


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
}
运行结果:

怎么样,快去试试看吧
## 字体图标
### 1. 字体图标的产生
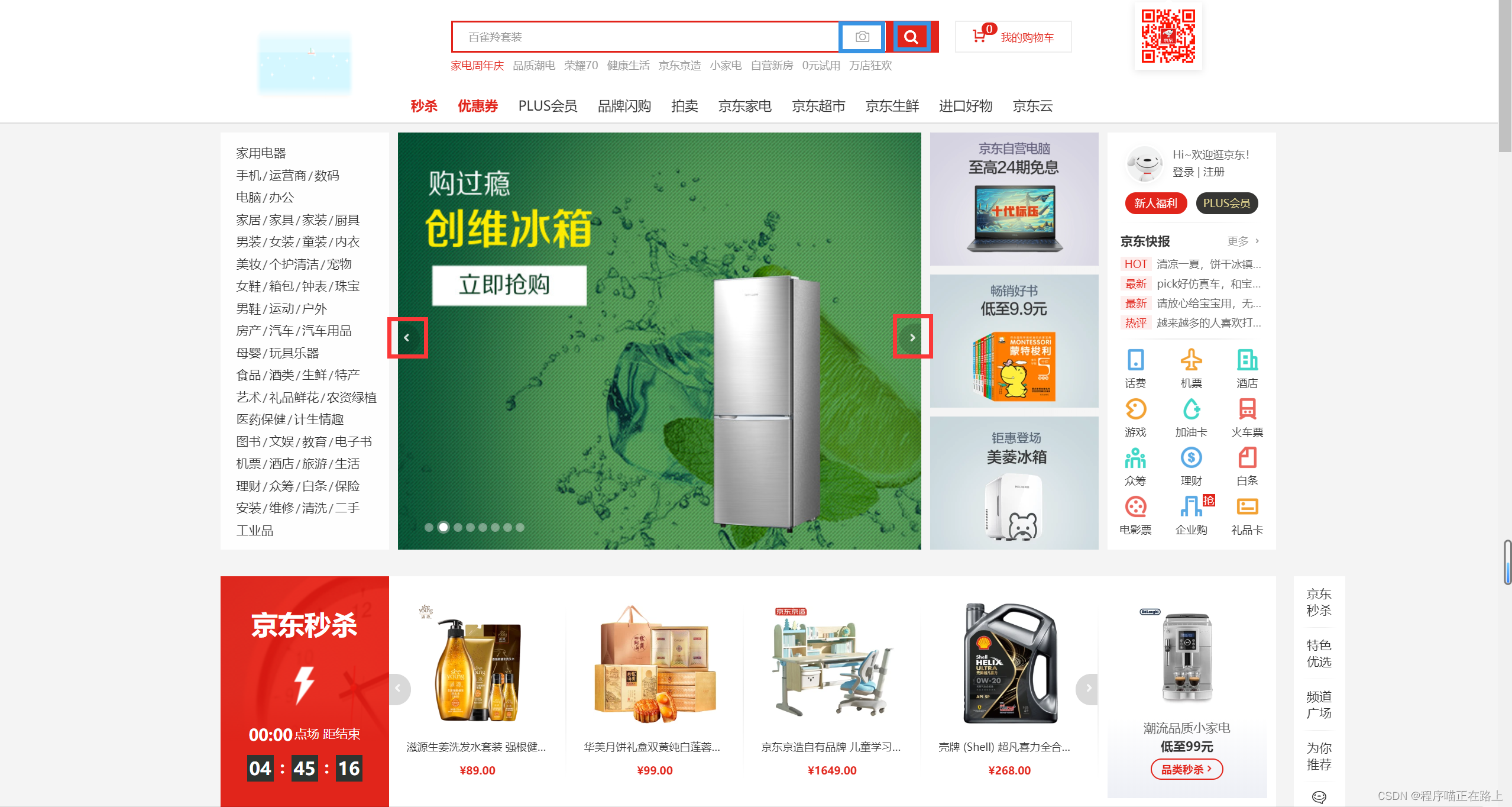
下图中圈起来的就是字体图标,不是图片哦

