最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
最后写上我自己一直喜欢的一句名言:
世界上只有一种真正的英雄主义就是在认清生活真相之后仍然热爱它
-
- 准备工作
-
1. 新建自定义loader 文件
-
2. 使用自定义loader
-
3. 使用验证
-
二、loader内联方式
-
- 目标
-
1. 新建自定义loader 文件
-
2. webpack config 配置别名加载
-
3. 内联使用
-
4. 执行webpack 命令验证
-
三、Loader 接口
-
四、Loader 传参
-
- 1. 新建select-hero-loader
-
2. webpack config 配置
-
3. 使用验证
-
四、总结
-
- Loder 特性
webpack 的loader 基础作用相当于一个项目插件,能够将指定文件统一的处理,是一个函数,相当于源码经过这个函数,出去变成了想要的目标。
官方描述:
loader 用于对模块的源代码进行转换。loader 可以使你在 import 或 “load(加载)” 模块时预处理文件。因此,loader 类似于其他构建工具中“任务(task)”,并提供了处理前端构建步骤的得力方式。loader 可以将文件从不同的语言(如 TypeScript)转换为 JavaScript 或将内联图像转换为 data URL。loader 甚至允许你直接在 JavaScript 模块中 import CSS 文件!
多余的不多赘述,看官方文档loader,介绍的很详细。这篇主要通过实战记录自定义loader,了解loader工作的整个过程。
准备工作
loader 可以看做一个函数,输入是源码,输出是经过loader 加工之后的。
自定义loader格式:
/**
-
@param {string|Buffer} content 源文件的内容
-
@param {object} [map] 可以被 https://github.com/mozilla/source-map 使用的 SourceMap 数据
