Vue
-
什么是MVVM?
-
mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
-
组件之间的传值?
-
Vue 双向绑定原理
-
描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
-
虚拟 DOM 实现原理
-
Vue 中 key 值的作用?
-
Vue 的生命周期
-
Vue 组件间通信有哪些方式?
-
vue 中怎么重置 data?
-
组件中写 name 选项有什么作用?
-
Vue 的 nextTick 的原理是什么?
-
Vuex 有哪几种属性?
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】



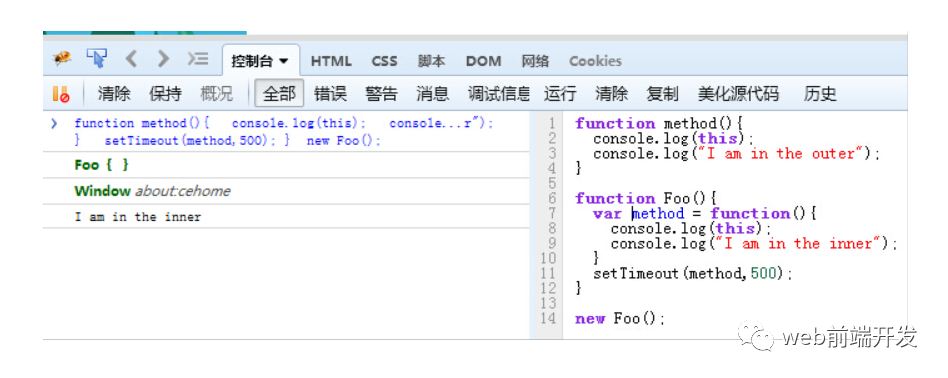
setTimeout第一个参数是javascript代码字符串时,第二个this仍然等于window。
- 测试5

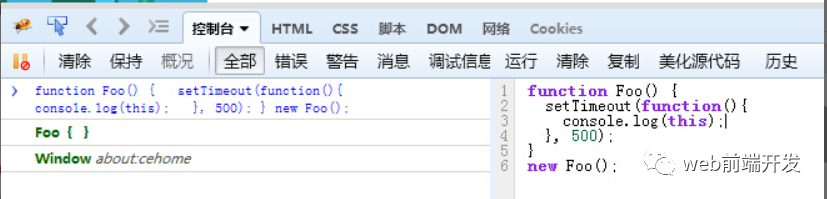
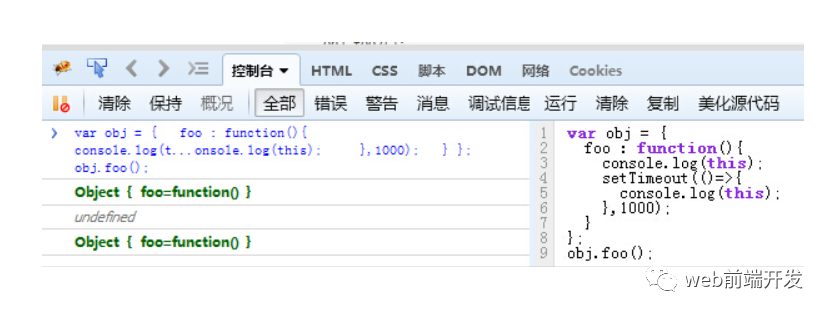
setTimeout第一个参数是匿名函数时,第二个this仍然等于window。
结论一
根据以上测试,可以得出以下结论:
-
setTimeout 中的延迟执行函数中的this (也就是第二个this)始终指向window。
-
setTimeout(this.method, minsec)这种形式的this(也就是第一个this),其指向是根据上下文的执行环境确定的。
测试二
该测试的目的是确定setTimeout 中的延迟执行函数中的变量是如何沿着作用域链搜索的。
- 测试6

