


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果在翻译中存在二级变量或者三级变量在渲染时需要提前保存
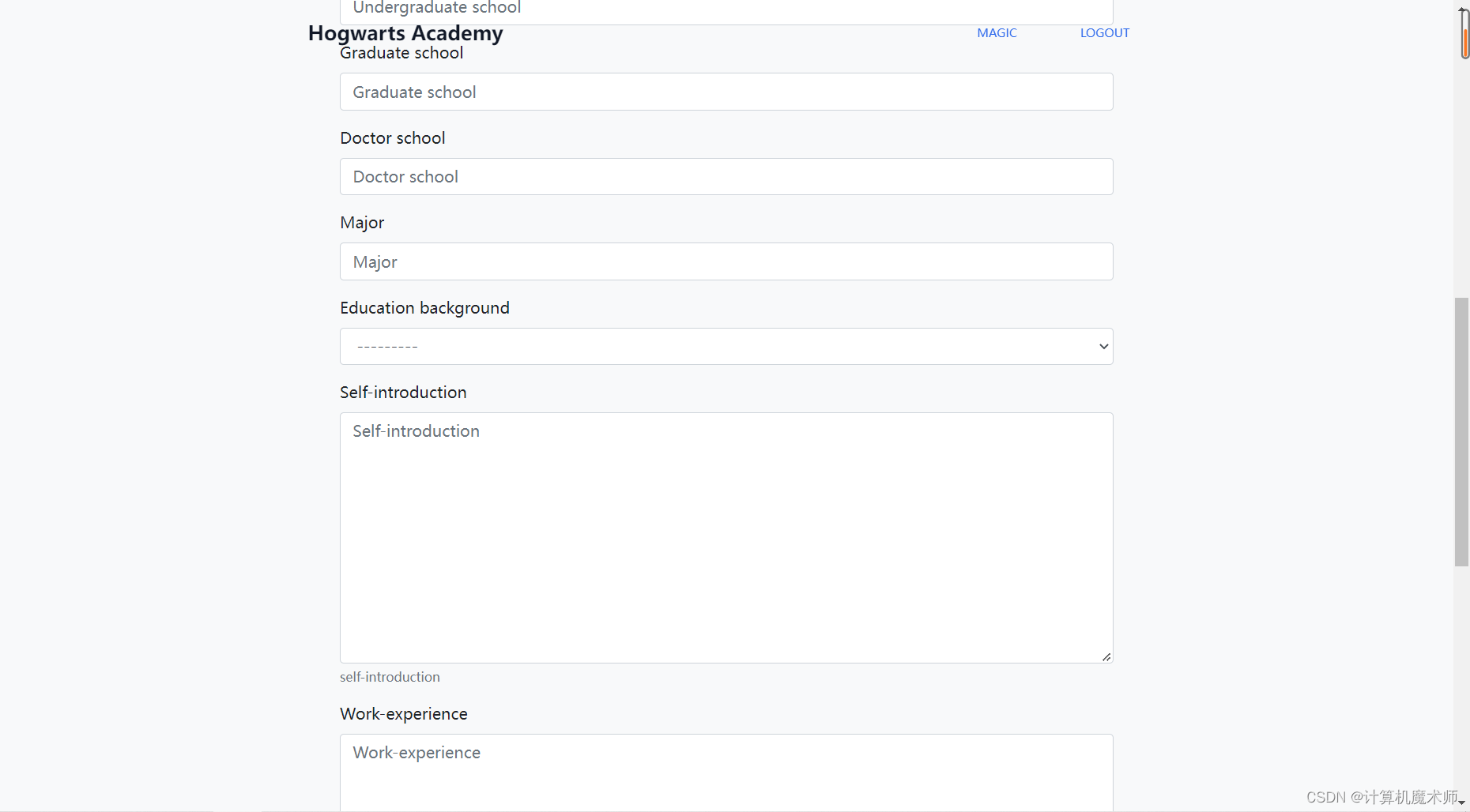
2.2 生成本地化翻译资源文件
- 在settings加入如下
# 默认语言
LANGUAGE_CODE = 'zh-hans'
from django.utils.translation import gettext_lazy as _
LANGUAGES = [
('en', _('English')),
('zh-hans', _('Simplified Chinese')),
]
# 用于存放django.po和django.mo编译过的翻译文件
PROJECT_ROOT = os.path.dirname(os.path.dirname(os.path.realpath(__name__)))
LOCALE_PATHS = (
os.path.join(PROJECT_ROOT, 'locale'),
)
- 在项目根目录下生成
locale目录,用于保存翻译消息文件(.po和.mo格式的) - 在终端输入
( 大坑插入:
由于在gettext版本低于0.15, 报错:Make sure you have GNU gettext tools 0.15 or newer installed.,我花了一整天时间处理😑,由于支持window系统以及配置网上的方法都比较旧,最后还是stackoverflow香😎,直接在网址https://mlocati.github.io/articles/gettext-iconv-windows.html下载static 64文件,将其bin文件配置到系统环境变量即可!!
