先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Java开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024b (备注Java)

正文
}
// 此时打印i

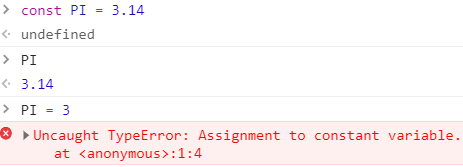
127节 const关键字
- 常量 readOnly
const PI = 3.14;
PI = 3;

- const 指向的地址不会改变,但是可以改变该地址的数据
const list=[1,2,3];
list.push(4);
console.log(list);
![[外链图片转存失败(img-Lti1LIcB-1564677650899)(en-resource://database/412:1)]](https://img-blog.csdnimg.cn/20210408103059121.png)
=======================================================================
128节 ES6语法 —— 定义函数
- 默认参数(按顺序传参,默认参数要在非默认参数前面)
fucndemo:function(){
function person(name,age=18){
console.log(“=============”);
console.log(name,age);
console.log(“=============”);
}
person(“GG”,20);
},
2.解构传参,使用对象传参 —— 解决个别无法传参的问题
fucndemo:function(){
function person(name,age=18,gender=“男”,height=170){
console.log(“=============”);
console.log(name,age,gender,height);
console.log(“=============”);
}
person(“GG”,20,height=180);
},
因此,可以采用对象传参
fucndemo:function(){
function person(name,{age=18,gender=“男”,height=170}){
console.log(“=============”);
console.log(name,age,gender,height);
console.log(“=============”);
}
person(“GG”,20,{height:180});
person(“GG”,{});
//使用对象传值的时候,默认值要传一个空值, 或者在定义函数的时候给一个默认值
//function person(name,{age=18,gender=“男”,height=170}={})
// person(“GG”);
},
129节 箭头函数
- 模拟一个网络请求,使用两种方式
fucndemo:function(){
// 网络请求的模拟
function request(url,success){
console.log(“正在请求:”+url);
console.log(“请求完成”);
if(success){
success([1,2,3,4]);
}
}
// request(“http://www.baidu.com/”,function(res){
// console.log(res);
// });
request(“http://www.baidu.com/”, res =>{
console.log(res);
});
},
- 返回多个参数
function request(url,success){
console.log(“正在请求:”+url);
console.log(“请求完成”);
if(success){
success([1,2,3,4],“aaa”);
}
}
// request(“http://www.baidu.com/”,function(res){
// console.log(res);
// });
//如果没有任何参数,可以使用 空的括号
request(“http://www.baidu.com/”, (res1,res2) =>{
console.log(res1,res2);
});
- 获取返回值
function request(url,success){
console.log(“正在请求:”+url);
console.log(“请求完成”);
if(success){
let result=success([1,2,3,4],“aaa”);
console.log(result);
}
}
// request(“http://www.baidu.com/”,function(res){
// console.log(res);
// });
request(“http://www.baidu.com/”, (res1,res2) =>{
console.log(res1,res2);
return true;
});
},
- 直接返回
request(“http://www.baidu.com/”, (res1, res2) => “hello world”);
130节 promise 风格调用
promisedemon:function(){
let p= new Promise((resolve,reject) =>{
setTimeout(()=>{
//模拟网络请求
// resolve([1,2,3,4]); 请求成功了,执行 then方法
// reject(“请求失败。。。”); 请求失败了 执行 catch方法
},1000);
});
//等价于succe回调,resolve 和 reject 只会执行一种情况
p.then(res =>{
console.log(res);
console.log(res+“\n请求成功”);
}).catch(err =>{
console.log(err);
console.log(“请求失败”);
});
},
====================================================================
131节 ES6 类的学习
- 类的基本使用
最后
针对最近很多人都在面试,我这边也整理了相当多的面试专题资料,也有其他大厂的面经。希望可以帮助到大家。

上述的面试题答案都整理成文档笔记。 也还整理了一些面试资料&最新2021收集的一些大厂的面试真题(都整理成文档,小部分截图)

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注Java)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
MEM-1713471560317)]
上述的面试题答案都整理成文档笔记。 也还整理了一些面试资料&最新2021收集的一些大厂的面试真题(都整理成文档,小部分截图)
[外链图片转存中…(img-6Q6Kk30Z-1713471560317)]
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注Java)
[外链图片转存中…(img-aTFPUAIm-1713471560318)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








