

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
4)拼装一个接口请求参数
对于一个get请求来说,需要三部分内容:
请求地址 :
https://fanyi-api.baidu.com/api/trans/vip/translate
请求方式:get
请求参数(params)

- 断言
后续细讲。
6)发送请求
点击url地址栏后面的send按钮。

二、postman进行接口测试的流程
1、获取请求的基本参数
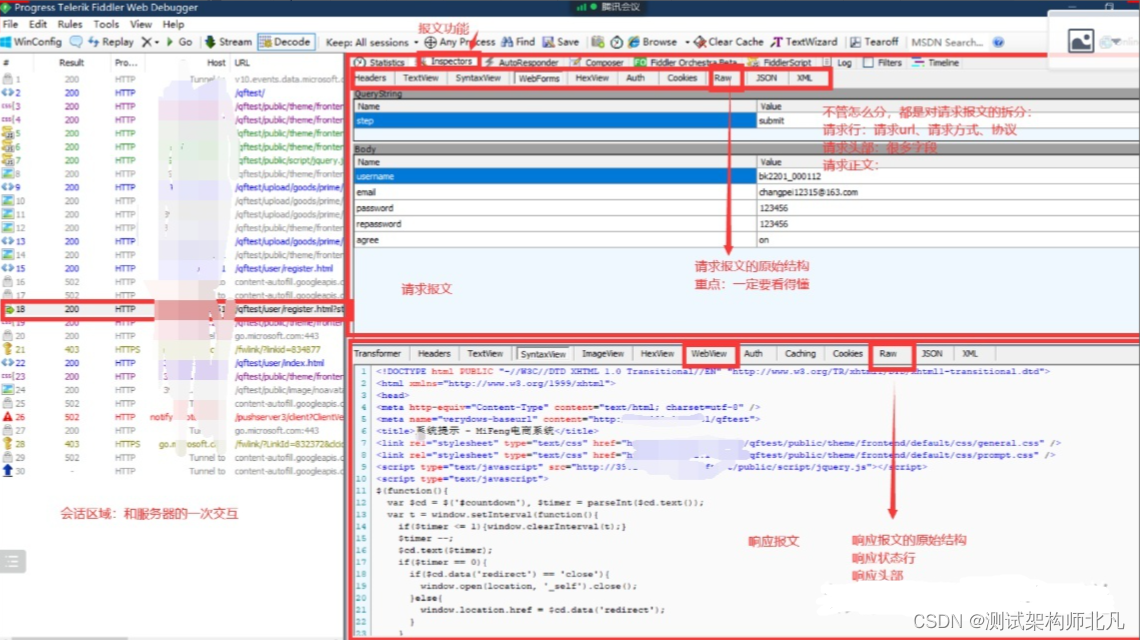
- 做接口测试,基本上就是手动打包http请求报文,你要知道请求报文到底有哪些内容。
- 接口的url地址:找到接口所在的服务器及资源(一个文件夹或者一个文件、接口)
- 接口的请求方式:get、post等
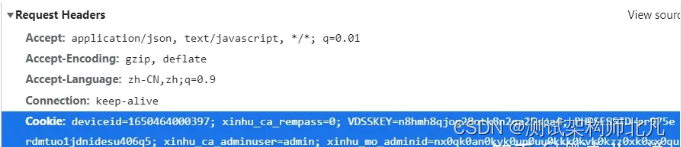
- 必须的请求头部:(content-type、referer、cookie等)
- 请求参数(querry string parameters):可以单独存放,也可以拼接在url地址后面
- 请求的正文数据
怎么获取这些个参数:
1)有专门的接口文档,通过这个文档就能获取上面的参数

2)通过抓包工具获取(浏览器、fiddler等)

2、设计测试用例
按照指定的用例模板,依据接口的参数,采用等价类、边界值、参数组合(有的参数必选、可选等)形参请求数据,整理响应其他参数(url、请求方式等)和预期结果(断言),形成测试用例。

3、通过postman工具拼接请求
根据测试用例,将postman中的请求拼接出来,并send发送,查看结果。
创建collection–>request(请求,或者接口用例)

