学习福利
【Android 详细知识点思维脑图(技能树)】
其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
虽然 Android 没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明 Android 中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪资真的特别高(钱多也不一定能找到合适的),所以努力让自己成为高级工程师才是最重要的。
这里附上上述的面试题相关的几十套字节跳动,京东,小米,腾讯、头条、阿里、美团等公司19年的面试题。把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。
由于篇幅有限,这里以图片的形式给大家展示一小部分。

网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
android:textAppearance=“?android:attr/textAppearanceSmall”
android:text=“Two,One”
android:id=“@+id/textView6”
android:textSize=“16dp”
android:layout_weight=“0.13”
android:gravity=“center_horizontal”
android:textColor=“#ffffff” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceSmall”
android:text=“Two,Two”
android:id=“@+id/textView7”
android:textSize=“16dp”
android:layout_weight=“0.41”
android:gravity=“center_horizontal”
android:textColor=“#ffffff” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceSmall”
android:text=“Two,Three”
android:id=“@+id/textView8”
android:textSize=“16dp”
android:layout_weight=“0.25”
android:gravity=“center_horizontal”
android:textColor=“#ffffff” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceSmall”
android:text=“Two,Four”
android:id=“@+id/textView9”
android:textSize=“16dp”
android:gravity=“center_horizontal”
android:textColor=“#ffffff” />
<LinearLayout
android:orientation=“horizontal”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_below=“@+id/linearLayout2”
android:layout_alignParentLeft=“true”
android:layout_alignParentStart=“true”
android:weightSum=“1”
android:id=“@+id/linearLayout3”
android:background=“#000000”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceSmall”
android:text=“Three,One”
android:id=“@+id/textView10”
android:textSize=“16dp”
android:gravity=“center_horizontal”
android:textColor=“#ffffff” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceSmall”
android:text=“Three,Two”
android:id=“@+id/textView11”
android:textSize=“16dp”
android:layout_weight=“0.38”
android:gravity=“center_horizontal”
android:textColor=“#ffffff” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceSmall”
android:text=“Three,Three”
android:id=“@+id/textView12”
android:textSize=“16dp”
android:gravity=“center_horizontal”
android:layout_weight=“0.26”
android:textColor=“#ffffff” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceSmall”
android:text=“Three,Four”
android:id=“@+id/textView13”
android:textSize=“16dp”
android:gravity=“center_horizontal”
android:textColor=“#ffffff” />
<LinearLayout
android:orientation=“horizontal”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_below=“@+id/linearLayout3”
android:layout_alignParentLeft=“true”
android:layout_alignParentStart=“true”
android:weightSum=“1”
android:background=“#000000”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceSmall”
android:text=“Four,One”
android:id=“@+id/textView14”
android:gravity=“center_horizontal”
android:textSize=“16dp”
android:layout_weight=“0.14”
android:textColor=“#ffffff” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceSmall”
android:text=“Four,Two”
android:id=“@+id/textView15”
android:gravity=“center_horizontal”
android:textSize=“16dp”
android:layout_weight=“0.37”
android:textColor=“#ffffff” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceSmall”
android:text=“Four,Three”
android:id=“@+id/textView16”
android:gravity=“center_horizontal”
android:textSize=“16dp”
android:layout_weight=“0.20”
android:textColor=“#ffffff” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceSmall”
android:text=“Four,Four”
android:id=“@+id/textView17”
android:gravity=“center_horizontal”
android:textSize=“16dp”
android:layout_weight=“0.15”
android:textColor=“#ffffff” />
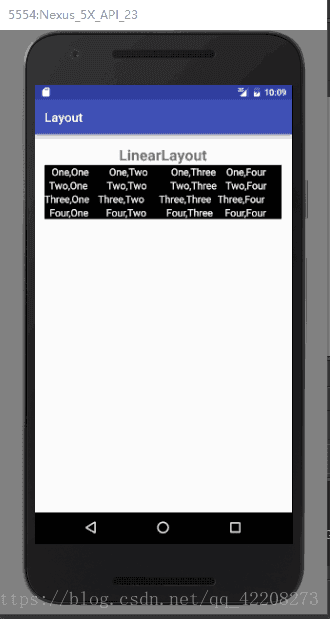
代码结果截图
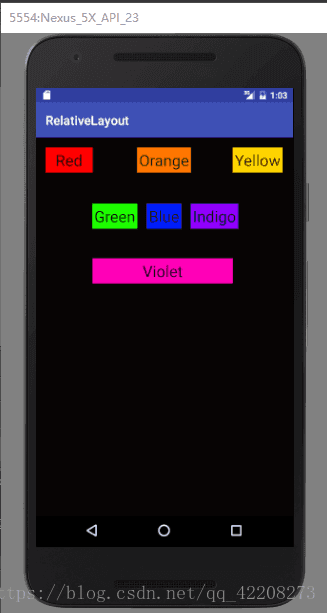
3.2 RelativeLayout
相对布局让您能够指定子对象彼此之间的相对位置(子对象 A 在子对象 B 左侧)或子对象与父对象的相对位置(与父对象顶部对齐),自由度是最大的一种布局。
<RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:paddingBottom=“@dimen/activity_vertical_margin”
android:paddingLeft=“@dimen/activity_horizontal_margin”
android:paddingRight=“@dimen/activity_horizontal_margin”
android:paddingTop=“@dimen/activity_vertical_margin”
