总结一下
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


前端面试题汇总

今天我们讲解 零基础入门前端 类型的题库:点个关注我们继续走下去。
目录
描述一:盒模型 - content-box
描述二:盒模型 - border-box
描述三:盒模型 - 外边距折叠
描述四:浮动
描述五:浮动—清除
描述一:盒模型 - content-box
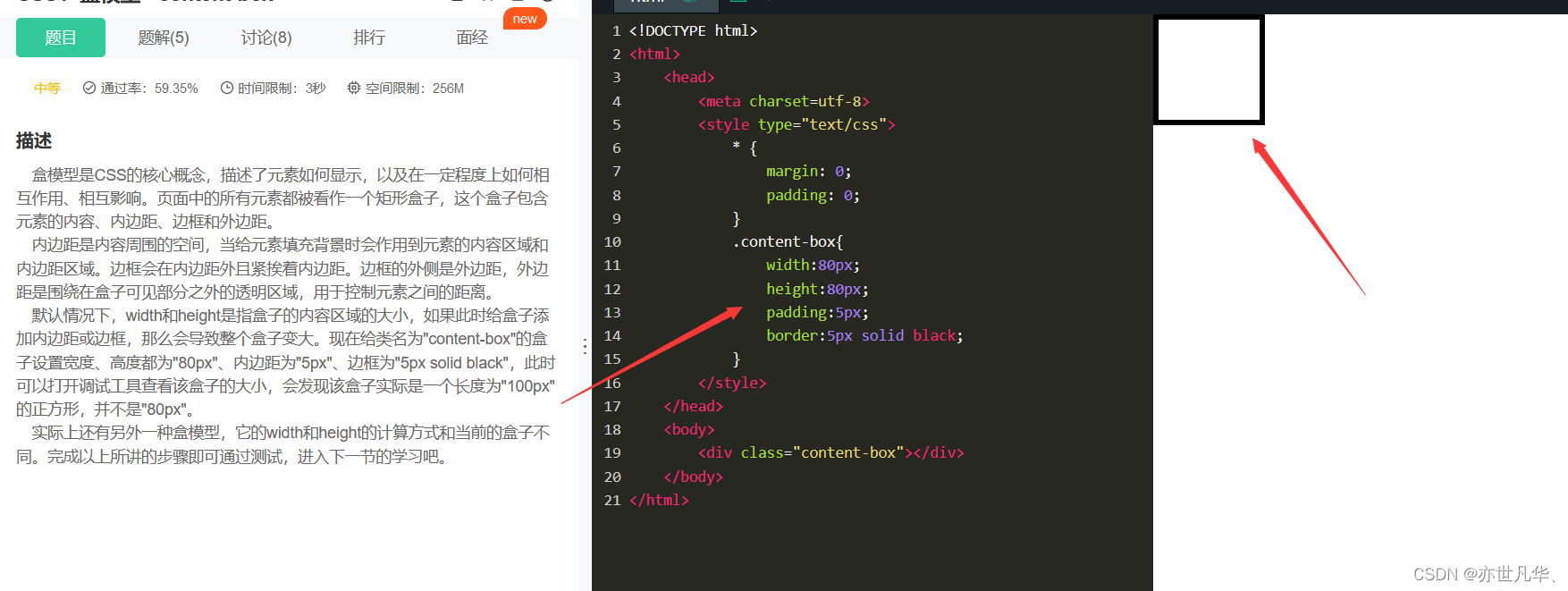
盒模型是CSS的核心概念,描述了元素如何显示,以及在一定程度上如何相互作用、相互影响。页面中的所有元素都被看作一个矩形盒子,这个盒子包含元素的内容、内边距、边框和外边距。
内边距是内容周围的空间,当给元素填充背景时会作用到元素的内容区域和内边距区域。边框会在内边距外且紧挨着内边距。边框的外侧是外边距,外边距是围绕在盒子可见部分之外的透明区域,用于控制元素之间的距离。
默认情况下,width和height是指盒子的内容区域的大小,如果此时给盒子添加内边距或边框,那么会导致整个盒子变大。现在给类名为"content-box"的盒子设置宽度、高度都为"80px"、内边距为"5px"、边框为"5px solid black",此时可以打开调试工具查看该盒子的大小,会发现该盒子实际是一个长度为"100px"的正方形,并不是"80px"。
实际上还有另外一种盒模型,它的width和height的计算方式和当前的盒子不同。完成以上所讲的步骤即可通过测试,进入下一节的学习吧。
题目内容大部分是对盒模型的讲解,所以本题考查的是对盒模型的知识,如果你对盒模型还不太熟悉的话推荐看一下我对盒模型讲解的文章:盒模型 ,那么现在开始解题吧。