4、断言
通过断言能够自动判断业务逻辑是否正确,一般可以采用对响应的状态码、响应的正文进行判断,还可以采用响应头部的一些字段来断言。
在接口测试中,断言也是必须的,没有断言的话,只是把请求发出去,不知道处理的对不对(接口实功能实现对不对)。
三、使用postman进行HTTP接口测试
1、get请求
get请求不需要有请求的正文数据的,其他都要(url和请求方式必须,可选的是头部字段)。
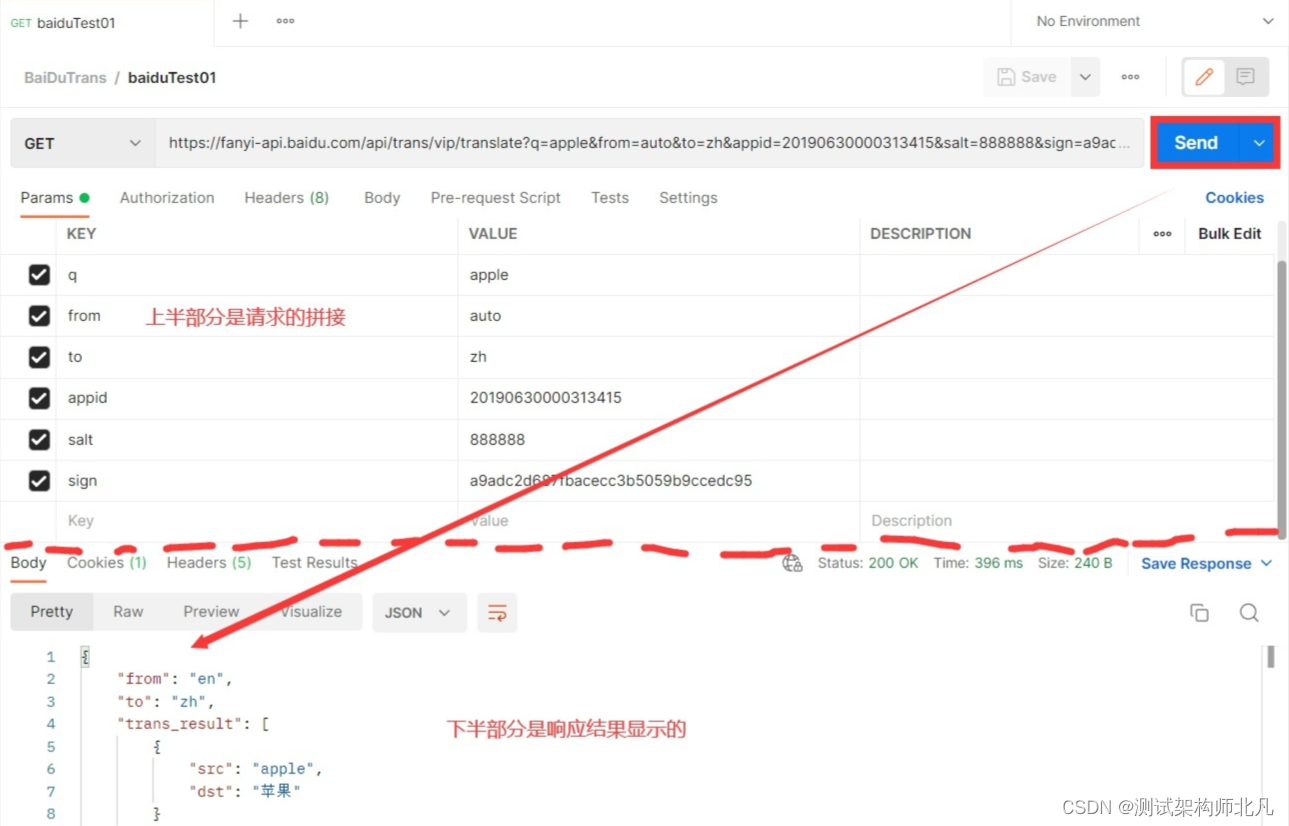
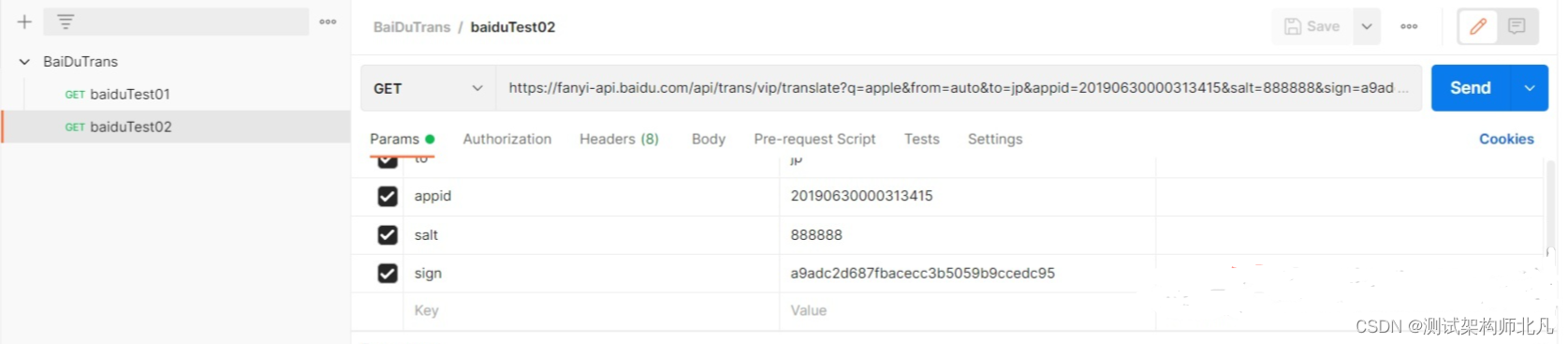
1)百度翻译接口
自己再去做一遍即可。
请求地址:
url:https://fanyi-api.baidu.com/api/trans/vip/translate
请求方式:get
