总结
三套“算法宝典”
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

算法刷题LeetCode中文版(为例)
人与人存在很大的不同,我们都拥有各自的目标,在一线城市漂泊的我偶尔也会羡慕在老家踏踏实实开开心心养老的人,但是我深刻知道自己想要的是一年比一年有进步。
最后,我想说的是,无论你现在什么年龄,位于什么城市,拥有什么背景或学历,跟你比较的人永远都是你自己,所以明年的你看看与今年的你是否有差距,不想做咸鱼的人,只能用尽全力去跳跃。祝愿,明年的你会更好!
由于篇幅有限,下篇的面试技术攻克篇只能够展示出部分的面试题,详细完整版以及答案解析,有需要的可以关注
</div>
<script src="vue.min.js"></script>
<script> //创建一个Vue对象
new Vue({
el: '#app', //绑定Vue的作用范围
data: { //定义页面中的模型数据
message: 'Hello'
}
})
</script>
三.Vue的语法
========
1.单向绑定v-bind和双向绑定v-model
单向绑定v-bind:单向绑定的变量修改后,不会影响其它调用相同变量的值
双向绑定v-model:双向绑定的变量修改后,其它调用相同变量的值也会被修改
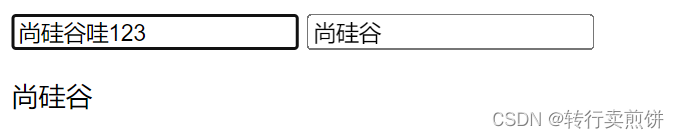
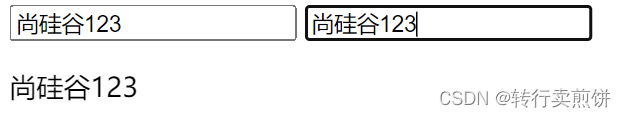
<div id="app">
<input type="text" v-bind:value="map.keyWord"/>
<input type="text" v-model:value="map.keyWord"/>
<p>{{map.keyWord}}</p>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
map: {
keyWord: '尚硅谷'
}
}
})
</script>
单向绑定修改值后,不影响其它调用相同变量的值

双向绑定修改值后,其它调用相同变量的值也会跟随改变

**2.绑定事件v-on**
绑定事件使用 v-on:事件=“方法名” 命令,可以触发methords中的方法
<div id="app">
<button v-on:click="search()">查询</button>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
methods: {
search(){
console.log("你好")
}
}
})
</script>
**3.条件渲染v-if、v-else**
可以做条件判断,如下例:做一个是否选中的判断
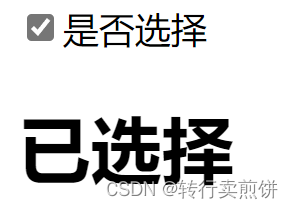
<div id="app">
<input type="checkbox" v-model:value="ok">是否选择</input>
<h1 v-if="ok">已选择</h1>
<h1 v-else>未选择</h1>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
ok: true
}
})
</script>
默认为勾选:

**4.列表渲染v-for**
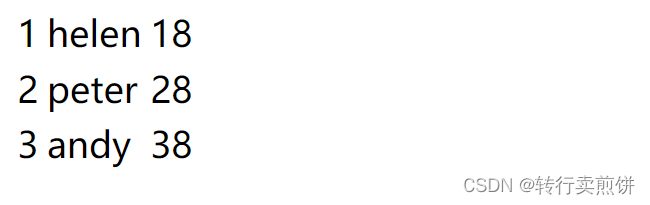
<div id="app">
<table>
<tr v-for="user in userList">
<td>{{user.id}}</td>
<td>{{user.username}}</td>
<td>{{user.age}}</td>
</tr>
</table>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
userList: [
{ id: 1, username: 'helen', age: 18 },
{ id: 2, username: 'peter', age: 28 },
{ id: 3, username: 'andy', age: 38 }
]
}
})
</script>
输出:

