结束
一次完整的面试流程就是这样啦,小编综合了腾讯的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析,分享给小伙伴们,有没有需要的小伙伴们都去领取!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


## 详细用法
### 属性绑定(`v-bind:`或`:`)
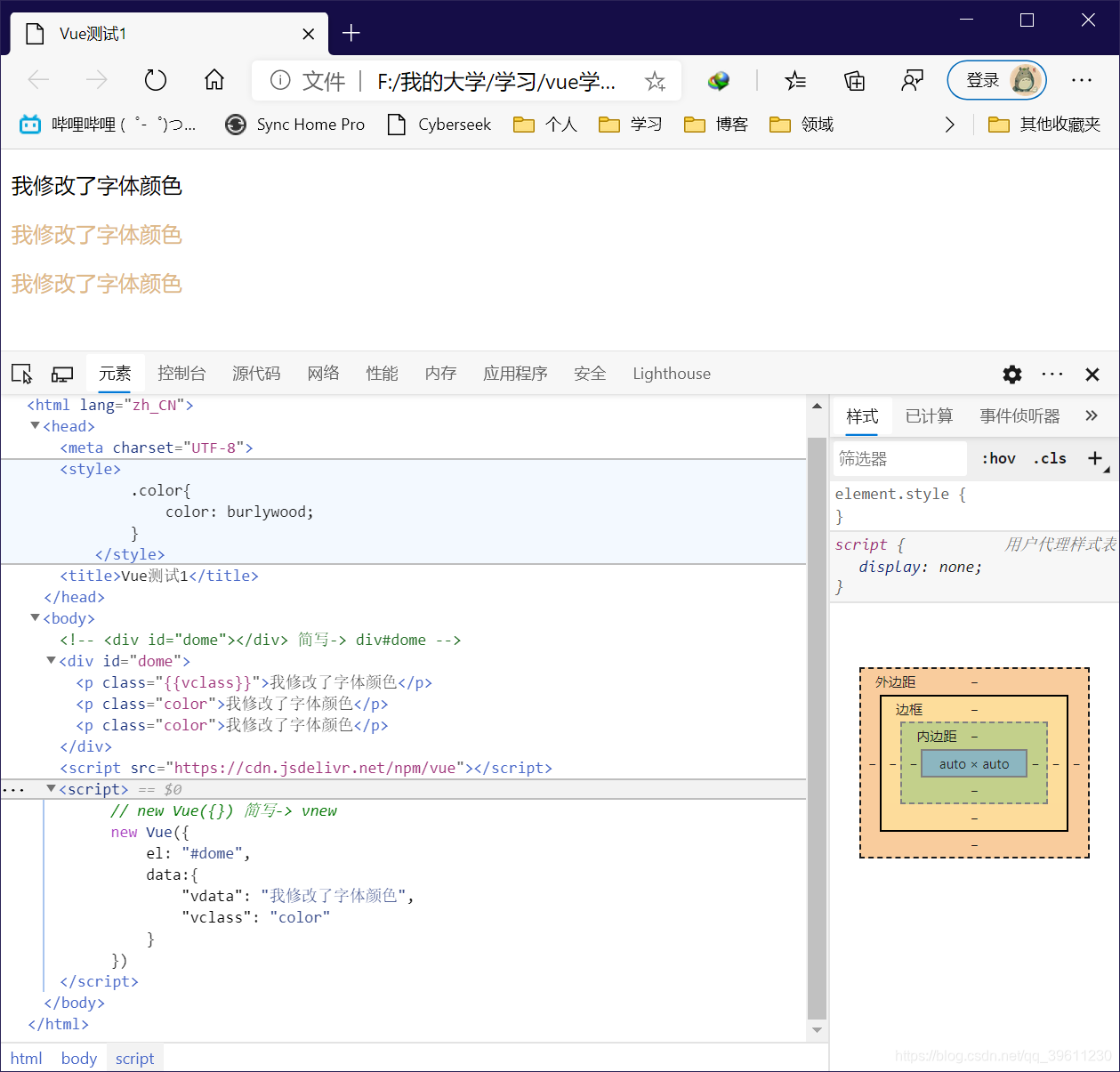
这里我们使用class和style做演示进行绑定。
#### 单值绑定
上述我们在渲染模板时都是在标签中进行渲染,而如果我们想将数据渲染进入标签内使用双大括号则无法识别{{}},需要在属性前加入`v-bind:` 或者简写为`:`
{{vdata}}
{{vdata}}
{{vdata}}