-
@param {any} [meta] meta 数据,可以是任何内容
*/
function webpackLoader(content, map, meta) {
// 你的 webpack loader 代码
}
下面目标是创建一个英雄联盟英雄说明loader,loader 会替换英雄名和技能,增加详细说明。
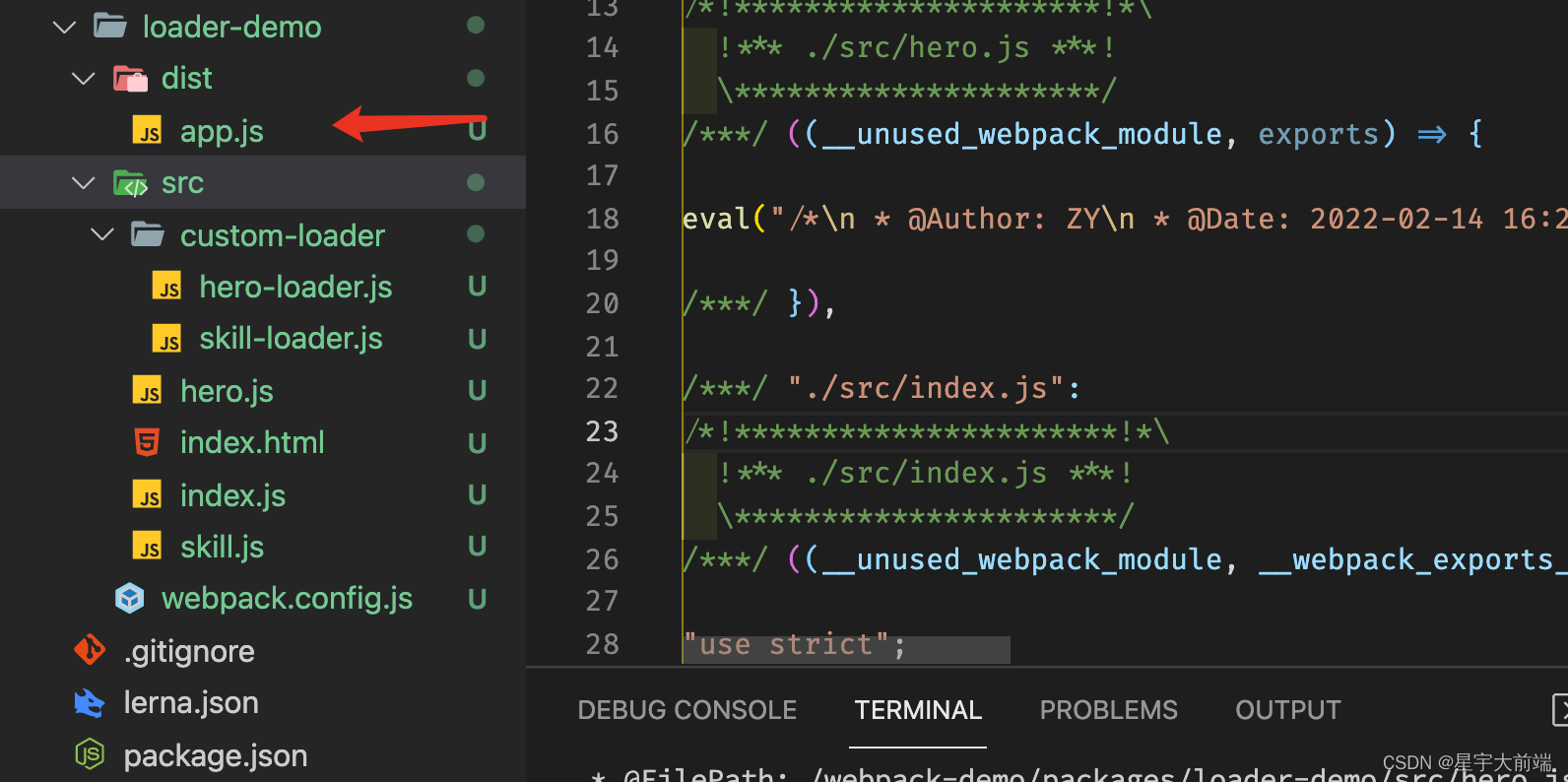
1. 新建自定义loader 文件
hero-loader.js:
module.exports = function (source) {
console.log(source);
return source.replace(“德玛西亚”,“英雄联盟保健哥:德玛西亚!”)
}
这样一个loader 就创建完成了,接下来使用loader
2. 使用自定义loader
在webpack.config.js 文件里:
{
test:/.js$/,
use: “./src/custom-loader/hero-loader.js”, // 看这里,看这里
}
这里use 存放自定义loader 文件 存放路径
3. 使用验证
新建hero.js:
exports.hero =‘德玛西亚’
新建index.js:
import hero from “./hero.js”;
console.log(hero);
接下来执行webpack 打包命令打包,生成dist 下文件,具体webpack 配置见源码。

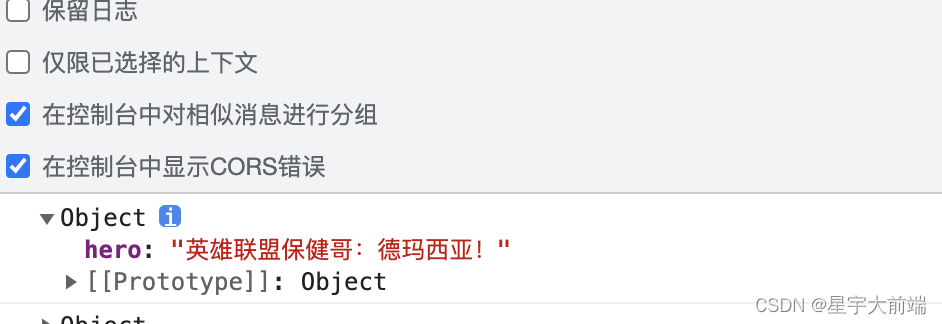
将打包后的文件引入index.html ,并在浏览器打开。

结果德玛西亚已经替换成了更详细的介绍成功了。
目标
-
通过内联的方式使用loader
-
别名载入loader
1. 新建自定义loader 文件
skill-loader:
module.exports = function (source) {
return source.replace(“大宝剑”,“R技能是:大宝剑!”)
