最后
我这里整理了一份完整的学习思维以及Android开发知识大全PDF。

当然实践出真知,即使有了学习线路也要注重实践,学习过的内容只有结合实操才算是真正的掌握。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
app:layout_constraintTop_toBottomOf=“parent” />
</android.support.constraint.ConstraintLayout>
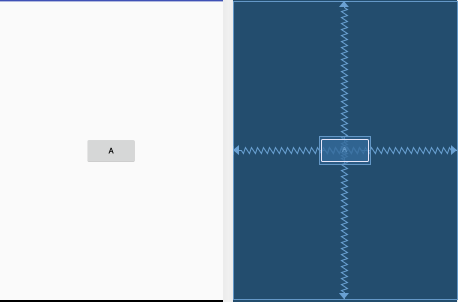
效果图:
偏移
layout_constraintHorizontal_bias // 水平偏移(0-1)
layout_constraintVertical_bias // 垂直偏移(0-1)
例子:按钮B水平偏移50%,相当于居中
<Button
android:id=“@+id/btnB”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“B”
app:layout_constraintHorizontal_bias=“0.5”
app:layout_constraintLeft_toRightOf=“parent”
app:layout_constraintRight_toLeftOf=“parent” />
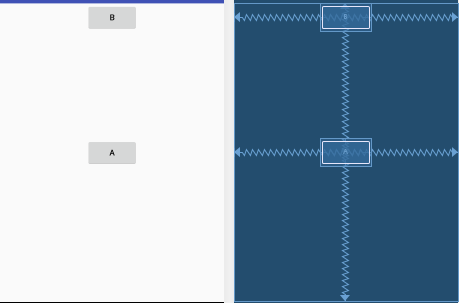
效果图:
可见性
与其他Layout的区别:
-当控件设为GONE时,被认为尺寸为0。可以理解为布局上的一个点。
-若GONE的控件对其它控件有约束,则约束保留并生效,但所有的边距(margin)会清零。
尺寸
MATH_CONSTRAINT
-
layout_constraintWidth_min和layout_constraintHeight_min:设置最小值
-
layout_constraintWidth_max和layout_constraintHeight_max:设置最大值
-
layout_constraintWidth_percent和layout_constraintHeight_percent:
设置控件相对于父容器的百分比大小(1.1.0开始支持)。使用之前需要先设置为百分比模式,然后设置设置宽高值为0~1之间。
设置为百分比模式的属性:
app:layout_constraintWidth_default=“percent”
app:layout_constraintHeight_default=“percent”
强制约束
当一个控件设为wrap_content时,再添加约束尺寸是不起效果的。如需生效,需要设置如下属性为true:
app:layout_constrainedWidth=”true|false”
app:layout_constrainedHeight=”true|false”
比例
控件可以定义两个尺寸之间的比例,目前支持宽高比。前提条件是至少有一个尺寸设置为0dp,然后通过layout_constraintDimentionRatio属性设置宽高比。设置方式有以下几种:
-
直接设置一个float值,表示宽高比
-
以” width:height”形式设置
-
通过设置前缀W或H,指定一边相对于另一边的尺寸,如”H, 16:9”,高比宽为16:9
如果宽高都设置为0dp,也可以用ratio设置。这种情况下控件会在满足比例约束的条件下,尽可能填满父布局。
例子:按钮E宽度设为0dp,高度wrap_content,宽高比设为2:1;按钮F高度设为0dp,宽度设为wrap_content,宽高比设为1:3
<Button
android:id=“@+id/btnE”
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:text=“E”
app:layout_constraintDimensionRatio=“2:1”
app:layout_constraintLeft_toLeftOf=“parent”
app:layout_constraintTop_toBottomOf=“@id/btnB” />
<Button
android:id=“@+id/btnF”
android:layout_width=“wrap_content”
android:layout_height=“0dp”
android:text=“F”
app:layout_constraintDimensionRatio=“1:3”
app:layout_constraintTop_toBottomOf=“@id/btnE” />
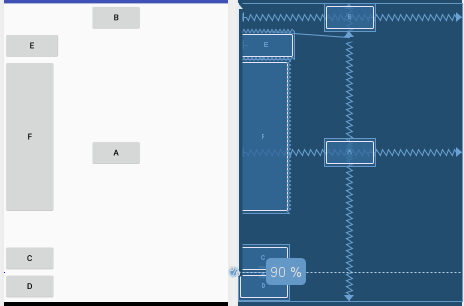
效果图:
链
链这个概念是约束布局新提出的,它提供了在一个维度(水平或者垂直),管理一组控件的方式。
Guideline
可以理解为布局辅助线,用于布局辅助,不在设备上显示。
有垂直和水平两个方向(android:orientation=“vertical/horizontal”)
-
垂直:宽度为0,高度等于父容器
-
水平:高度为0,宽度等于父容器
有三种放置Guideline的方式:
-
给定距离左边或顶部一个固定距离(layout_constraintGuide_begin)
-
给定距离右边或底部一个固定距离(layout_constraintGuide_end)
-
给定宽高一个百分比距离(layout_constraintGuide_percent)
例子:Guideline基准线放置到父布局高度10%的底部,按钮C放置到Guideline的上面,按钮D放到Guideline的下面:
<android.support.constraint.Guideline
android:id=“@+id/guideLineBottom”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
app:layout_constraintGuide_percent=“0.9”
android:orientation=“horizontal”
app:layout_constraintBottom_toTopOf=“parent” />
<Button
android:id=“@+id/btnC”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“C”
app:layout_constraintBottom_toTopOf=“@id/guideLineBottom” />
<Button
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“D”
app:layout_constraintTop_toBottomOf=“@id/guideLineBottom” />
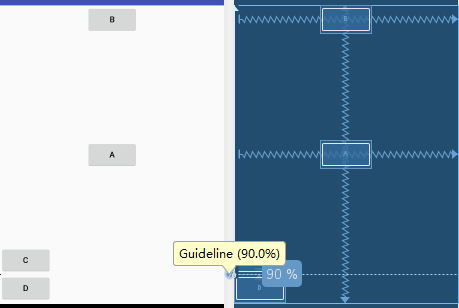
效果图:
代码中设置约束:
通过ConstraintSet,允许在代码中进行约束设置,进行布局变换。(API 19及以上支持trasmition动画)
创建ConstraintSet对象的几种方式:
手动
c = new ConstraintSet();
c.connect(…);
通过一个R.layout.xxx对象
尾声
一转眼时间真的过的飞快。我们各奔东西,也各自踏上了自己的旅途,但是即使多年不见,也因为这份情谊我们依旧如从前那般“亲密”。不忘初心方得始终。加油吧,程序员们,在我看来35岁,40岁从来不是危机,只要永远不要忘记自己为何踏上征程!
为了让更多在学习中或者最近要准备面试的朋友们看到这篇文章,希望你们能多多评论,点赞+转发!
再次感谢所有给我提供过题目的朋友们,感谢一路有你!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
远不要忘记自己为何踏上征程!
为了让更多在学习中或者最近要准备面试的朋友们看到这篇文章,希望你们能多多评论,点赞+转发!
再次感谢所有给我提供过题目的朋友们,感谢一路有你!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!


























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








