学习路线:
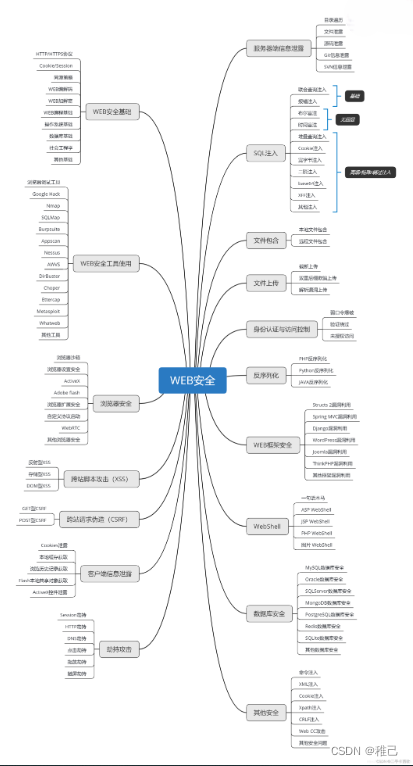
这个方向初期比较容易入门一些,掌握一些基本技术,拿起各种现成的工具就可以开黑了。不过,要想从脚本小子变成黑客大神,这个方向越往后,需要学习和掌握的东西就会越来越多以下是网络渗透需要学习的内容:

需要体系化学习资料的朋友,可以加我V获取:vip204888 (备注网络安全)
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
1、定制 Store
修改 src/store/modules/main.js:
// ...
const state = {
// ...
keywords: ''
}
const mutations = {
// ...
changeKeywords(state, keywords) {
state.keywords = keywords
}
}
const actions = {
// ...
changeKeywords({commit}, keywords) {
commit('changeKeywords', keywords)
}
}
const getters = {
filteredItems(state) {
if (state.keywords) {
return state.items.filter((value, index) => {
return value.title.indexOf(state.keywords) != -1
})
}
return state.items
}
}
export default {
// ...
getters
}
2、修改 Header.vue
处理 /src/componnent/Header.vue 的 keywords 信息获取与存储:
<template>
<header>
// ...
<input type="text" @keyup.enter="searchItem" v-model="keywords" id="search" placeholder="搜索...">
</header>
</template>
<script>
import { mapActions } from 'vuex'
export default {
data() {
return {
keywords: ''
}
},
methods: {
...mapActions(['setModalVisible', 'changeKeywords']),
searchItem() {
this.changeKeywords(this.keywords)
}
},
}
</script>
3、修改 Main.vue
修改 /src/components/Main.vue,获取关键字和修改数据渲染数据源。
给大家的福利
零基础入门
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

同时每个成长路线对应的板块都有配套的视频提供:

因篇幅有限,仅展示部分资料
需要体系化学习资料的朋友,可以加我V获取:vip204888 (备注网络安全)
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 364
364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