字体图标的使用场景:主要用于显示网页中通用、常用的一些小图标
精灵图是有很多优点的,但是缺点也很明显
1. 图片文件占用空间还是比较大的
2. 图片本身放大和缩小会失真
3. 一旦图片制作完毕想要更换非常复杂
于是,一种技术出现了,就是字体图标 **iconfont**
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体
### 2. 字体图标的优点
* 轻量级:一个字体图标要比一系列的图像要小,一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
* 灵活性:本质其实是文字,可以很随意地改变颜色、产生阴影、透明效果、旋转等等
* 兼容性:几乎支持所有的浏览器,请放心使用
注意:字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化
总结:
1. 如果遇到一些结构和样式比较简单的小图标,就用字体图标
2. 如果遇到一些结构和样式复杂一点的小图片,就用精灵图
### 3. 下载字体图标
字体图标是一些网页常见的小图标,我们直接从网上下载即可,使用可以分为:
1. 字体图标的下载
2. 字体图标的引入(引入到我们 **html** 页面中)
3. 字体图标的追加(以后添加新的小图标)
推荐的下载网站:
* [**icomoon 字库**](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)
**IcoMoon** 成立于 **2011** 年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们呈一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢
* [**iconfont 字库**](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)
这个是阿里巴巴 **M2UX** 的一个 **iconfont** 字体图标字库,包含了淘宝图标库和阿里巴巴图标库,可以使用 **AI** 制作图表上传生成,重点是 —— 免费
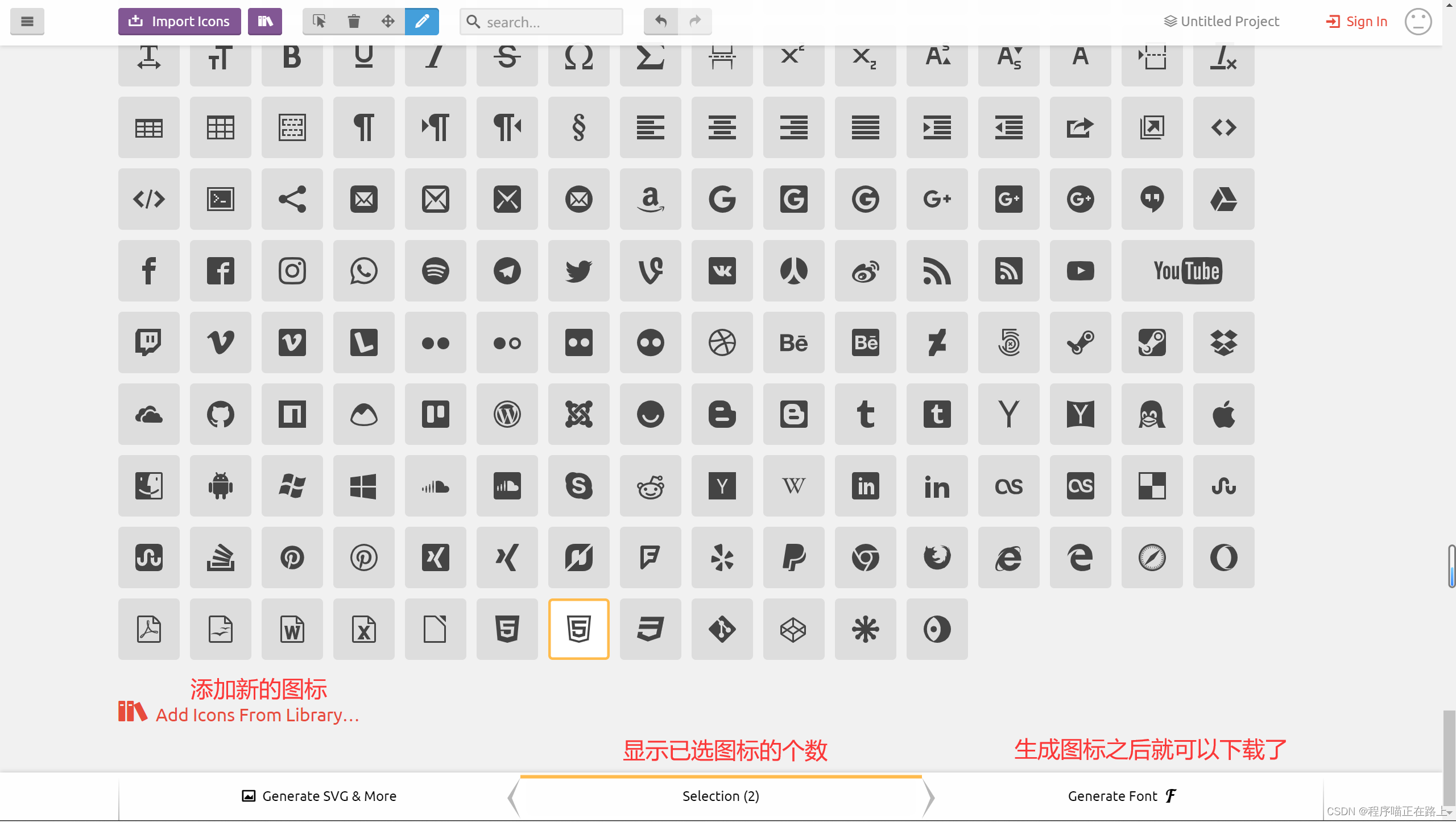
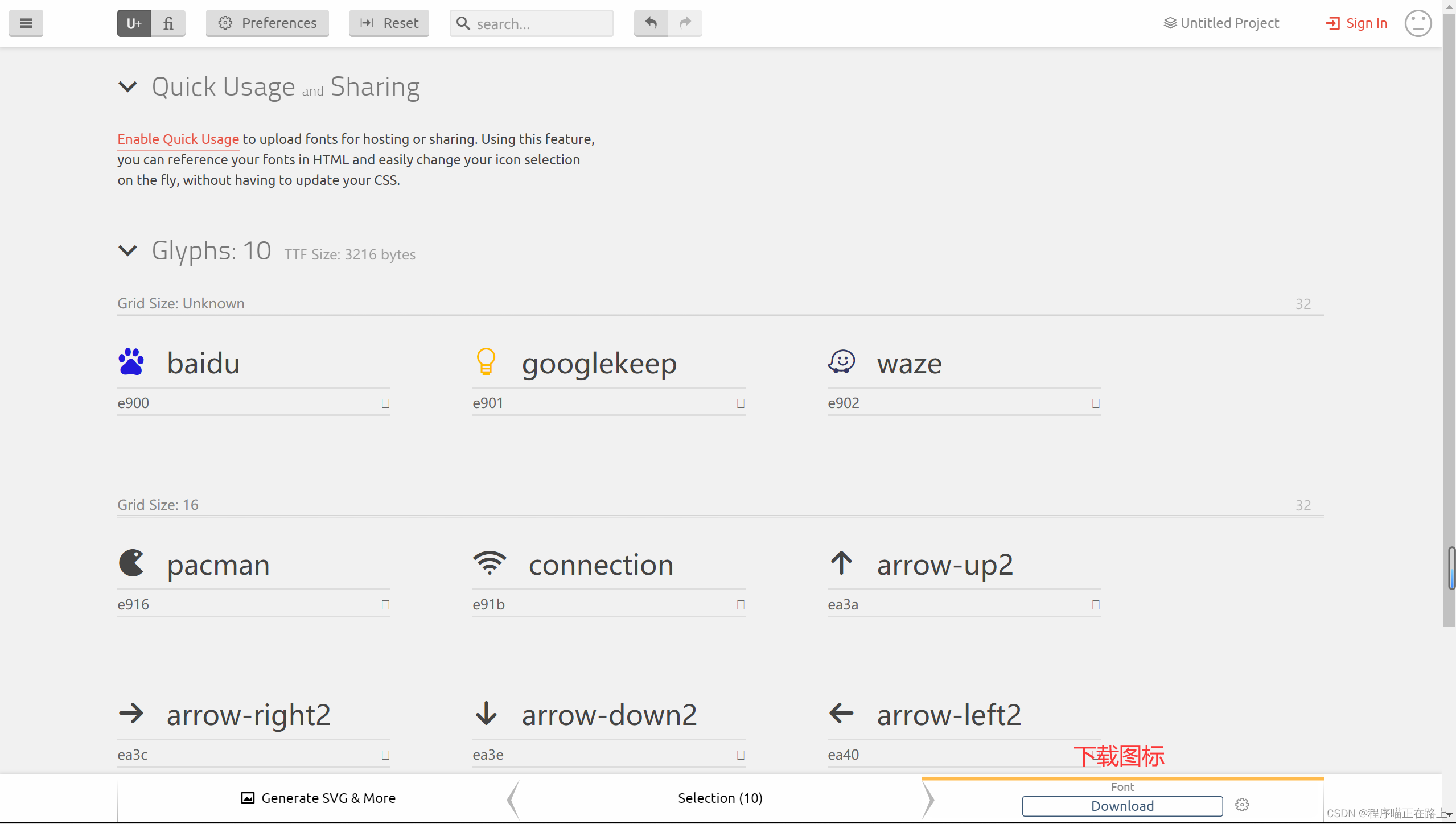
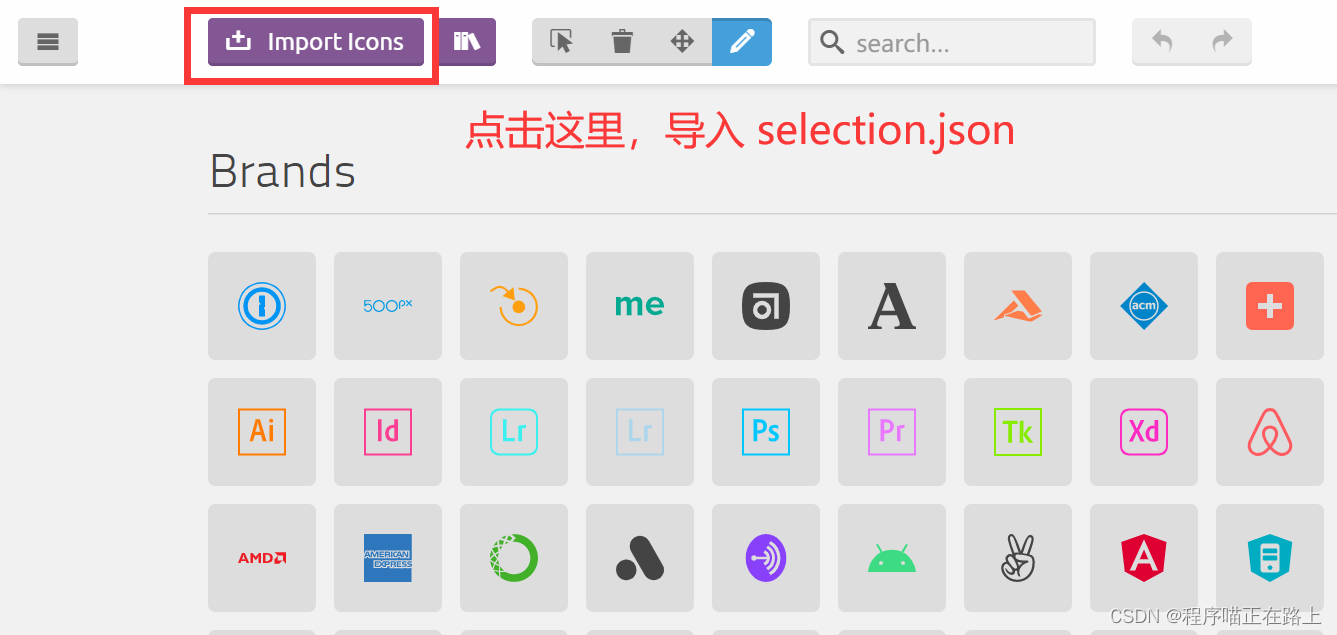
拿 [**icomoon 字库**](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb) 来说,基本操作如下