django-admin makemessages -l zh_Hans -l en
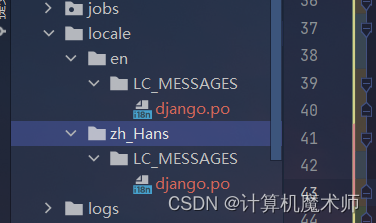
- 生成对应文件

- 我们需要在对应的文件中,给这些需要翻译的键添加值 (
msgid (message id)是键,msstr(message str)是值。
en文件
( 这里的
en是之前所设置的名字,需要与setting中语言配置元组中第一个数据一样,此时我们需要都将中文翻译成英文,注意!!不进行翻译会默认使用其他语言!,例如在中文对广州市翻译中翻译成了英文!)
msgid "工作经验"
msgstr "work-experience"
#: .\jobs\models.py:65
msgid "项目经历"
msgstr "product-experience"
#: .\jobs\models.py:75 .\jobs\models.py:76
msgid "简历"
msgstr "resume"
#: .\jobs\views.py:60
msgid "job does not exist"
msgstr "工作不存在"
#: .\recruitment\urls.py:34
msgid "霍格沃兹学院"
msgstr "Hogwarts"
#: .\recruitment\urls.py:36 .\templates\base.html:9
msgid "霍格沃兹招聘信息网"
msgstr "Hogwarts job list"
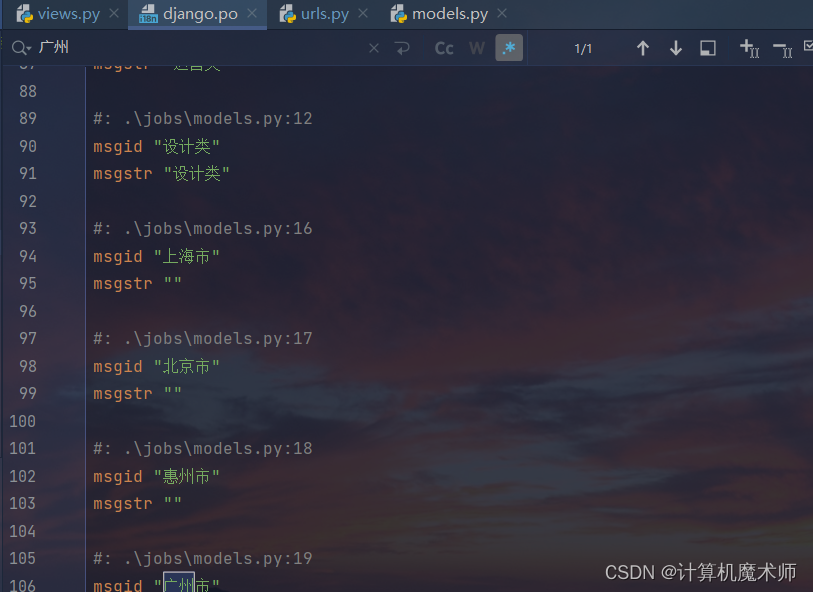
- zh_Hans 文件则翻译为中文
msgstr "忘记密码?"
#: .\templates\account\login.html:71
msgid "Log In"
msgstr "登 录"
#: .\templates\account\login.html:75
msgid "Don't have an account?"
msgstr "还没有账户?"
