cube-ui(start-3583)
滴滴团队开发的一套基于 Vue.js 实现的精致移动端组件库

buefy(start-3086) 基于 Bulma 的 Vue.js 轻量级 UI 组件库, 全英文版

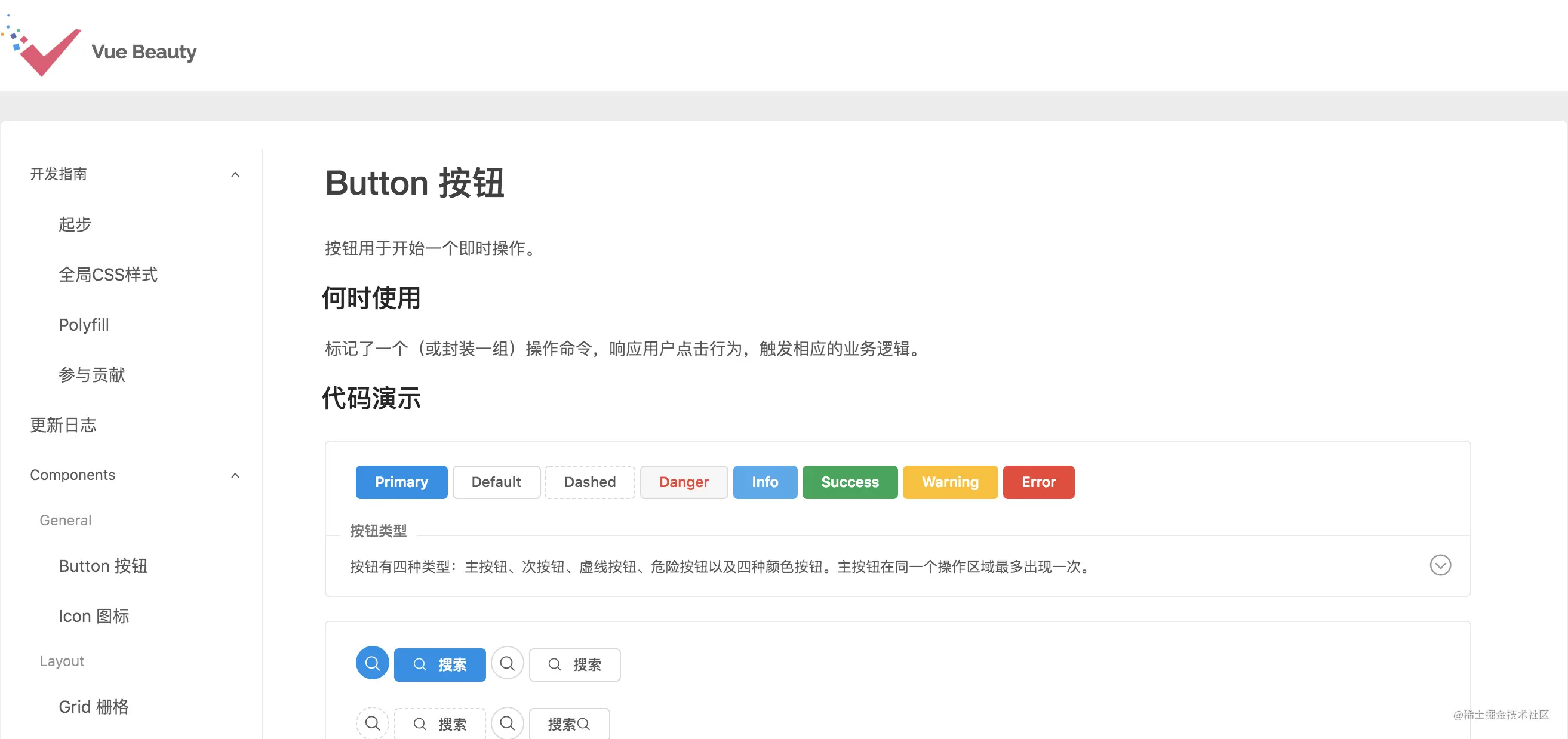
vue-beauty(start-1569)
基于 ant design 的漂亮的 vue 组件库

at-ui(star-1423) 一款基于 Vue.js 2.0 的前端 UI 组件库,主要用于快速开发 PC 网站产品

Vue-Blu(star-1358)
基于 Vue.js(2.x) 和 Bulma 的 UI 组件库

大家可以从中挑选适合自己项目的框架进行使用哦
最后还给大家准备了一份丰厚的前端大礼包【加君羊:581286372】帮助大家更好的学习!

基础学习:
前端最基础的就是 HTML , CSS 和 JavaScript 。
网页设计:HTML和CSS基础知识的学习
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。

动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。









 本文介绍了滴滴团队的cube-ui、Buefy、vue-beauty、at-ui和Vue-Blu这五款基于Vue.js的移动端组件库,同时涵盖了前端基础知识点,如HTML、CSS和JavaScript,以及开源分享和动态交互的实践。
本文介绍了滴滴团队的cube-ui、Buefy、vue-beauty、at-ui和Vue-Blu这五款基于Vue.js的移动端组件库,同时涵盖了前端基础知识点,如HTML、CSS和JavaScript,以及开源分享和动态交互的实践。














 2907
2907

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