描述二:盒模型 - border-box
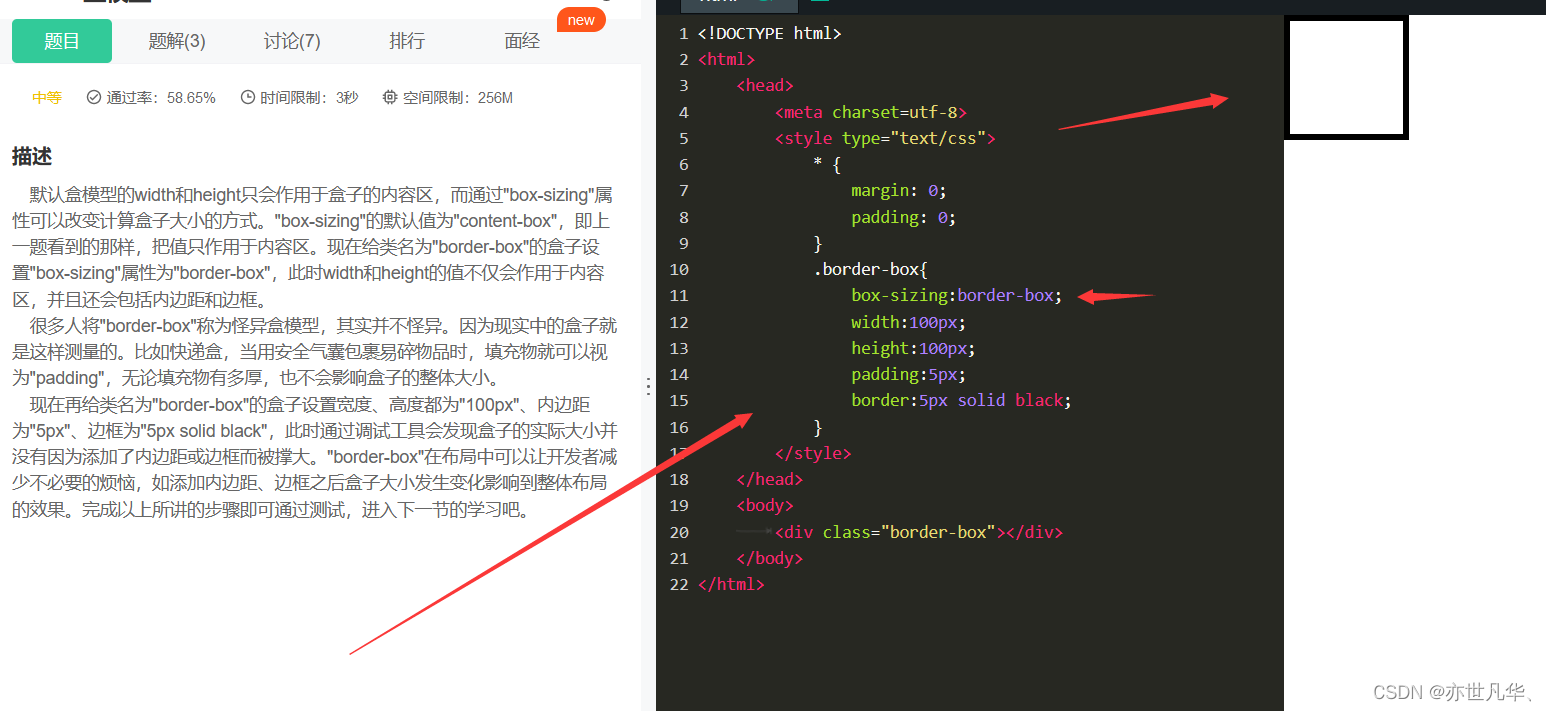
默认盒模型的width和height只会作用于盒子的内容区,而通过"box-sizing"属性可以改变计算盒子大小的方式。“box-sizing"的默认值为"content-box”,即上一题看到的那样,把值只作用于内容区。现在给类名为"border-box"的盒子设置"box-sizing"属性为"border-box",此时width和height的值不仅会作用于内容区,并且还会包括内边距和边框。
很多人将"border-box"称为怪异盒模型,其实并不怪异。因为现实中的盒子就是这样测量的。比如快递盒,当用安全气囊包裹易碎物品时,填充物就可以视为"padding",无论填充物有多厚,也不会影响盒子的整体大小。
现在再给类名为"border-box"的盒子设置宽度、高度都为"100px"、内边距为"5px"、边框为"5px solid black",此时通过调试工具会发现盒子的实际大小并没有因为添加了内边距或边框而被撑大。"border-box"在布局中可以让开发者减少不必要的烦恼,如添加内边距、边框之后盒子大小发生变化影响到整体布局的效果。完成以上所讲的步骤即可通过测试,进入下一节的学习吧。
题目承接盒模型,继续对盒模型知识的加深理解,那么现在开始解题吧。

