本人从事网路安全工作12年,曾在2个大厂工作过,安全服务、售后服务、售前、攻防比赛、安全讲师、销售经理等职位都做过,对这个行业了解比较全面。
最近遍览了各种网络安全类的文章,内容参差不齐,其中不伐有大佬倾力教学,也有各种不良机构浑水摸鱼,在收到几条私信,发现大家对一套完整的系统的网络安全从学习路线到学习资料,甚至是工具有着不小的需求。
最后,我将这部分内容融会贯通成了一套282G的网络安全资料包,所有类目条理清晰,知识点层层递进,需要的小伙伴可以点击下方小卡片领取哦!下面就开始进入正题,如何从一个萌新一步一步进入网络安全行业。

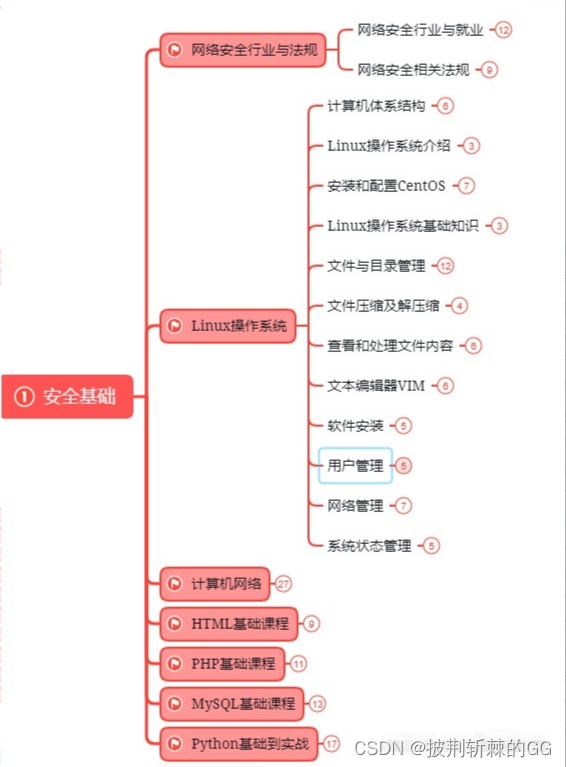
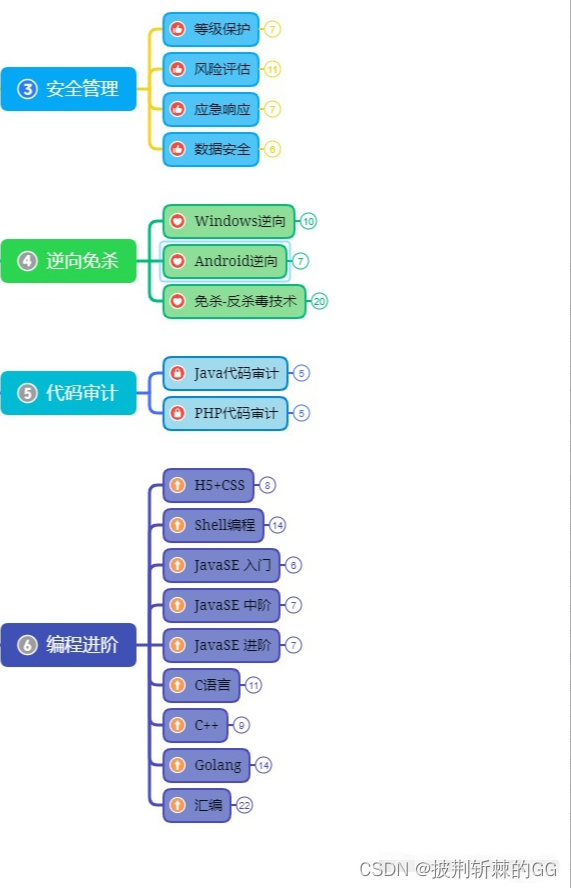
学习路线图
其中最为瞩目也是最为基础的就是网络安全学习路线图,这里我给大家分享一份打磨了3个月,已经更新到4.0版本的网络安全学习路线图。
相比起繁琐的文字,还是生动的视频教程更加适合零基础的同学们学习,这里也是整理了一份与上述学习路线一一对应的网络安全视频教程。

网络安全工具箱
当然,当你入门之后,仅仅是视频教程已经不能满足你的需求了,你肯定需要学习各种工具的使用以及大量的实战项目,这里也分享一份我自己整理的网络安全入门工具以及使用教程和实战。

