最后
以前一直是自己在网上东平西凑的找,找到的东西也是零零散散,很多时候都是看着看着就没了,时间浪费了,问题却还没得到解决,很让人抓狂。
后面我就自己整理了一套资料,还别说,真香!
资料有条理,有系统,还很全面,我不方便直接放出来,大家可以先看看有没有用得到的地方吧。






网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
-
问题 一般情况下,该默认的 Window 背景基本用不上:因背景都自定义设置 若不移除,则导致所有界面都多 1 次绘制
-
解决方案 移除默认的 Window 背景
// 方式1:在应用的主题中添加如下的一行属性
@android:color/transparent
@null
// 方式2:在 BaseActivity 的 onCreate() 方法中使用下面的代码移除
getWindow().setBackgroundDrawable(null);
getWindow().setBackgroundDrawableResource(android.R.color.transparent);
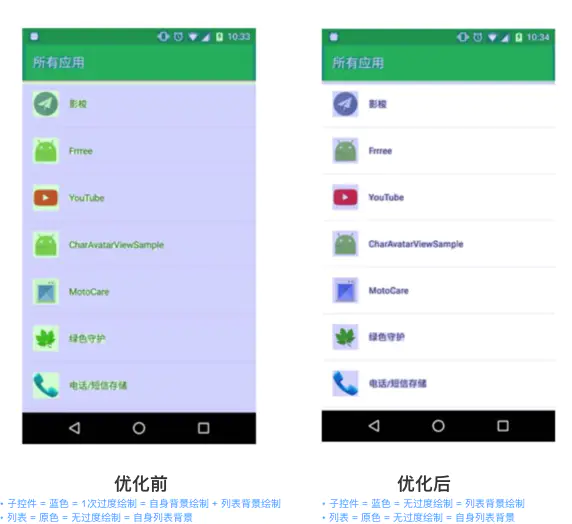
优化方案2:移除 控件中不必要的背景
如2个常见场景:
- 场景1:
ListView与Item列表页(ListView)与 其内子控件(Item)的背景相同 = 白色,故可移除子控件(Item)布局中的背景

- 场景2:
ViewPager与Fragment对于1个ViewPager+ 多个Fragment组成的首页界面,若每个Fragment都设有背景色,即 ViewPager 则无必要设置,可移除

关于更多场景,可使用工具 Hierarchy View 查看,具体请看文章: 过渡绘制的使用工具:Hierarchy View
优化方案3:减少布局文件的层级(减少不必要的嵌套)
-
原理:减少不必要的嵌套 ->> UI层级少 ->> 过度绘制的可能性低
-
优化方式:使用布局标签
<merge>& 合适选择布局类型
优化方案4:自定义控件View优化:使用 clipRect() 、 quickReject()
clipRect()
-
作用:给 Canvas 设置一个裁剪区域,只有在该区域内才会被绘制,区域之外的都不绘制
-
实例说明:
DrawerLayout布局 = 左抽屉布局

@Override
protected boolean drawChild(Canvas canvas, View child, long drawingTim
// …仅贴出关键代码
// 1. 遍历 DrawerLayout 的 child view,拿到抽屉布局
for (int i = 0; i < childCount; i++) {
final View v = getChildAt(i);
if (v == child || v.getVisibility() != VISIBLE
|| !hasOpaqueBackground(v) || !isDrawerView(v)
|| v.getHeight() < height) {
continue;
}
// a. 若是左抽屉布局
// 则取抽屉布局的右边界作为裁剪区的左边界、设置原主布局的裁剪区域,如上图裁剪区域
if (checkDrawerViewAbsoluteGravity(v, Gravity.LEFT)) {
final int vright = v.getRight();
if (vright > clipLeft) clipLeft = vright;
// b. 若是右抽屉布局
// 则取抽屉布局的左边界作为裁剪区的右边界、设置原主布局的裁剪区域
} else {
final int vleft = v.getLeft();
if (vleft < clipRight) clipRight = vleft;
}
}
// 2. 通过clipRect()设置原主布局的显示范围 = 裁剪区域,使其仅在上图中的红框区域(即不阻碍抽屉布局的区域)显示
// 从而避免过度绘制
canvas.clipRect(clipLeft, 0, clipRight, getHeight());
}
…
}
quickreject()
-
作用:判断和某个矩形相交
-
具体措施:若判断与矩形相交,则可跳过相交的区域,从而减少过度绘制
4.3 其他优化方案

