关于面试的充分准备
一些基础知识和理论肯定是要背的,要理解的背,用自己的语言总结一下背下来。
虽然 Android 没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明 Android 中级以下的岗位饱和了,现在高级工程师还是比较缺少的,我能明显感觉到国庆后多了很多高级职位,所以努力让自己成为高级工程师才是最重要的。
好了,希望对大家有所帮助。
接下来是整理的一些Android学习资料,有兴趣的朋友们可以关注下我免费领取方式。
①Android开发核心知识点笔记
②对标“阿里 P7” 40W+年薪企业资深架构师成长学习路线图

③面试精品集锦汇总

④全套体系化高级架构视频
**Android精讲视频领取学习后更加是如虎添翼!**进军BATJ大厂等(备战)!现在都说互联网寒冬,其实无非就是你上错了车,且穿的少(技能),要是你上对车,自身技术能力够强,公司换掉的代价大,怎么可能会被裁掉,都是淘汰末端的业务Curd而已!现如今市场上初级程序员泛滥,这套教程针对Android开发工程师1-6年的人员、正处于瓶颈期,想要年后突破自己涨薪的,进阶Android中高级、架构师对你更是如鱼得水!

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
HenCoder Android 开发进阶: 自定义 View 1-2 Paint 详解
关于Paint,有四个最重要的API,分别是
-
颜色
-
效果
-
drawText()相关
-
初始化
canvas绘制的内容对颜色有三种处理:

1.1、基本颜色
为像素的基本颜色,根据绘制内容的不同而有不同的控制方式:Canvas的颜色填充类方法drawColor()/RGB()/ARGB()的颜色,是直接写在参数中的,drawBitmap的颜色是由Bitmap对象直接提供的,除此之外,文字和图形的颜色绘制就需要paint的额外参数来设置了。
- 直接设置颜色 setColor()
paint.setColor(Color.parseColor(“#00FFFF”));
canvas.drawText(“rikkatheworld”,100,100,paint);
- setARGB(int a,int r,int g,int b)
这三个值为透明度和三原色,实际运用setARGB和setColor效果是一样的
paint.setARGB(100,255,0,0);
canvas.drawRect(0,0,200,200,paint);
setShader(Shader shader) 设置 Shader
除了给paint直接设置颜色,还可以给paint设置Shader,它是一个着色器,是一套设置颜色的方案。
当设置了Shader后,Paint就不会使用setColor或者setARGB里面的颜色了,而是直接使用Shader中的方案。
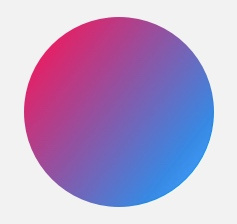
- LinearGradient 线性渐变
设置两个点和两种颜色,以这两个点作为端点,使用两种颜色的渐变来绘制颜色。比如:
Shader shader = new LinearGradient(100,100,500,500,Color.parseColor(“E91E63”),Color.parseColor(“#2196F3”),
Shader.TileMode.CLAMP);
paint.setShader(shader);
canvas.drawCircle(300,300,200,paint);
效果如下:

其中前4个参数为2个端点的坐标,两个颜色为端点散发出的颜色,最后一个变量Shader.TileMode tile有三种模式:CLAMP、MIRROR、REPEAT,从字面意思上可以得出CLAMP是最正常的模式,其次是镜像最后一个是重复渐变。
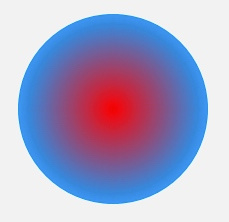
- RadialGradient 辐射渐变
就是从圆的中心向外颜色渐变:
Shader shader = new RadialGradient(300, 300, 200, Color.parseColor(“#E91E63”),
Color.parseColor(“#2196F3”), Shader.TileMode.CLAMP);
paint.setShader(shader);
canvas.drawCircle(300,300,200,paint);
前两个参数为圆心,第三个参数为半径,第一个颜色为辐射的中心颜色,第二个则为边缘颜色。效果如下:

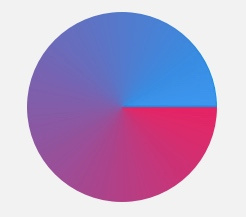
3. SweepGradient 扫描渐变
大概是这样:
Shader shader = new SweepGradient(300, 300, 200, Color.parseColor(“#E91E63”),
Color.parseColor(“#2196F3”), Shader.TileMode.CLAMP);
paint.setShader(shader);
canvas.drawCircle(300, 300, 200, paint);
效果如下:

- BitmapShader 就是将Bitmap的像素作为图形或者文字的填充
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.batman);
Shader shader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
paint.setShader(shader);
canvas.drawCircle(300, 300, 200, paint);

没错从上面的效果可以看出 使用drawCircle+BitmapShader 和 drawBitmap效果一样,但是这样可以绘制出圆形的bitmap,比如说头像。
- ComposeShader 混合着色器
就是把两个Shader混在一起用
// 第一个 Shader:头像的 Bitmap
Bitmap bitmap1 = BitmapFactory.decodeResource(getResources(), R.drawable.batman);
Shader shader1 = new BitmapShader(bitmap1, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
// 第二个 Shader:从上到下的线性渐变(由透明到黑色)
Bitmap bitmap2 = BitmapFactory.decodeResource(getResources(), R.drawable.batman_logo);
Shader shader2 = new BitmapShader(bitmap2, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
// ComposeShader:结合两个 Shader
Shader shader = new ComposeShader(shader1, shader2, PorterDuff.Mode.SRC_OVER);
paint.setShader(shader);
canvas.drawCircle(300, 300, 300, paint);
PorterDuff.Mode.SRC_OVER:使用了两个bitmap进行叠加绘制。
PorterDuff.Mode是用来指定两个bitmap绘制时的颜色策略。它有17种绘制模式,而 SRC_OVER是最正常最常用的绘制策略。
别的模式可以参考官方文档:官方文档
1.2、setColorFilter(ColorFilter colorFilter)
为颜绘制设置颜色过滤,为绘制的内容建立一个统一的过滤策略,然后 Canvas的drawXXX()会对每个像素都进行过滤然后绘制出来。在paint中使用setColorFilter方法,ColorFilter并不能直接使用,而是要使用它的三个子类:LightingColorFilter PorterDuffColorFilter 和 ColorMatrixColorFilter。
- LightingColorFilter
用来模拟简单的光照效果
LightingColorFilter的构造方法是LightingColorFilter(int mul, int add),参数中的mul和add都是和颜色格式相同的int值,其中mul用来和目标像素相乘,add用来和目标像素相加。
R’ = R * mul.R / 0xff + add.R
G’ = G * mul.G / 0xff + add.G
B’ = B * mul.B / 0xff + add.B
一个默认的LightingColorFilter,mul值为0xffffff,add值为0x000000,那么对于一个像素,他的计算过程就是:
R’ = R * 0xff / 0xff + 0x0 = R // R’ = R
G’ = G * 0xff / 0xff + 0x0 = G // G’ = G
B’ = B * 0xff / 0xff + 0x0 = B // B’ = B
小福利:
在当下这个碎片化信息环境的时代,很多资源都可以在网络上找到,只取决于你愿不愿意找或是找的方法对不对了
很多朋友不是没有资料,大多都是有几十上百个G,但是杂乱无章,不知道怎么看从哪看起,甚至是看后就忘
如果大家觉得自己在网上找的资料非常杂乱、不成体系的话,我也分享一套给大家,比较系统,我平常自己也会经常研读。
2021大厂最新Android面试真题解析
各个模块学习视频:如数据结构与算法

只有系统,有方向的学习,才能在段时间内迅速提高自己的技术。

这份体系学习笔记,适应人群:**第一,**学习知识比较碎片化,没有合理的学习路线与进阶方向。**第二,**开发几年,不知道如何进阶更进一步,比较迷茫。第三,到了合适的年纪,后续不知道该如何发展,转型管理,还是加强技术研究。如果你有需要,我这里恰好有为什么,不来领取!说不定能改变你现在的状态呢!点赞+评论即可获得!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
比较迷茫。第三,到了合适的年纪,后续不知道该如何发展,转型管理,还是加强技术研究。如果你有需要,我这里恰好有为什么,不来领取!说不定能改变你现在的状态呢!点赞+评论即可获得!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








