最后
小编综合了阿里的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


虽只说了一个公司的面试,但我们可以知道大厂关注的东西并举一反三,通过一个知识点延伸到另一个知识点,这是我们要掌握的学习方法,小伙伴们在这篇有学到的请评论点赞转发告诉小编哦,谢谢大家的支持!
npm i
npm start
### 搜索demo

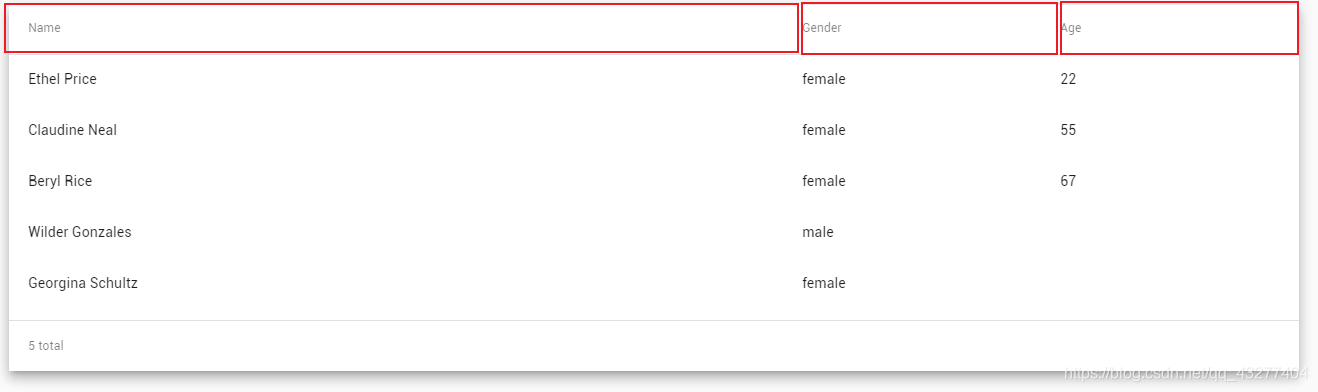
Client-side Search and Filtering Source

#### constructor:
constructor() {
this.fetch(data => {
// cache our list 缓存列表
this.temp = […data];
// push our inital complete list 推送我们的初始完整列表
this.rows = data;
});
}
#### updateFilter:
//toLowerCase() 方法用于把字符串转换为小写
//indexOf() 返回字符串首次出现的位置
//target 事件属性可返回事件的目标节点(触发该事件的节点),如生成事件的元素、文档或窗口。
updateFilter(event) {
const val = event.target.value.toLowerCase();
//如果有值
const temp = this.temp.filter(function (d) {
return d.name.toLowerCase().indexOf(val) !== -1 || !val;
});
// update the rows
this.rows = temp;
// Whenever the filter changes, always go back to the first page
this.table.offset = 0;
}
}
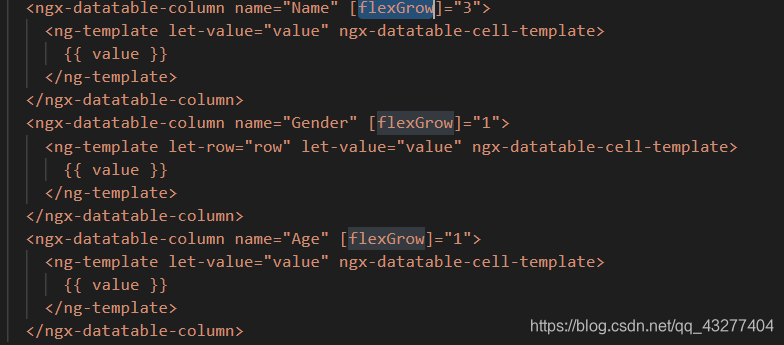
### flex布局示例:


#### 此处用flexGrow调整占比

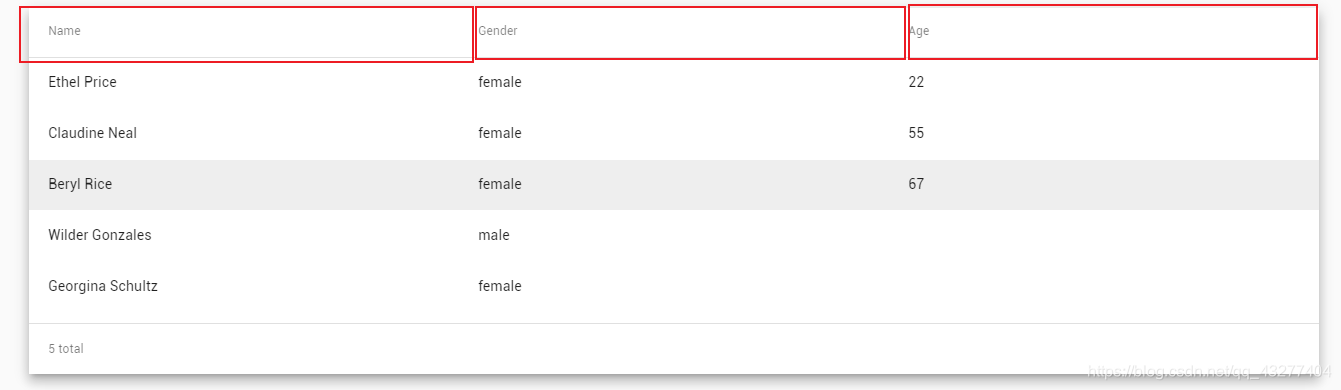
#### 调整后的占比效果:

import { Component } from ‘@angular/core’;
import { ColumnMode } from ‘projects/swimlane/ngx-datatable/src/public-api’;
@Component({
selector: ‘column-flex-demo’,
template: `
Flex Column Width Distribution Source
其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。






















 1277
1277

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








