最后
说一千道一万,不如自己去行动。要想在移动互联网的下半场是自己占有一席之地,那就得从现在开始,从今天开始,马上严格要求自己,既重视业务实现能力,也重视基础和原理。基础夯实好了,高楼才能够平地而起,稳如泰山。
最后为了帮助大家深刻理解Android相关知识点的原理以及面试相关知识,这里放上相关的我搜集整理的24套腾讯、字节跳动、阿里、百度2020-2021面试真题解析,我把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包知识脉络 + 诸多细节。
还有 高级架构技术进阶脑图、Android开发面试专题资料 帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。



网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="328dp"
android:text="Button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.791"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="4dp"
android:text="new Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.472" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.drawerlayout.widget.DrawerLayout>
[]( )2\. 使用layout\_gravity设置布局相对位置
================================================================================================
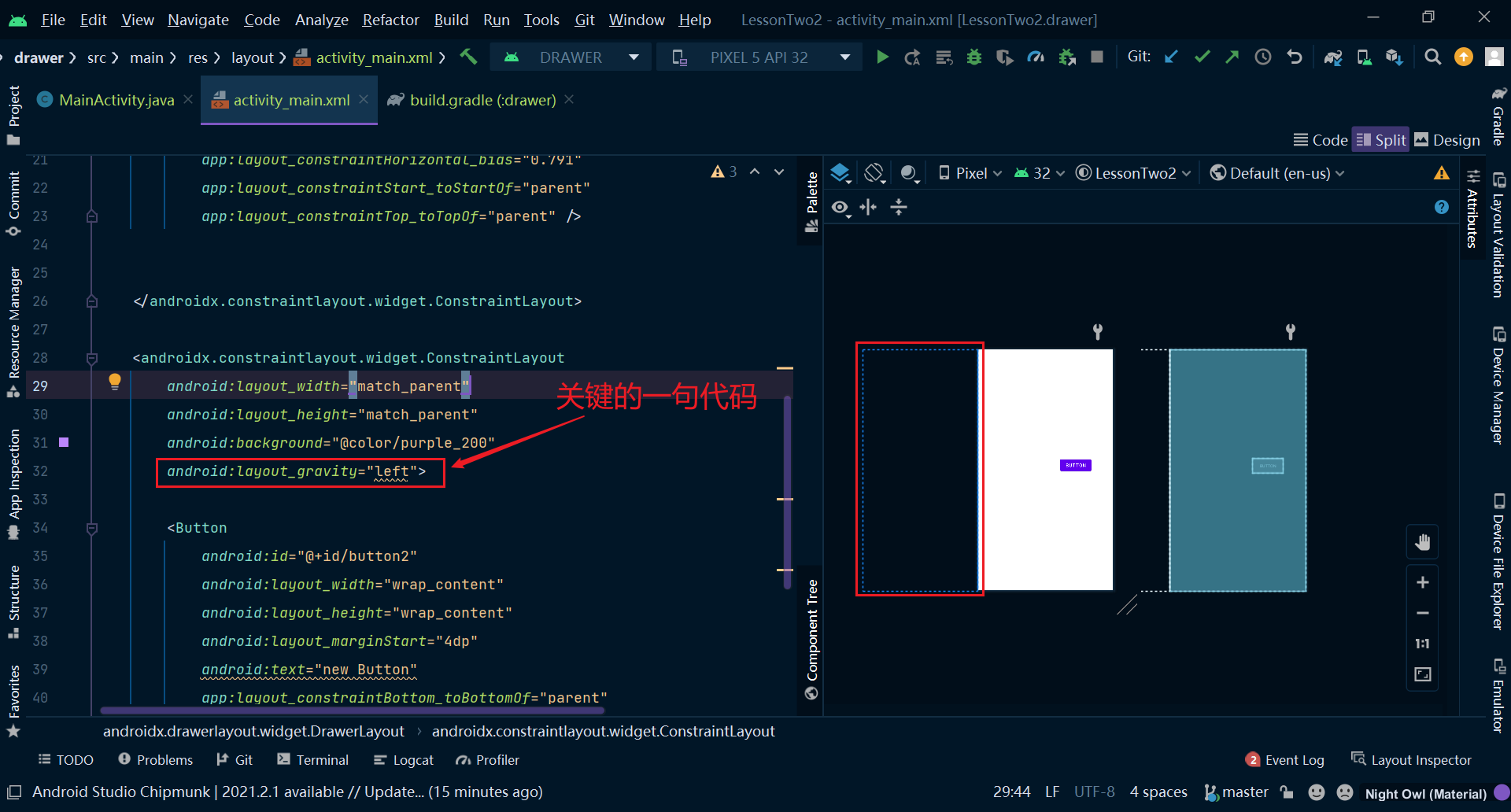