#: .\templates\account\login.html:75
msgid "Register here."
msgstr "点击注册"
#: .\templates\account\logout.html:9 .\templates\account\logout.html:12
#: .\templates\account\logout.html:21
msgid "Sign Out"
msgstr "注销"
#: .\templates\account\logout.html:14
msgid "Are you sure you want to sign out?"
msgstr "你确定要注销吗"
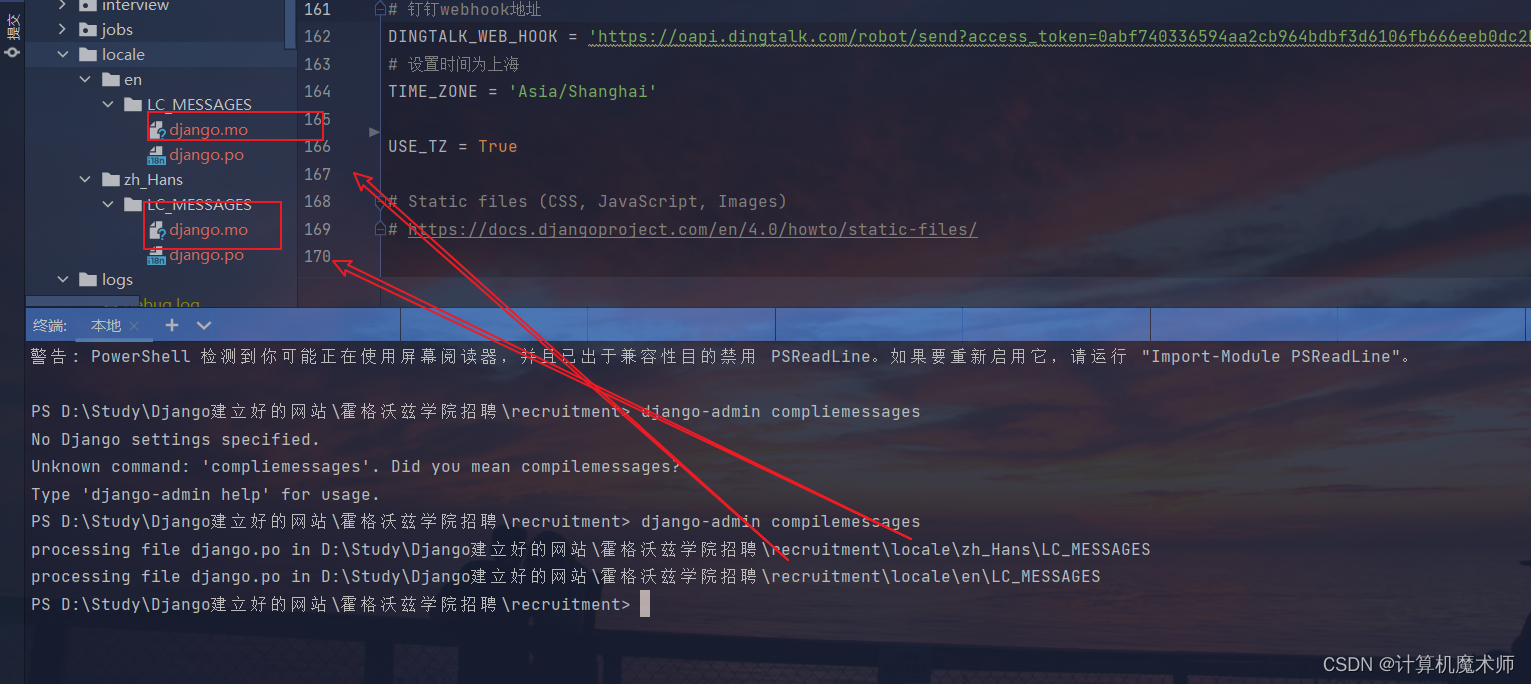
- 编译为二进制文件
django-admin compliemessages

三、配置settings文件
- 添加路径映射
path('i18n/', include('django.conf.urls.i18n')),
- 在
settings添加国家化的配置
# 默认语言
LANGUAGE_CODE = 'en-us'
# 设置I18n和L10N为True
USE_I18N = True
USE_L10N = True
from django.utils.translation import gettext_lazy as _
