总结
三套“算法宝典”
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

算法刷题LeetCode中文版(为例)
人与人存在很大的不同,我们都拥有各自的目标,在一线城市漂泊的我偶尔也会羡慕在老家踏踏实实开开心心养老的人,但是我深刻知道自己想要的是一年比一年有进步。
最后,我想说的是,无论你现在什么年龄,位于什么城市,拥有什么背景或学历,跟你比较的人永远都是你自己,所以明年的你看看与今年的你是否有差距,不想做咸鱼的人,只能用尽全力去跳跃。祝愿,明年的你会更好!
由于篇幅有限,下篇的面试技术攻克篇只能够展示出部分的面试题,详细完整版以及答案解析,有需要的可以关注
npm install phantomjs@2.1.1 --ignore-scripts
`npm`提供的`--ignore-scripts`选项,该选项将忽略所有预`install`、`install`、`postinstall`脚本的执行。这个选项可以用于提高安装速度,也可用于解决一些由于脚本执行顺序问题导致的依赖安装失败问题。
需要注意的是,使用`--ignore-scripts`选项不会完全禁用所有脚本的执行,只是在安装过程中忽略掉所有脚本的执行。如果我们需要手动执行某个脚本,可以使用`npm run`命令来运行指定脚本。
在前期博文《[Vue进阶(五十六):vue-cli 脚手架 karma.conf.js 配置文件详解](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)》中讲解了 `karma.conf.js` 文件用于配置前端项目自动化测试信息。 在其配置文件中有如下配置信息:
// 这里使用的是PhantomJS作为浏览器测试环境,这个插件支持 DOM, CSS, JSON, Canvas, and SVG 的解析
browsers: [‘PhantomJS’],