关键的步骤来了:为任意一个嵌套子布局添加如下一行代码,可见子布局就跑到预览屏幕的左边(改成right就到右边去了)的黑色区域,只能看到一圈蓝色虚线框(除此之外我还给给个布局加了一个背景色以示区别)
> Tips::layout\_gravity的参数其实官方推荐使用start(从左向右滑出)和end(从右向左滑出),不推荐left和right
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/purple_200"
android:layout_gravity="left">

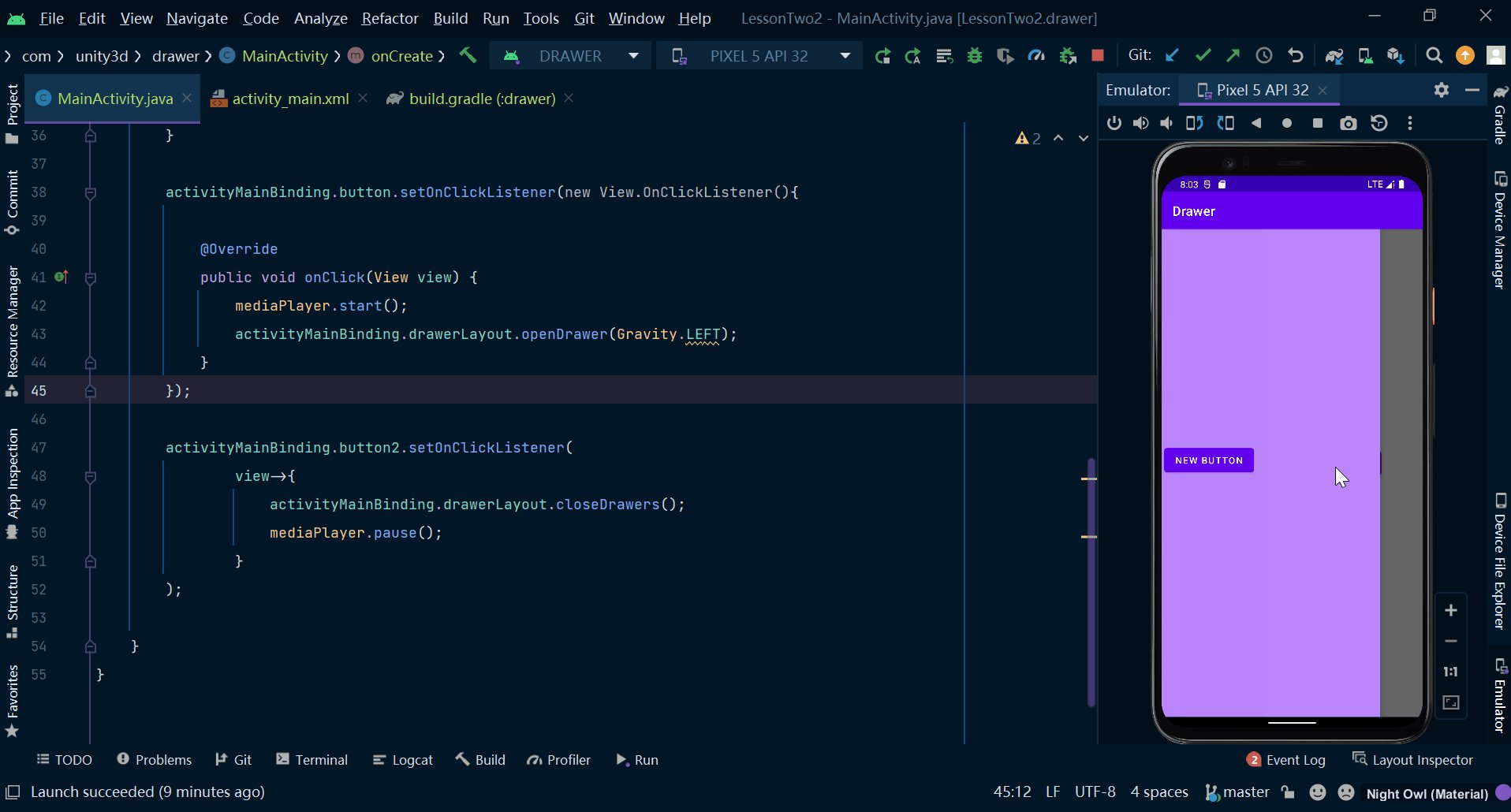
运行虚拟机查看效果,可以看到右滑出来的布局并没有覆盖整个屏幕,而且后面的布局自动变成的灰色
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GDESQkE7-1653063918737)(https://raw.githubusercontent.com/starrylixu/pictureBed/master/20220515155620.gif)]](https://img-blog.csdnimg.cn/img_convert/ae6ec554f4aacacb5751e642b175c2c0.gif#pic_center)
[]( )3\. 事件监听唤出抽屉
===============================================================================
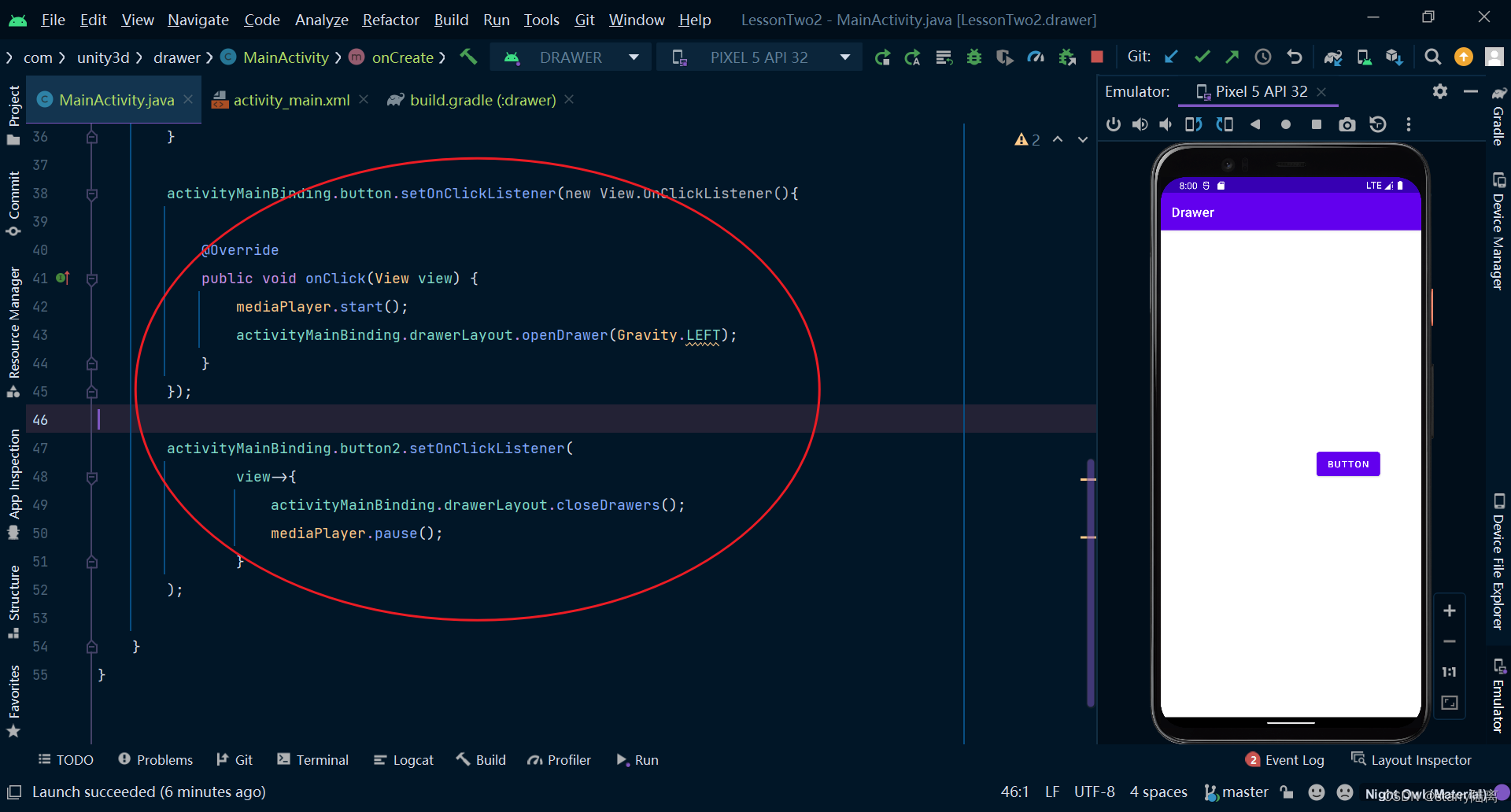
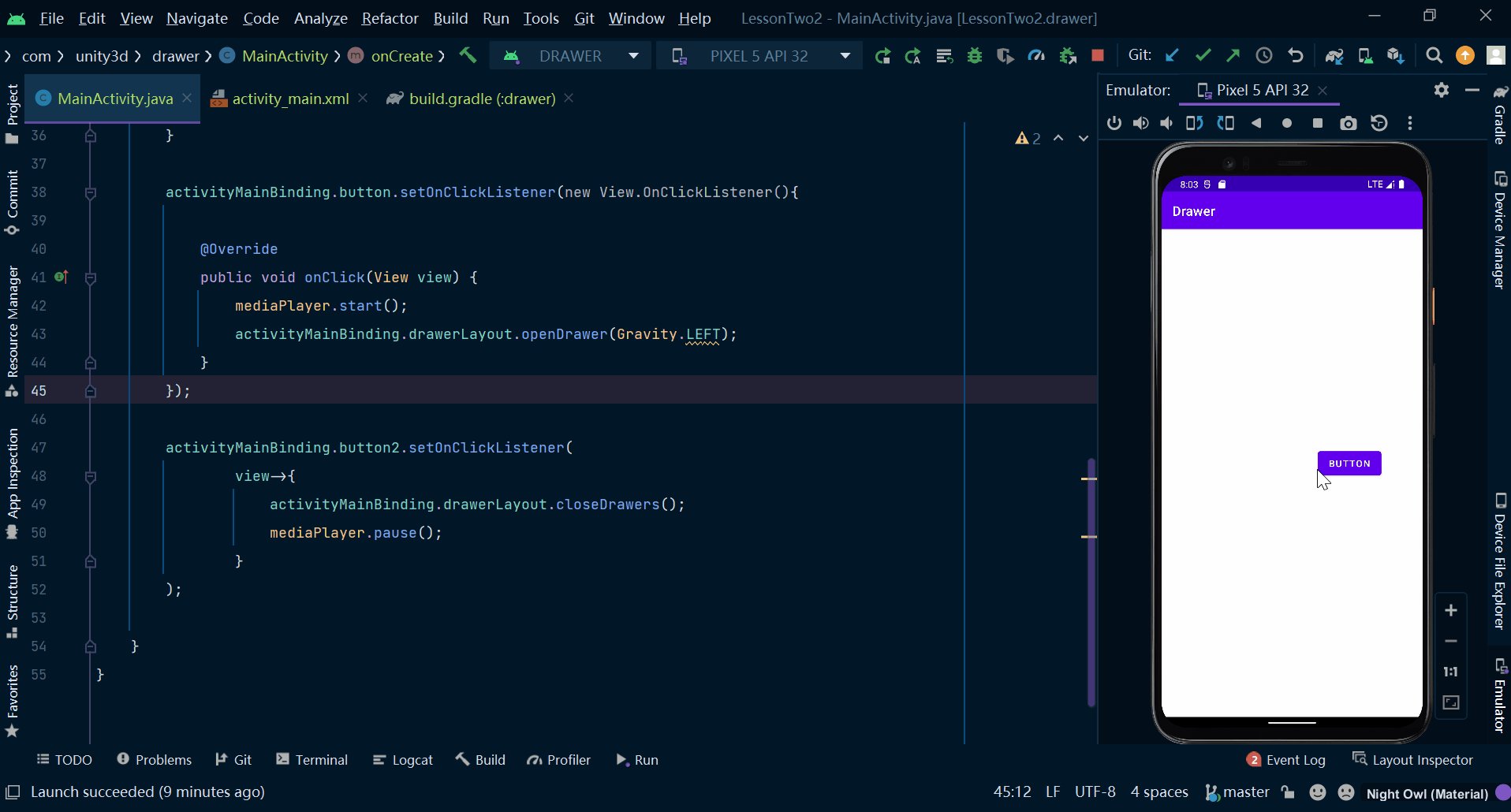
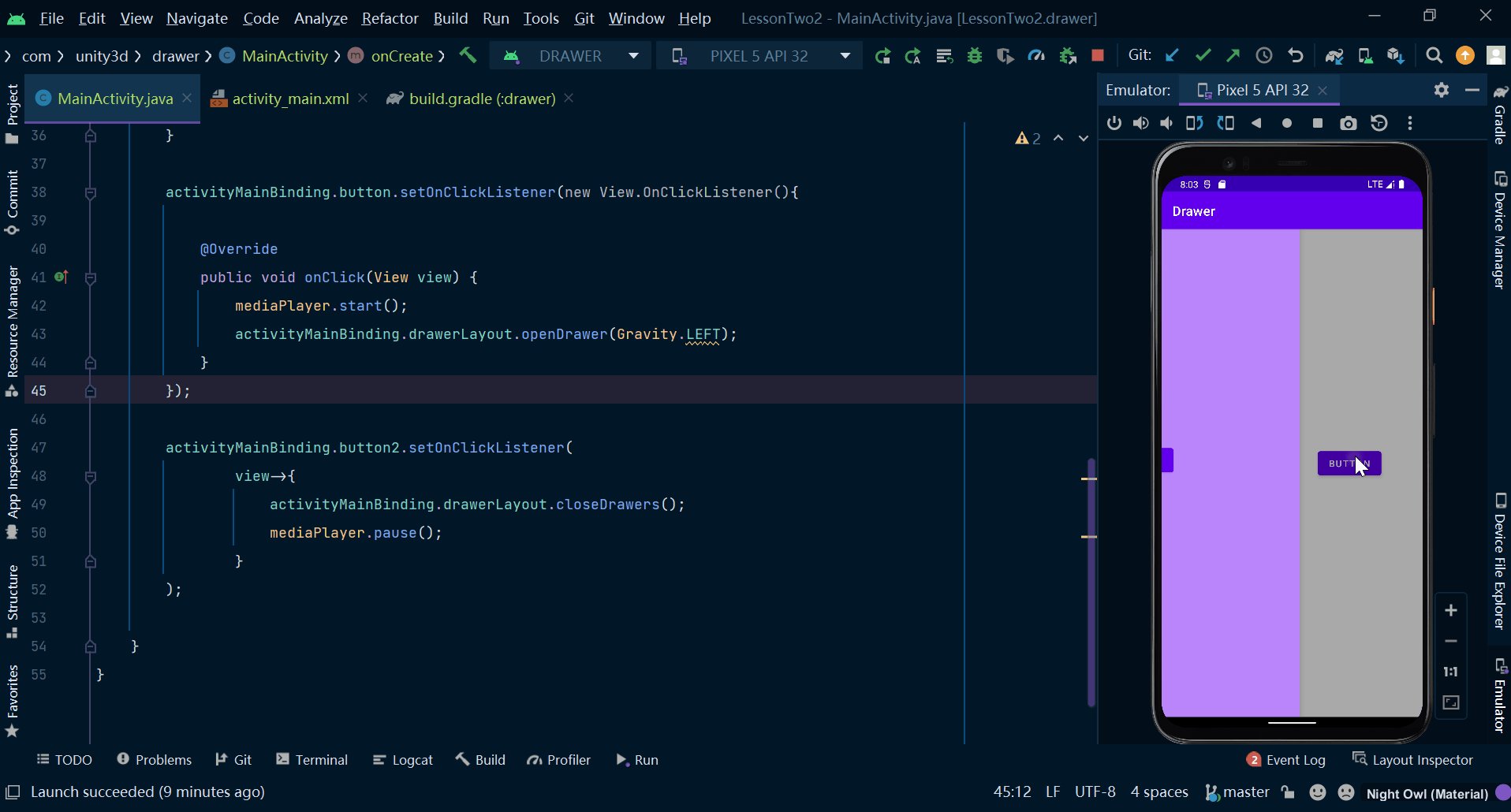
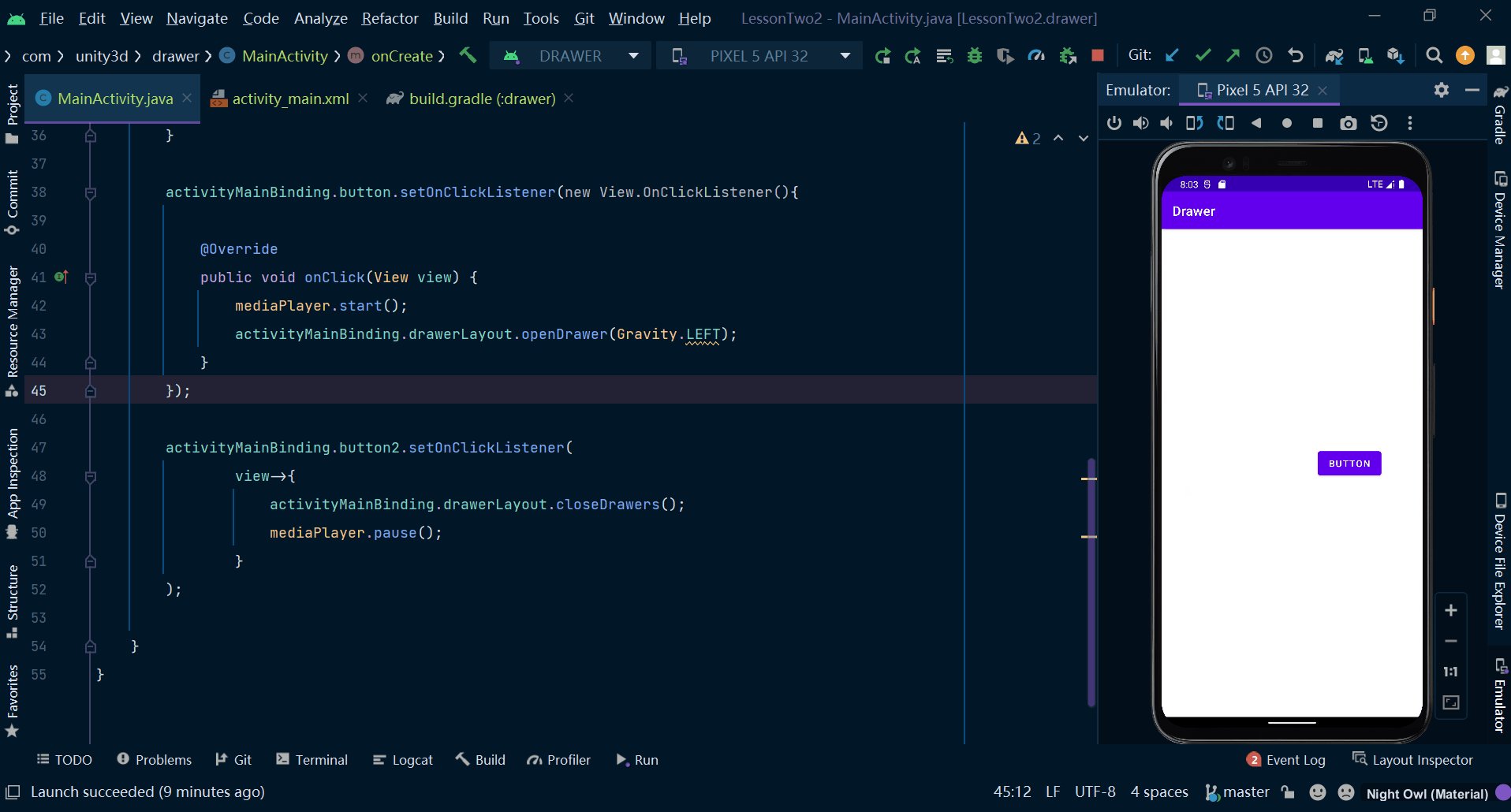
我们尝试使用按钮监听点击事件将侧滑菜单召唤出来

`drawerLayout`为我们提供了`openDrawer(Gravity.LEFT);`和`closeDrawers()`方法用于打开和关闭侧滑菜单

MainActivity中完整代码如下:
public class MainActivity extends AppCompatActivity {
//viewBinding
//自动将xml文件生成java类 类的名字以xml的名字+Binding
ActivityMainBinding activityMainBinding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//改造activity
activityMainBinding= ActivityMainBinding.inflate(getLayoutInflater());
setContentView(activityMainBinding.getRoot());
activityMainBinding.button.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
activityMainBinding.drawerLayout.openDrawer(Gravity.LEFT);
}
});
activityMainBinding.button2.setOnClickListener(
view->{
activityMainBinding.drawerLayout.closeDrawers();
}
);
尾声
以薪资待遇为基础,以发展为最终目标,要在高薪资的地方,谋求最好的发展!
下面是有几位Android行业大佬对应上方技术点整理的一些进阶资料。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。*
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