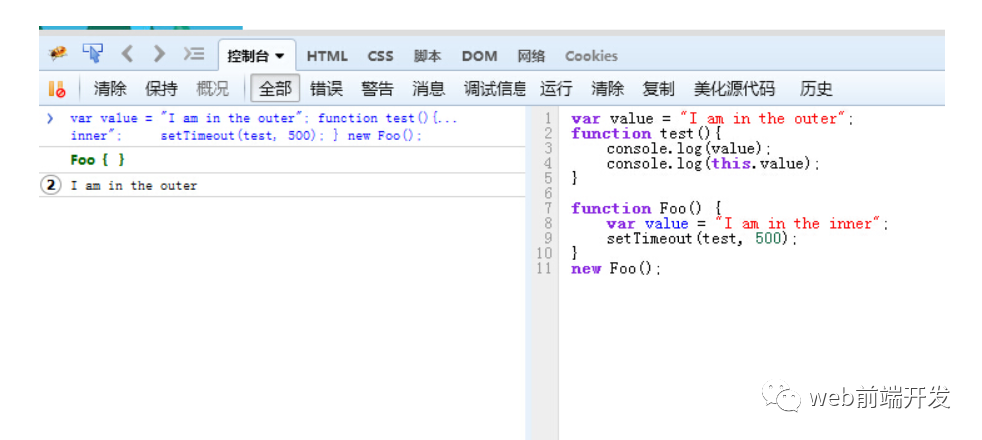
测试7

测试8

测试6和测试7本质上是相同的,因为函数名只是一个指针,指向函数对象。
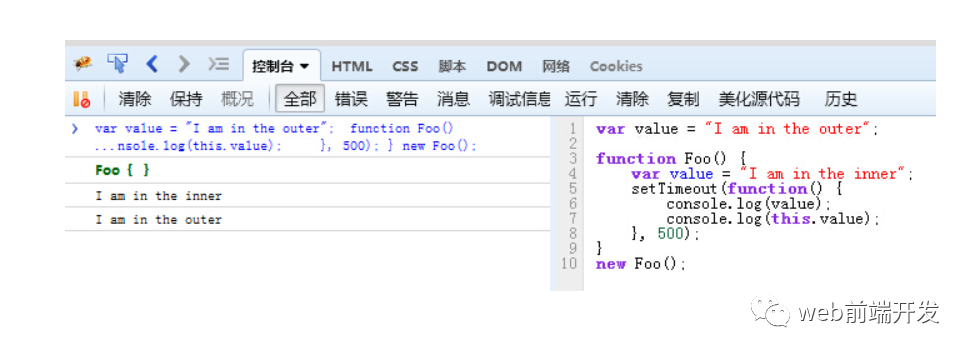
测试测试6和测试7中,console.log(value)中的value都是构造函数局部执行环境中的value值,而console.log(this.value)中的value都是全局执行环境中的value值。
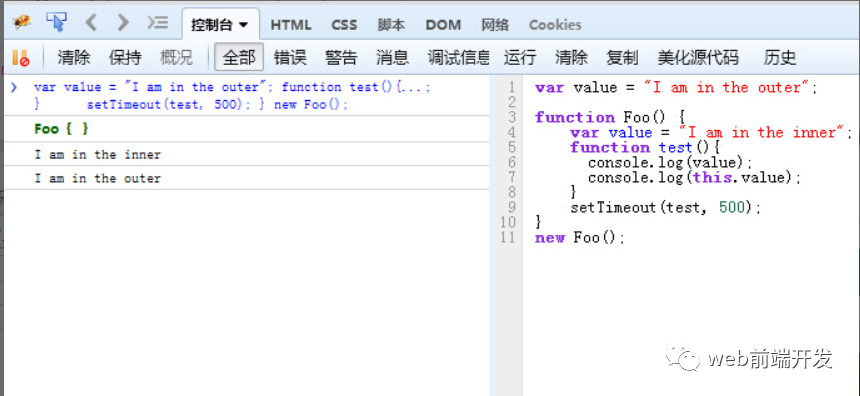
测试8中的test指向的是全局执行环境中的test,相应的的value都是全局执行环境中的value值。
延迟函数中的变量也是根据其所在的执行环境上下文来确定的,符合作用域链的标识符解析过程。
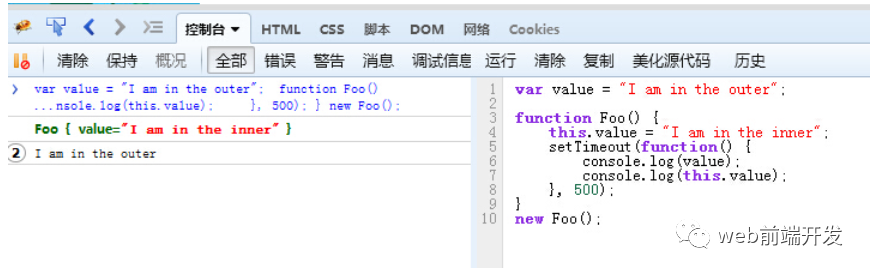
- 测试9

