最后
考虑到文章的篇幅问题,我把这些问题和答案以及我多年面试所遇到的问题和一些面试资料做成了PDF文档


喜欢的朋友可以关注、转发、点赞 感谢!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
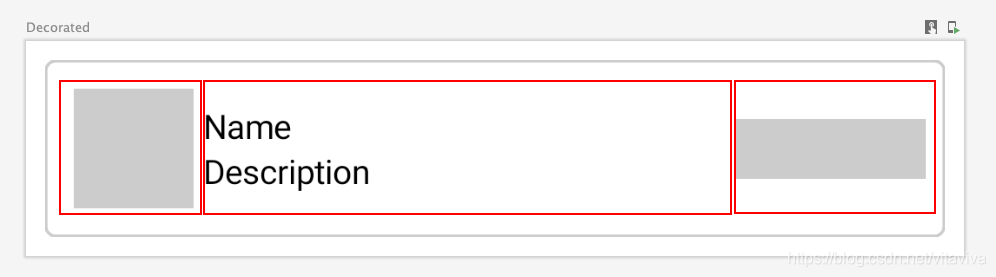
填充Row中的内容,从左往右依次是,头像、文字、按钮

@Composable
fun Decorated() {
Row(
modifier = Modifier
.fillMaxWidth()
.preferredHeight(64.dp)
.padding(8.dp)
.border(1.dp, Color.LightGray, RoundedCornerShape(4.dp))
.padding(8.dp)
) {
Avatar( //头像部分
modifier = Modifier
.padding(4.dp)
.align(Alignment.CenterVertically)
)
Info( //文字部分
Modifier
.weight(1f)
.align(Alignment.CenterVertically)
)
FollowBtn( //按钮
Modifier.align(Alignment.CenterVertically)
)
}
}
复制代码
我们将具体实现抽成独立的Composable,在Row中调用并传入Modifier。
在Compose中定义Composable时,为Modifier预留参数位置是一个好习惯
Modifier为调用方提供了修改子元素样式的机会,但更重要的是有一些操作符只能在外部调用。
Modifier.align
Modifier的操作符都是扩展函数,并不是定义在一起。操作符定义在不同的空间中,可以限制某些操作符只能在特定父Comopsable中使用,避免误用。
interface RowScope {
fun Modifier.align(alignment: Alignment.Vertical)
}
复制代码
如上,align只能在Row中调用,用来设置子元素在垂直方向如何对齐。子元素不关心其在父容器中如何对齐,因此在外部设置align(Alignment.CenterVertically)后,传给子元素继续使用。
Modifier.weight
weight同样只能在Row中调用,为子元素分配在Row中的占比,类似于LinearLayout的layout_weight。本例中让中间的文字部分占据所有所有空间