### 4. 引入字体图标
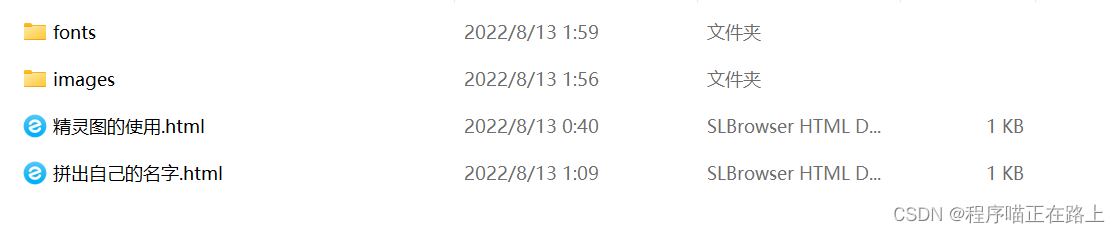
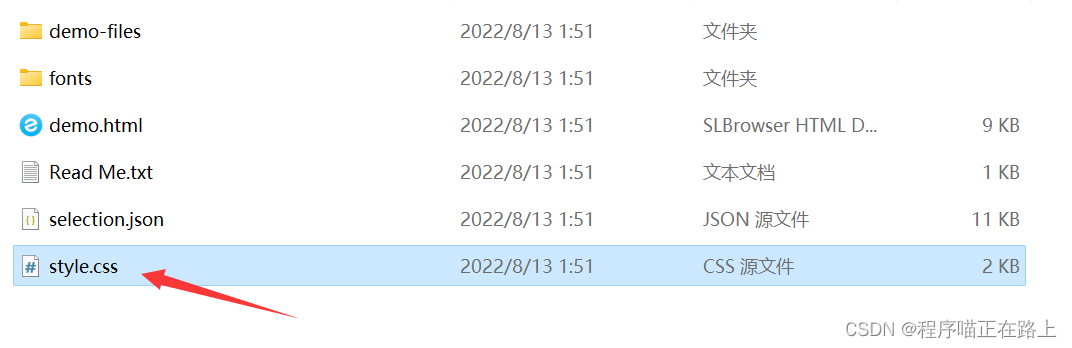
下载完毕之后,注意原先的文件不要删,后面会用
* 把下载包里面的 **fonts** 文件夹放入页面根目录下

