做了那么多年开发,自学了很多门编程语言,我很明白学习资源对于学一门新语言的重要性,这些年也收藏了不少的Python干货,对我来说这些东西确实已经用不到了,但对于准备自学Python的人来说,或许它就是一个宝藏,可以给你省去很多的时间和精力。
别在网上瞎学了,我最近也做了一些资源的更新,只要你是我的粉丝,这期福利你都可拿走。
我先来介绍一下这些东西怎么用,文末抱走。
(1)Python所有方向的学习路线(新版)
这是我花了几天的时间去把Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。
最近我才对这些路线做了一下新的更新,知识体系更全面了。

(2)Python学习视频
包含了Python入门、爬虫、数据分析和web开发的学习视频,总共100多个,虽然没有那么全面,但是对于入门来说是没问题的,学完这些之后,你可以按照我上面的学习路线去网上找其他的知识资源进行进阶。

(3)100多个练手项目
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了,只是里面的项目比较多,水平也是参差不齐,大家可以挑自己能做的项目去练练。

(4)200多本电子书
这些年我也收藏了很多电子书,大概200多本,有时候带实体书不方便的话,我就会去打开电子书看看,书籍可不一定比视频教程差,尤其是权威的技术书籍。
基本上主流的和经典的都有,这里我就不放图了,版权问题,个人看看是没有问题的。
(5)Python知识点汇总
知识点汇总有点像学习路线,但与学习路线不同的点就在于,知识点汇总更为细致,里面包含了对具体知识点的简单说明,而我们的学习路线则更为抽象和简单,只是为了方便大家只是某个领域你应该学习哪些技术栈。

(6)其他资料
还有其他的一些东西,比如说我自己出的Python入门图文类教程,没有电脑的时候用手机也可以学习知识,学会了理论之后再去敲代码实践验证,还有Python中文版的库资料、MySQL和HTML标签大全等等,这些都是可以送给粉丝们的东西。

这些都不是什么非常值钱的东西,但对于没有资源或者资源不是很好的学习者来说确实很不错,你要是用得到的话都可以直接抱走,关注过我的人都知道,这些都是可以拿到的。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
CSS(Cascading Style Sheets)是一种语言,用来描述HTML和XML文档的样式。
CSS 选择器用来定位 HTML 上的元素,然后对其进行渲染。通过 CSS 选择器可以定位到页面上的任意元素。这些选择器可以被 WebDriver 用作另外的定位策略。
CSS 可以较为灵活的选择控件的任意属性,一般情况下定位速度比后面要讲的Xpath 快。
语法简介
要使用CSS进行定位,就需要熟悉CSS选择器的语法:
| 选择器 | 例子 | 描述 |
|---|---|---|
.class | .intro | 选择 class="intro" 的所有元素。 css 选择器以小数点标识类属性。 |
#id | #firstname | 选择 id="firstname" 的所有元素。 css 选择器以 # 号标识 id 属性 |
[attribute=value] | [name=“wd”] | 选择 name 属性值等于 “wd” 的所有元素。 |
[attribute^=value] | a[src^=“https”] | 选择 src 属性值以 “https” 开头的所有链接(a)元素。 |
[attribute$=value] | a[src$=“.pdf”] | 选择 src 属性以 “.pdf” 结尾的所有链接(a)元素。 |
[attribute*=value] | a[src*=“abc”] | 选择 src 属性中包含 “abc” 子串的所有链接(a)元素。 |
element>element | div>p | 选择 div 元素的所有 p 标签类型的子元素。 css 选择器以 > 标识父子元素关系。 |
element element | div p | 选择 div 元素内部的所有 p 元素。 css 选择器中空格表示内部元素,所以在写 css 选择器时一定要注意空格。 |
element+element | div+p | 选择同一级中紧接在 div 元素之后的所有 p元素。 css 选择器中 + 表示兄弟节点关系 |
:nth-child | div>input:nth-child(1) | 选择 div 的元素的第一个子元素,如果第一个子元素不为input,则找不到。 |
| div>:nth-child(1) | 选择 div 元素的第一个子元素,不管子元素的类型 | |
:nth-of-type | div>input:nth-of-type(1) | 选择 div 元素中的第一个input子元素。 |
以上只截取了较为常用的 CSS 选择器,更多资料请参考:
CSS 选择器参考手册
通过class属性定位
css 选择器中的 class 用小数点.来标识:
第一个 span 元素<span class="soutu-btn">:
.soutu-btn
div 元素 <div class="bg s_ipt_wr quickdelete-wrap">:
.bg.s_ipt_wr.quickdelete-wrap
注意,类名中有空格表示多个类名 ,需要在每个类名前加点。相当于
.bg and .s_ipt_wr and .quickdelete-wrap会取与。
一定不要保留空格,空格在 css 选择器中表示内部元素,以下语句表示 class 属性为 bg 内部的 class 属性为 s_ipt_wr 的元素。.bg .s_ipt_wr
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:691998057【暗号:csdn999】

