android:layout_width=“150dp”
android:layout_height=“150dp” />
<ImageView
android:id=“@+id/mm2”
android:layout_width=“150dp”
android:layout_height=“150dp” />
<ImageView
android:id=“@+id/mm3”
android:layout_width=“150dp”
android:layout_height=“150dp” />
ImageView mm1 = (ImageView) findViewById(R.id.mm1);
ImageView mm2 = (ImageView) findViewById(R.id.mm2);
ImageView mm3 = (ImageView) findViewById(R.id.mm3);
RoundedBitmapDrawable roundedBitmapDrawable1 = RoundedBitmapDrawableFactory.create(getResources(), BitmapFactory.decodeResource(getResources(), R.drawable.ns2));
RoundedBitmapDrawable roundedBitmapDrawable2 = RoundedBitmapDrawableFactory.create(getResources(), BitmapFactory.decodeResource(getResources(), R.drawable.ns2));
RoundedBitmapDrawable roundedBitmapDrawable3 = RoundedBitmapDrawableFactory.create(getResources(), BitmapFactory.decodeResource(getResources(), R.drawable.ns2));
roundedBitmapDrawable1.setCircular(true);
mm1.setImageDrawable(roundedBitmapDrawable1);
roundedBitmapDrawable2.setCornerRadius(150);
mm2.setImageDrawable(roundedBitmapDrawable2);
roundedBitmapDrawable3.setCornerRadius(30);
mm3.setImageDrawable(roundedBitmapDrawable3);
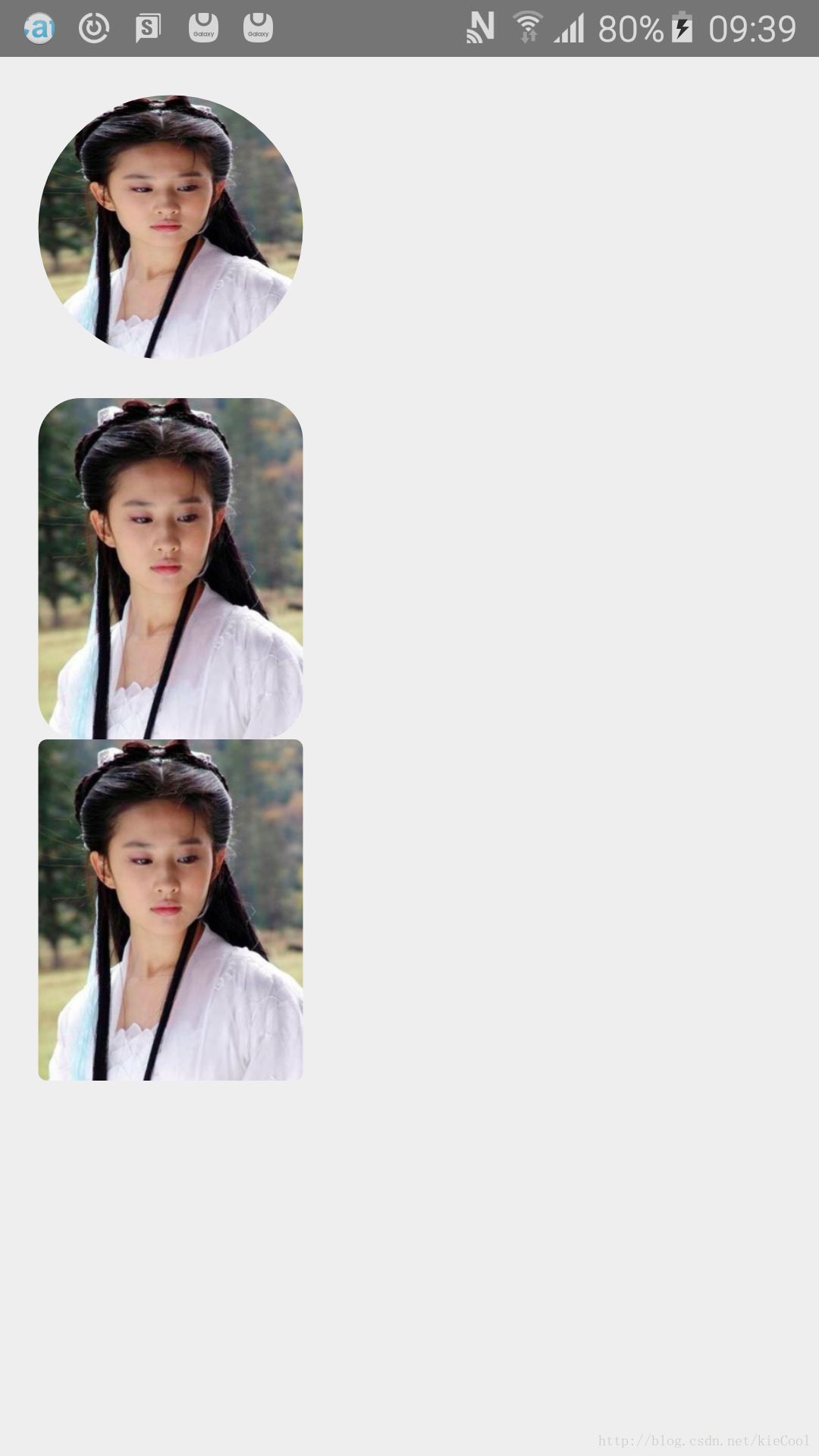
效果如图:
看看,是不是圆角和圆形图片出来了,但是有没有发现有个问题,我的女神脸变短了,被压缩的感觉,谁干的,还我女神。。
其实你去查看下源码不难发现这是由于系统通过矩阵对我们的图片进行了缩放处理,系统吧图片缩放成了正方形,所以图片就有了这种效果,解决办法有多种
第一种,最简单的方法,上传图片的时候直接传正方形就ok,这个。。。有点鸡肋,这样处理非得把人累死。。我还想再活五百年
第二种,不管你传的是啥,代码给你加工,不会累死你了,只是我会少活一年 囧 ,好,看大招
private Drawable createRoundImageWithBorder(Bitmap bitmap){
//原图宽度
int bitmapWidth = bitmap.getWidth();
//原图高度
int bitmapHeight = bitmap.getHeight();
//边框宽度 pixel
int borderWidthHalf = 20;
//转换为正方形后的宽高
int bitmapSquareWidth = Math.min(bitmapWidth,bitmapHeight);
//最终图像的宽高
int newBitmapSquareWidth = bitmapSquareWidth+borderWidthHalf;
Bitmap roundedBitmap = Bitmap.createBitmap(newBitmapSquareWidth,newBitmapSquareWidth,Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(roundedBitmap);
int x = borderWidthHalf + bitmapSquareWidth - bitmapWidth;
int y = borderWidthHalf + bitmapSquareWidth - bitmapHeight;
//裁剪后图像,注意X,Y要除以2 来进行一个中心裁剪
canvas.drawBitmap(bitmap, x/2, y/2, null);
Paint borderPaint = new Paint();
borderPaint.setStyle(Paint.Style.STROKE);
《960全网最全Android开发笔记》

《379页Android开发面试宝典》

《507页Android开发相关源码解析》

因为文件太多,全部展示会影响篇幅,暂时就先列举这些部分截图
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
朋友,可以戳这里获取](https://bbs.csdn.net/topics/618156601)**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 862
862

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