* 在 **CSS** 样式中全局声明字体:简单理解为将这些字体文件通过 **css** 引入到我们页面中
一定要注意文件路径的问题

我们用下面这一系列代码来声明字体,这段代码也可以在 **style.css** 中找到
@font-face {
font-family: ‘icomoon’;
src: url(‘fonts/icomoon.eot?q42srk’);
src: url(‘fonts/icomoon.eot?q42srk#iefix’) format(‘embedded-opentype’),
url(‘fonts/icomoon.ttf?q42srk’) format(‘truetype’),
url(‘fonts/icomoon.woff?q42srk’) format(‘woff’),
url(‘fonts/icomoon.svg?q42srk#icomoon’) format(‘svg’);
font-weight: normal;
font-style: normal;
font-display: block;
}
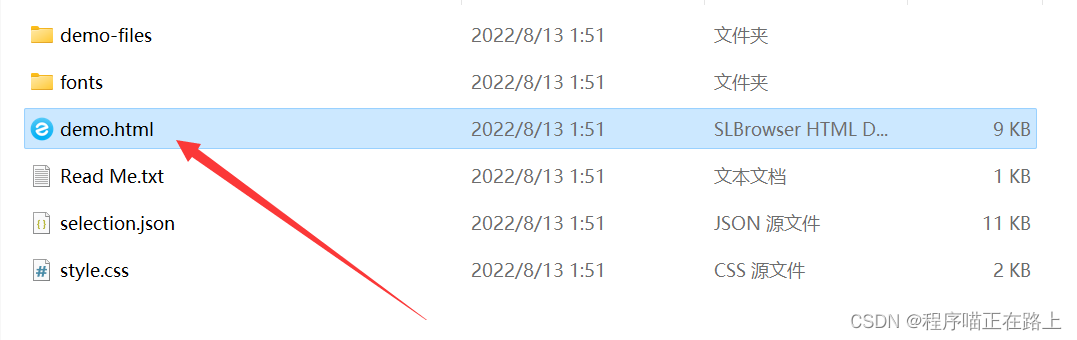
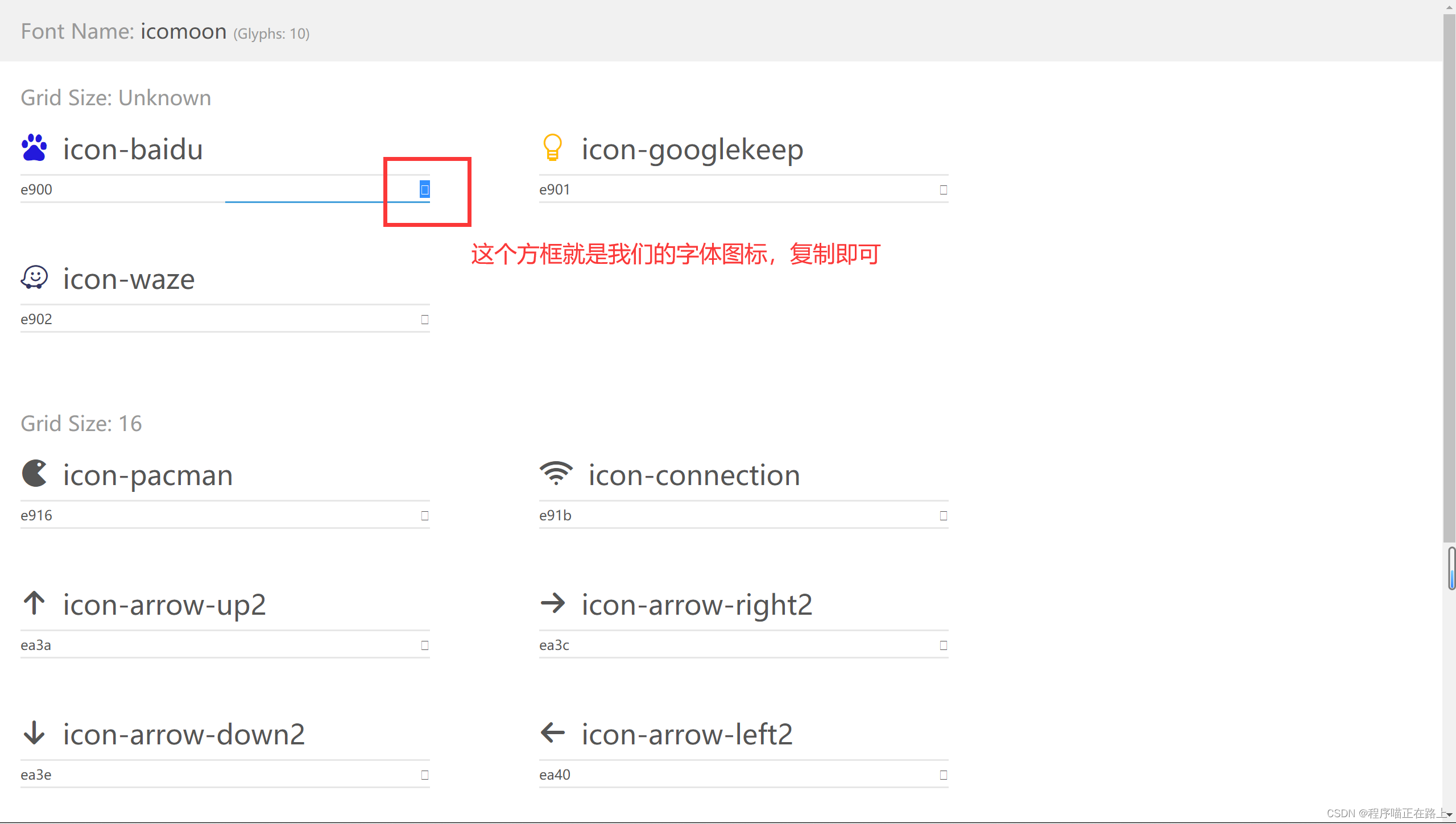
打开 **demo.html** 我们可以复制下载的图标


span {
/* 指定字体,和字体声明中一致 */
font-family: ‘icomoon’;
font-size: 100px;
color: cyan;
}

### 5. 字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件
把压缩包里面的 **selection.json** 重新上传,然后选中自己想要新的图标,重新下载压缩包,并替换原来的文件即可