四.Vue组件(重点)
============
**1.Vue组件有什么作用?**
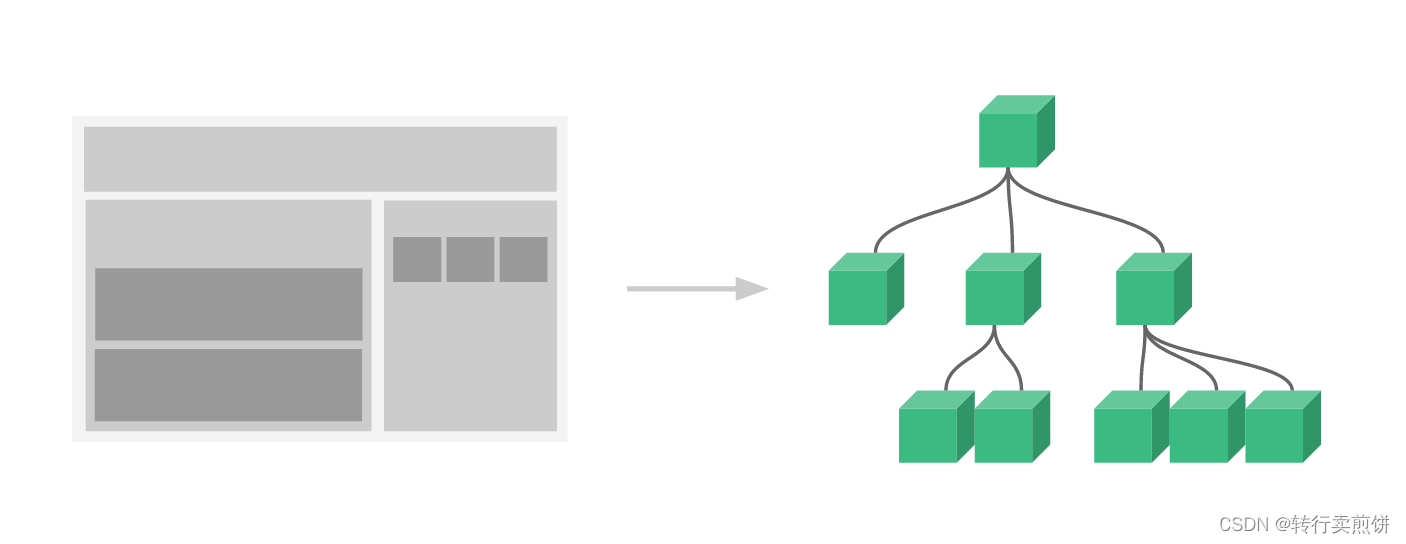
组件(Component)是 Vue.js 最强大的功能之一。 组件可以扩展 HTML 元素,封装可重用的代码。组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

**2.Vue组件的使用**
(1)局部组件: 定义的局部组件只能在当前页面中使用
<div id="app">
<Navbar></Navbar>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
components: { // 定义局部组件,这里可以定义多个局部组件
'Navbar': { //组件的名字
template: '<ul><li>首页</li><li>学员管理</li></ul>' //组件的内容
}
}
})
</script>
(2)全局组件:定义的局部组件可以在其它页面中使用
先创建一个新文件:
// 定义全局组件
Vue.component(‘Navbar’, {
template: '<ul><li>首页</li><li>学员管理</li><li>讲师管理</li></ul>'
})
然后在页面中引入
<div id="app">
<Navbar></Navbar>
</div>
<script src="vue.min.js"></script>
<script src="Navbar.js"></script>
<script>
var app = new Vue({
el: '#app'
})
</script>
显示:

