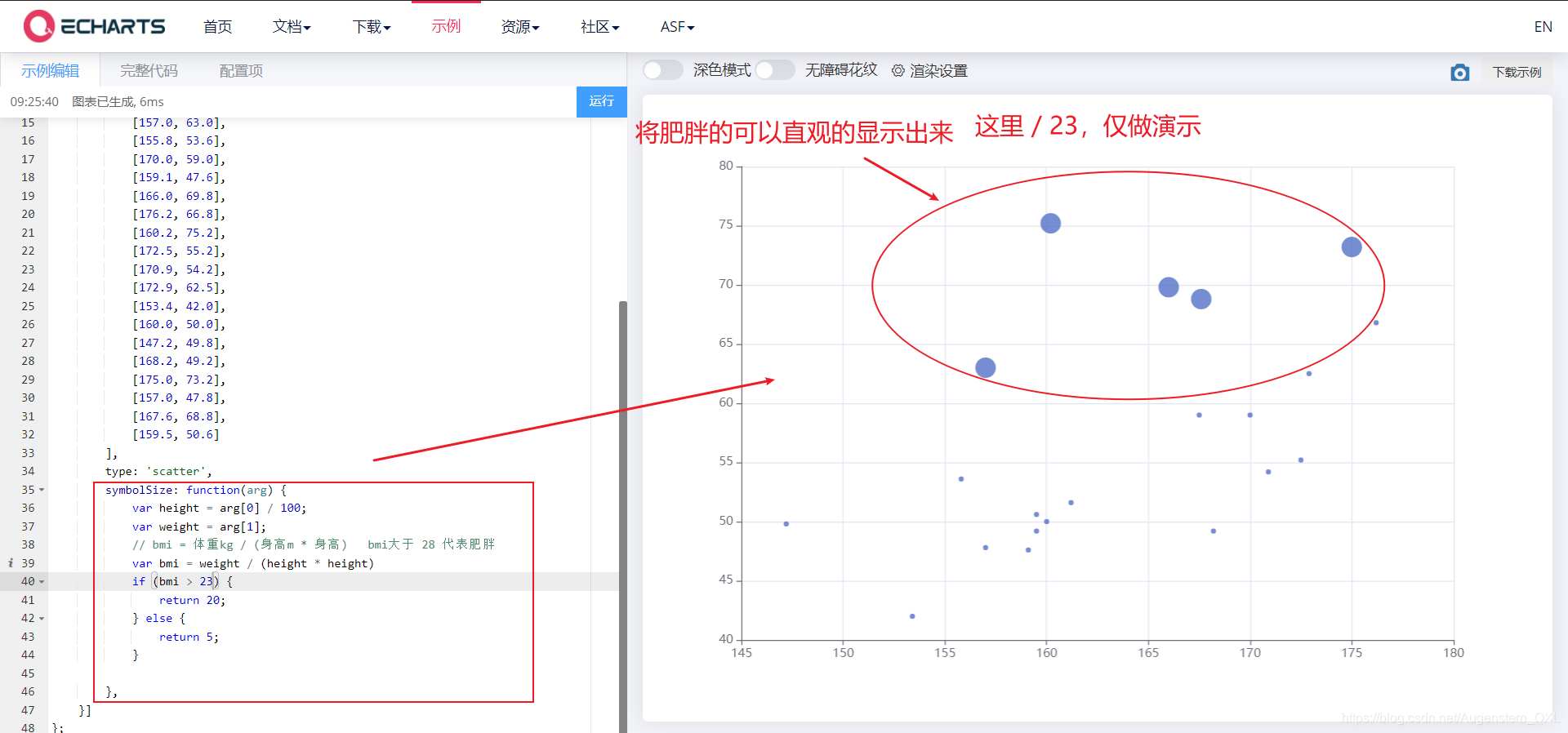
5.1.1、气泡图效果
-
散点的大小不同、散点的颜色不同
-
symbolSize 、itemStyle.color
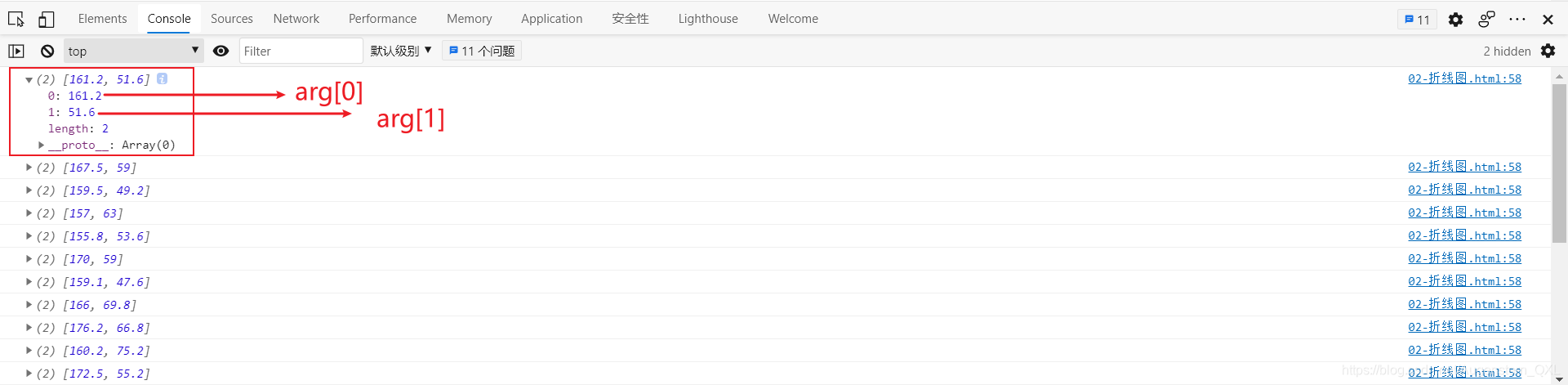
①散点大小不同

arg如下:























 133
133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