总结

至此,关于绘制优化的方案讲解完毕。
5. 布局调优工具
==========
-
背景 尽管已经注意到上述的优化策略,但实际开发中难免还是会出现布局性能的问题
-
解决方案 使用 布局调优工具
此处主要介绍 常用的:
hierarchy viewer、Profile GPU Rendering、Systrace
5.1 Hierarchy Viewer
-
简介
Android Studio提供的UI性能检测工具。 -
作用 可视化获得UI布局设计结构 & 各种属性信息,帮助我们优化布局设计
即 :方便查看
Activity布局,各个View的属性、布局测量-布局-绘制的时间
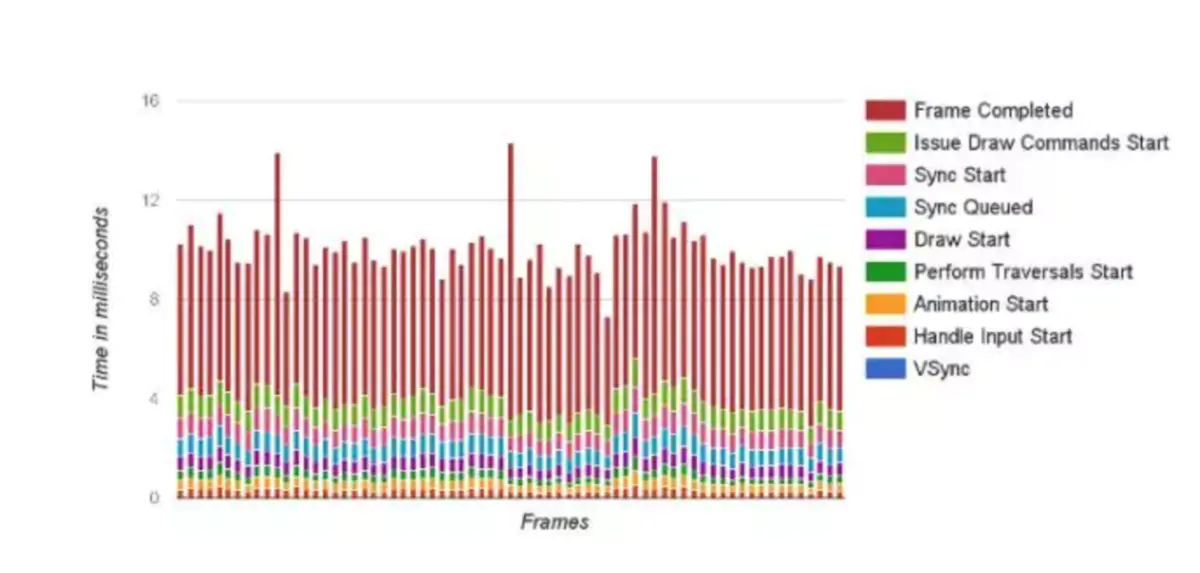
5.2 Profile GPU Rendering
-
简介 一个 图形监测工具
-
作用 渲染、绘制性能追踪
能实时反应当前绘制的耗时
- 具体使用 横轴 = 时间、纵轴 = 每帧的耗时;随着时间推移,从左到右的刷新呈现
提供一个标准的耗时,如果高于标准耗时,就表示当前这一帧丢失

更详细使用请看: Profile GPU Rendering 使用指南
5.3 Systrace
-
简介
Android 4.1以上版本提供的性能数据采样 & 分析工具 -
作用 检测
Android系统各个组件随着时间的运行状态 & 提供解决方案
- 收集 等运行信息,从而帮助开发者更直观地分析系统瓶颈,改进性能 检测范围包括:
Android关键子系统(如WindowManagerService等Framework部分关键模块)、服务、View系统
- 功能包括:跟踪系统的
I/O操作、内核工作队列、CPU负载等,在 UI 显示性能分析上提供很好的数据,特别是在动画播放不流畅、渲染卡等问题上
- 具体使用 Systrace 使用指南
6. 总结
======
最后
下面是有几位Android行业大佬对应上方技术点整理的一些进阶资料。希望能够帮助到大家提升技术

高级UI,自定义View
UI这块知识是现今使用者最多的。当年火爆一时的Android入门培训,学会这小块知识就能随便找到不错的工作了。
不过很显然现在远远不够了,拒绝无休止的CV,亲自去项目实战,读源码,研究原理吧!

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
id入门培训,学会这小块知识就能随便找到不错的工作了。
不过很显然现在远远不够了,拒绝无休止的CV,亲自去项目实战,读源码,研究原理吧!
[外链图片转存中…(img-oYySJ1v3-1715883139939)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1326
1326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