LANGUAGES = [
# 第一个是对应语言,第二个是字符串表达
('en', _('English')),
('zh-hans', _('Simplified Chinese')),
]
# 用于存放django.po和django.mo编译过的翻译文件
LOCALE_PATHS = (
os.path.join(BASE_DIR, 'locale'),
)
- 效果
可以看到中文都翻译成了自己翻译的英文

- 配置本地化中间件
LocaleMiddleware这个中间件。它的位置也很重要,应于SessionMiddleware之后,CommonMiddleware之前。(通用中间件前,改中间件主要用于一些简单处理,如语言的切换对于路径操作)
MIDDLEWARE = [
'interview.performance.performance\_logger\_middleware',
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.locale.LocaleMiddleware', # 新增多语支持
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
四、让用户自己选择语言
1) 通过表单修改语言版本
添加下拉框选择语言,在
base.html根模板下修改如下
{# set language #}
<form method="POST" action="{% url "set_language" %}">
{% csrf_token %}
<input type="hidden" name="next" value="{{ redirect\_to }}"/>
<select name="language">
{# 得到当前语言#}
{% get_current_language as LANGUAGE\_CODE %}
{# 可用语言就是setting文件配置的元组 #}
{% get_available_languages as LANGUAGES %}
{# 获取可用语言详细信息字典#}
{% get_language_info_list for LANGUAGES as languages %}
{% for language in languages %} {# 复选框默认为当前语言 #}
<option value="{{ language.code }}" {% if language.code == LANGUAGE\_CODE %} selected {% endif %}>
{{ language.name_local }} {{ language.code }}
</option>
{% endfor %}
</select>
{% trans "The current language:" %} {{ LANGUAGE\_CODE }}