params:q=apple&from=auto&to=zh&appid=xxxxx&salt=888888&sign=a9adc2d687fbacecc3b5059b9ccedc95
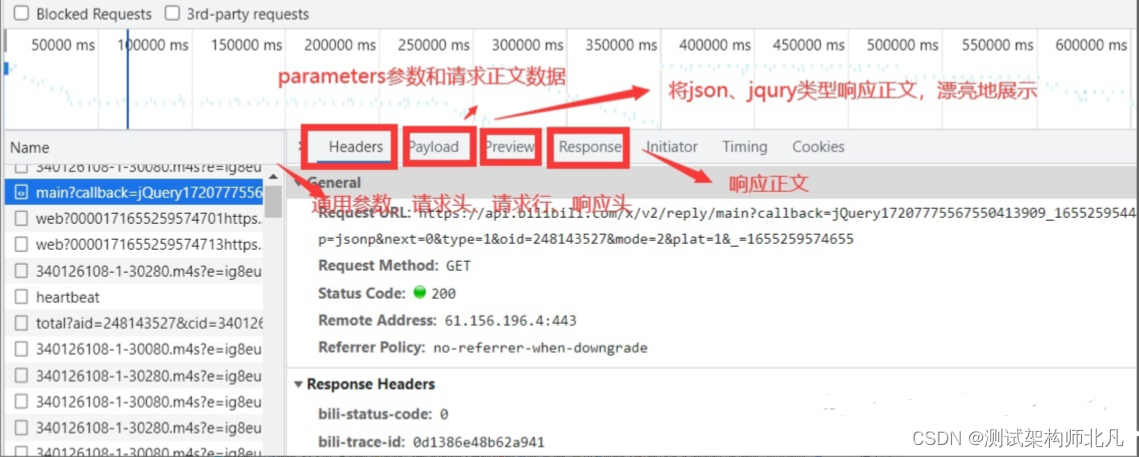
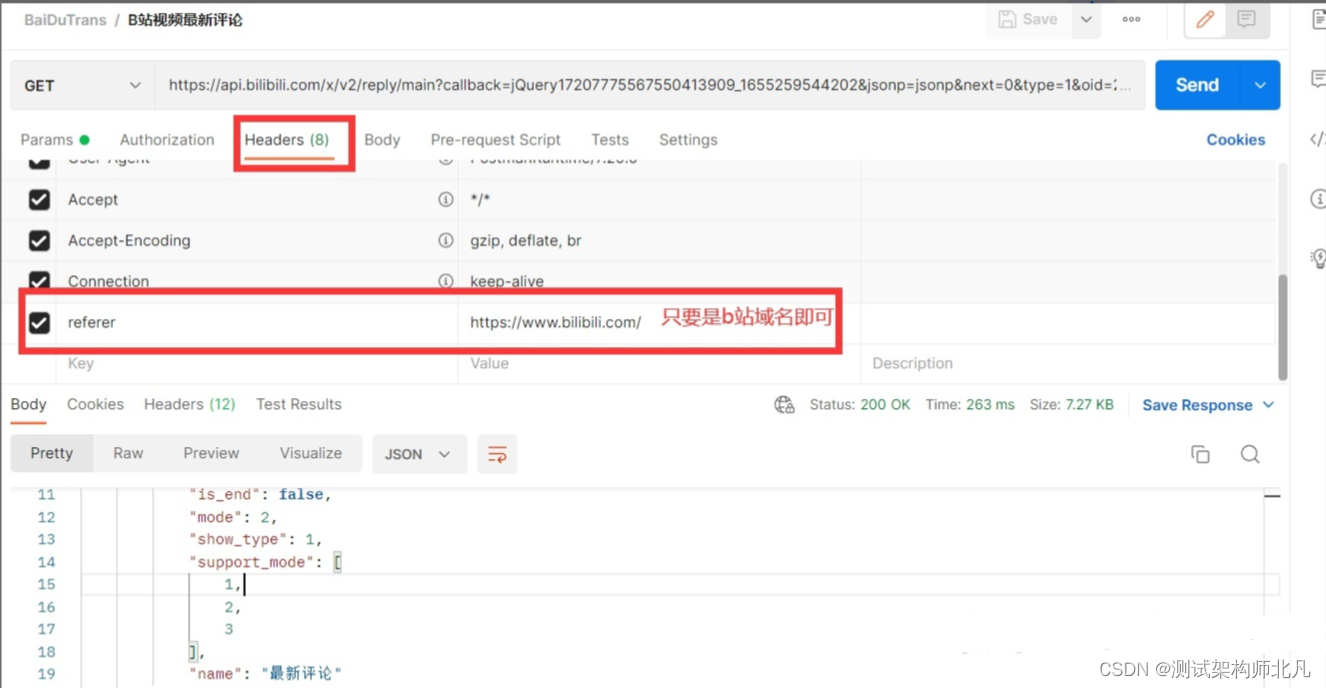
2)B站视频最新评论接口
url:https://api.bilibili.com/x/v2/reply/main
请求方式:get
params: callback=jQuery17207775567550413909_1655259544202&jsonp=jsonp&next=0&type=1&oid=248143527&mode=2&plat=1&_=1655259574655
在postman中实现上述的参数,形成参数用例:

