最后我还整理了很多Android中高级的PDF技术文档。以及一些大厂面试真题解析文档。

Android高级架构师之路很漫长,一起共勉吧!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

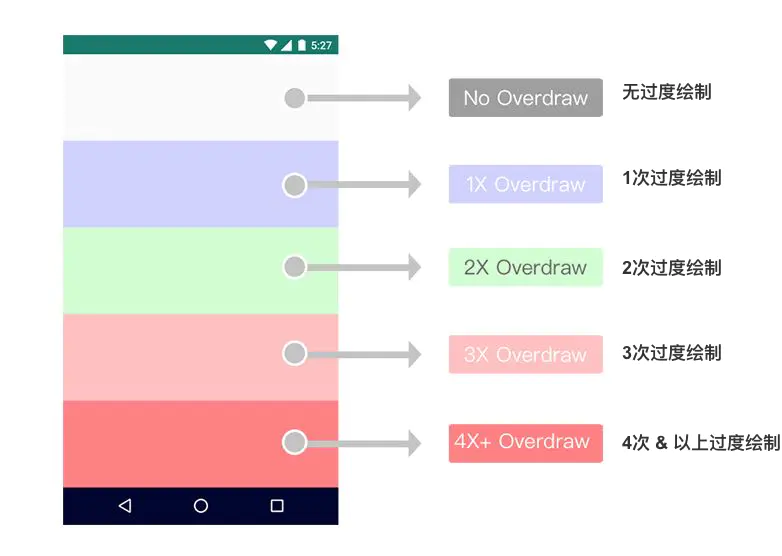
4.2.2 过度绘制的表现形式
过度绘制 会导致屏幕显示的色块不同,具体如下

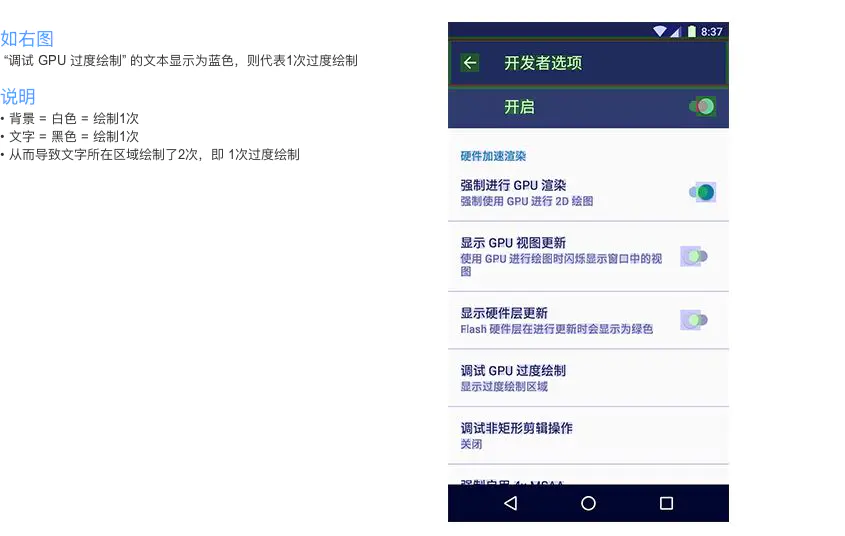
附:示例说明

4.2.3 过度绘制的优化原则
很多 过度绘制是难以避免的,如 上述实例的 文字 & 背景导致的过度绘制;只能尽可能避免过度绘制:
-
尽可能地控制 过度绘制的次数 =
2次(绿色)以下,蓝色最理想 -
尽可能避免 过度绘制的粉色 & 红色情况
-
不允许 3 次以上的过度绘制(淡红色)面积 超过 屏幕大小的 1/4
4.2.4 优化方案
-
移除默认的
Window背景 -
移除 控件中不必要的背景
-
减少布局文件的层级(嵌套)
-
自定义控件View优化:使用 clipRect() 、 quickReject()
优化方案1: 移除默认的 Window 背景
- 背景 一般应用程序 默认 继承的主题 =
windowBackground,如默认的 Light 主题:
-
问题 一般情况下,该默认的 Window 背景基本用不上:因背景都自定义设置 若不移除,则导致所有界面都多 1 次绘制
-
解决方案 移除默认的 Window 背景
// 方式1:在应用的主题中添加如下的一行属性
@android:color/transparent
@null
// 方式2:在 BaseActivity 的 onCreate() 方法中使用下面的代码移除
getWindow().setBackgroundDrawable(null);
getWindow().setBackgroundDrawableResource(android.R.color.transparent);
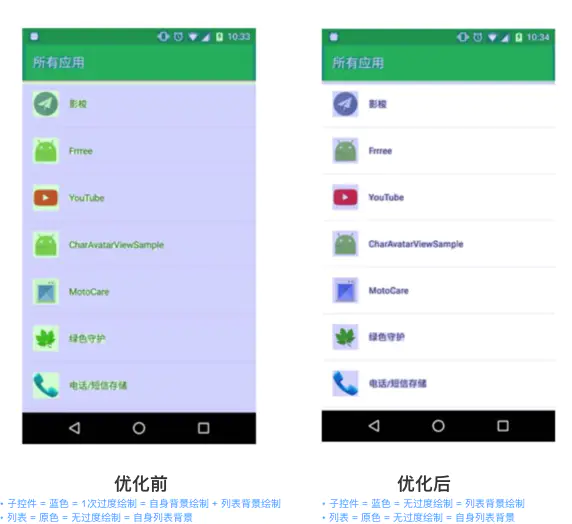
优化方案2:移除 控件中不必要的背景
如2个常见场景:
- 场景1:
ListView与Item列表页(ListView)与 其内子控件(Item)的背景相同 = 白色,故可移除子控件(Item)布局中的背景

