最后
这里附上上述的技术体系图相关的几十套腾讯、头条、阿里、美团等公司2021年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
相信它会给大家带来很多收获:

当程序员容易,当一个优秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。
- 无论你现在水平怎么样一定要 持续学习 没有鸡汤,别人看起来的毫不费力,其实费了很大力,这四个字就是我的建议!!!
- 我希望每一个努力生活的IT工程师,都会得到自己想要的,因为我们很辛苦,我们应得的。
当我们在抱怨环境,抱怨怀才不遇的时候,没有别的原因,一定是你做的还不够好!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
有人说,进入大学之后,就可以放松了,其实不然,大学只是一个开始,各个社团,帮你了解各行各业,推开的是一扇扇的门。此期间,更多的就是加入各个社团,认识一批又一批的人,不断的学习,找到自己的方向。如果你只想蹲在宿舍打游戏,那么你未来的毕业,就是失业。
=============================================================================
在本教程的其余部分,我们将使用在Node.js中运行的简单待办事项列表管理器。如果你不熟悉Node.js,没有关系。不需要真正的JavaScript经验。
我们只是构建一个应用程序来学习MVP(最低可行产品)。学习它是如何工作的,以及它能够做什么。

======================================================================
在我们运行应用程序之前,我们需要将应用程序源代码发送到我们的机器上。对于真正的项目,您通常会使用Git,SVN 什么的。但是,对于本章,我们创建了一个包含该应用程序的ZIP文件。
-
下载应用程序内容。你可以拉取整个项目,也可以将其下载为zip,然后提取应用程序文件夹以开始使用。
-
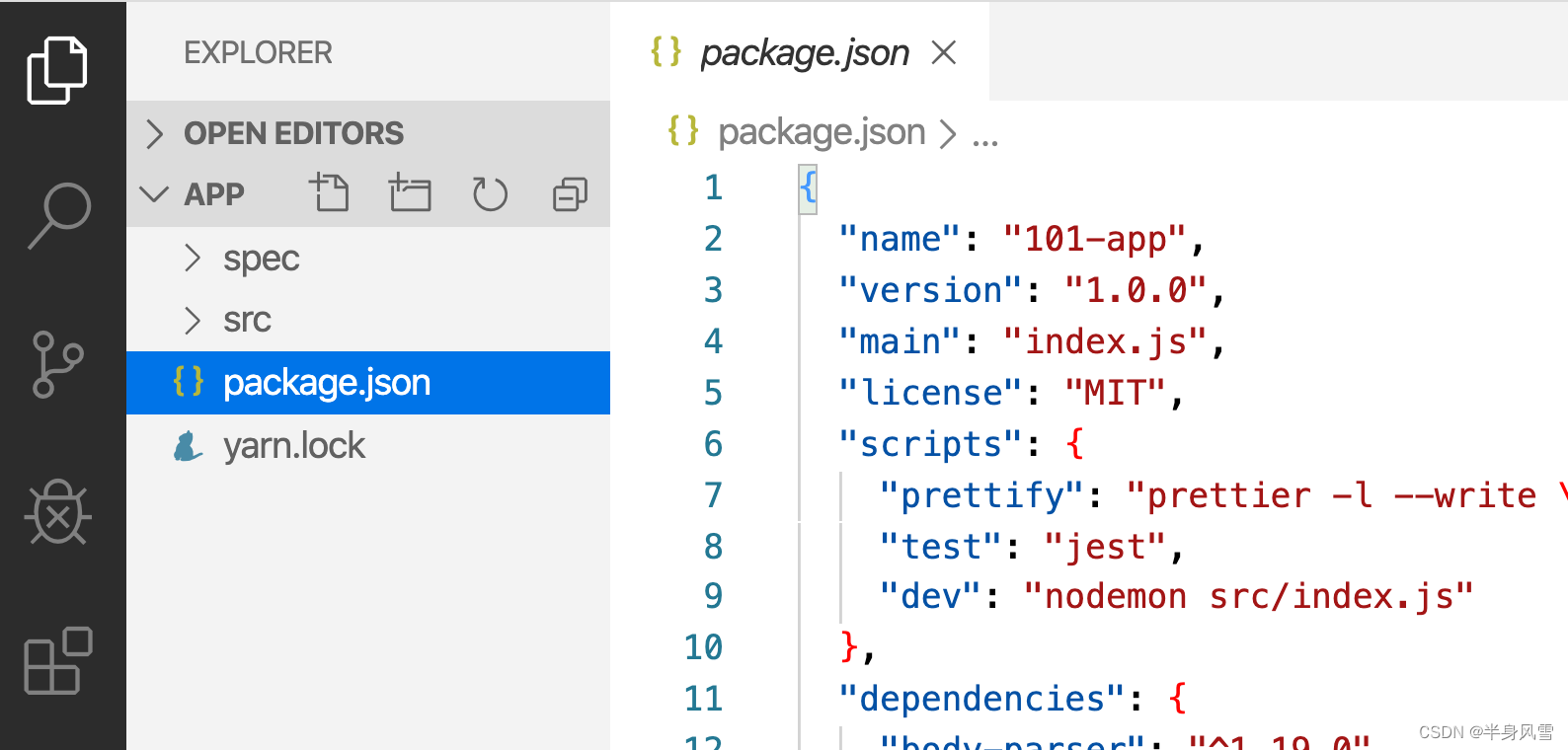
提取后,使用你最喜欢的代码编辑器打开项目。如果你需要编辑器,您可以使用Visual Studio Code, 或者 Ide。你应该会看到package.json和两个子目录(src和spec)。