tools:context=“com.example.relativelayout.MainActivity”
android:background=“#090505”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceLarge”
android:text=“Red”
android:id=“@+id/textView”
android:layout_alignParentTop=“true”
android:layout_alignParentLeft=“true”
android:layout_alignParentStart=“true”
android:padding=“3dp”
android:background=“#ff0000”
android:textSize=“25dp”
android:gravity=“center_horizontal”
android:layout_toLeftOf=“@+id/textView4”
android:layout_toStartOf=“@+id/textView4” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceLarge”
android:text=“Orange”
android:id=“@+id/textView2”
android:padding=“3dp”
android:background=“#ff7700”
android:textSize=“25dp”
android:layout_alignParentTop=“true”
android:layout_centerHorizontal=“true”
android:gravity=“center_horizontal” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceLarge”
android:text=“Yellow”
android:id=“@+id/textView3”
android:layout_alignParentTop=“true”
android:layout_alignParentRight=“true”
android:layout_alignParentEnd=“true”
android:padding=“3dp”
android:background=“#ffd500”
android:textSize=“25dp”
android:gravity=“center_horizontal” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceLarge”
android:text=“Green”
android:id=“@+id/textView4”
android:layout_marginTop=“50dp”
android:padding=“3dp”
android:background=“#1eff00”
android:textSize=“25dp”
android:gravity=“center_horizontal”
android:layout_below=“@+id/textView”
android:layout_toLeftOf=“@+id/textView2”
android:layout_toStartOf=“@+id/textView2” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceLarge”
android:text=“Blue”
android:id=“@+id/textView5”
android:layout_alignTop=“@+id/textView4”
android:layout_centerHorizontal=“true”
android:padding=“3dp”
android:background=“#001eff”
android:textSize=“25dp”
android:gravity=“center_horizontal” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceLarge”
android:text=“Indigo”
android:id=“@+id/textView6”
android:padding=“3dp”
android:background=“#9000ff”
android:textSize=“25dp”
android:gravity=“center_horizontal”
android:layout_alignTop=“@+id/textView5”
android:layout_toRightOf=“@+id/textView2”
android:layout_toEndOf=“@+id/textView2” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceLarge”
android:text=“Violet”
android:id=“@+id/textView7”
android:layout_below=“@+id/textView5”
android:layout_marginTop=“48dp”
android:padding=“3dp”
android:background=“#ff00b7”
android:textSize=“25dp”
android:gravity=“center_horizontal”
android:layout_toLeftOf=“@+id/textView3”
android:layout_alignLeft=“@+id/textView4”
android:layout_alignStart=“@+id/textView4” />
代码结果截图
3.3 TableLayout
显示滚动的单列列表,在手机的设置里基本就是使用这种布局。
<TableLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:stretchColumns=“1”
tools:context=“com.example.tablelayout.MainActivity”
android:background=“#080404”>
<TableRow
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<TextView
android:text=“Open…”
android:layout_column=“1”
android:padding=“3dp”
android:textSize=“20dp”
android:textColor=“#fefefe” />
<TextView
android:text=“Ctrl-O”
android:layout_column=“2”
android:padding=“3dp”
android:textSize=“20dp”
android:gravity=“right”
android:textColor=“#ffffff” />
<TableRow
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<TextView
android:text=“Save…”
android:layout_column=“1”
android:padding=“3dp”
android:textSize=“20dp”
android:textColor=“#ffffff” />
<TextView
android:text=“Ctrl-S”
android:layout_column=“2”
android:padding=“3dp”
android:textSize=“20dp”
android:gravity=“right”
android:textColor=“#ffffff” />
<TableRow
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<TextView
android:text=“Save As…”
android:layout_column=“1”
android:padding=“3dp”
最后
由于题目很多整理答案的工作量太大,所以仅限于提供知识点,详细的很多问题和参考答案我都整理成了 PDF文件



网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
android:gravity=“right”
android:textColor=“#ffffff” />
<TableRow
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<TextView
android:text=“Save As…”
android:layout_column=“1”
android:padding=“3dp”
最后
由于题目很多整理答案的工作量太大,所以仅限于提供知识点,详细的很多问题和参考答案我都整理成了 PDF文件
[外链图片转存中…(img-kVgR9Nc7-1714978529658)]
[外链图片转存中…(img-Lh93C8Iv-1714978529659)]
[外链图片转存中…(img-sYwMu5hp-1714978529659)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








