结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

然后在公共样式中增加媒体查询,如下所示:

这样,一旦检测到浏览器宽度大于1080px,那么类名为mobile的移动端页面消失,而类名为pc的pc端页面呈现。
说到这里,你应该大致明白,在vue项目中,页面是由两个组件组成:一个时适配pc端的页面,而另一个则是适配移动端的页面。如下图:(这是路由中的总页面)

插播一条路由截图:

具体到某个展示页面的两个组件:

homepagePc是页面的类名即为pc
homeageM是页面的类名即为mobile
M端页面,需要增加媒体查询,以适应不用屏幕大小的移动端
@media only screen and (min-width: 320px) and (max-width: 374px) {
html {
font-size: 13.6533px !important;
}
}
@media only screen and (min-width: 375px) and (max-width: 413px) {
html {
font-size: 16px !important;
}
}
@media only screen and (min-width: 414px) and (max-width: 429px) {
html {
font-size: 17.664px !important;
}
}
@media only screen and (min-width: 430px) and (max-width: 765px) {
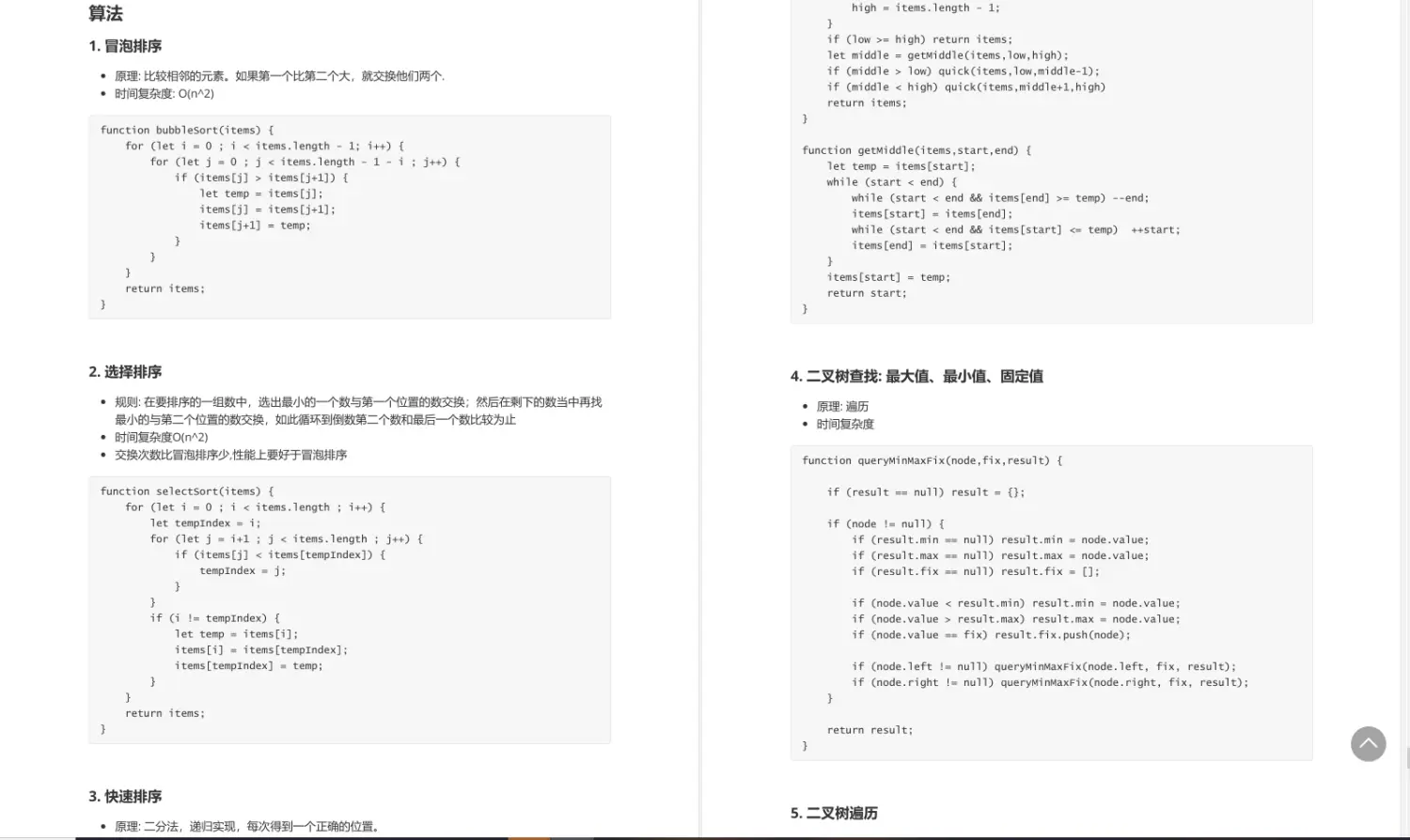
## 算法
1. 冒泡排序
2. 选择排序
3. 快速排序
4. 二叉树查找: 最大值、最小值、固定值
5. 二叉树遍历
6. 二叉树的最大深度
7. 给予链表中的任一节点,把它删除掉
8. 链表倒叙
9. 如何判断一个单链表有环

>由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
**[如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**






















 398
398

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