- 场景2:
ViewPager与Fragment对于1个ViewPager+ 多个Fragment组成的首页界面,若每个Fragment都设有背景色,即 ViewPager 则无必要设置,可移除

关于更多场景,可使用工具 Hierarchy View 查看,具体请看文章: 过渡绘制的使用工具:Hierarchy View
优化方案3:减少布局文件的层级(减少不必要的嵌套)
-
原理:减少不必要的嵌套 ->> UI层级少 ->> 过度绘制的可能性低
-
优化方式:使用布局标签
<merge>& 合适选择布局类型
优化方案4:自定义控件View优化:使用 clipRect() 、 quickReject()
clipRect()
-
作用:给 Canvas 设置一个裁剪区域,只有在该区域内才会被绘制,区域之外的都不绘制
-
实例说明:
DrawerLayout布局 = 左抽屉布局

@Override
protected boolean drawChild(Canvas canvas, View child, long drawingTim
// …仅贴出关键代码
// 1. 遍历 DrawerLayout 的 child view,拿到抽屉布局
for (int i = 0; i < childCount; i++) {
final View v = getChildAt(i);
if (v == child || v.getVisibility() != VISIBLE
|| !hasOpaqueBackground(v) || !isDrawerView(v)
|| v.getHeight() < height) {
continue;
}
// a. 若是左抽屉布局
// 则取抽屉布局的右边界作为裁剪区的左边界、设置原主布局的裁剪区域,如上图裁剪区域
if (checkDrawerViewAbsoluteGravity(v, Gravity.LEFT)) {
final int vright = v.getRight();
if (vright > clipLeft) clipLeft = vright;
// b. 若是右抽屉布局
// 则取抽屉布局的左边界作为裁剪区的右边界、设置原主布局的裁剪区域
} else {
final int vleft = v.getLeft();
if (vleft < clipRight) clipRight = vleft;
}
}
// 2. 通过clipRect()设置原主布局的显示范围 = 裁剪区域,使其仅在上图中的红框区域(即不阻碍抽屉布局的区域)显示
// 从而避免过度绘制
canvas.clipRect(clipLeft, 0, clipRight, getHeight());
}
…
}
quickreject()
-
作用:判断和某个矩形相交
-
具体措施:若判断与矩形相交,则可跳过相交的区域,从而减少过度绘制
4.3 其他优化方案

总结

至此,关于绘制优化的方案讲解完毕。
5. 布局调优工具
==========
-
背景 尽管已经注意到上述的优化策略,但实际开发中难免还是会出现布局性能的问题
-
解决方案 使用 布局调优工具
此处主要介绍 常用的:
hierarchy viewer、Profile GPU Rendering、Systrace
5.1 Hierarchy Viewer
-
简介
Android Studio提供的UI性能检测工具。 -
作用 可视化获得UI布局设计结构 & 各种属性信息,帮助我们优化布局设计
即 :方便查看
Activity布局,各个View的属性、布局测量-布局-绘制的时间
总结
最后对于程序员来说,要学习的知识内容、技术有太多太多,要想不被环境淘汰就只有不断提升自己,从来都是我们去适应环境,而不是环境来适应我们!
这里附上上述的技术体系图相关的几十套腾讯、头条、阿里、美团等公司20年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
相信它会给大家带来很多收获:


当程序员容易,当一个优秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