通过 id 属性定位
css 选择器中也提供了用 id 属性定位的方式,用 # 标识 id,如:#kw。
比如<div id="search">,可以表示为:
#search
通过属性值定位
css 选择器中允许使用元素的任意属性来定位元素,我们在选用时尽量选择能够唯一标识的(style、script、width 等不要使用)。
通过属性来定位元素,css 选择器中属性值(如type=“submit”)引号不是必须的。但是对于有空格或其他符号的时候,需要加上引号(如class=“bg s_btn”)。
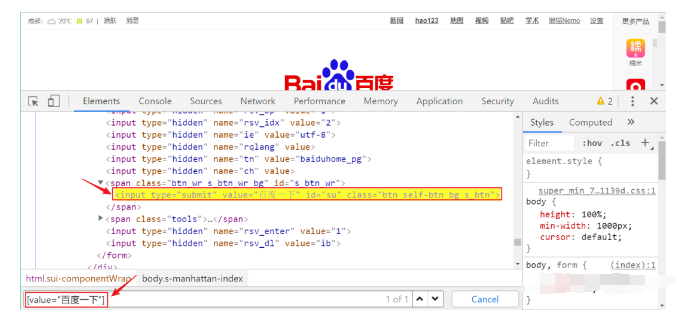
比如 <input type="submit" id="su" value="百度一下" class="bg s_btn">,可以使用以下属性值:
[value="百度一下"]
[type="submit"]
[class="bg s_btn"]
注意第三个 class 属性的用法,这里 class 作为一个普通属性来用,一定要写完整。
上面三种都可以直接使用,我们可以在开发者工具中进行验证,验证方式也有两种:
- 在开发者工具的 Elements 中按
Ctrl + F,在搜索框中输入 css 选择器语句:

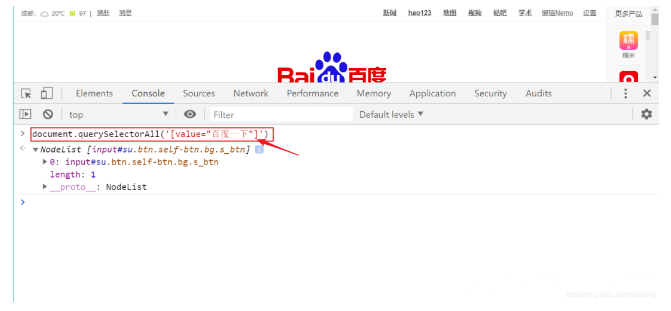
- 在开发者工具的 Console 中使用
document.querySelectorAll()

通过层级定位
在 css 选择器语法中,层级不用像 Xpath 中必须要用标签名来表示层级,而可以使用任意定位方式。比如 标签名、属性、class、id 都可以用来表示每个层级。
以下面的 HTML 代码片段为例(百度的代码稍微改了一下):
<div class="bg s_ipt_wr quickdelete-wrap" id="search">
<span class="soutu-btn"></span>
<input id="kw" name="wd" class="s_ipt" value="" autocomplete="off">
</span>
<span class="bg s_btn_wr">
<input type="submit" id="su" value="百度一下" class="bg s_btn">
</span>
<a href="javascript:;" id="delete" title="清空" class="quickdelete"></a>
现在能在网上找到很多很多的学习资源,有免费的也有收费的,当我拿到1套比较全的学习资源之前,我并没着急去看第1节,我而是去审视这套资源是否值得学习,有时候也会去问一些学长的意见,如果可以之后,我会对这套学习资源做1个学习计划,我的学习计划主要包括规划图和学习进度表。
分享给大家这份我薅到的免费视频资料,质量还不错,大家可以跟着学习

**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化学习资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618317507)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 1338
1338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