===========================================================================
为了构建应用程序,我们需要使用Dockerfile。Dockerfile只是一个基于文本的指令脚本,用于创建容器映像。如果您以前创建过Dockerfiles,你可能会在下面的Dockerfile中看到一些缺陷。但是,别担心。我们会检查它们。
1、在与文件package.json相同的文件夹中创建一个名为Dockerfile的文件,其中包含以下内容。
syntax=docker/dockerfile:1
FROM node:12-alpine
RUN apk add --no-cache python2 g++ make
WORKDIR /app
COPY . .
RUN yarn install --production
CMD [“node”, “src/index.js”]
EXPOSE 3000
请检查文件Dockerfile没有像.txt文件扩展名。一些编辑器可能会自动附加此文件扩展名,这将导致下一步出现错误。
2、也可以直接打开终端,然后使用Dockerfile转到app目录。现在使用docker build命令构建容器映像。
$ docker build -t getting-started .
此命令使用Dockerfile构建新的容器映像。可能你已经注意到下载了很多“层”。这是因为我们指示构建者,我们希望从node:12-alpine图像开始。但是,由于我们的机器上没有这个,所以需要下载该图像。
下载图像后,我们在应用程序中复制,并使用yarn安装应用程序的依赖项。CMD指令指定从此映像启动容器时要运行的默认命令。
最后,-t标志标记了我们的图像。把它简单地想象成最终图像的人类可读名称。由于我们命名了getting-started图像,我们可以在运行容器时引用该图像。
docker build命令末尾的 . 告诉Docker,它应该在当前目录中查找Dockerfile。
========================================================================
现在我们有了图像,让我们运行应用程序。为此,我们将使用docker run命令(还记得之前的吗?)。
1、使用docker run命令启动容器,并指定我们刚刚创建的映像的名称:
$ docker run -dp 3000:3000 getting-started
还记得-d和-p标志吗?我们正在“分离”模式(在后台)运行新容器,并在主机的端口3000到容器的端口3000之间创建映射。如果没有端口映射,我们将无法访问该应用程序。
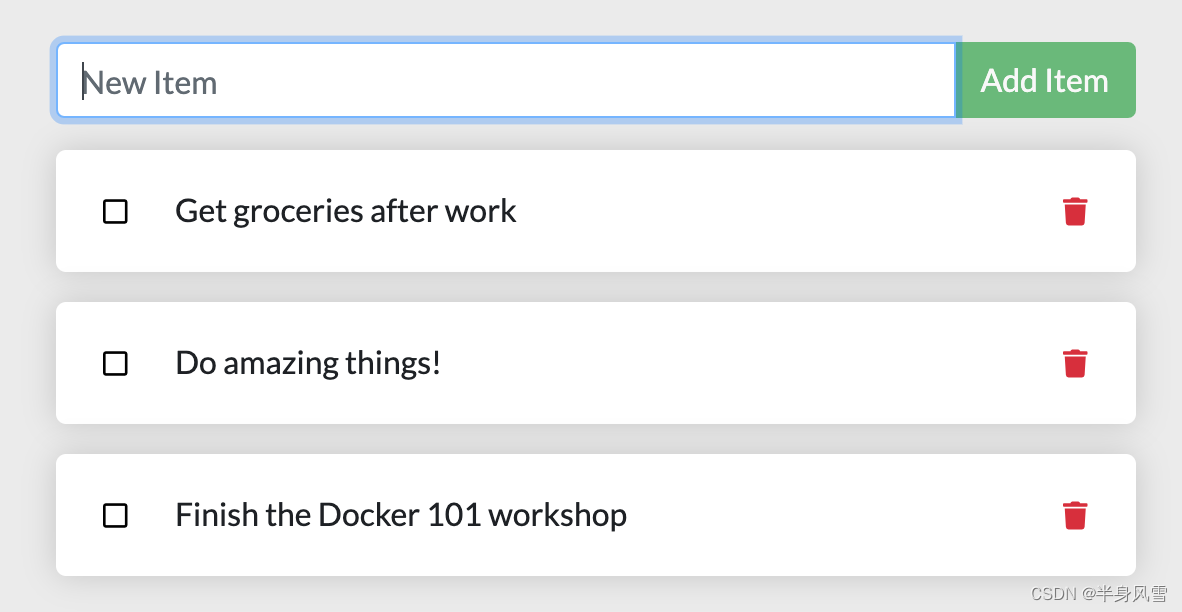
2、几秒钟后,打开网页浏览器进入http://localhost:3000。你应该看看我们的应用程序。