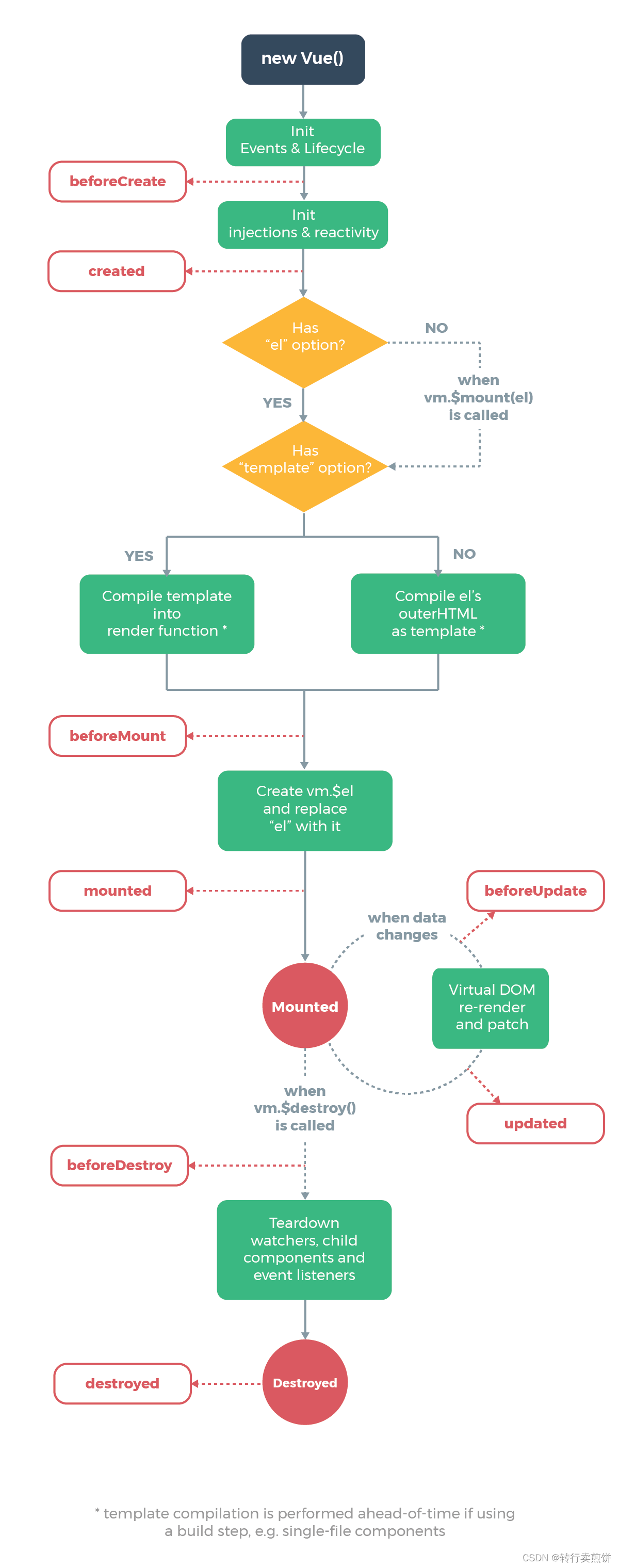
五.Vue实例的生命周期
============

**两个常用的:**
created方法是在数据渲染之前执行,mounted方法是在数据渲染之后执行
<div id="app">
hello
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