项目实战
最后就是项目实战,这里带来的是SRC资料&HW资料,毕竟实战是检验真理的唯一标准嘛~

面试题
归根结底,我们的最终目的都是为了就业,所以这份结合了多位朋友的亲身经验打磨的面试题合集你绝对不能错过!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
http://www.examplebank.com/withdraw?account=AccoutName&amount=1000&for=PayeeName
而恶意用户如果在网站中塞进一个 <img /> 的话:
<img src="http://www.examplebank.com/withdraw?account=Alice&amount=1000&for=Badman">
当不知情的用户浏览到攻击者的网站时,<img/> 会自动发出这个请求,如果用户登录银行的 Session 尚未过期,那么这个请求很可能就会被银行接受,最后会在用户本人不知情的情况下“被”转帐。
这种攻击方式可以与前面所说的 XSS 是相辅相成,例如在没有防范 XSS 的论坛网站中植入 <img/>,那么其 src 属性就应该是获取敏感信息的 API URL。
解决方法主要有以下几种:
- 检查 Referer:在服务器端检查请求头中 Referer 的值,也就是检查请求的来源,如果是来自允许的网站,才会正常执行 API 的功能。
- CSRF Token:在 Cookie 及请求发送的数据中都加上
csrftoken,并检查值是否相同,如果请求来源是自己的网站验证就会通过;反之,由于外部网站无法在代码中得到其他网站的 Cookie,因此无法在请求中带上csrftoken。 - SameSite Cookie:在 Cookie 中加上
SameSite属性,确保 Cookie 仅能在自己的网站使用。
JSON 劫持
JSON 劫持是利用现代网站前后端通过 API 进行数据交换的特性,只要能获得使用者权限,并调用获取资料的 API,再加上改写原生的 JavaScript 对象,就可以窃取用户的敏感信息。
获得权限的部分于 CSRF 相同,通过 <script> 可以跨域的特性直接使用浏览器用户的 Cookie;攻击者只需要在网页上通过 <script> 调用获取数据的 API 完成对数据的窃取。
例如:
Object.prototype.__defineSetter__('user',function(obj){
for(var i in obj) {
alert(i + '=' + obj[i]);
}
});
当回传的数据中含有 user 属性时,由于 Setter 通过 Object.prototype.__defineSetter__ 改写了,user 中的值会被全部读取。
然而 Object.prototype.__defineSetter__ 可以修改原生对象所造成的问题,早已经在 ES4 中就被修复了,JSON 劫持也因此销声匿迹,但是从 ES6 开始又添加了 Proxy,使 JSON 劫持又再次成为可能:
<script> <script> Object.setPrototypeOf(
__proto__,
new Proxy(__proto__, {
has: function(target, name) {
alert(
name.replace(/./g, function(c) {
c = c.charCodeAt(0)
return String.fromCharCode(c >> 8, c & 0xff)
})
)
}
})
) </script>
<script charset="UTF-16BE" src="external-script-with-array-literal"></script>
看起来很恐怖,那么该如何解决呢?除了前面所说的 CSRF Token 外,许多大公司还采用了另一种有趣的解决方式。即 API 的响应内容开头为 for (;;);,这也是利用 了<script> 引入的 JavaScript 会立即执行的特性,把攻击者的网站卡死在循环里。
总结
除了文中提到的四种常见的网站安全漏洞外,一个网站还有很多细节需要考虑,例如不要用明码存储密码等敏感信息,针对来源 IP 做流量限制防止 DOS 等等。所以在进行网站开发时要保持安全意识,尽可能做好基本的防护措施。
网络安全学习路线
近几年,随着移动互联网、大数据、云计算、人工智能等新一代信息技术的快速发展,围绕网络和数据的服务与应用呈现爆发式增长,丰富的应用场景下暴露出越来越多的网络安全风险和问题。
但是,我国网络安全整体投入不高。据腾讯安全《2017上半年互联网安全报告》显示,近年我国高校教育培养的信息安全专业人才仅3万余人,而网络安全人才总需求量则超过70万人,缺口高达95%。
网络安全工程师毋庸置疑会成为下一个热门程序员类目。最后就给大家分享一份企业级网络安全工程师学习成长路线。


网络安全工程师学习成长路线
第一阶段:安全基础(入门)

第二阶段:Web渗透(初级网安工程师)

第三阶段:进阶部分(中级网络安全工程师)

学习资源分享




扫描下方二维码可免费领取
写在最后
在结束之际,我想重申的是,学习并非如攀登险峻高峰,而是如滴水穿石般的持久累积。尤其当我们步入工作岗位之后,持之以恒的学习变得愈发不易,如同在茫茫大海中独自划舟,稍有松懈便可能被巨浪吞噬。然而,对于我们程序员而言,学习是生存之本,是我们在激烈市场竞争中立于不败之地的关键。一旦停止学习,我们便如同逆水行舟,不进则退,终将被时代的洪流所淘汰。因此,不断汲取新知识,不仅是对自己的提升,更是对自己的一份珍贵投资。让我们不断磨砺自己,与时代共同进步,书写属于我们的辉煌篇章。
需要完整版PDF学习资源私我
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








