


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上软件测试知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
在持续发布中这些测试所扮演的角色
每种类型的测试可以发挥其独特的作用。你不用在单元测试、功能测试和集成测试中做选择。因为你会使用全部的这三种测试,并确保可以独立的运行这三种类型的测试套件。
大多数应用程序都需要单元测试和功能测试,而许多复杂的应用程序在此基础上,还需要集成测试。
-
单元测试 用来确保每个组件正常工作 —— 测试组件的 API 。
-
集成测试 用来确保不同组件互相合作 —— 测试组件的 API, UI, 或者边缘情况(比如数据库I/O,登陆等等)。
-
功能测试 用来确保整个应用会按照用户期望的那样运行 —— 主要测试界面
你应该把单元,集成和功能测试互相隔离开来,这样你就可以在开发时分别的运行它们。在持续的集成过程中,测试一般会出现在下面三个阶段。
-
开发阶段,主要是程序员反馈。这时单元测试很有用。
-
在中间阶段,主要是能够在发现问题时立刻停下来。这时各种测试都很有用。
-
在生产环境,主要是运行功能测试套件中一个叫做「冒烟测试」的子集,确保部署的时候没有弄坏什么东西。
如果你问我该使用那个测试?所有的。
为了了解如何在您的软件开发过程选择不同测试,你需要了解每种测试所扮演的角色,那些测试大致可分为三大类︰
-
用户体验测试(针对最终用户)
-
开发 API 测试(针对开发人员)
-
基础设施测试(负载测试、 网络集成测试等……)
用户体验测试从用户的角度来测试,使用实际的用户界面,通常是在目标平台或设备上。
API 测试则从开发者的角度来做测试。我说的可不是 Http API。我说的是一个 Unit 的 API,而一个 Unit 指开发者创建出来用来和其他模块或者类交互的一整个部分。
单元测试:实时的开发者反馈
单元测试是确保单个组件的工作彼此隔绝。一个单元,通常是一个模块、 功能等等…
比方说,您的应用程序可能需要路由一个 URL 到路由处理程序。一个单元测试就用来确保此 URL 解析器正确的解析 URL。而另一个单元测试可能确保路由器为给定的 URL 调用了正确的处理程序。
然而,如果你想测试在接收到特定的 post 请求以后,数据库会添加对应的记录,那么这就是集成测试,而不是单元测试。
单元测试常常被用来开发者的反馈机制。比方说,我在工作时,会在我每一次更改之后运行 lint 和单元测试,在 console 里检测运行的结果。