3、继续添加一两个项目,看看它是否和你想的一样。可以将项目标记为完整并删除项目。你的前端已成功将项目存储在后端。相当快速和容易,是吗?
此时,你应该有一个正在运行的待办事项列表管理器,其中包含一些项目,全部由你构建。现在,让我们做一些更改,并了解如何管理我们的容器。
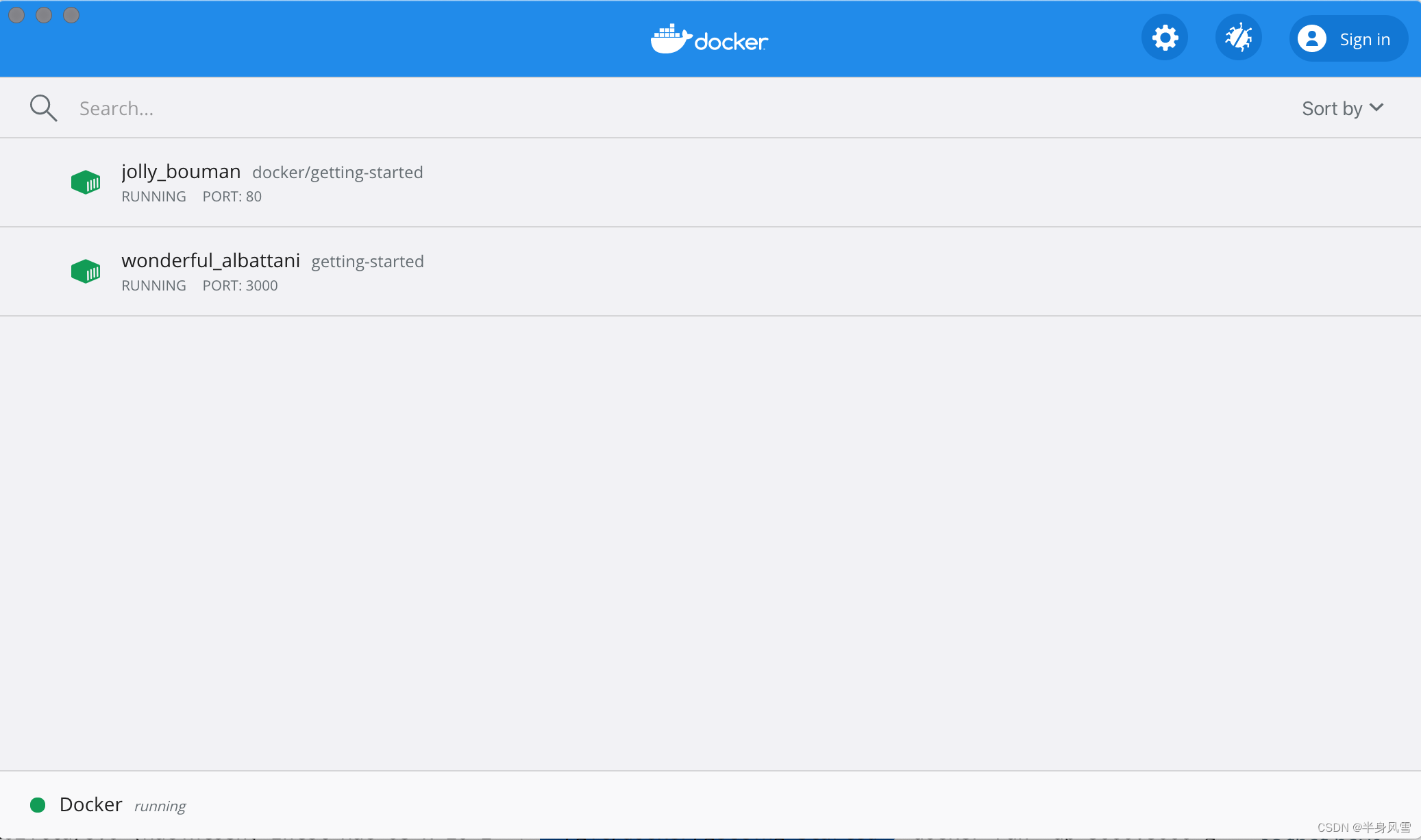
如果你快速查看Docker仪表板,你应该会看到两个容器现在正在运行(本教程和你新推出的应用程序容器)。

================================================================
在这个简短的部分中,我们学习了构建容器映像的基础知识,并为此创建了一个Dockerfile。一旦我们构建了映像,我们启动了容器并看到了正在运行的应用程序。
最后
在此为大家准备了四节优质的Android高级进阶视频:
架构师项目实战——全球首批Android开发者对Android架构的见解
附相关架构及资料

往期Android高级架构资料、源码、笔记、视频。高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter全方面的Android进阶实践技术,群内还有技术大牛一起讨论交流解决问题。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