## CSS 三角
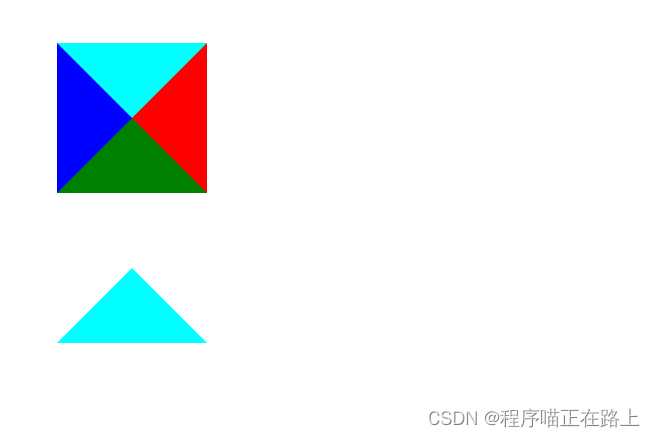
### 1. CSS三角制作
网页中常见一些三角形,使用 **CSS** 直接画出来就可以,不必做成图片或者字体图标
.box2 {
width: 0;
height: 0;
border: 10px solid transparent;
/* 要显示的一边改变颜色,其他边透明 */
border-bottom-color: cyan;
}

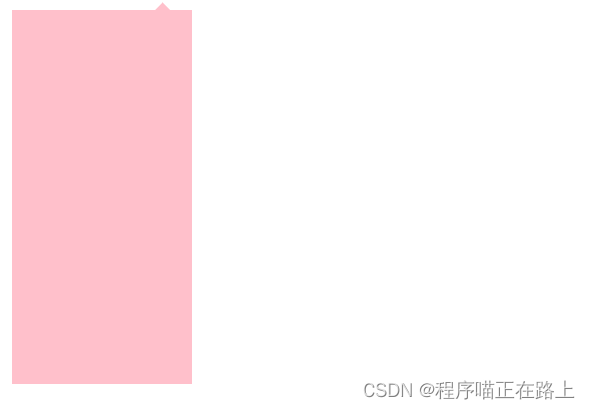
### 2. CSS三角应用-京东效果
.jd span {
position: absolute;
right: 15px;
top: -10px;
width: 0;
height: 0;
/* 兼容低版本浏览器 */
line-height: 0;
font-size: 0;
border: 5px solid transparent;
border-bottom-color: pink;
}

## CSS 用户界面样式
### 1. 什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提供更好的用户体验
* 更改用户的鼠标样式
* 表单轮廓
* 防止表单域拖拽
### 2. 更换用户鼠标样式
li { cursor: pointer; }
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状
| 属性值 | 描述 |
| --- | --- |
| **default** | 小白,默认 |
| **pointer** | 小手 |
| **move** | 移动 |
| **text** | 文本 |
| **not-allowed** | 禁止 |
- 我是鼠标默认样式
- 我是鼠标小手样式
- 我是鼠标移动样式
- 我是鼠标文本样式
- 我是鼠标禁止样式
### 3. 表单轮廓线
给表单添加 `outline: 0;` 或者 `outline: none;` 样式之后,就可以去掉默认的蓝色边框
### 4. 防止表单域拖拽
实际开发中,我们文本域右下角是不可以拖拽的
给文本域添加 `resize: none;` 样式之后,就可以防止被拖拽
textarea {
resize: none;
}

## vertical-align 属性应用
**CSS** 的 **vertical-align** 属性使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐
功能:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效
语法:
vertical-align: baseline | top | middle | bottom
| 值 | 描述 |
| --- | --- |
| **baseline** | 默认,元素放置在父元素的基线上 |
| **top** | 把元素的顶端于行中最高元素的顶端对齐 |
| **middle** | 把此元素放置在父元素的中部 |
| **bottom** | 把元素的顶端与行中最低的元素的顶端对齐 |
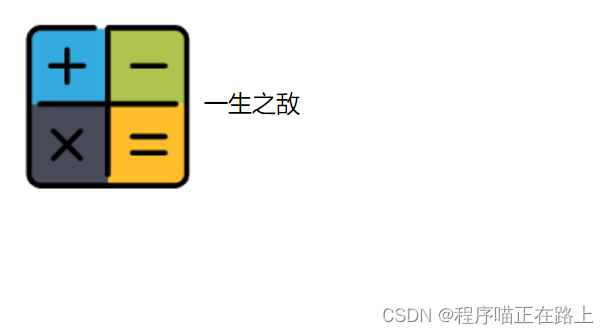
 一生之敌
一生之敌