视频类的网站都有一个防盗链功能,就算抓到了请求的基本参数,你也不能通过工具获取评论的参数,其实是通过一个头部字段进行的限制,这个字段就起到了防盗链的作用。
referer:一般只是当前视频所在的地址,用它做防盗链的作用,必须指定referer,而且referer的值和当前视频的地址一致,你才有权限获取评论信息。
至于使用哪一个字段来做防盗链,开发设计的,只不过使用referer的居多。
解决方法:
postman的header标签下,添加一个头字段referer(可以抓包获取)。

2、post请求–x-www-form-urlencoded
除了get所需的所有参数(请求方式、请求地址、请求头部等),还需要请求正文数据。
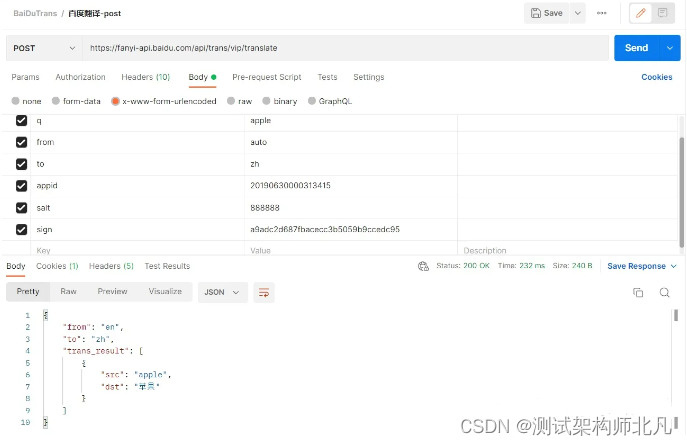
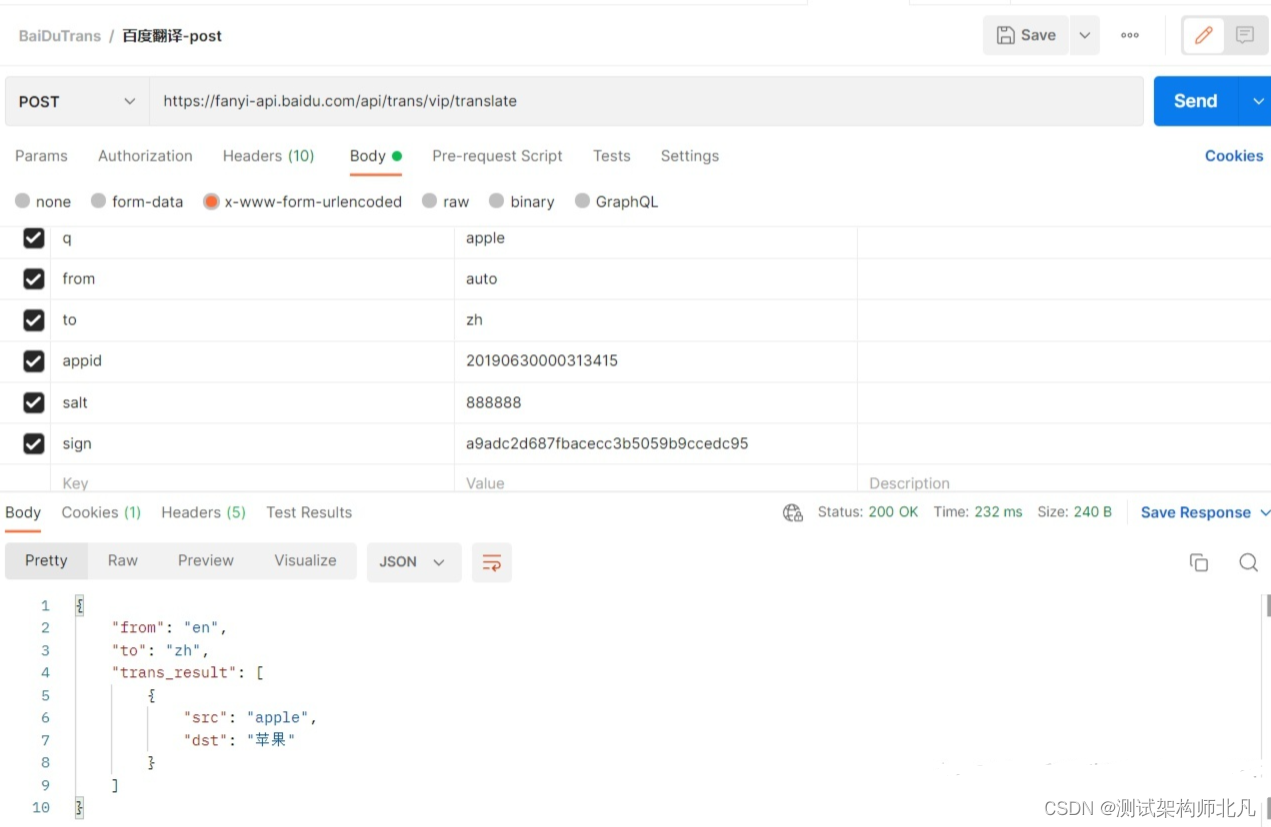
1)百度翻译
使用post请求实现百度翻译功能,content-type一定是x-www-form-urlencoded
https://fanyi-api.baidu.com/api/trans/vip/translate?q=apple&from=auto&to=zh&appid=xxxxxx&salt=888888&sign=a9adc2d687fbacecc3b5059b9ccedc95
请求地址:
https://fanyi-api.baidu.com/api/trans/vip/translate
请求类型:post
请求正文:
- q:apple
- from:auto
- to:zh
- appid:xxxxx
- salt:888888
- sign:a9adc2d687fbacecc3b5059b9ccedc95
- 请求头部:content-type:x-www-form-urlencoded

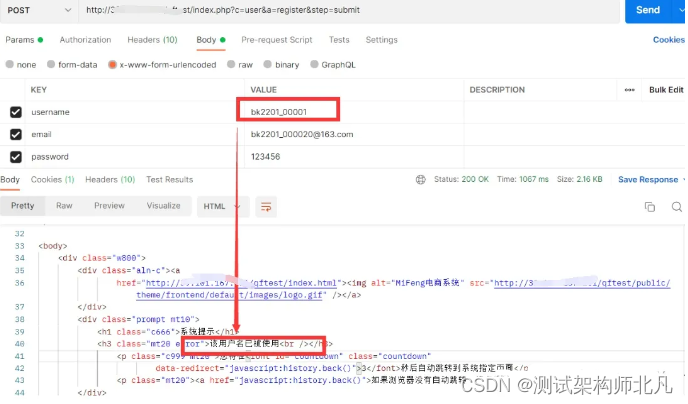
2) 电商前台的注册接口
特点是post请求,content-type要求是以x-www-form-urlencoded。
请求的地址:
http://xxxxx/qftest/index.php?c=user&a=register&step=submit
请求的方式:post
请求的参数:拼接在地址栏了
请求的数据:
- username: 给一个已注册的数据、空、4位、数字开头、正常未注册等
- password
- repassword
- agree
请求的头部:content-type:application/x-www-form-urlencoded

3)电商登录接口
请求地址:
http://xxxxx/qftest/user/login.html?step=submit
请求方式: post
请求正文:
- username:bk2201_00001
- password:200c6d94e583e62c6964de3acdc723e5
请求头部:content-type:application/x-www-form-urlencoded

3、post请求–form-data
content-type类型位form-data,数据传输仍然是键值对,数据类型可以是文件(word、excel、图片、视频等)。
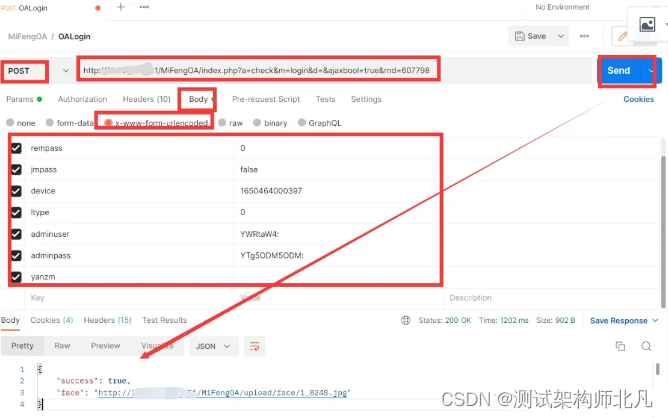
1)蜜锋OA系统登录功能–urlencoded
请求url:
http://xxxxx/MiFengOA/index.php?a=check&m=login&d=&ajaxbool=true&rnd=607798
请求方式:post
请求的数据:
请求头部:content-type: x-www-form-urlencoded

