Vue
-
什么是MVVM?
-
mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
-
组件之间的传值?
-
Vue 双向绑定原理
-
描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
-
虚拟 DOM 实现原理
-
Vue 中 key 值的作用?
-
Vue 的生命周期
-
Vue 组件间通信有哪些方式?
-
vue 中怎么重置 data?
-
组件中写 name 选项有什么作用?
-
Vue 的 nextTick 的原理是什么?
-
Vuex 有哪几种属性?
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


最近因为参与一个微信小程序的开发,开始摸索JavaScript。期间,需要基于Node.js安装微信开发工具的依赖项,所以又顺带学习了Node.js的包管理工具npm(Node Package Manager)。不过,之前看到国外的全栈大佬说,npm过时了,现在更全能的替代工具是pnpm。
下面就跟各位分享一下用Mac入门Node.js的经验。
目录
一、Node.js简介
- Javascript是事件驱动型编程语言,Node.js是一个运行 JavaScript 代码的开发平台,基于Google的V8引擎,是后端程序员最好的开发环境。
- 用户在安装Node.js 时,会同时安装npm(Node Package Manager),这是 Node.js 的包管理器,用于安装、管理和发布 JavaScript 包。
- 至于老外流行的**pnpm,和npm**一样都是用来管理 JavaScript 包的工具,可以用来安装、更新、删除和管理项目依赖项。此外,JavaScript 的的包管理器还有Yarn。
- 总之一句话,pnpm安装在磁盘上的占用空间更小,安装速度更快。
二、Node.js下载
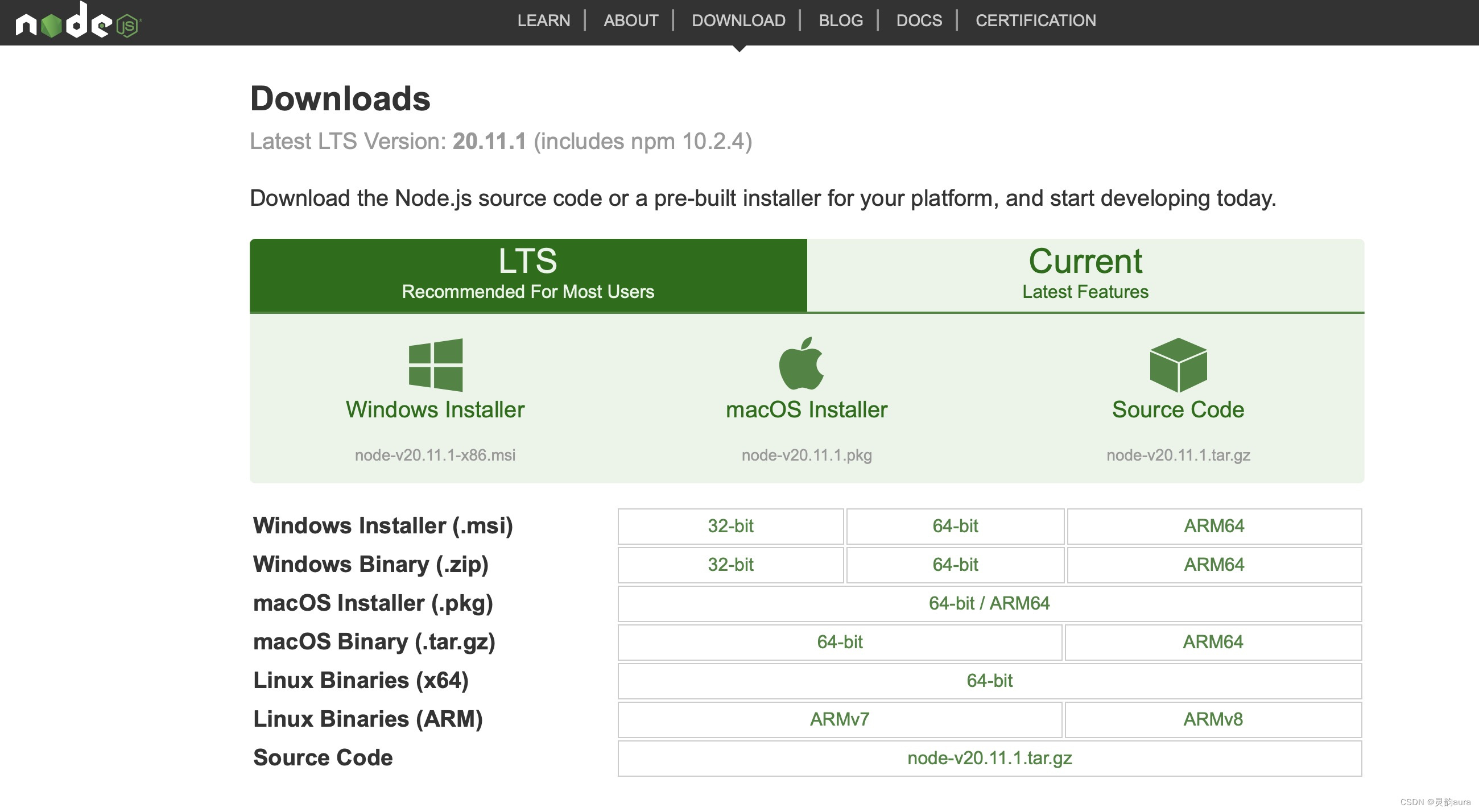
打开Node.js官网,如下所示:

对于任何操作系统,Node.js都准备了两个版本,一个是长期维护版(LTS版),一个是最新版(Current版)。
听劝,果断下载长期维护版!
三、Node.js安装
下载Node.js的安装包pkg后,安装常规方法安装。
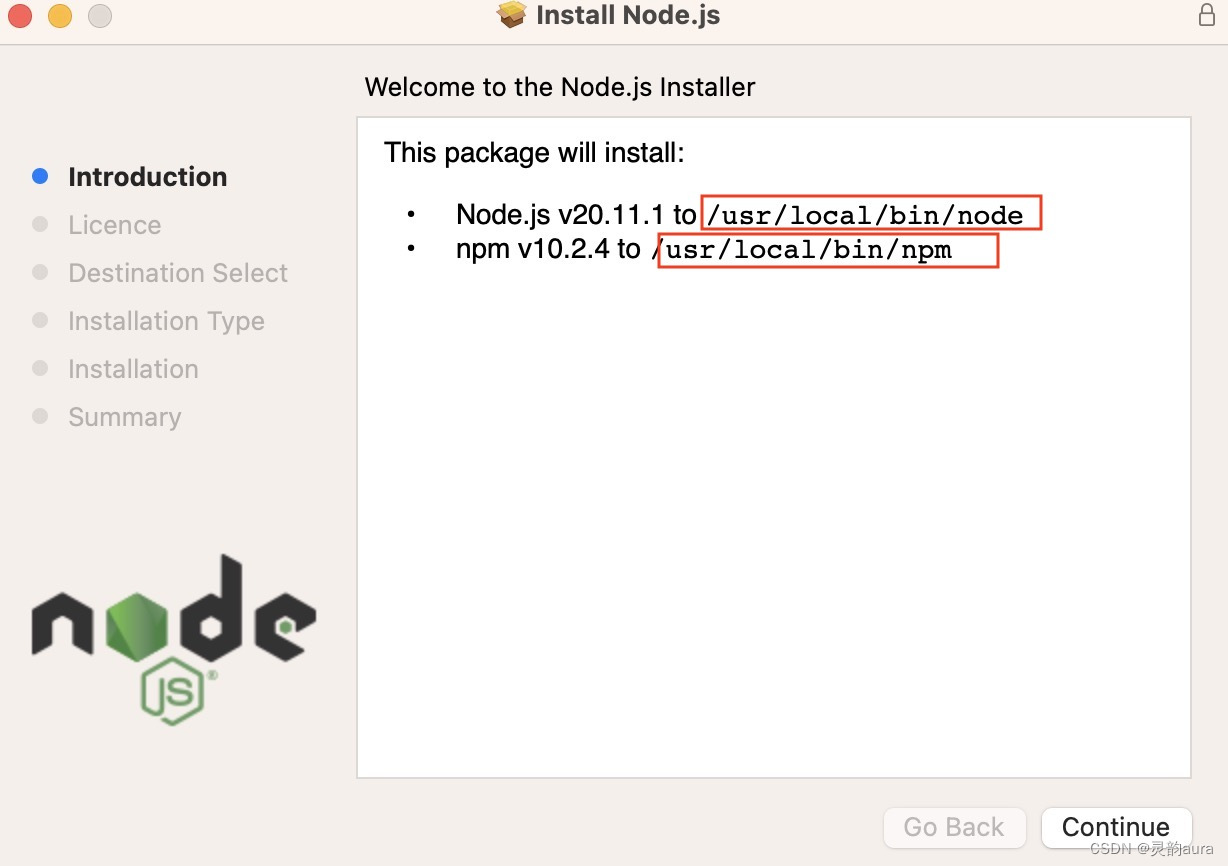
注意,安装过程一直点“continue”,直到最后一页, 如下图所示。
务必确保安装路径为 /usr/local/bin
一般情况下,Node和npm会同时安装。

四、Node.js环境配置
Node.js安装成功后,需要在Mac「终端(terminal)」中配置全局环境变量。
1、打开「终端(terminal)」,输入以下命令行,确保切换到根目录
cd ~
2、执行以下命令,配置zsh shell下的环境变量。如果是在bash shell下安装,则执行对应的命令行 vim .bash_profile
vim .zshrc
### 总结
根据路线图上的重点去进行有针对性的学习,在学习过程中,学会写笔记,做总结。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
这里分享一些前端学习笔记:
* **html5 / css3 学习笔记**

* **JavaScript 学习笔记**

* **Vue 学习笔记**
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








