
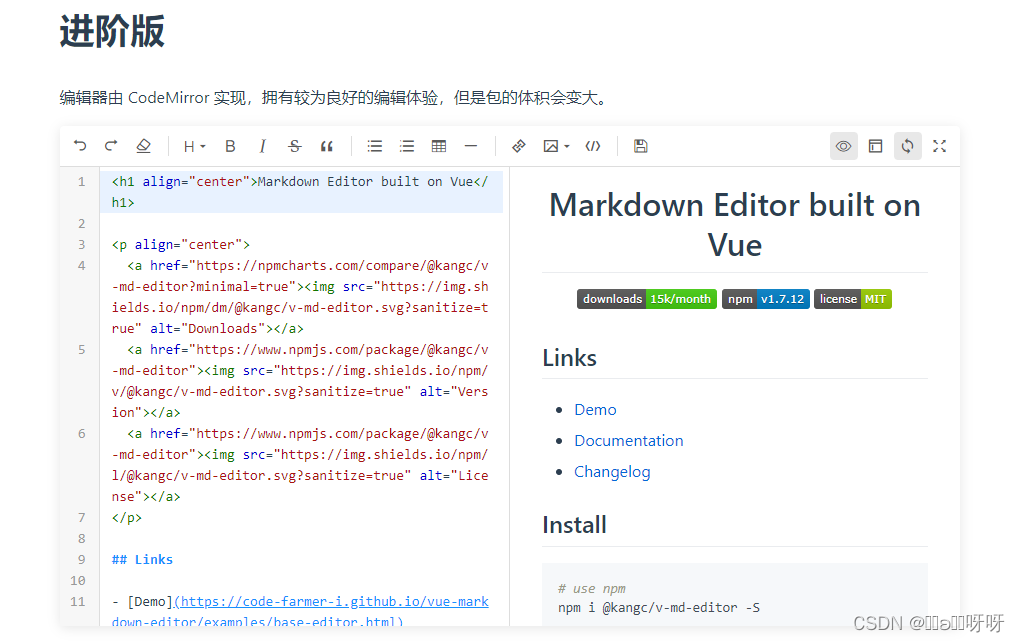
地址:https://www.npmjs.com/package/@kangc/v-md-editor
中文文档:https://ckang1229.gitee.io/vue-markdown-editor/zh/
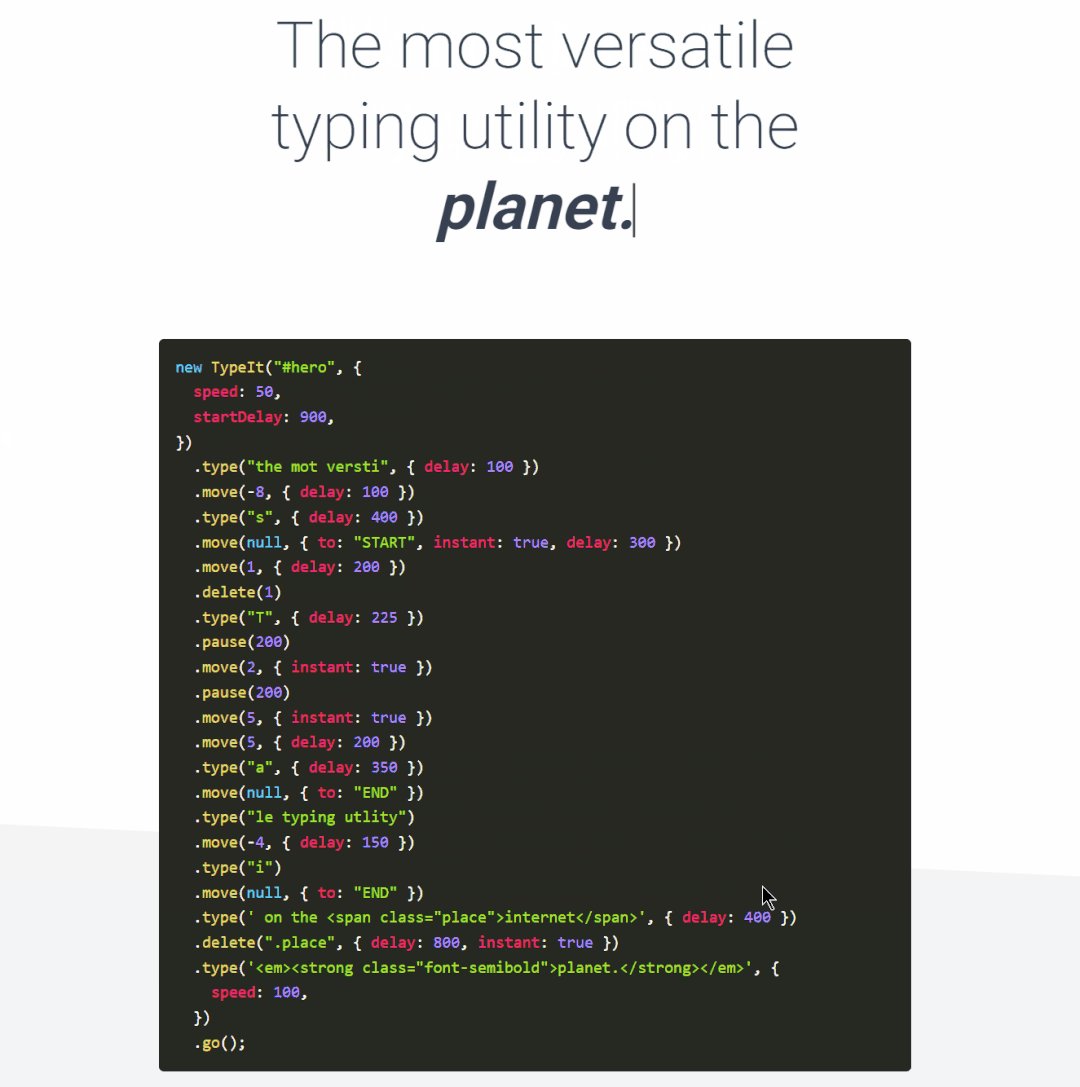
6. TypeIt