<button type="submit">{% trans "Switch" %}</button>
</form>
- 我还想美化他的样式和
django文档一样

- 实现代码如下(使用的样式是
tailwind)
{# set language #}
<div class="fixed bottom-0 right-0 mb-3 xl:w-96">
<form method="POST" action="{% url "set_language" %}" class="my-2 p-1 flex rounded svelte-1l8159u">
{% csrf_token %}
<input type="hidden" name="next" value="{{ redirect\_to }}"/>
<select name="language" class="form-select form-select-sm
appearance-none
block
w-full
px-2
py-1
text-sm
font-normal
text-gray-700
bg-white bg-clip-padding bg-no-repeat
border border-solid border-gray-300
rounded
transition
ease-in-out
m-0
focus:text-gray-700 focus:bg-blue focus:border-blue-600 focus:outline-none">
{# 得到当前语言#}
{% get_current_language as LANGUAGE\_CODE %}
{# 可用语言就是setting文件配置的元组 #}
{% get_available_languages as LANGUAGES %}
{# 获取可用语言详细信息字典#}
{% get_language_info_list for LANGUAGES as languages %}
{% for language in languages %} {# 复选框默认为当前语言 #}
<option value="{{ language.code }}" {% if language.code == LANGUAGE\_CODE %} selected {% endif %}>
{% trans "The current language:" %} {{ language.name_local }} {{ language.code }}
</option>
{% endfor %}
</select>
<button type="submit" class="inline-block px-4 py-1.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out">{% trans "Switch" %}</button>