我们对头像图片做圆形处理并添加边框,提升整体视觉效果。
@Composable
fun Avatar(modifier: Modifier) {
Image(
modifier = modifier
.size(50.dp)
.clip(CircleShape)
.border(
shape = CircleShape,
border = BorderStroke(
width = 2.dp,
brush = Brush.linearGradient(
colors = listOf(blue, teal200, green200, orange),
start = Offset( 0f, 0f),
end = Offset(100f,100f)
)
)
)
.border(
shape = CircleShape,
border = BorderStroke(4.dp, SolidColor(Color.White))
),
bitmap = imageResource(id = R.drawable.miku),
contentDescription = null, // decorative
)
}
复制代码
Modifier.size
首先size(50.dp) 设置图片的整体大小
Modifier.clip
clip用来将图片裁剪成指定形状,例子中clip(CircleShape)将图片裁剪成圆形
Modifier.border调用顺序
图片的边框由两部分组成,外层带颜色的部分,和内层的白色边框,因此调用链中出现了两个border()。两个border的调用顺序需要特备注意,border表示为后面的调用添加边框,所以在前面调用的后生效。所以例子中的border调用顺序如下:
Modifier
.border() //2dp 颜色边框
.border() //4dp 白色边框
复制代码
BorderStroke & Brush
border使用BorderStroke填充边框颜色。
外边框使用Brush.linearGradient填充多种颜色组成的渐变色,start和end表示颜色范围
BroderStroke(
brush = Brush.linearGradient(
colors = listOf(blue, teal200, green200, orange),
start = Offset( 0f, 0f),
end = Offset(100f,100f)
)
)
复制代码
内边框使用SolidColor填充固定颜色
BorderStroke(brush = SolidColor(Color.White))
复制代码
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nCGBUnXh-1614065317977)(https://upload-images.jianshu.io/upload_images/25361406-82609deb187bf612.image?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)]
@Composable
fun Info(modifier: Modifier) {
Column(modifier = modifier) {
Text(
text = name,
color = Color.Black,
maxLines = 1,
style = TextStyle(
fontWeight = FontWeight.Bold,
fontSize = 16.sp,
letterSpacing = 0.15.sp
)
)
Text(
text = desc,
color = Color.Black.copy(alpha = 0.75f),
maxLines = 1,
style = TextStyle( // here
fontWeight = FontWeight.Normal,
fontSize = 14.sp,
letterSpacing = 0.25.sp
)
)
}
}
复制代码
许多字体的样式不借助Modifier,而是通过Text自身的属性以及TextStyle设置
文字颜色
color设置文字颜色,Compose的Color类功能强大, 例如这里可以设置透明度:Color.Black.copy(alpha = 0.75f)
TextStyle
TextStyle可以设置字体、字号等,例子中通过fontWeight设置了粗体
textDecoration
虽然本例中没有使用,但是Text还有一个重要属性textDecoration,对文字进行更有针对性的“装饰”,例如添加下划线、删除线等
textDecoration = TextDecoration.Underline
复制代码

虽然有Compose提供了专门的Button实现按钮,使用Text同样可以实现按钮,而且可定制性更高。
@Composable
fun FollowBtn(modifier: Modifier) {
val backgroundShape: Shape = RoundedCornerShape(4.dp)
Text(
text = “Follow”,
style = typography.body1.copy(color = Color.White),
textAlign = TextAlign.Center,
modifier =
modifier
.preferredWidth(80.dp)
.clickable(onClick = {})
.shadow(3.dp, shape = backgroundShape)
.clip(backgroundShape)
.background(
brush = Brush.verticalGradient(
colors = listOf(
Red500,
orange700,
),
startY = 0f,
endY = 80f
)
)
.padding(6.dp)
)
}
复制代码
最后
简历首选内推方式,速度快,效率高啊!然后可以在拉钩,boss,脉脉,大街上看看。简历上写道熟悉什么技术就一定要去熟悉它,不然被问到不会很尴尬!做过什么项目,即使项目体量不大,但也一定要熟悉实现原理!不是你负责的部分,也可以看看同事是怎么实现的,换你来做你会怎么做?做过什么,会什么是广度问题,取决于项目内容。但做过什么,达到怎样一个境界,这是深度问题,和个人学习能力和解决问题的态度有关了。大公司看深度,小公司看广度。大公司面试你会的,小公司面试他们用到的你会不会,也就是岗位匹配度。
选定你想去的几家公司后,先去一些小的公司练练,学习下面试技巧,总结下,也算是熟悉下面试氛围,平时和同事或者产品PK时可以讲得头头是道,思路清晰至极,到了现场真的不一样,怎么描述你所做的一切,这绝对是个学术性问题!
面试过程一定要有礼貌!即使你觉得面试官不尊重你,经常打断你的讲解,或者你觉得他不如你,问的问题缺乏专业水平,你也一定要尊重他,谁叫现在是他选择你,等你拿到offer后就是你选择他了。
金九银十面试季,跳槽季,整理面试题已经成了我多年的习惯!在这里我和身边一些朋友特意整理了一份快速进阶为Android高级工程师的系统且全面的学习资料。涵盖了Android初级——Android高级架构师进阶必备的一些学习技能。
附上:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题(含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
惯!在这里我和身边一些朋友特意整理了一份快速进阶为Android高级工程师的系统且全面的学习资料。涵盖了Android初级——Android高级架构师进阶必备的一些学习技能。
附上:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题(含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)
[外链图片转存中…(img-No7Y8eqF-1714985259501)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1949
1949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