为了实现这个目的,单元测试必须很快,也就是说,在单元测试里,一切异步的操作都应该被避免。
自集成测试和功能测试非常频繁地依赖于网络连接和文件 I/O,他们会显著减慢测试的速度。当有很多的测试的时候,可以运行的时间可以从毫秒数到几分钟。对于非常大的应用程序,运行完整的测试可以用一个多小时。
一个好的单元测试应该包括以下三点:
-
非常简单
-
速度很快 - 以迅雷不及掩耳之势
-
生成一个「好的报告」
什么是「好的报告」呢?
「好的报告」就是能够一眼就告诉你,
-
什么组件正在被测试
-
你期望什么行为
-
实际是什么结果
-
你期望什么结果
-
如何重现
前四个问题应在故障报告中清晰可见,而最后的那个问题应该从测试的执行很清楚的中找到。当然,在一份不合格的报告中有一些 assertion 的类型是不能回答所有问题的,但大部分的问题 ‘equal’、 ’same’,或者 ‘deepEqual’ 都应该可以做到。事实上,如果那些断言是现有断言库里的唯一断言,现存的大多数测试套件可能会更好。大道至简!
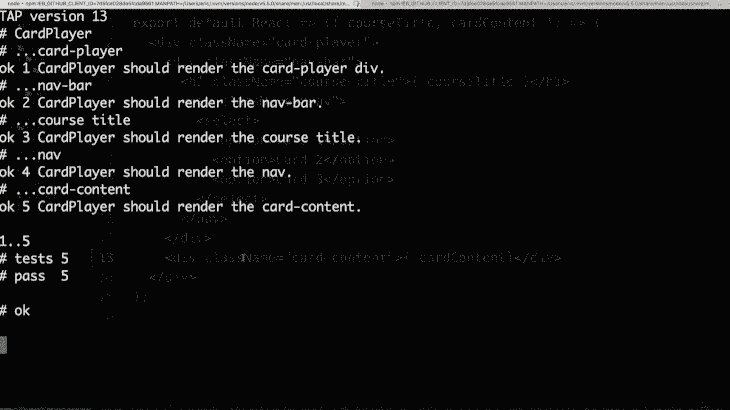
下面这个是我在实际项目中使用 Tape 的做单元测试的例子:
// Ensure that the initial state of the “hello” reducer gets set correctly
import test from ‘tape’;
import hello from ‘store/reducers/hello’;
test(‘…initial’, assert => {
const message = should set { mode: 'display', subject: 'world' };
const expected = {
mode: ‘display’,
subject: ‘World’
};
const actual = hello();
assert.deepEqual(actual, expected, message);
assert.end();
});
// Asynchronous test to ensure that a password hash is created as expected.
import test from ‘tape’,
import credential from ‘…/credential’;
test(‘hash’, function (t) {
// Create a password record
const pw = credential();
// Asynchronously create the password hash
pw.hash(‘foo’, function (err, hash) {
t.error(err, ‘should not throw an error’);
t.ok(JSON.parse(hash).hash,
‘should be a json string representing the hash.’);
t.end();
});
});
集成测试
集成测试确保各组件一起正常工作。例如,节点路由处理程序可能需要一个记录器(logger)作为依赖。集成测试可测试路由和连接被正确的记录。
这里有两个组件同时被测试了:
-
路由处理器(Route handler)
-
记录器(Logger)
如果我们对 logger 做单元测试,这些测试是不会调用到 route handler,或者说根本就不知道还有个 handler。
如果我们对路由处理器做单元测试。我们不会管 Logger,或者与它有任何关系。我们会对路由做假的请求来测试。
Route handler 作为一种工厂函数通过依赖注入将 logger 注入进去。我们来看一段批注:
createRoute({ logger: LoggerInstance }) => RouteHandler
让我们看看如何测试它:
import test from ‘tape’;
import createLog from ‘shared/logger’;
import routeRoute from ‘routes/my-route’;
test(‘logger/route integration’, assert => {
const msg = ‘Logger logs router calls to memory’;
const logMsg = ‘hello’;
const url = http://127.0.0.1/msg/${ logMsg };
const logger = createLog({ output: ‘memory’ });
const routeHandler = createRoute({ logger });
routeHandler({ url });
const actual = logger.memoryLog[0];
const expected = logMsg;
assert.equal(actual, expected, msg);
assert.end();
});
我们来看看比较重要的细节。首先,我们创建一个 logger,然后在 memory 里做记录:
const logger = createLog({ output: ‘memory’ });
创建一个 router,然后把 logger 的依赖传过去
const routeHandler = createRoute({ logger });
向路由处理器发出假的请求,来测试记录的功能。
routeHandler({ url });
记录器应该返回内存里的 log。我们只需要检查下面的信息:
const actual = logger.memoryLog[0];
类似的,对于有数据库读写的操作,你可以连接到数据库,检查数据是不是在那里,等等……
很多集成测试测试相互作用提供服务,如第三方的 Api,并可能需要网络才能正常工作。为此,集成测试应与单元测试分开,以保持尽可能快地运行单元测试。
功能测试
功能测试是确保您的应用程序从用户的角度来看正常运行的自动化测试。功能测试测试用户的界面,输入和输出,确保软件按照期望方式做出响应。
功能测试有时被称为端到端测试,因为他们测试整个应用程序,以及与之相关的硬件和网络基础设施,从前端 UI 到后端数据库系统。在这个意义上,功能测试也是一种集成测试,确保机器和组件的都按期望工作。
功能测试通常会彻底测试”最佳路径” — — 确保关键应用程序的功能,如用户登录、 注册,购买和工作相关的关键工作流的行为符合预期。
通过 Selenium 这类 WebDriver 项目,功能测试能在诸如 Sauce Labs 这样的云服务上正确运行。
这可能有点奇技淫巧。幸运的是,我们有不少开源项目使得这件事简单不少。
我个人最喜欢的是守夜人项目 —— Nightwatch.js。从守夜人项目文档中可以看到,一个简单的守夜人功能测试套件像看起来是这样︰
module.exports = {
‘Demo test Google’ : function (browser) {
browser
.url(‘http://www.google.com’)
.waitForElementVisible(‘body’, 1000)
.setValue(‘input[type=text]’, ‘nightwatch’)
.waitForElementVisible(‘button[name=btnG]’, 1000)
.click(‘button[name=btnG]’)



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上软件测试知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
nightwatch’)
.waitForElementVisible(‘button[name=btnG]’, 1000)
.click(‘button[name=btnG]’)
[外链图片转存中…(img-Jz27cauU-1715789070196)]
[外链图片转存中…(img-2RwXfQWZ-1715789070196)]
[外链图片转存中…(img-yircZEYi-1715789070197)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上软件测试知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新





















 9445
9445

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