</form>
</div>
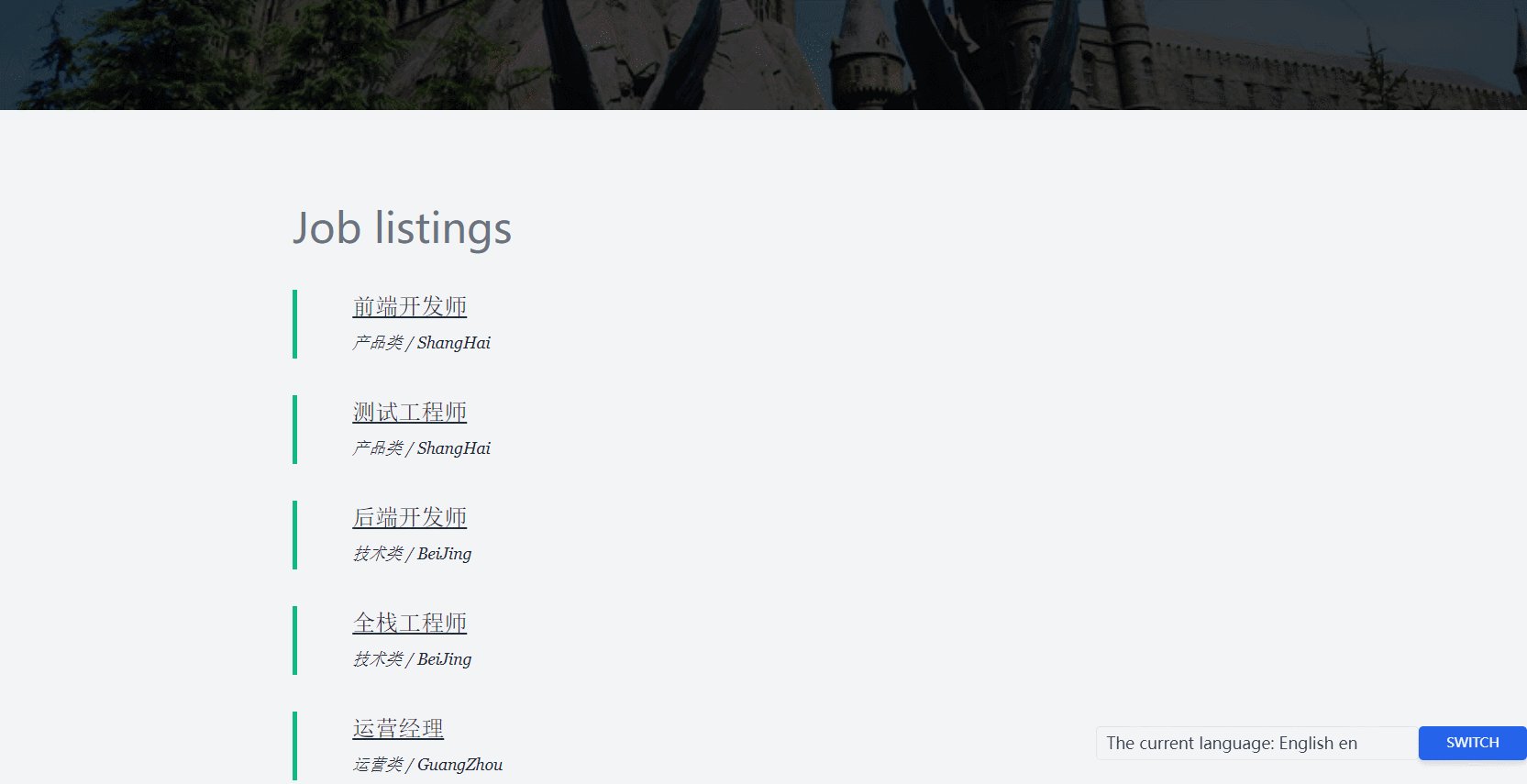
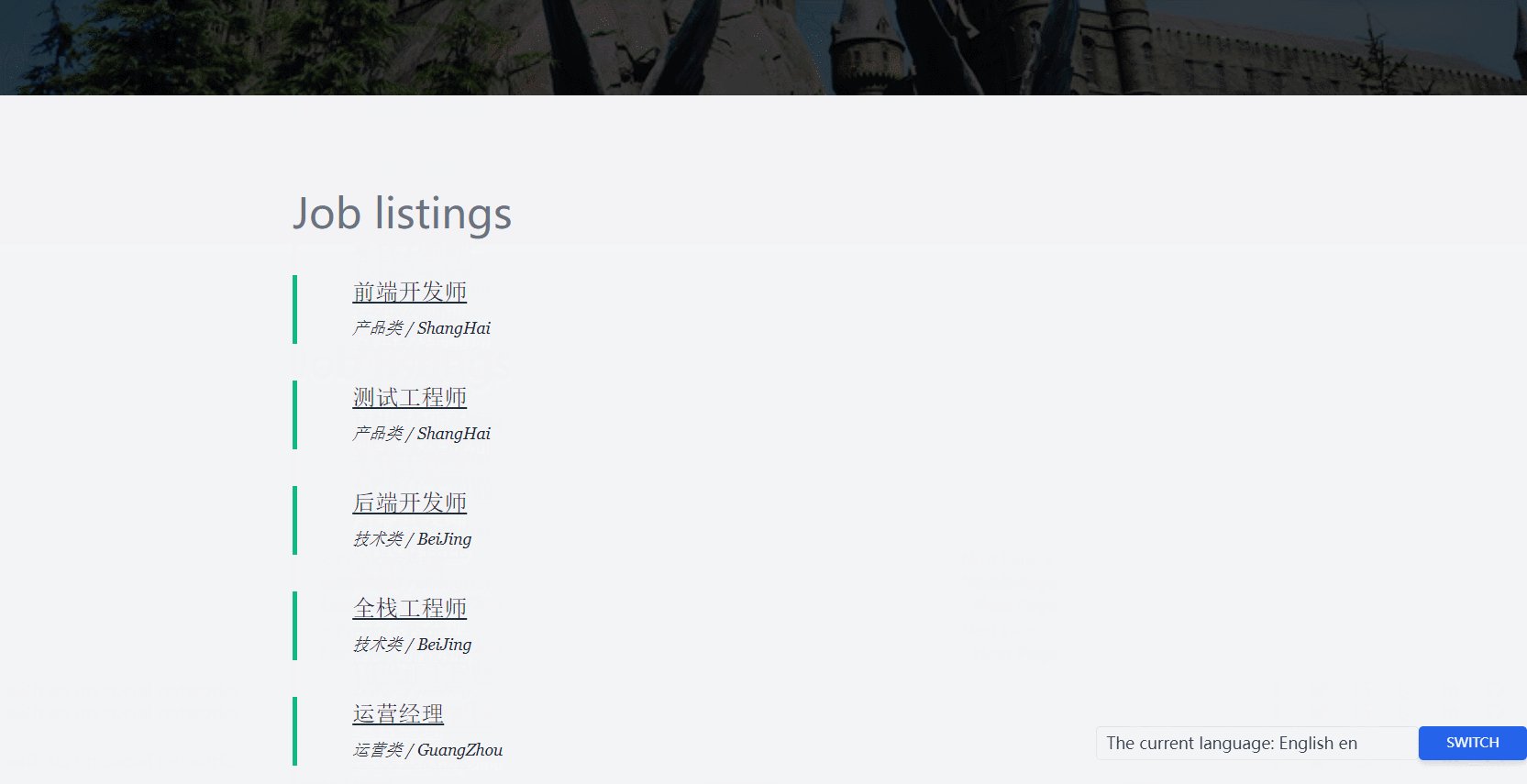
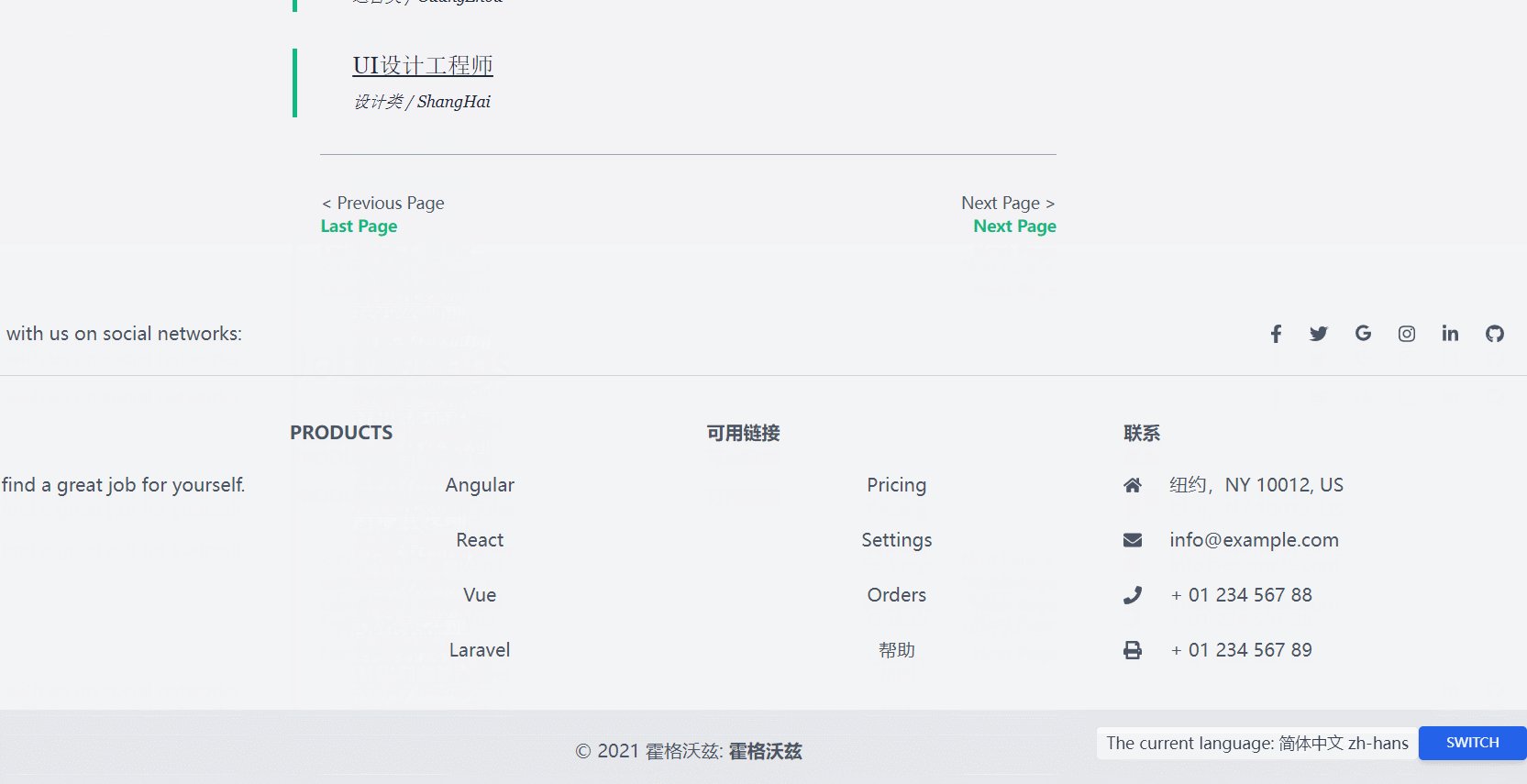
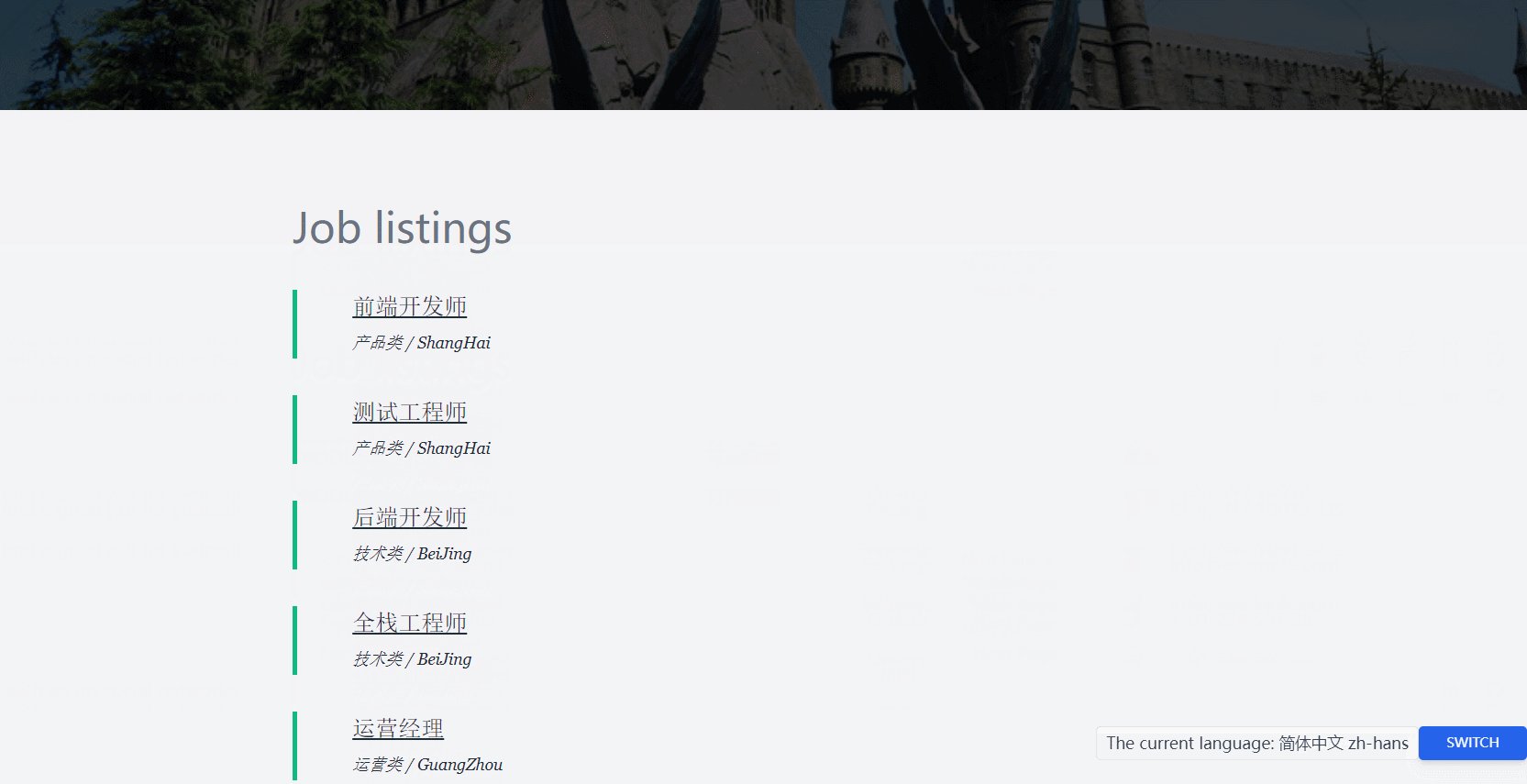
- 效果

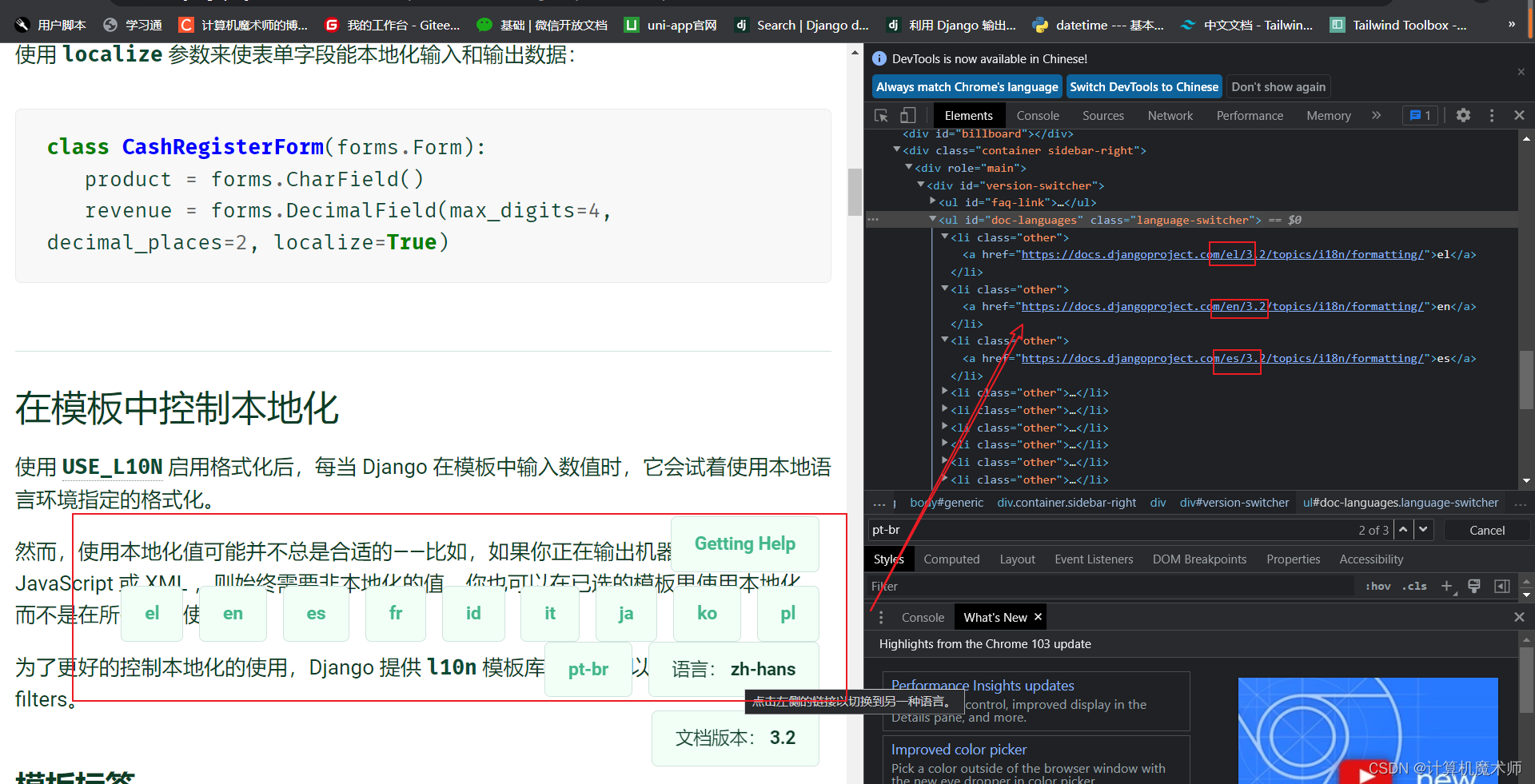
2)通过对应链接修改
其实
django官方文档的国家化项目中也是这么干的



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
NHk-1715347265846)]
[外链图片转存中…(img-bMl774Lj-1715347265846)]
[外链图片转存中…(img-fs3qWZlT-1715347265846)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新

























 180
180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








