`{
{}}` 是 Vue 中定义的 `插值表达式` ,在里面写数据模型,到时候会将该模型的数据值展示在这个位置。
### 🌴Vue 指令
**指令**:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…
常用的指令有:
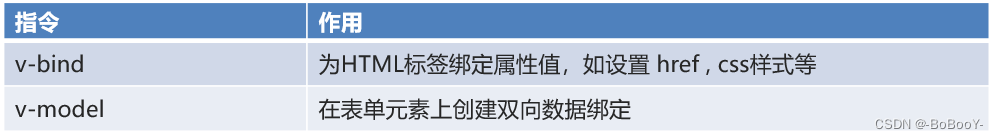
| **指令** | **作用** |
| --- | --- |
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
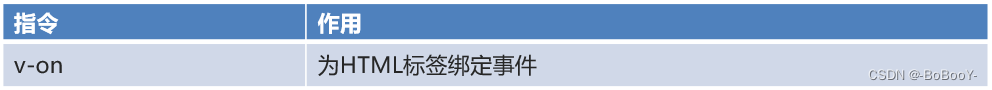
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | |
| v-else-if | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
#### 🌱v-bind & v-model 指令

* v-bind
该指令可以给标签原有属性绑定模型数据。这样模型数据发生变化,标签属性值也随之发生变化
百度一下
上面的 `v-bind:"` 可以简化写成 `:` ,如下:
百度一下
* v-model
该指令可以给表单项标签绑定模型数据。这样就能实现双向绑定效果。
#### 🌱v-on 指令

我们在页面定义一个按钮,并给该按钮使用 `v-on` 指令绑定单击事件,html代码如下
而使用 `v-on` 时还可以使用简化的写法,将 `v-on:` 替换成 `@`,html代码如下
<input type=“button” value=“一个按钮” @click=“show()”>
上面代码绑定的 `show()` 需要在 Vue 对象中的 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