描述三:盒模型 - 外边距折叠
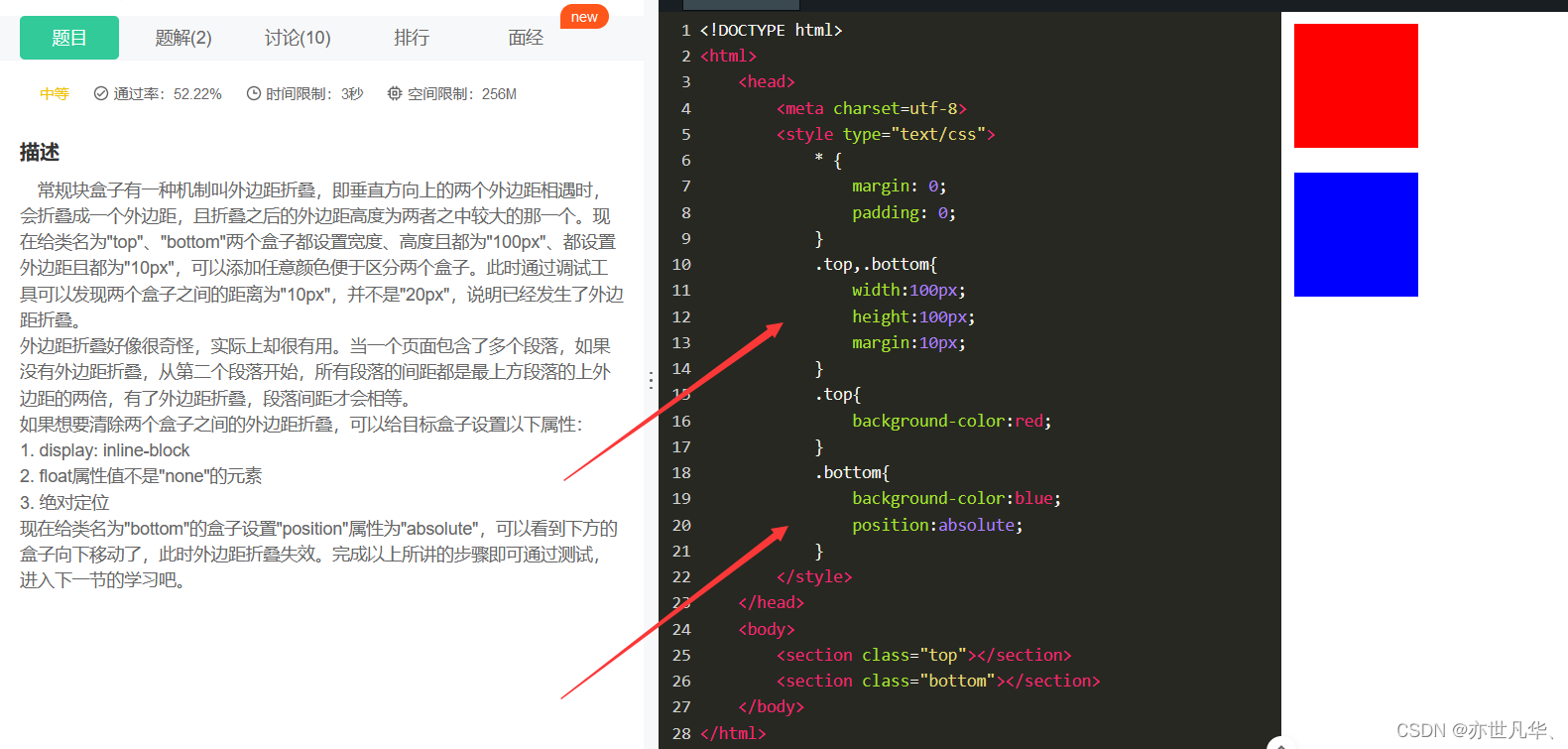
常规块盒子有一种机制叫外边距折叠,即垂直方向上的两个外边距相遇时,会折叠成一个外边距,且折叠之后的外边距高度为两者之中较大的那一个。现在给类名为"top"、“bottom"两个盒子都设置宽度、高度且都为"100px”、都设置外边距且都为"10px",可以添加任意颜色便于区分两个盒子。此时通过调试工具可以发现两个盒子之间的距离为"10px",并不是"20px",说明已经发生了外边距折叠。
外边距折叠好像很奇怪,实际上却很有用。当一个页面包含了多个段落,如果没有外边距折叠,从第二个段落开始,所有段落的间距都是最上方段落的上外边距的两倍,有了外边距折叠,段落间距才会相等。
如果想要清除两个盒子之间的外边距折叠,可以给目标盒子设置以下属性:
1. display: inline-block
2. float属性值不是"none"的元素
3. 绝对定位
现在给类名为"bottom"的盒子设置"position"属性为"absolute",可以看到下方的盒子向下移动了,此时外边距折叠失效。完成以上所讲的步骤即可通过测试,进入下一节的学习吧。
题目承接盒模型,继续对盒模型知识的加深理解,那么现在开始解题吧。

描述四:浮动
浮动盒子可以向左、右移动,直到它的外边沿接触父级的外边沿或另一个浮动盒子的外边沿。浮动盒子会脱离常规文档流,所以文档流中的元素几乎认为浮动盒子不存在。
现在给"body"标签设置宽度为300px,再给类名为"left"、“center”、"right"的盒子(左、中、右盒子)皆设置宽度、高度且都为100px,三个盒子的颜色可以自定义以便于观测。继续给中间盒子设置"float: left"属性,此时中间盒子已经是一个浮动盒子,不再占据流中的位置空间,右盒子上升到了浮动盒子的区域并且被浮动盒子覆盖住了。现在再给左、右盒子皆设置"float: left"属性,此时三个盒子水平排列在一行上。重设左盒子的宽度、高度皆为120px,可以观察到因为"body"盒子较窄,所以右盒子被迫换行并且因为左盒子的高度超过了中间盒子,右盒子被卡在了中间盒子下方。
以上为浮动盒子的特性。完成以上所讲的步骤即可通过测试,进入下一节的学习吧。
最后更多分享:前端字节跳动真题解析
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】**
- [外链图片转存中…(img-wzKXxcjU-1715685816518)]























 372
372

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