### 1. 图片、表单和文字对齐
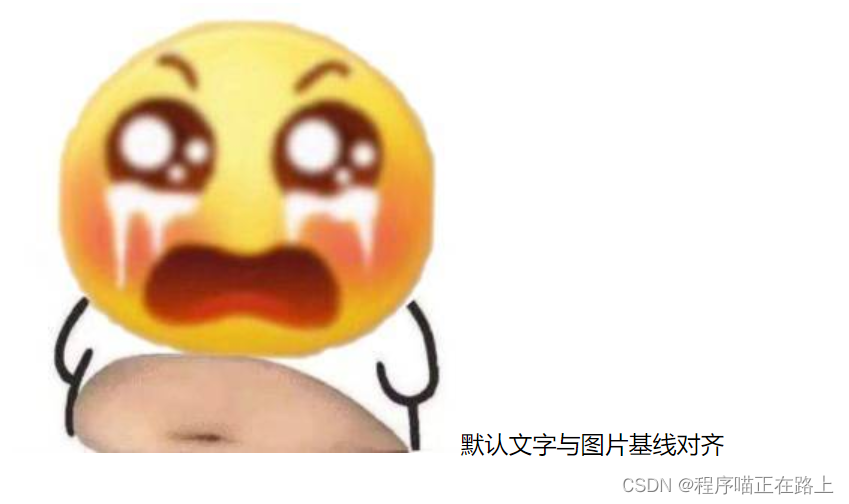
图片、表单都属于行内块元素,默认的 **vertical-align** 是基线对齐

此时可以给图片、表单这些行内块元素的 **vertical-align** 属性设置为 **middle** 就可以让文字和图片垂直居中对齐了

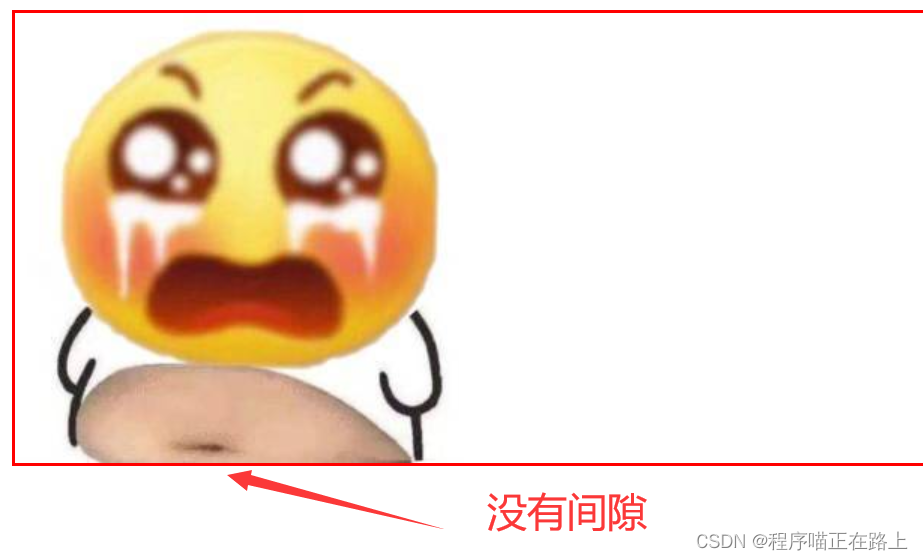
### 2. 解决图片底部默认白色间隙问题
**bug**:图片底侧会有一个空白间隙,原因是行内块元素会和文字的基线对齐
主要解决方法有两种:
1. 给图片添加 `vertical-align: middle | top | bottom;` 等 (推荐)
2. 把图片转换为块级元素 `display: block;`
img {
vertical-align: bottom;
}


## 溢出的文字省略号显示
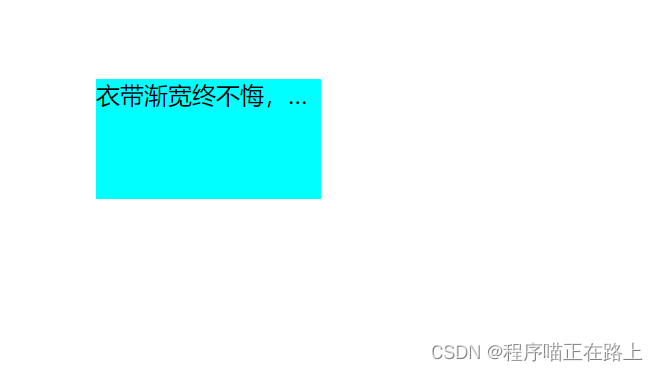
### 1. 单行文本溢出显示省略号——必须满足三个条件
/* 1.文字显示不开时强制显示 */
white-space: nowrap;
/* 2. 超出部分隐藏 */
overflow: hidden;
/* 3. 文字用省略号替代超出的部分 */
text-overflow: ellipsis;

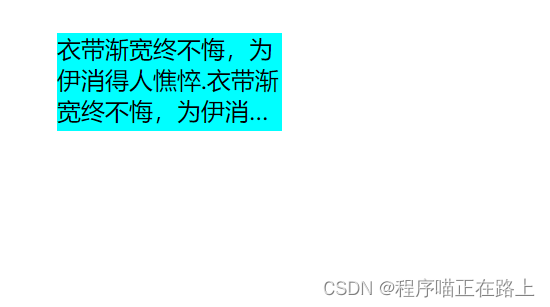
### 2. 多行文本溢出显示省略号
多行文本溢出显示省略号,有较大兼容性问题,适合于 **webKit** 浏览器或者移动端(移动端大部分是 **webKit** 内核)
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 3;
/* 设置或检索伸缩盒子对象的子元素的排列方式 */
-webkit-box-orient: vertical;