#### 多值绑定
多值绑定有多种方式,我们可以使用数组的形式(可以看成Python中的列表形式)一次绑定多个vue中的值, 比如`<p :class="[vclass, vbc]">{{vdata}}</p>` 或者可以在**Vue对象的data属性**中的一个值中放入多个属性,中间用空格隔开即可,还可以使用类似Python中的字典格式, 其中键直接放入需要进行判定的属性,值可以放入Vue对象的data属性中的值,当值为真,则此条数据生效,假则不生效。
{{vdata}}
{{vdata}}
{{vdata}}

#### 绑定style
我们直接使用style配置样式时进行属性绑定,可能会碰到一个属性名不符合规范的报错问题,一些样式属性的名称会出现中横线,而据博主所知在个主流编程语言的变量名中均不支持中横线所以就会导致如下报错

如何解决这种报错,其实也很简单,主要方法有两种,
1. 给不合法的变量名加上引号,在vue的data属性中,键名加不加引号效果都一样,如果你想可以把所有键名都加上引号。比如:`'font-size': '30px'`
2. ==将不合法变量名改为驼峰命名模式,==Vue会自动将驼峰命名的变量名转换为我们需要的变量名,比如:`fontSize: '25px'`
除此之外,style还可能遇到绑定后无法生效的问题,这里必须要加上大括号才能生效。
{{vdata}}
{{vdata}}
{{vdata}}
我是红色字体

### 事件绑定(`v-on`或`@`)
事件绑定我们可以看成在HTML页面中触发一个事件(这里的事件可以理解为一个函数)。
经过`v-on`绑定的属性可以直接执行js代码,也可以去vue中methods中寻找函数执行。
<div id ="app">
<!-- 'v-on==@' 直接执行js代码 -->
<button v-on:click='count-=1'>每次点击-1</button>
<!-- '@是v-on的简写' methods中寻找add函数执行 -->
<button @click='add(10)'>每次点击+10</button>
<p>当前数值为:{{count}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
//创建Vue实例
var vm = new Vue({
el: ‘#app’,
data: {
count: 0
},
methods: {
add(num){
this.count += num
}
}
});

#### 传入event
如果在事件处理函数中,想要获取原生的`DOM`事件,那么在html代码中,调用的时候,可以传递一个`$event`参数。
<div id ="app">
<!-- 'v-on==@' 直接执行js代码 -->
<button v-on:click='count-=1'>每次点击-1</button>
<!-- '@是v-on的简写' methods中寻找add函数执行 -->
<button @click='add(10,$event)'>每次点击+10</button>
<p>当前数值为:{{count}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
//创建Vue实例
var vm = new Vue({
el: ‘#app’,
data: {
count: 0
},
methods: {
add(num){
this.count += num
console.log(event)
}
}
});
当我点击一下第二个按钮时候,在控制台中就能看到原生`DOM`事件的输出

### 双向绑定(`v-model`)
因为双向绑定的特性,导致其常用于表单输入绑定。即绑定元素中更改了值会自动更新属性中的值,属性中的值更新了也会同步到绑定元素中。
#### 双向绑定原理
其实本质上双向绑定`v-model`是`v-bind`以及`v-on`配合使用的语法糖。
{{vmodel}}
上述绑定中`<input type="text" v-model="vmodel">`的作用就相当于`<input type="text" :value="vbind" @input="vbind=$event.target.value">`
当前我使用的是文本输入,`v-model`会绑定`value`属性和`input`事件,但绑定其他的如单选、多选、下拉菜单等不同的标签,绑定的属性和事件也不同。具体如下
### 刷面试题
刷题的重要性,不用多说。对于应届生或工作年限不长的人来说,刷面试题一方面能够尽可能地快速自己对某个技术点的理解,另一方面在面试时,有一定几率被问到相同或相似题,另外或多或少也能够为自己面试增加一些自信心,可见适当的刷题是很有必要的。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
* **前端字节跳动真题解析**

* **【269页】前端大厂面试题宝典**

最后平时要进行自我分析与评价,做好职业规划,不断摸索,提高自己的编程能力和抽象思维能力。大厂面试远没有我们想的那么困难,摆好心态,做好准备,你也可以的。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








