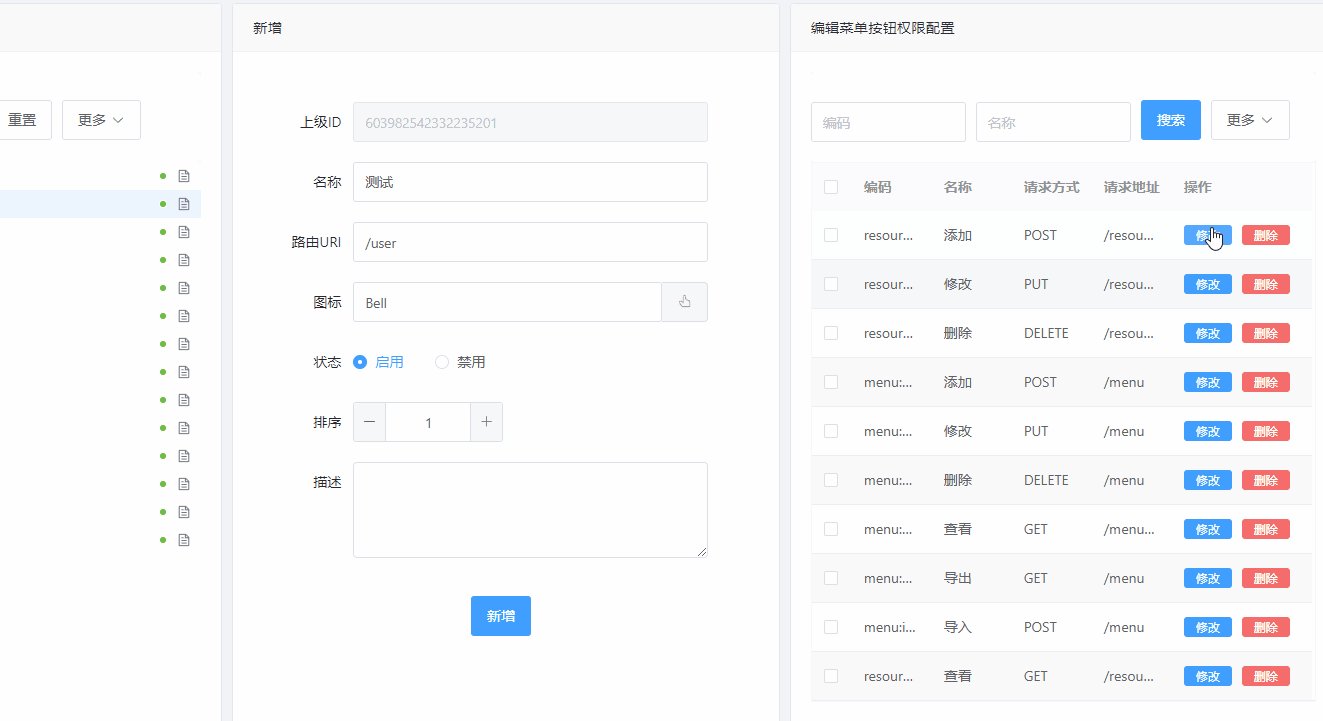
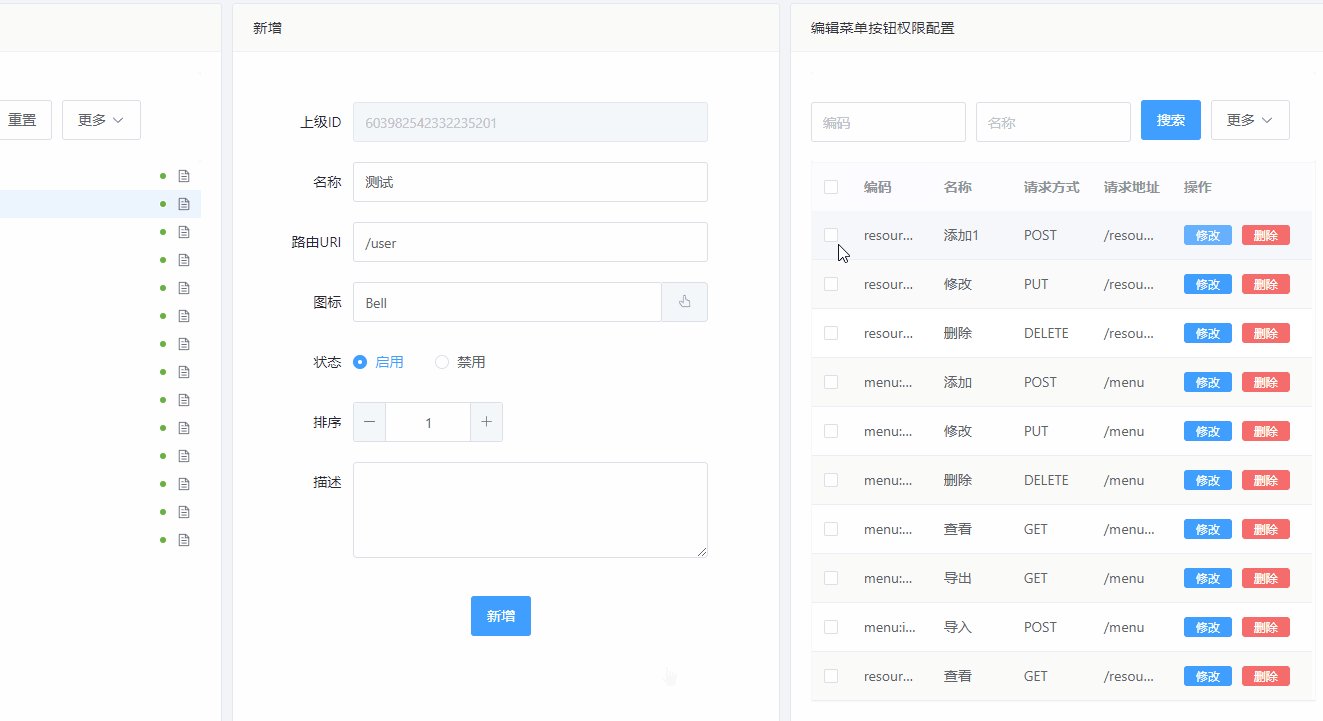
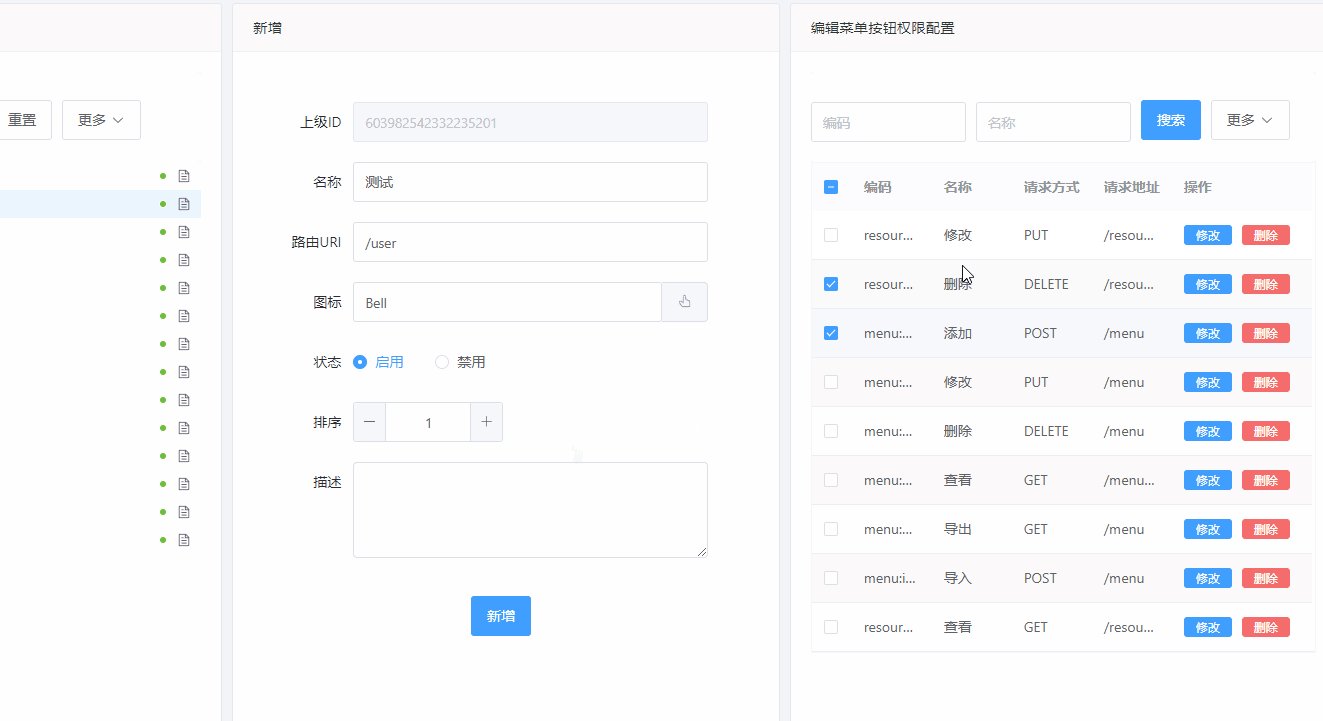
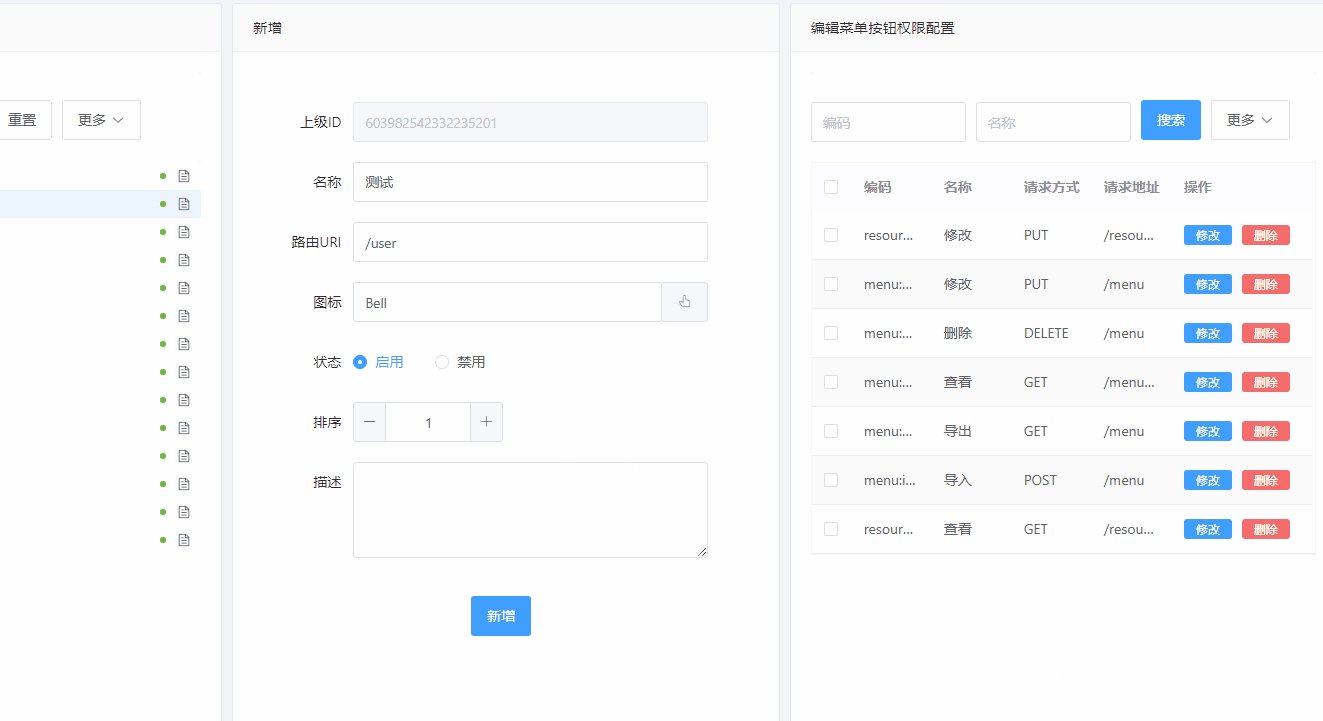
使用element-plus el-table组件实现菜单按钮权限配置

菜单按钮权限配置表格部分代码:
<el-table
ref=“resourceTableKey”
:data=“resource.tableData.records”
stripe
empty-text=“暂无数据”
:header-cell-style=“{background:‘#FCFBFF’,border:‘0’}”
style=“width: 100%”
@selection-change=“resourceSelectChange”
<template #default=“scope”>{{ scope.row.code }}
<template #default=“scope”>{{ scope.row.name }}
<template #default=“scope”>{{ scope.row.method }}
<template #default=“scope”>{{ scope.row.url }}
<template #default=“scope”>
<el-button type=“primary” size=“small” @click=“resourceEdit(scope.$index, scope.row)”
修改</el-button
<el-button
type=“danger”
size=“small”
@click=“resourceSingleDelete(scope.$index, scope.row)”
删除</el-button
// ----------------------编辑菜单按钮权限配置----------------------------
// ----------------------编辑菜单按钮权限配置----------------------------
菜单按钮权限配置表单部分代码:
建议使用:作为分隔符,并以view、add、update、delete、export、import、download、upload等关键词结尾
如:menu:add、 resource:view、 file:upload
<template #footer>
<el-button type=“primary” @click=“confirm()”>确认
<el-button @click=“this.$emit(‘update:visible’, false)” >取消
[

新人创作打卡挑战赛 
发博客就能抽奖!定制产品红包拿不停!