},
created(){
console.log('页面渲染之前执行')
},
mounted(){
console.log('页面渲染之后执行')
}
})
</script>
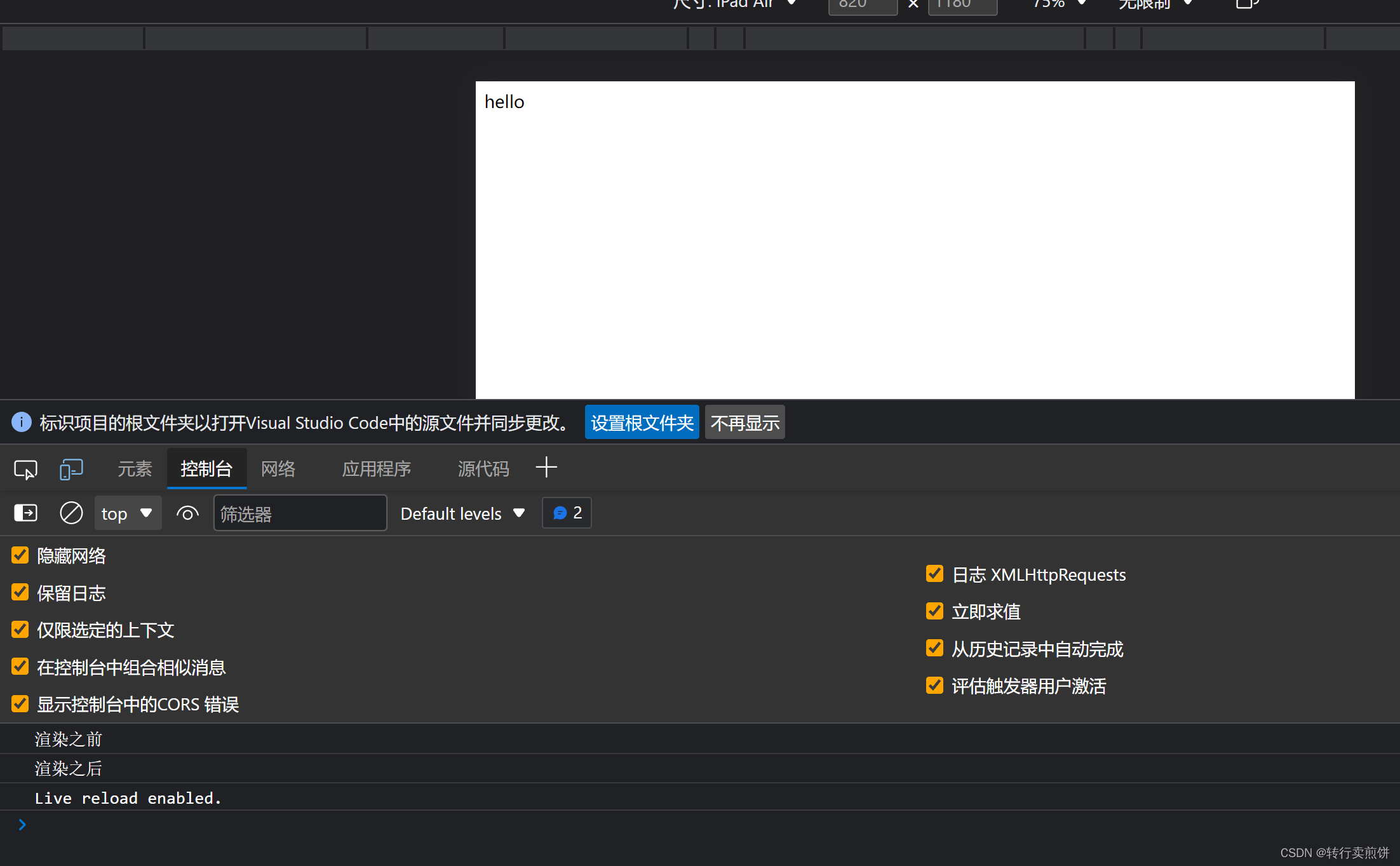
**查看F12:**