其中,使用了`PhantomJS`作为无头浏览器测试环境。`PhantomJS`具体作用是什么呢?本篇博文带你一探究竟。
### 二、PhantomJS
>
> PhantomJS is a headless WebKit scriptable with a JavaScript API.
>
>
>
`PhantomJS`是一个基于`webkit`的`javaScript API`。它使用`QtWebKit`作为核心浏览器的功能,使用`webkit`来编译解释执行`javaScript`代码。任何可以基于在`webkit`浏览器做的事情,它都能做到。
它不仅是个隐性无头浏览器,提供了诸如css选择器、支持web标准、DOM操作、json、HTML5等,且同时也提供了处理文件I/O的操作,从而可以向操作系统读写文件等。`phantomJS`的用处可谓非常广泛,诸如**网络监测**、**网页截屏**、无需浏览器的web测试、页面访问自动化等。
>
> **无头浏览器**:一个完整的浏览器内核,包括js解析引擎,渲染引擎,请求处理等,但是不包括显示和用户交互页面的浏览器。
>
>
>
#### 2.1 PhantomJS 使用场景
`PhantomJS`的适用范围就是无头浏览器的适用范围。通常无头浏览器可以用于页面自动化,网页监控,网络爬虫等:
* **页面自动化测试**:希望自动登陆网站并做一些操作然后检查结果是否正常。
* **网页监控**:希望定期打开页面,检查网站是否能正常加载,加载结果是否符合预期。加载速度如何等。
* **网络爬虫**:获取页面中使用js来下载和渲染信息,或者是获取链接处使用js来跳转后的真实地址。
#### 2.2 PhantomJS 项目实战
##### 2.2.1 环境配置
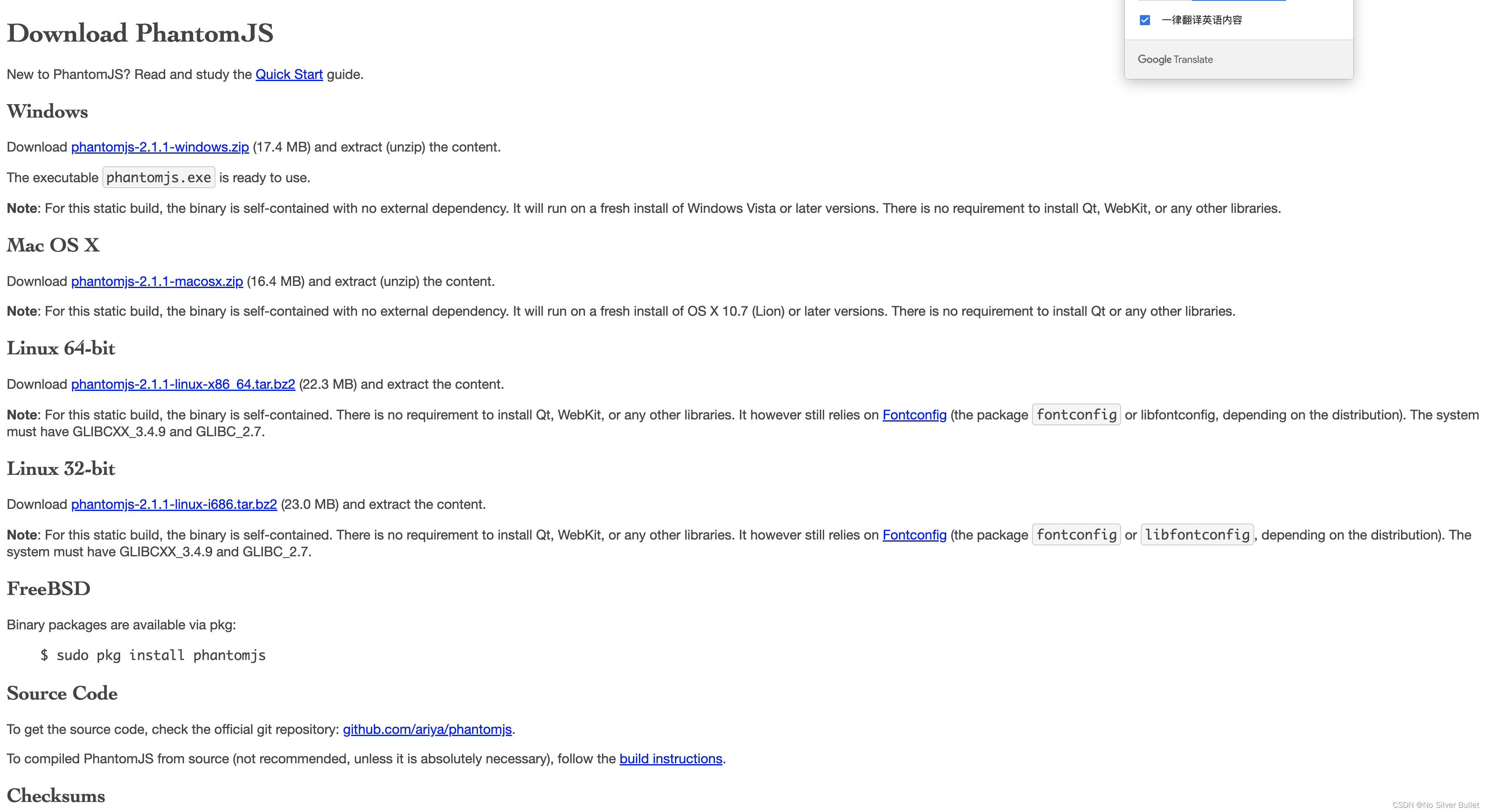
首先, 下载 [PhantomJS](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)。

