最后
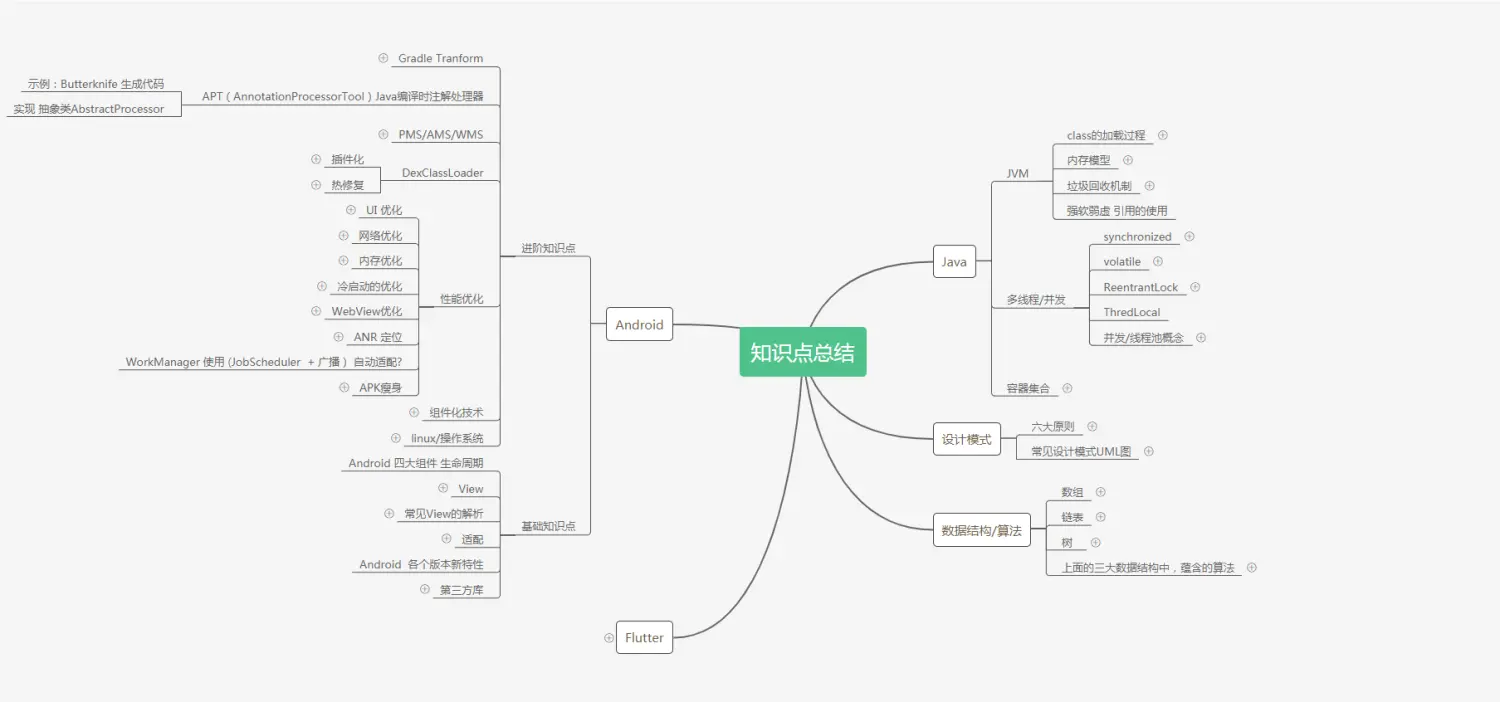
我这里整理了一份完整的学习思维以及Android开发知识大全PDF。

当然实践出真知,即使有了学习线路也要注重实践,学习过的内容只有结合实操才算是真正的掌握。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
我在面试的时候,很多人连drawable-hdpi 和drawable-mdpi 里面放的图片是适配不同屏幕密度,还是屏幕分辨率都会弄错,所谓的多机型适配,无外乎照本宣科。
身边有的同事,工作几年了,还是只会适配自己的手机,连屏幕密度是什么都不知道。只知道每次都会把UI给的效果图/1.5。。。。。
下面介绍我的方案:
第一、不用dp, 距离单位自己定义,这一步,不怎么需要改动,只需要将你之前是 20dp的地方更改为@dimens/dimen_20_dip.
第二、自己将自己的单位解析为具体的px,不用dp,这一步如果自己写的话,工作量很大,我写了个小工具,可以一键生成,只需要把程序生成的资源文件,拷贝到res文件夹下 就可以使用了。
第三、android系统自己去找相应资源目录下的 dimens.xml文件,从而获取最合适的值。这一步,不需要你的参与。
OK,完成。