更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单
## 常见布局技巧
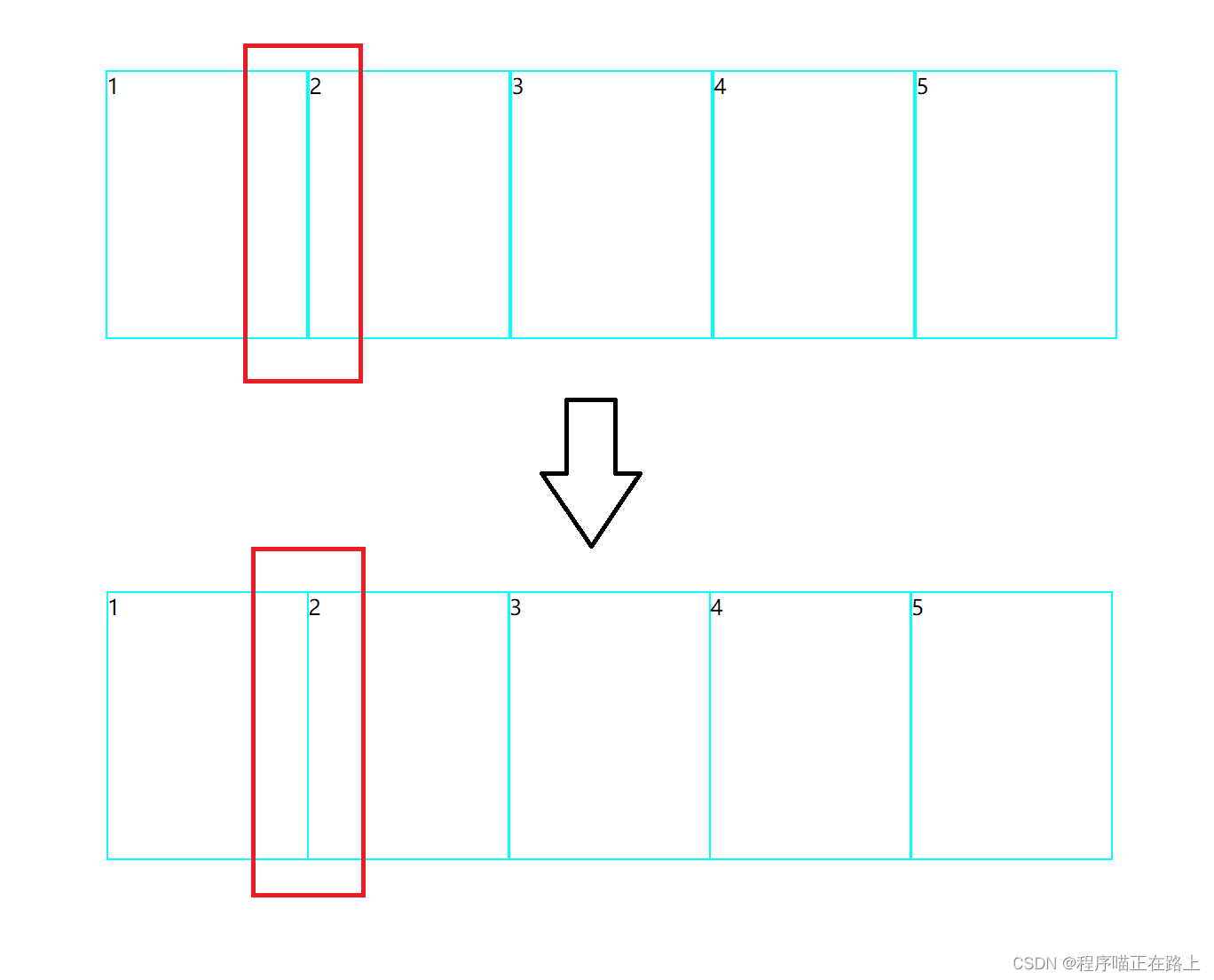
### 1. margin负值的运用一
让每个盒子 **margin** 往左侧移动 **-1px** 正好压住相邻盒子边框
- 1
- 2
- 3
- 4
- 5

### 2. margin负值的运用二
鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有定位,则加相对定位(保留位置),如果有定位,则加 **z-index**)
ul li:hover {
/* 盒子没有定位时,加相对定位 */
position: relative;
/* 盒子有定位时,由于子绝父相无法添加相对定位 */
z-index: 1;
border: 1px solid red;
}
- 1
- 2
- 3
- 4
- 5

### 3. 文字围绕浮动元素
类似于下图这样的效果,该怎么实现呢?

.pic {
float: left;
width: 120px;
height: 60px;
margin-right: 10px;
}
.pic img {
width: 100%;
border-radius: 15px;



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
l>
.pic {
float: left;
width: 120px;
height: 60px;
margin-right: 10px;
}
.pic img {
width: 100%;
border-radius: 15px;
[外链图片转存中…(img-9fh86xvP-1715426913245)]
[外链图片转存中…(img-OsoPFuc0-1715426913246)]
[外链图片转存中…(img-QMkAAvR0-1715426913246)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 480
480

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