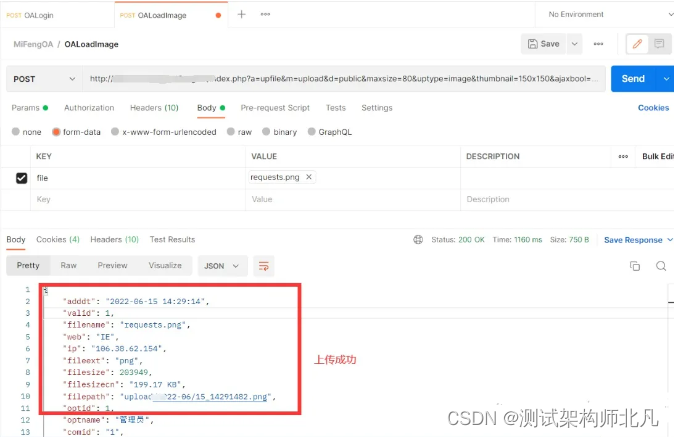
2)蜜锋OA系统上传图片的功能–form-data
只有登录成功之后才能够上传图片,登录失败(没有登录)不能上传。
请求地址:
http://xxxxx/MiFengOA/index.php?a=upfile&m=upload&d=public&maxsize=80&uptype=image&thumbnail=150x150&ajaxbool=true&rnd=322198
请求方式:post
请求数据:file: (binary)
请求头部:content-type:multipart/form-data

- 多接口的实现-cookie的使用
cookie作为一种鉴权的方式,登录某个系统之后,再次访问系统的不同页面,都能保持登录状态,就是因为后续的所有请求都携带了cookie的参数。
第一次登录成功,postman或者浏览器,可以将登录所用的用户名及密码等记录在本地。

再在访问其他接口的时候,浏览器发出的请求就会自动化从cookie管理器中携带和当前主机相关的cookie及值,这样就一直保持了登录状态。
、
在postman中的两个请求,登录和上传签名。
如果希望通过postman的cookie管理器,来共享cookie值,就可以调整他俩的现后执行顺序即可,先登录再上传即可,每次都能动态获取最新的cookie值,一般不会出错。
如果不想使用cookie管理器,不想先登录怎么办,只能手动给上传接口添加一个cookie参数,应为cookie是有时效性的,过一段时间就不能用了。
4、post请求-content-type:application/json
json数据结构作为请求的正文数据及响应正文数据是最常见的用法,将来大家接触的80%都是这种格式的。
将来项目中json数据会更复杂、内容会更多,上百行数据都很正常。
住逻辑的登录的接口来演示。
请求地址:
https://xxx/designer_api/account/login_quick
请求的方式:post
请求的数据:
{"phone":"xxx","code":"123456","messageType":3,"key":"a2088d42-2eb0-4194-aada-e3a0019ed5f1","registration_type":1,"channel":"zhulogic","unionid":""}
请求的头部
Content-Type:application/json;charset=UTF-8

四、变量的使用
1、环境变量
主要用于环境迁移。
postman中支持两种环境,一种是全局的环境变量、另一种是局部的环境变量。
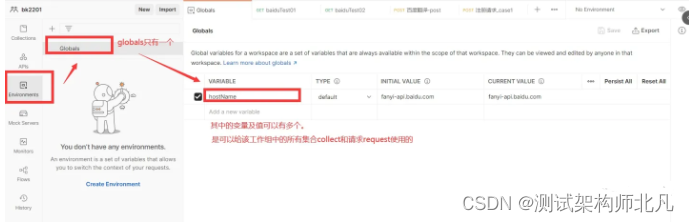
- 全局的环境变量:只有一组,就是global环境,所有的集合和请求可以共享这个环境的变量。
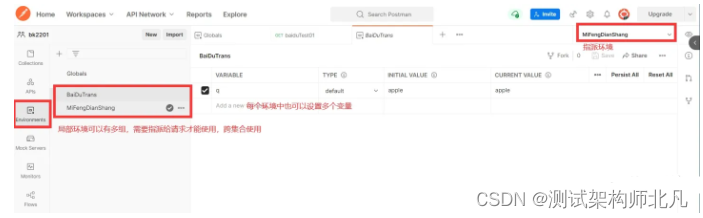
- 局部的环境变量:environment环境,可以设置多组,需要指定给集合或者请求才能使用。
场景:假设我们一个系统有500条接口请求,突然有一天服务器的地址更换了(测试环境迁移到预发布环境中去),这时候需要把500个请求中的主机名部分更换一遍。
而全局环境及局部环境的变量就可以解决这种耗时的任务。
1)globals全局环境设置

2)environment局部环境设置

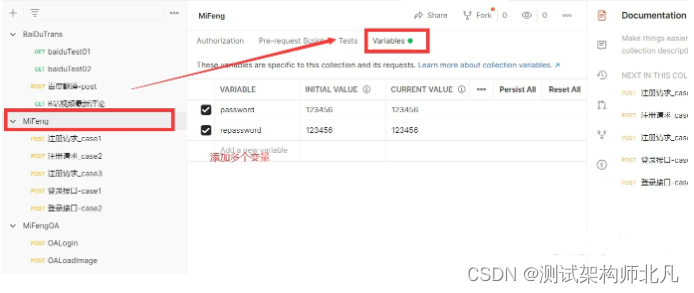
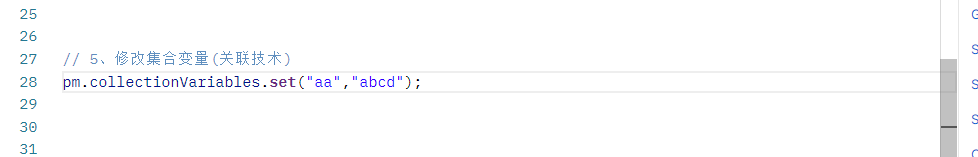
2、集合collection变量
绑定在集合上的变量,只能给集合下的请求使用。