}
2. webpack config 配置别名加载
resolveLoader:{
alias:{
‘skill-loader’:resolve(__dirname,‘src/custom-loader/skill-loader.js’)
}
}
3. 内联使用
skill.js:
exports.skill = ‘大宝剑’
index.js 引入:
import skill from “!skill-loader!./skill.js”;
console.log(skill);
4. 执行webpack 命令验证
打包之后的文件:
/***/ “./src/hero.js”:
/!*******************!\
!*** ./src/hero.js ***!
*********************/
/***/ ((__unused_webpack_module, exports) => {
eval(“/*\n * @Author: ZY\n * @Date: 2022-02-14 16:26:29\n * @LastEditors: ZY\n * @LastEditTime: 2022-02-14 16:27:33\n * @FilePath: /webpack-demo/packages/loader-demo/src/hero.js\n * @Description: 文件描述\n */\n\nexports.hero =‘英雄联盟保健哥:德玛西亚!’\n\n//# sourceURL=webpack:///./src/hero.js?”);
/***/ }),
/***/ “./src/index.js”:
/!********************!\
!*** ./src/index.js ***!
**********************/
/***/ ((__unused_webpack_module, webpack_exports, webpack_require) => {
“use strict”;
eval(“webpack_require.r(webpack_exports);\n/* harmony import / var hero_js__WEBPACK_IMPORTED_MODULE_0_ = webpack_require(/! ./hero.js / “./src/hero.js”);\n/ harmony import / var skill_loader_skill_js__WEBPACK_IMPORTED_MODULE_1_ = webpack_require(/! !skill-loader!./skill.js / “./src/custom-loader/skill-loader.js!./src/skill.js”);\n/\n * @Author: ZY\n * @Date: 2022-02-14 11:44:14\n * @LastEditors: ZY\n * @LastEditTime: 2022-02-14 16:48:22\n * @FilePath: /webpack-demo/packages/loader-demo/src/index.js\n * @Description: 文件描述\n */\n\n\n\n\nconsole.log(hero_js__WEBPACK_IMPORTED_MODULE_0_);\nconsole.log(skill_loader_skill_js__WEBPACK_IMPORTED_MODULE_1_);\n\n//# sourceURL=webpack:///./src/index.js?”);
/***/ }),
/***/ “./src/custom-loader/skill-loader.js!./src/skill.js”:
/!********************************************************!\
!*** ./src/custom-loader/skill-loader.js!./src/skill.js ***!
**********************************************************/
/***/ ((__unused_webpack_module, exports) => {
eval(“/*\n * @Author: ZY\n * @Date: 2022-02-14 16:26:35\n * @LastEditors: ZY\n * @LastEditTime: 2022-02-14 16:28:04\n * @FilePath: /webpack-demo/packages/loader-demo/src/skill.js\n * @Description: 文件描述\n */\n\nexports.skill = ‘R技能是:大宝剑!’\n\n//# sourceURL=webpack:///./src/skill.js?./src/custom-loader/skill-loader.js”);
后话
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
对于面试,说几句个人观点。
面试,说到底是一种考试。正如我们一直批判应试教育脱离教育的本质,为了面试学习技术也脱离了技术的初心。但考试对于人才选拔的有效性是毋庸置疑的,几千年来一直如此。除非你有实力向公司证明你足够优秀,否则,还是得乖乖准备面试。这也并不妨碍你在通过面试之后按自己的方式学习。
其实在面试准备阶段,个人的收获是很大的,我也认为这是一种不错的学习方式。首先,面试问题大部分基础而且深入,这些是平时工作的基础。就好像我们之前一直不明白学习语文的意义,但它的意义就在每天的谈话间。
所谓面试造火箭,工作拧螺丝。面试往往有更高的要求,也迫使我们更专心更深入地去学习一些知识,也何尝不是一种好事。






















 3703
3703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