](https://blogdev.blog.csdn.net/article/details/124124117?utm_campaign=marketingcard&utm_source=qq243348167&utm_content=124087018)
数据结构与算法
这一块在笔试、面试的代码题中考核较多,其中常考的数据结构主要有:数组、链表、队列、栈、Set、Map、哈希表等,不同数据结构有不同的方法以及储存原理,这些算是技术岗的必备知识。算法部分主要分为两大块,排序算法与一些其他算法题。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
排序算法根据考频高低主要有:快速排序、归并排序、堆排序、冒泡排序、插入排序、选择排序、希尔排序、桶排序、基数排序、Timsort这十种,这类考核点要么是算法的时间、空间复杂度、稳定度,要么是直接手写代码,故在理解算法原理的同时,对JS语言版的排序算法代码也要加强记忆。
- 二叉树层序遍历
- B 树的特性,B 树和 B+树的区别
- 尾递归
- 如何写一个大数阶乘?递归的方法会出现什么问题?
- 把多维数组变成一维数组的方法
- 知道的排序算法 说一下冒泡快排的原理
- Heap 排序方法的原理?复杂度?
- 几种常见的排序算法,手写
- 数组的去重,尽可能写出多个方法
- 如果有一个大的数组,都是整型,怎么找出最大的前 10 个数
- 知道数据结构里面的常见的数据结构
- 找出数组中第 k 大的数组出现多少次,比如数组【1,2, 4,4,3,5】第二大的数字是 4,出现两次,所以返回 2
- 合并两个有序数组
- 给一个数,去一个已经排好序的数组中寻找这个数的位 置(通过快速查找,二分查找)

imsort这十种,这类考核点要么是算法的时间、空间复杂度、稳定度,要么是直接手写代码,故在理解算法原理的同时,对JS语言版的排序算法代码也要加强记忆。
- 二叉树层序遍历
- B 树的特性,B 树和 B+树的区别
- 尾递归
- 如何写一个大数阶乘?递归的方法会出现什么问题?
- 把多维数组变成一维数组的方法
- 知道的排序算法 说一下冒泡快排的原理
- Heap 排序方法的原理?复杂度?
- 几种常见的排序算法,手写
- 数组的去重,尽可能写出多个方法
- 如果有一个大的数组,都是整型,怎么找出最大的前 10 个数
- 知道数据结构里面的常见的数据结构
- 找出数组中第 k 大的数组出现多少次,比如数组【1,2, 4,4,3,5】第二大的数字是 4,出现两次,所以返回 2
- 合并两个有序数组
- 给一个数,去一个已经排好序的数组中寻找这个数的位 置(通过快速查找,二分查找)
[外链图片转存中…(img-ZCea8BLp-1714342482058)]








 文章介绍了如何在ElementPlus框架中利用el-table组件来配置菜单按钮的权限,包括增删改操作,并涉及到了数据结构、算法(如排序和数组操作)在权限控制中的应用。
文章介绍了如何在ElementPlus框架中利用el-table组件来配置菜单按钮的权限,包括增删改操作,并涉及到了数据结构、算法(如排序和数组操作)在权限控制中的应用。














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








