JavaScript 和 ES6
在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,我最近通过刷大厂面试题整理了一份前端核心知识笔记,比较书籍更精简,一句废话都没有,这份笔记也让我通过跳槽从8k涨成20k。

如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

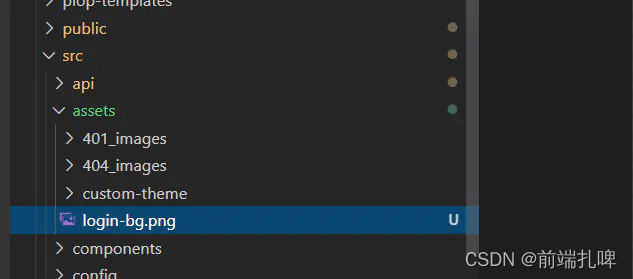
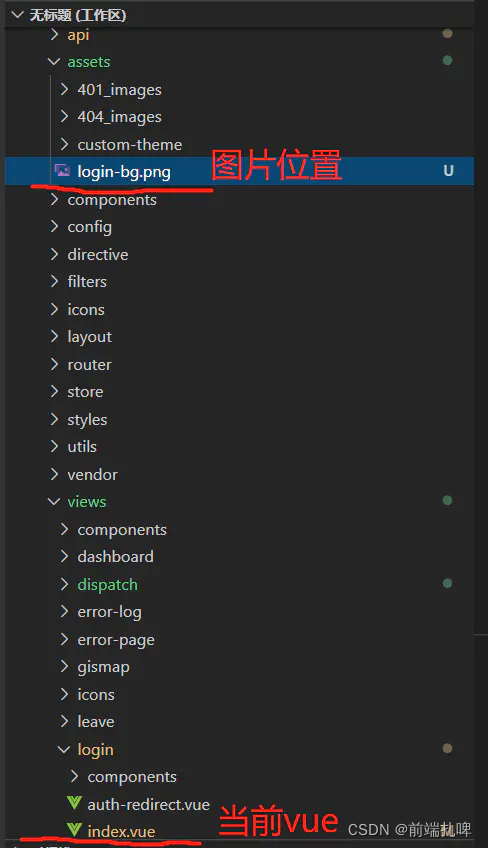
文件层级关系见下图

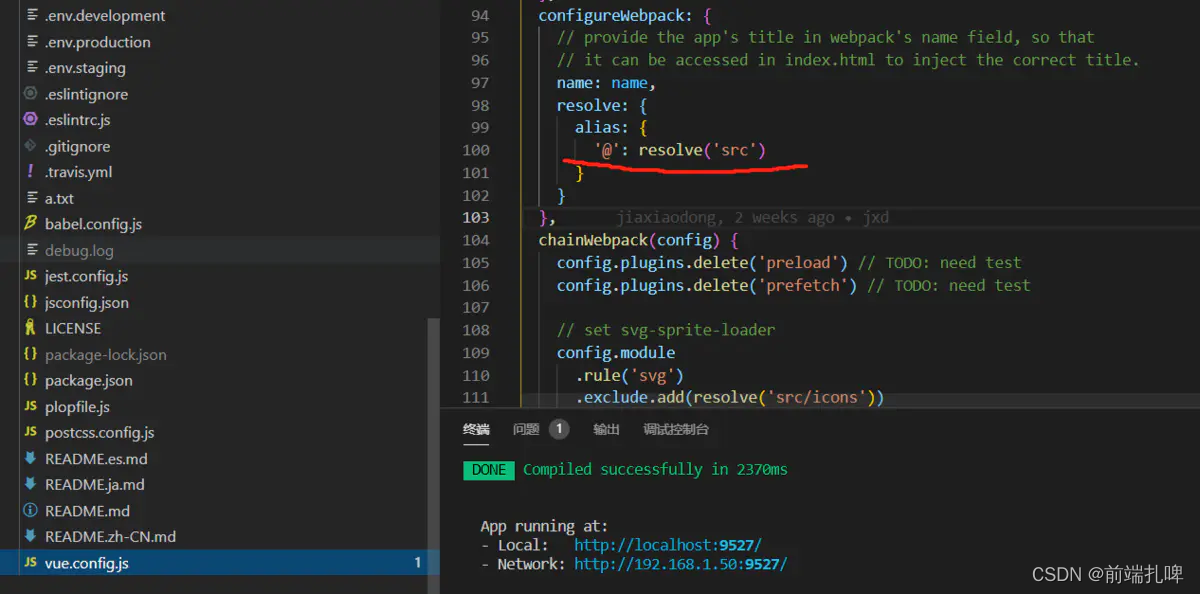
已知我们在vue中配置@为src的目录

方式1
在vue组件中定义一个变量,变量值为”使用require()方法获取的文件路径”。
require()方法是将编写代码时定义的路径转换为编译打包后的路径。
// 在vue组件中定义此变量,组件创建成功后该变量值为'/static/img/login-bg.df6a3174.png'
backgroundImgUrl: require('@/assets/login-bg.png')
<!-- 在img标签中可以直接使用backgroundImgUrl变量作为图片路径 -->
<img :src="backgroundImgUrl">
<!-- 在style中要把backgroundImgUrl变量拼接到url()中,才能正常引入图片 -->
<div :style="{ backgroundImage: `url(${backgroundImgUrl})` }"></div>
方式2
在vue文件中使用style标签写css样式
<!-- 在div标签上绑定class,以便使用css元素选择器 -->
<div class="login-container"></div>
<style scoped>
.login-container {
/*
* 当前vue文件在login文件下,我们梳理一下通过相对路径找到图片文件
* login ↑ views ↑ src ↓ assets ↓ login-bg.png
* 于是我们得出如下路径,经过测试可以成功引入图片
* 这里需要提一下,这里路径是编写代码时的路径,vue在编译打包时会对路径进行处理
*/
background-image: url('../../assets/login-bg.png');
/*
* 在vue文件中的style标签内,也可以使用@表示src目录,不过要在前面加~,也就是~@
* 使用~@后我们就可以快速写出下面的路径了
*/
background-image: url('~@/assets/login-bg.png');
/* 此行样式:背景图会按比例缩放填充满整个背景(能保证背景图不变形) */
background-size: cover;
}
</style>
### 最后
除了简历做到位,面试题也必不可少,整理了些题目,前面有117道汇总的面试到的题目,后面包括了HTML、CSS、JS、ES6、vue、微信小程序、项目类问题、笔试编程类题等专题。
* **[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
























 4780
4780

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