工具下载地址:http://download.csdn.net/detail/zmobs/8570269
工具源码地址:http://download.csdn.net/detail/zmobs/8573051
第二版:http://download.csdn.net/detail/zmobs/8597341
更新内容:1. 添加了成功后的弹框提示 2 . 添加了0.5的单位
1、概述
如果我们换个角度看下这个问题,不知道大家有没有了解过web前端开发,或者说对于网页都不陌生,其实适配的问题在web页面的设计中理论上也存在,为什么这么说呢?电脑的显示器的分辨率、包括手机分辨率,我敢说分辨率的种类远超过Android设备的分辨率,那么有一个很奇怪的现象:
为什么Web页面设计人员从来没有说过,尼玛适配好麻烦?
那么,到底是什么原因,让网页的设计可以在千差万别的分辨率的分辨率中依旧能给用户一个优质的体验呢?
其实就是一个原因,网页提供了百分比计算大小。
同样的,拿到UI给的设计图以后,是不是抱怨过尼玛你标识的都是px,我项目里面用dp,这什么玩意,和UI人员解释,UI妹妹也不理解。
那么本例同样可以解决Android工程师和UI妹妹间的矛盾UI给出一个固定尺寸的设计稿,然后你在编写布局的时候不用思考,无脑照抄上面标识的像素值,就能达到完美适配,理想丰满~
然而,Android对于不同的屏幕给出的适配方案是dp,那么dp与百分比的差距到底在哪里?
2、dp vs 百分比
- dp
我们首先看下dp的定义:
Density-independent pixel (dp)独立像素密度。
标准是 160dip 即 1dp 对应 1个pixel,计算公式如:px = dp * (dpi / 160),屏幕密度越大,1dp对应 的像素点越多。
上面的公式中有个dpi,dpi为DPI是Dots Per Inch(每英寸所打印的点数),也就是当设备的dpi为160的时候 1px=1dp;
上述这些概念记不记得住没关系,只要记住一点 dp是与像素无关的 ,在实际使用中1dp 大约 等于1/160inch。
那么dp究竟解决了适配上的什么问题?可以看出 1dp = 1/160inch;那么它至少能解决一个问题,就是你在布局文件写某个View的宽和高为160dp*160dp,这个View在任何分辨率的屏幕中,显示的尺寸大小是大约是一致的(可能不精确),大概是 1 inch * 1 inch。
但是,这样并不能够解决所有的适配问题:
-
呈现效果仍旧会有差异,仅仅是相近而已
-
当设备的物理尺寸存在差异的时候,dp就显得无能为力了。为4.3寸屏幕准备的UI,运行在5.0寸的屏幕上,很可能在右侧和下侧存在大量的空白。而5.0寸的UI运行到4.3寸的设备上,很可能显示不下。
以上两点,来自http://blog.csdn.net/a220315410/article/details/9139397
一句话,总结下,dp能够让同一数值在不同的分辨率展示出大致相同的尺寸大小。但是当设备的尺寸差异较大的时候,就无能为力了。
适配的问题还需要我们自己去做,于是我们可能会这么做:
<?xml version="1.0" encoding="utf-8"?>120dip
220dip
<?xml version="1.0" encoding="utf-8"?>80dip
为了优质的用户体验,依然需要去针对不同的dpi设置,编写多套数值文件
可以看出,dp并没有能解决适配问题。
下面看百分比:
- 百分比
这个概念不用说了,web中支持控件的宽度可以去参考父控件的宽度去设置百分比,最外层控件的宽度参考屏幕尺寸设置百分比,那么其实中Android设备中,只需要支持控件能够参考屏幕的百分比去计算宽高就足够了。
比如,我现在以下几个需求:
-
对于图片展示的Banner,为了起到该有的效果,我希望在任何手机上显示的高度为屏幕高度的1/4
-
我的首页分上下两栏,我希望每个栏目的屏幕高度为11/24,中间间隔为1/12
-
slidingmenu的宽度为屏幕宽度的80%
当然了这仅仅是从一个大的层面上来说,其实小范围布局,可能百分比将会更加有用。
那么现在不支持百分比,实现上述的需求,可能需要
1、代码去动态计算(很多人直接pass了,太麻烦);
2、利用weight(weight必须依赖Linearlayout,而且并不能适用于任何场景)
再比如:我的某个浮动按钮的高度和宽度希望是屏幕高度的1/12,我的某个Button的宽度希望是屏幕宽度的1/3。
上述的所有的需求,利用dp是无法完成的,我们希望控件的尺寸可以按照下列方式编写:
<Button
android:text=“@string/hello_world”
android:layout_width=“20%w”
android:layout_height=“10%h”/>
利用屏幕的宽和高的比例去定义View的宽和高。
好了,到此我们可以看到dp与百分比的区别,而百分比能够更好的解决我们的适配问题。
- some 适配tips
我们再来看看一些适配的tips:
-
多用match_parent
-
多用weight
-
自定义view解决
最后
针对于上面的问题,我总结出了互联网公司Android程序员面试涉及到的绝大部分面试题及答案,并整理做成了文档,以及系统的进阶学习视频资料。
(包括Java在Android开发中应用、APP框架知识体系、高级UI、全方位性能调优,NDK开发,音视频技术,人工智能技术,跨平台技术等技术资料),希望能帮助到你面试前的复习,且找到一个好的工作,也节省大家在网上搜索资料的时间来学习。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
希望能帮助到你面试前的复习,且找到一个好的工作,也节省大家在网上搜索资料的时间来学习。**
[外链图片转存中…(img-Uqk6mjdh-1715825601914)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!




















 9792
9792

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