然后在该集合中就可以直接使用{{password}}来参数化数据了。
注意:不能跨集合使用。
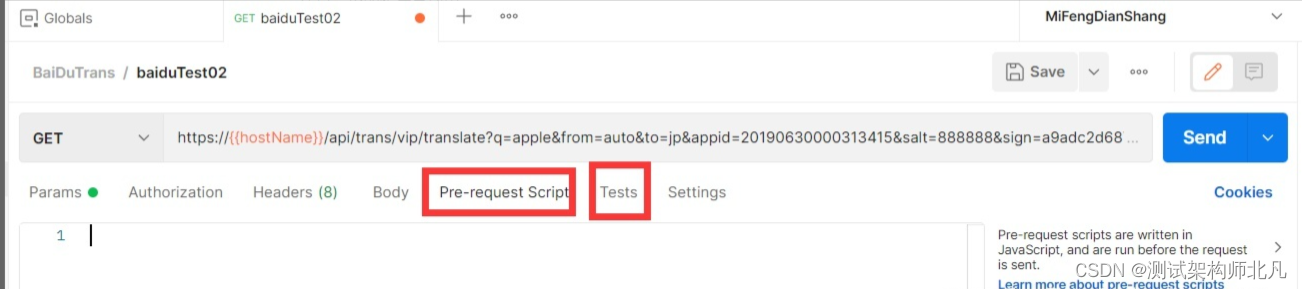
五、预处理和断言
这两个模块采用的是js语法脚本。

1、预处理 -pre-request script模块
在当前请求发送之前要处理的脚本,我们能做点什么事情?
用于处理请求数据(获取、设置、加密等)
在发送当前请求之前发送另外一个请求(OA的登录和上传图片)。
1)发送一个get请求

2)获取参数(全局环境、局部环境、集合变量)

3)修改、设置参数(掌握)

4)发送一个post类型的请求
//发一次登录请求??
//是在OALoadImage前要处理的脚本
//实现发送一个post请求
var postInfo = {
"url":"http://xxxx/MiFengOA/index.php?a=check&m=login&d=&ajaxbool=true&rnd=607798",
"method":"post",
"body":{
"mode":"urlencoded",
"urlencoded":"rempass=0&jmpass=false&device=1650464000397<ype=0&adminuser=YWRtaW4:&adminpass=YTg5ODM5ODM:&yanzm="
}
}
pm.sendRequest(postInfo, function (err, response) {
//如果响应正文是json格式的,就可以response.json()输出响应正文
//如果响应正文是不是json格式的,就输出字符粗格式:response.text()
console.log(response.json());
});
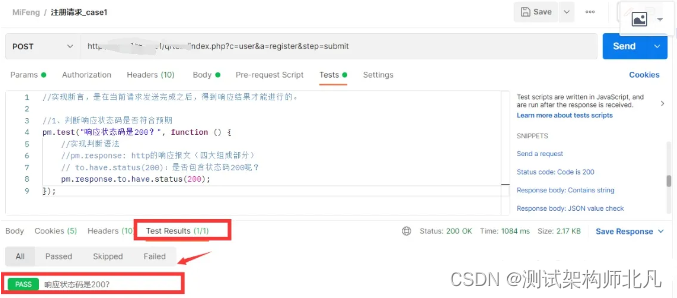
2、断言-tests
在当前请求发送之后要处理的脚本,是作为断言来使用的。
发送完当前请求之后,对响应的结果进行判断、断言
断言的内容可以是:响应正文、响应状态码、响应头部的字段呢?响应时间等
响应正文断言:包含子字符串(掌握)和json断言(掌握)
其他断言方式了解:响应状态码断言、响应时间断言等

//实现断言,是在当前请求发送完成之后,得到响应结果才能进行的。
//1、判断响应状态码是否符合预期,并不能完全确定业务是否是正确的
pm.test("响应状态码是200?", function () {
//实现判断语法
//pm.response: http的响应报文(四大组成部分)
// to.have.status(200):是否包含状态码200呢?
pm.response.to.have.status(200);
});
//了解就行
tests["响应状态码是否为200?"] = responseCode.code === 200;
// 2、响应正文做断言(重点掌握)
// 以字符串格式的正文形式断言(都行)
// 大串(实际结果)包小串(预期结果)。
// pm.response.text():将响应报文中的正文部分转化为字符串格式
pm.test("大串包小串??", function () {
pm.expect(pm.response.text()).to.include("用户名不符合格式要求");
});
//responseBody :获取的是响应正文
tests["响应正文包括指定字符串?"] = responseBody.has("用户名不符合格式要求");
// 以json格式的正文进行i断言(响应报文头部的content-type为json的可以用)
//直接使用json断言
pm.test("Your test name", function () {
var jsonData = pm.response.json();
console.log(jsonData.trans_result[0].dst)
pm.expect(jsonData.trans_result[0].dst).to.eql("苹果");
});
//响应时间:从发出请求,到接收到响应结果的时间差就是响应时间,是接口的一个性能指标
// 假设要求,该请求响应时间不应该高于200ms
pm.test("响应时间的判断:", function () {
//pm.response.responseTime:实际的响应时间
// to.be.below:低于某个指定的值
pm.expect(pm.response.responseTime).to.be.below(400);
});
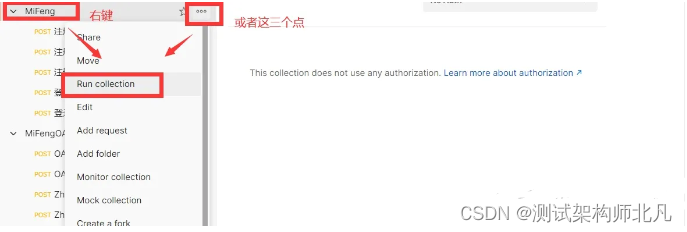
六、Runner运行器的用法
runner是postman中执行collection集合中请求的一种用法,可以调整执行的顺序和用例的数量。
可以记录执行结果及导出结果报告(json格式的报告)。
1、运行测试集合
选择一个测试集合,启动运行器。