两个value都指向的是全局执行环境中的value值,因为console.log(value)语句所在的局部执行环境上下文并没有value值。
结论二
setTimeout 中的延迟执行函数中的变量也是根据其所在的执行环境上下文来确定的,符合作用域链的标识符解析过程。
四、严格模式下的this
除了正常运行模式,ECMAscript 5添加了第二种运行模式:“严格模式”(trict mode)。顾名思义,这种模式使得Javascript在更严格的条件下运行。
关于严格模式的介绍,请移步这里Javascript 严格模式详解
严格模式所带来的语法和行为的改变大致有以下 条:
1.全局变量显示声明
2.静态绑定
-
(1).禁止使用with语句
-
(2).创设eval作用域
3.增强的安全措施
-
(1).禁止this关键字指向全局对象
-
(2).禁止在函数内遍历调用栈,主要是指caller和arguments这两个函数对象属性。
4.禁止删除变量,只有configurable(不懂这个的去看看《javascript高级教程》中关于数据属性和访问器属性的介绍)设置为true的对象属性,才能被删除。
5.显示报错
6.重名错误
-
(1).对象不能有重名属性
-
(2).函数不能有重名参数
7.禁止八进制表示法
8.对arguments对象的限制
-
(1).不允许对arguments赋值
-
(2).arguments不再追踪参数的变化
-
(3).禁止使用arguments.callee
9.只允许在全局作用域或函数作用域的顶层声明函数
10.保留字
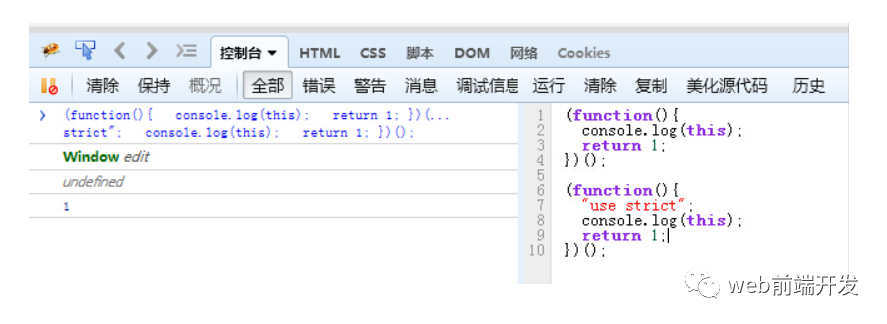
- 在严格模式的情况下执行纯粹的函数调用,那么这里的的 this 并不会指向全局,而是undefined.请看如下测试:

在这个测试例子中,匿名的自执行函数都返回1,目的是避免函数返回undefined造成误解,要知道js的函数在没有明确指定返回值的情况下默认是返回undefined,用new调用的构造函数除外。
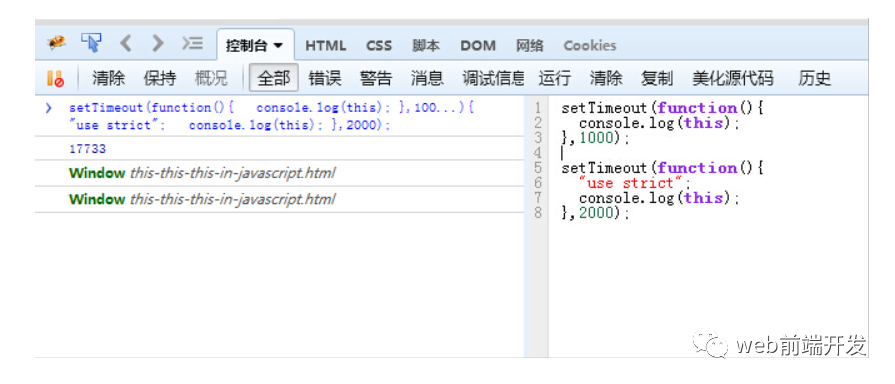
-
在严格模式下,setTimeout 方法在调用传入函数的时候,如果这个函数没有指定了的 this,那么它会做一个隐式的操作—-自动地注入全局上下文,等同于调用 foo.apply(window) 而非 foo();因此延迟执行函数中的this仍然指向window,而不是undefined.
-
当然,如果我们在传入函数的时候已经指定this,那么就不会被注入全局对象,比如:setTimeout(foo.bind(obj), 1);请看如下测试。

五、箭头函数中的this
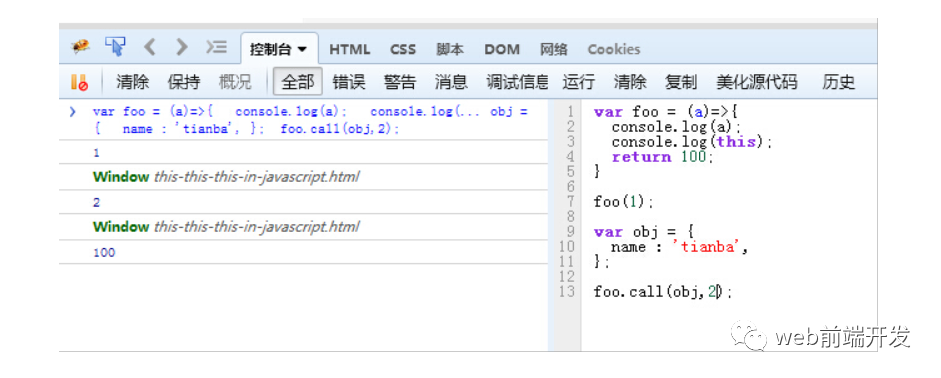
在 ES6 的新规范中,加入了箭头函数(想了解更多,请移步这里ECMAScript 6 入门),它和普通函数最不一样的一点就是 this 的指向.
- 箭头函数中的 this 只和定义它的时候所在的作用域的 this 有关,而与在哪里以及如何调用它无关,同时它的 this 指向是不可改变的。请看如下测试。

在执行 setTimeout 时候,我们先是定义了一个匿名的箭头函数,关键点就在这,箭头函数内的 this 执行定义时所在的对象,就是指向定义这个箭头函数时作用域内的 this,也就是obj.foo中的this(不要误解为是 setTimeout中的this啊,只不过是它的实参而已。),即 obj;所以在执行箭头函数的时候,它的 this -> obj.foo 中的 this -> obj;
利用闭包这种固化this的特性,可以完美的解决之前必须用闭包才能给延迟执行函数绑定this的问题。
- 箭头函数内的this指向不可改变。请看如下测试。

六、参考
1.谈谈setTimeout的作用域以及this的指向问题
2.http://www.jb51.net/article/30858.htm
3.javascript高级教程
4.JavaScript 中的 this !
END

推荐阅读 点击标题可跳转
觉得本文对你有帮助?请分享给更多人
关注下方「前端开发博客」,提升前端技能

Vue
-
什么是MVVM?
-
mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
-
组件之间的传值?
-
Vue 双向绑定原理
-
描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
-
虚拟 DOM 实现原理
-
Vue 中 key 值的作用?
-
Vue 的生命周期
-
Vue 组件间通信有哪些方式?
-
vue 中怎么重置 data?
-
组件中写 name 选项有什么作用?
-
Vue 的 nextTick 的原理是什么?
-
Vuex 有哪几种属性?
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