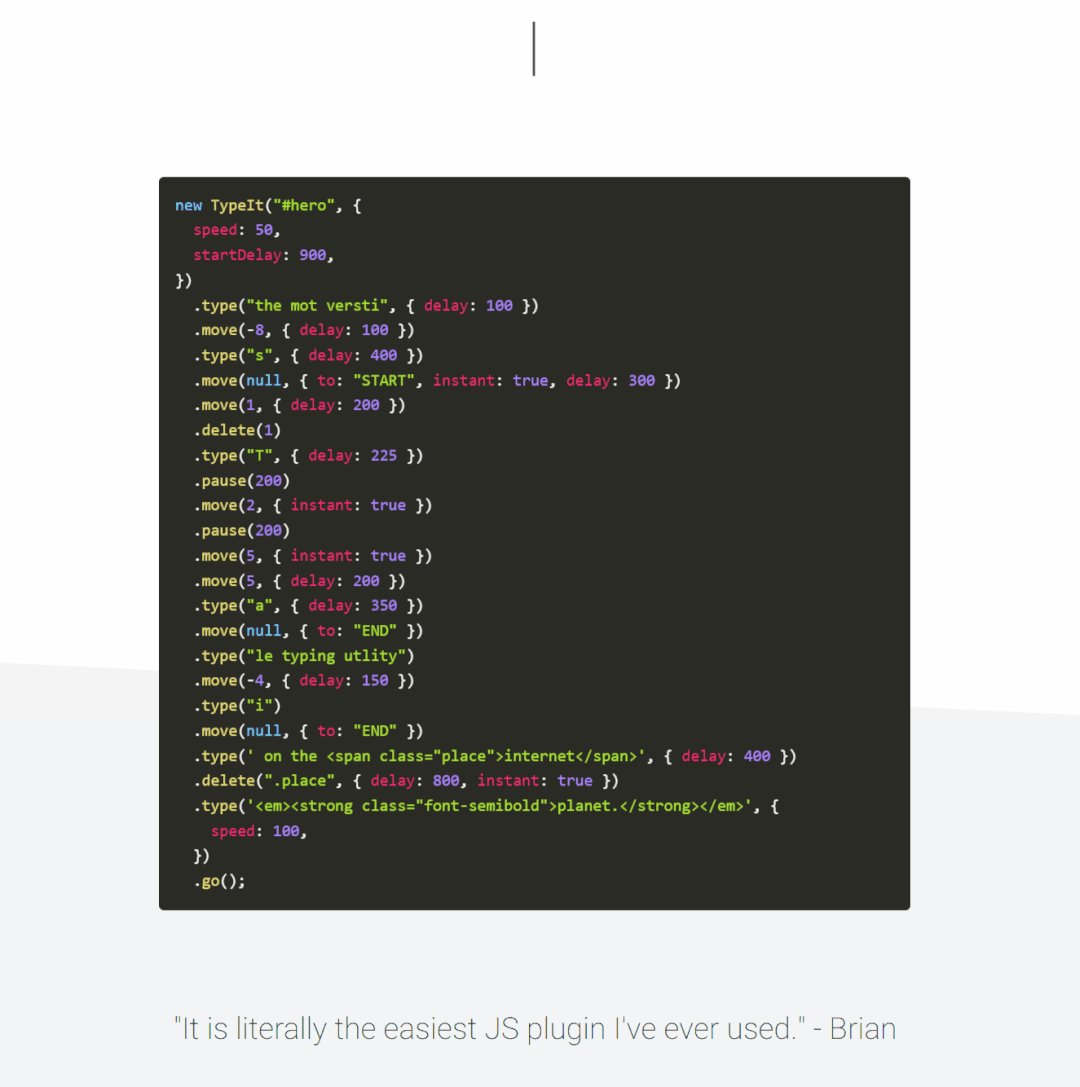
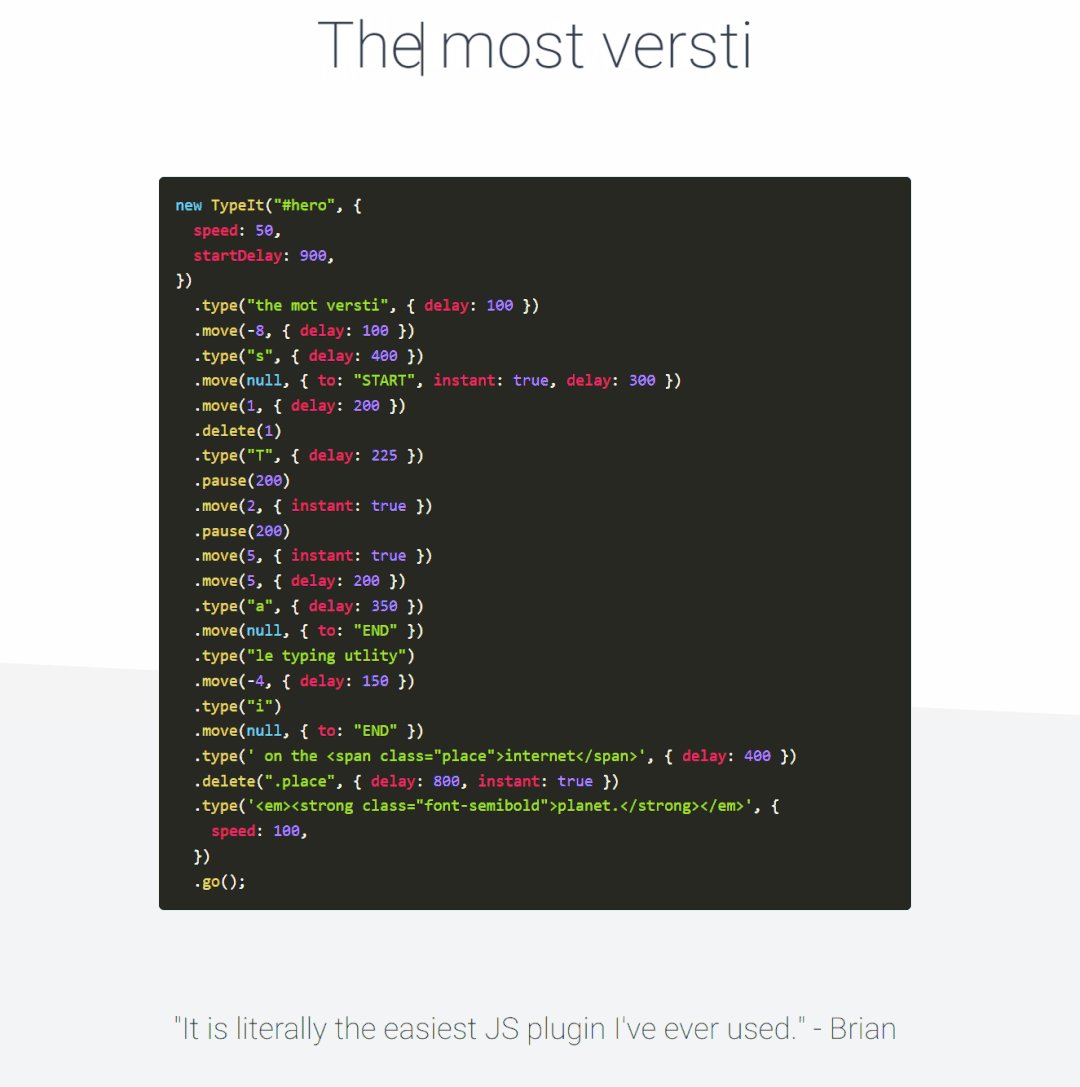
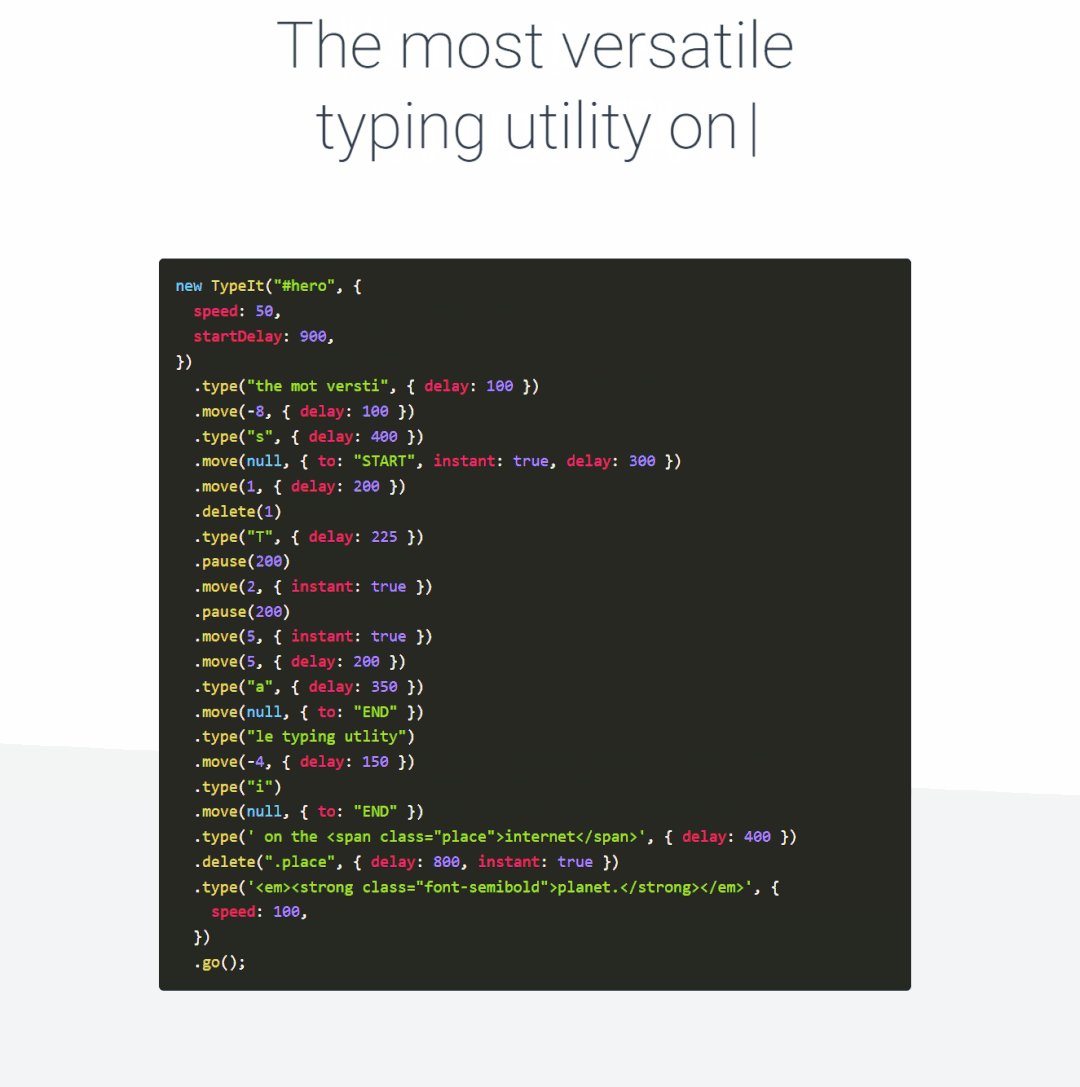
TypeIt 是通用的 JavaScript 打字机效果实用程序。凭借其简单而灵活的配置,您可以键入单个或多个字符串来换行、删除和替换彼此,轻松处理包含 HTML、循环等的字符串。
对于更高级、受控的打字效果,TypeIt 附带了配套功能,可以将您的打字控制为单个字符或毫秒,使您能够键入动态叙述,并完全控制速度变化、换行、删除和停顿。

github链接:https://github.com/alexmacarthur/typeit
官网地址:https://www.typeitjs.com/
7. qrcode 二维码
qrcode 是一个用于生成二维码的 JavaScript 库。主要是通过获取 DOM 的标签,再通过 HTML5 Canvas 绘制而成,不依赖任何库。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2140
2140

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