按照如下设置,点击运行:

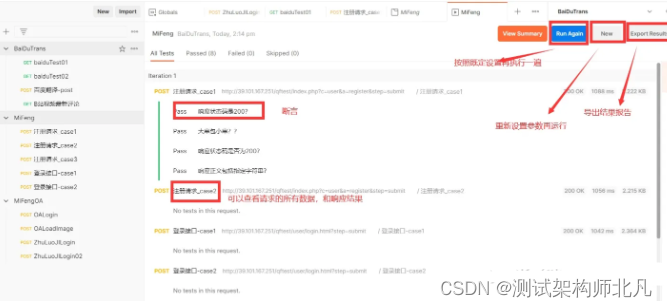
执行结果:

2、参数化(数据驱动测试)
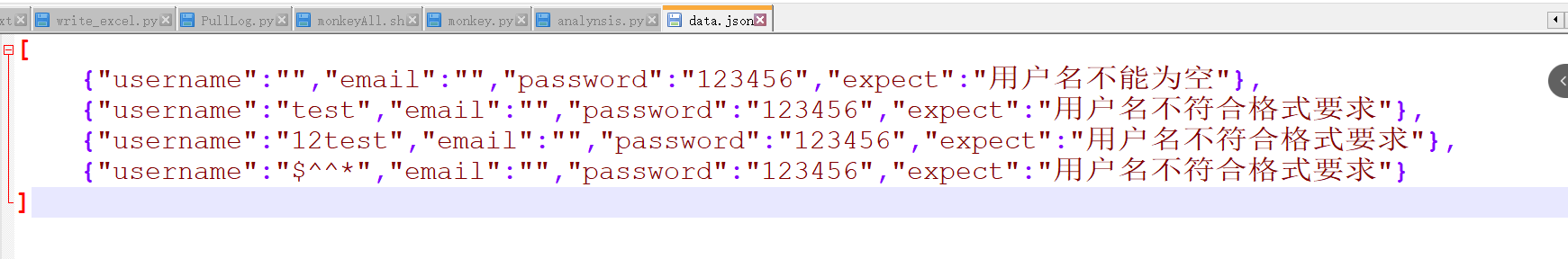
1)json文件数据驱动
创建json文件,并设置数据:

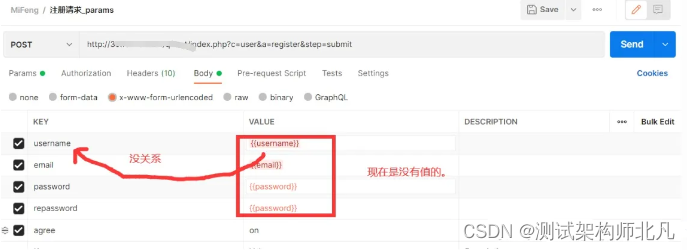
使用文件中的键名参数化postman正文数据值。

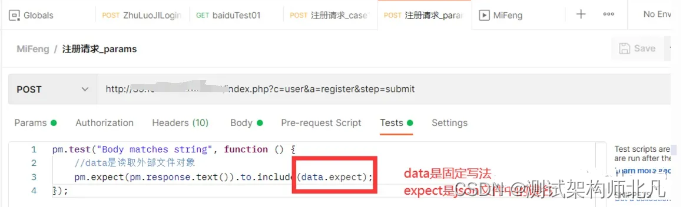
断言也需要进行参数化:

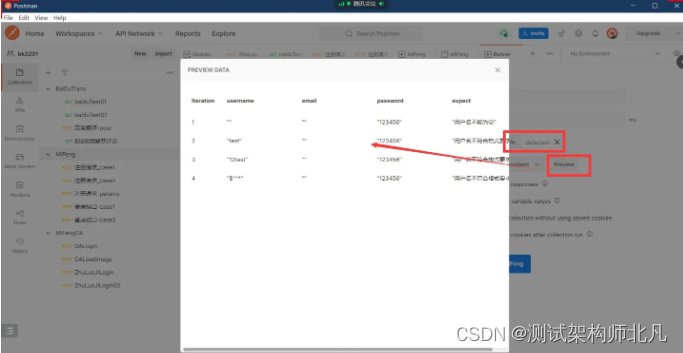
使用Runner运行器,导入、并查看数据文件

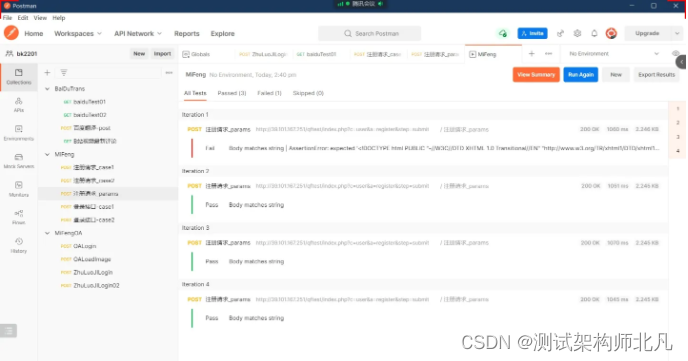
因为有四条数据,迭代次数就默认给设置成了4次。
它会每次迭代从文件中读取一行数据进行参数化,并允许。
直到四次迭代结束,数据使用完毕。
做好设置,保存响应结果,点击运行集合。

