最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
import { defineAsyncComponent } from “vue”
// simple usage
const LoginPopup = defineAsyncComponent(() => import(“./components/LoginPopup.vue”))
这是defineAsyncComponent的最简单方法,对于高阶用法,defineAsyncComponent 可以接受一个对象:
const AsyncPopup = defineAsyncComponent({
loader: () => import(“./LoginPopup.vue”),
// 加载异步组件时要使用的组件
loadingComponent: LoadingComponent,
// 加载失败时要使用的组件
errorComponent: ErrorComponent,
// 在显示 loadingComponent 之前的延迟 | 默认值:200(单位 ms)
delay: 1000,
// 如果提供了 timeout ,并且加载组件的时间超过了设定值,将显示错误组件
// 默认值:Infinity(即永不超时,单位 ms)
timeout: 3000
})
基础已经介绍完了,接着,我们来做个例子。
使用 defineAsyncComponent 异步加载 Popup 组件
在这个例子中,我们将使用一个由点击按钮触发的登录弹框。
我们不需要我们的应用程序在每次加载时都加载这个组件,因为只有在用户执行特定的动作时才需要它。
下面是 login 组件的实现:
// LoginPopup.vue
Login to your account
Log in

在其它组件中导入它:
<button @click=“show = true”> Login
我们可以使用 defineAsyncComponent,只在需要的时候加载它(按钮被点击时使用v-if来切换)。
<button @click=“show = true”> Login
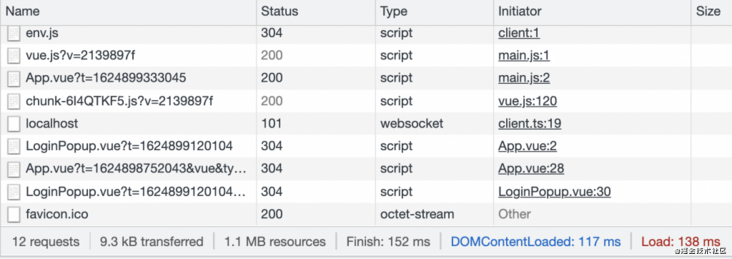
这个用法看起来和上面的差不多,不急,我们 F12 打开控制台。
如果我们不使用defineAsyncComponent,一旦我们的页面加载,我们就会看到我们的应用程序从服务器上获得LoginPopup.vue。虽然在这个例子中,性能问题不那么严重,但如果我们有几十个组件这样做,性能上多多少少还是有影响的。

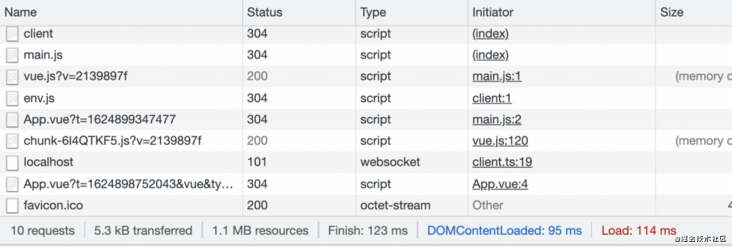
然而,如果我们使用defineAsyncComponent查看同一个标签,会注意到,当我们的页面加载时,LoginPopup.vue是没有的,这是因为它还没有被加载。

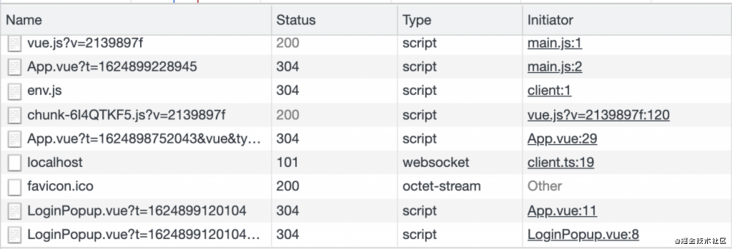
但,如果切换按钮,我们就可以看到它了:

这有助于我们实现最佳性能。我们只想在我们的页面初始加载时加载需要的组件。有条件渲染的组件在我们的页面加载时往往是不需要的,所以为什么要让我们的应用程序加载它们呢?
如何与异步的 setup 方法一起使用?
不管我们是否用defineAsyncComponent来异步加载,任何具有异步 setup 方法的组件都必须用<Suspense>来包装。
简而言之,创建一个异步 setup 函数是我们的一种选择,可以让我们的组件在渲染前等待一些API 调用或其他异步操作。
下面是带有异步setup的组件,使用setTimeout()模拟API调用
Loaded API: {{ article }}
Login to your account
Log in
最后
四轮技术面+一轮hr面结束,学习到了不少,面试也是一个学习检测自己的过程,面试前大概复习了 一周的时间,把以前的代码看了一下,字节跳动比较注重算法,面试前刷了下leetcode和剑指offer, 也刷了些在牛客网上的面经。大概就说这些了,写代码去了~
祝大家都能收获大厂offer~
篇幅有限,仅展示部分内容



大厂offer~
篇幅有限,仅展示部分内容


























 964
964

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








