abstract class ChessShape{
int? _shape;
int get shape => _shape!;
set shape(int value) {
_shape = value;
}
}
ChessShape是一个抽象类,定义了其返回的形状类型。这里我们使用1代表圆,0代表方。具体的类设计如下:
class CircleShape extends ChessShape{
CircleShape(){
shape = 1;
}
}
class RectShape extends ChessShape{
RectShape(){
shape = 2;
}
}
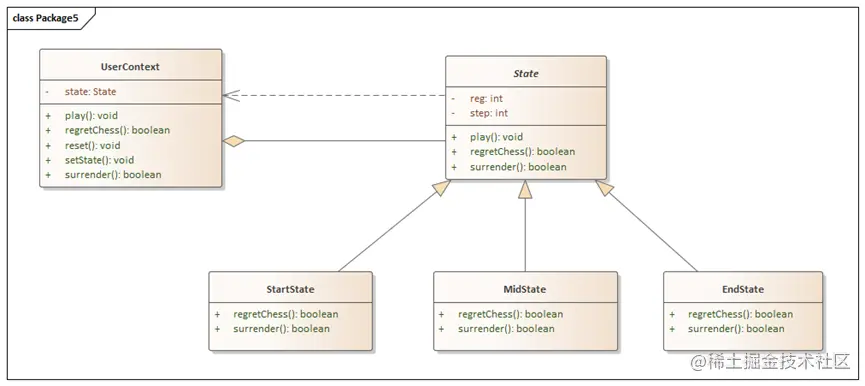
玩家状态的切换——状态模式
游戏玩家状态的可以进行切换,如是否可以悔棋等,因此在这里使用了状态模式。

玩家类设计如下:
class UserContext {
late State _state;
State get state => _state;
UserContext(){
_state = StartState(this);
}
play() {
_state.play();
}
//悔棋只能悔棋三次
bool regretChess() {
return _state.regretChess();
}
// 认输 10步之内不能认输
bool surr







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3507
3507

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