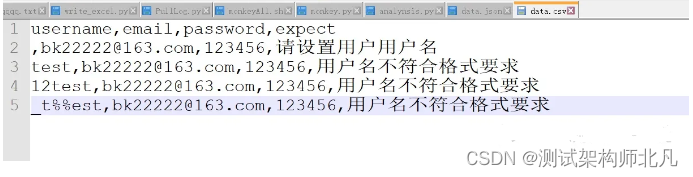
2)csv文件数据驱动

后续操作过程见json数据驱动过程。
七、newman插件的使用
newman是postman的插件,是用于命令行运行测试集合的一个插件。
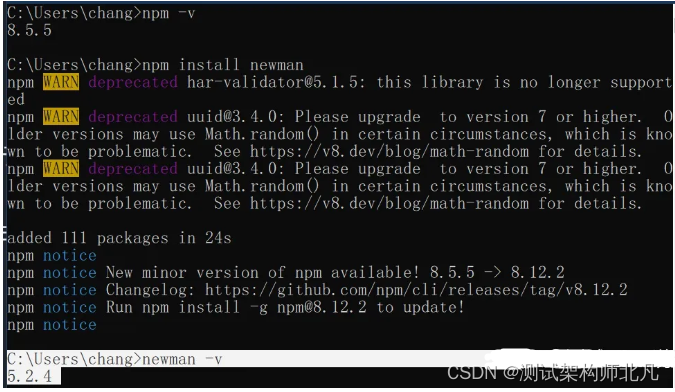
1、安装
先安装nodejs,通过npm -v验证
最好安装16版本以上。

再安装Newman,npm install -g newman,也是通过newman -v来验证。
指定版本安装格式: npm install -g newman@5.2.4

如果出现安装进度慢,默认镜像源(软件所在的服务器)在国外,可以更新到国内的镜像源服务器上去。
npm config set registry http://registry.npm.taobao.org
2、使用newman运行collection
前提准备:
- 测试集合文件,是通过postman导出的json文件。
- 环境变量文件,是需要通过postman导出的json文件。
- 数据驱动文件:data.json、data.csv
- 只运行一个collection集合(不涉及到环境变量、不涉及参数化)

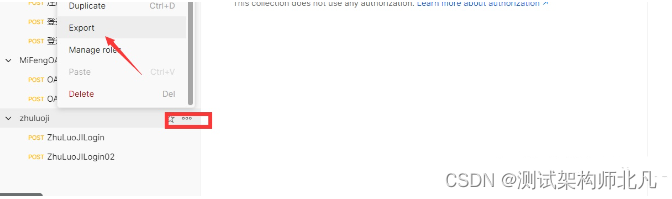
导出集合文件为:zhuluoji_collection.json

就可以使用newman运行这个集合文件了:
格式: newman run 集合文件的全路径

2) 指定迭代次数 : -n
newman run e:\zhuluoji_collection.json -n 2
- 指定局部环境变量:-e
导出environment环境变量文件。

newman run e:\zhuluoji_collection.json -e e:\BaiDuTrans_environment.json -n 2
- 指定全局环境变量:-g
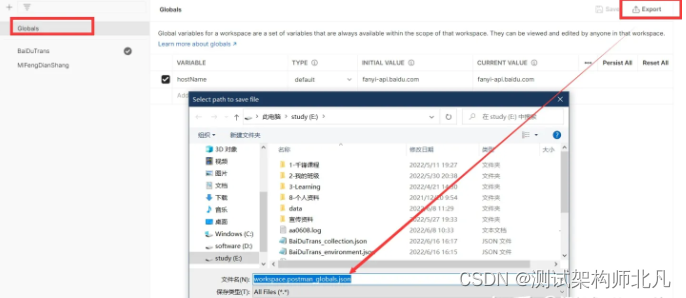
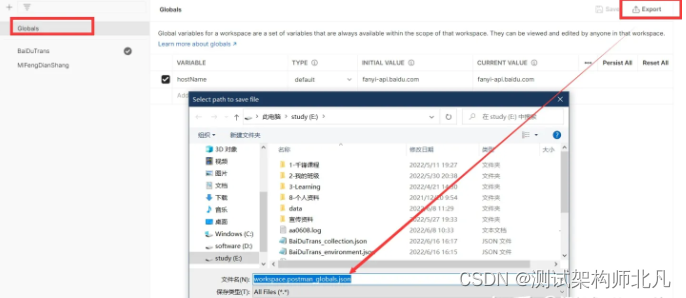
导出globals环境变量文件:

newman run e:\BaiDuTrans_collection.json -e e:\BaiDuTrans_environment.json -g e:\globals.json -n 1
- 指定参数化文件的:-d
可以支持json和csv文件进行参数化的。
newman run e:\MiFeng_collection.json -d e:\data.json
newman run e:\MiFeng_collection.json -d e:\data.csv



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上软件测试知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
dnimg.cn/977f4e307efd4e89902b5a213a0a9e99.png)
newman run e:\zhuluoji_collection.json -e e:\BaiDuTrans_environment.json -n 2
- 指定全局环境变量:-g
导出globals环境变量文件:

newman run e:\BaiDuTrans_collection.json -e e:\BaiDuTrans_environment.json -g e:\globals.json -n 1
- 指定参数化文件的:-d
可以支持json和csv文件进行参数化的。
newman run e:\MiFeng_collection.json -d e:\data.json
newman run e:\MiFeng_collection.json -d e:\data.csv
[外链图片转存中…(img-s6a7JypH-1715076630027)]
[外链图片转存中…(img-UGIvYcLV-1715076630028)]
[外链图片转存中…(img-6WEA4dJ7-1715076630028)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上软件测试知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 4796
4796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