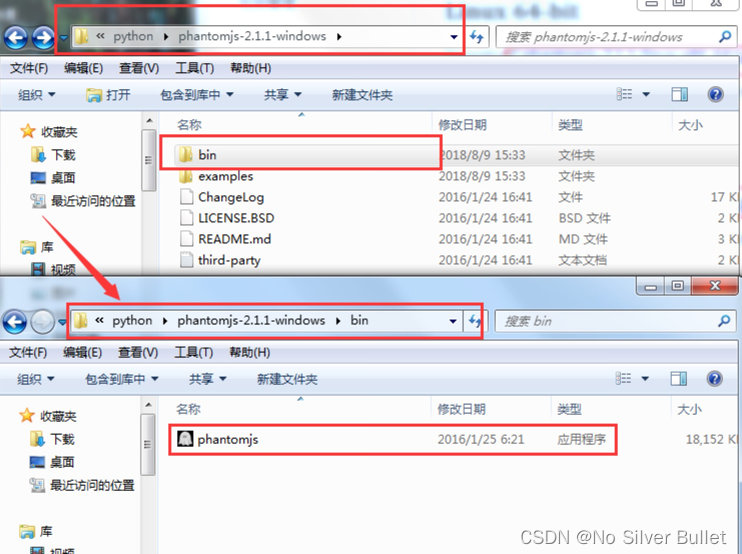
下载完成后,直接解压到桌面。然后找到文件夹`bin`目录下的exe文件的路径。

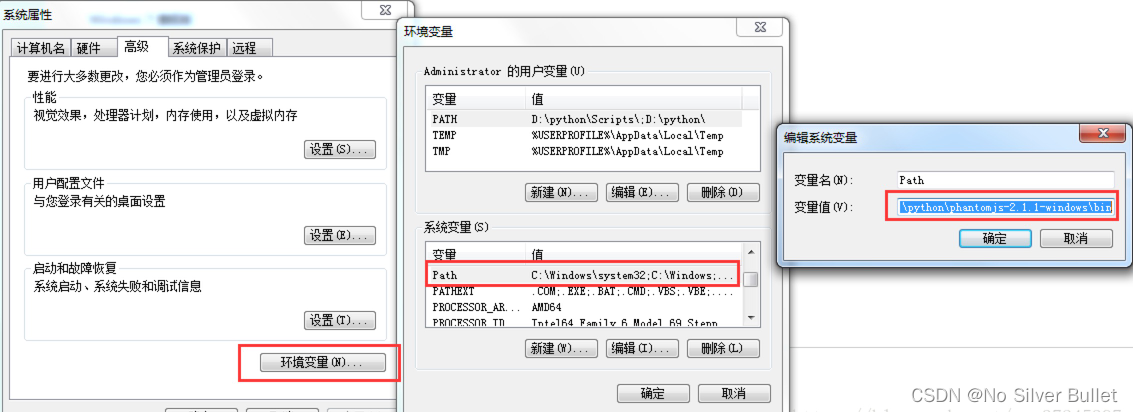
复制该路径,找到环境变量中的`path`,然后把刚才复制的路径粘贴,然后确定。

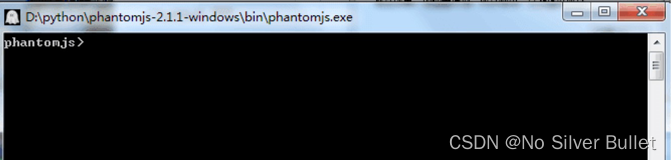
最后,打开`phantomjs\bin`文件夹,双击运行`phantomjs.exe`,如出现如下界面,就可以运行JS代码了。

##### 2.2.2 Demo: 自动化截图
首先,编写截屏程序。
var webPage = require(‘webpage’);
var page = webPage.create();
page.open(“http://www.baidu.com”, function start(status) {
page.render(‘baidu.jpeg’);
phantom.exit();
});
保存为helloWorld.js,然后我在控制台内输入:
phantomjs.exe helloWorld.js
接下来,解读下上述代码的实现逻辑:
var webPage = require(‘webpage’);
var page = webPage.create();
这一句是告诉`Phantomjs` 我们需要`webpagae`模型,第二句是创建具体使用对象page。目前`Phantom`提供的模型有:
* `webpage`:最重要的模型,包括打开URL,回退,获取正文、标题,发送事件等;
* `child_process`:子进程,在不影响主进程情况下。可以用来输入输出,执行JS等操作;
* `fs`:文件系统,用于写本地文件;
* `system`:系统,接受参数等;
* `webserver`:开放一个端口,搭建一个`Phantom`的服务。
#### 结束
一次完整的面试流程就是这样啦,小编综合了腾讯的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析,分享给小伙伴们,有没有需要的小伙伴们都去领取!
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**























 2223
2223

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