六.axios
=======
**1.axios是什么?**
axios是独立于vue的一个项目,基于promise用于浏览器和node.js的http客户端
* 在浏览器中可以帮助我们完成 ajax请求的发送
* 在node.js中可以向远程接口发送请求
**2.axios的使用**
<div id="app">
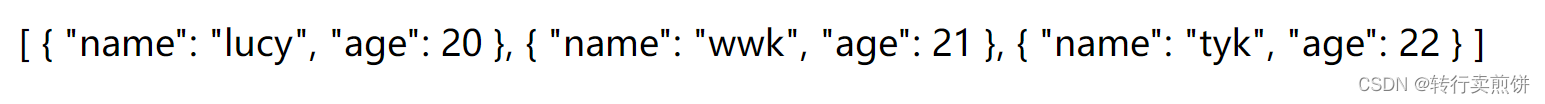
{{userList}}
</div>
<script src="vue.min.js"></script>
<script src="axios.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
userList:[]
},
created(){
this.getUserList() //在页面渲染之前执行getUserList()方法
},
methods: {
// axios语法:axios.请求方式("请求接口路径").then(箭头函数).catch(箭头函数)
//请求成功执行then方法,请求失败执行catch方法
getUserList(){
axios.get("aaa.json")
.then(response => { //resonse是接口返回的数据
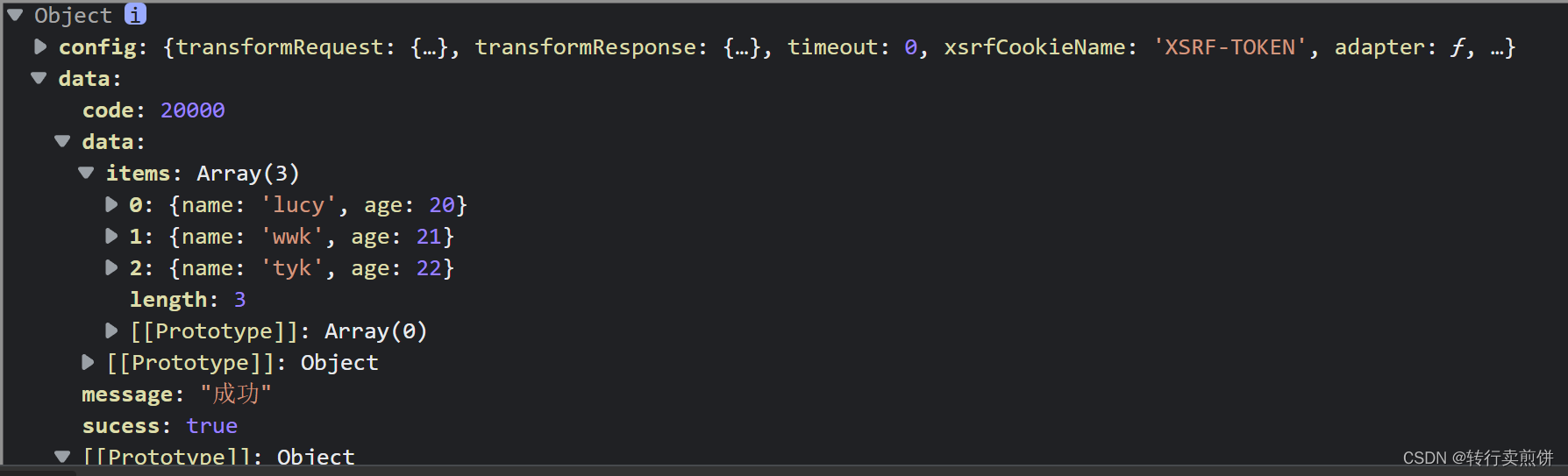
console.log(response)
//获取response中的数据赋给userList
this.userList=response.data.data.items
})
.catch(error =>{
console.log('*****'+error)
})
}
}
})
</script>
F12可以看到response的包含的数据

输出:

七.Node.js
=========
**1.Node.js是什么**
简单的说 Node.js 是JavaScript的运行环境,就像jdk是java的运行环境一样 。JavaScript可以不用浏览器,直接使用Node.js运行JavaScript,它基于Google的V8引擎,V8引擎执行Javascript的性能。Node.js还模拟了tomcat服务器,可以用来做服务端应用开发。
官网:[Node.js]( )
中文网:[Node.js 中文网]( )
查看版本:node -v
**2.Node.js快速入门**
模拟服务器:
const http = require(‘http’);
http.createServer(function (request, response) {
最后
文章到这里就结束了,如果觉得对你有帮助可以点个赞哦
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

4738ff391b3e7c3c77d.png)
七.Node.js
=========
1.Node.js是什么
简单的说 Node.js 是JavaScript的运行环境,就像jdk是java的运行环境一样 。JavaScript可以不用浏览器,直接使用Node.js运行JavaScript,它基于Google的V8引擎,V8引擎执行Javascript的性能。Node.js还模拟了tomcat服务器,可以用来做服务端应用开发。
官网:Node.js
中文网:Node.js 中文网
查看版本:node -v
2.Node.js快速入门
模拟服务器:
const http = require('http');
http.createServer(function (request, response) {
### 最后
**文章到这里就结束了,如果觉得对你有帮助可以点个赞哦**
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
[外链图片转存中...(img-1jb4JBBN-1715505423830)]

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








