文末
技术是没有终点的,也是学不完的,最重要的是活着、不秃。
零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。
最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
自学最怕的就是缺乏自驱力,一定要自律,杜绝“三天打鱼两天晒网”,到最后白忙活一场。
高度自律的同时,要保持耐心,不抛弃不放弃,切勿自怨自艾,每天给自己一点点鼓励,学习的劲头就会很足,不容易犯困。
技术学到手后,找工作的时候一定要好好准备一份简历,不要无头苍蝇一样去海投简历,容易“竹篮打水一场空”。好好的准备一下简历,毕竟是找工作的敲门砖。
拿到面试邀请后,在面试的过程中一定要大大方方,尽力把自己学到的知识舒适地表达出来,不要因为是自学就不够自信,给面试官一个好的印象,面试成功的几率就会大很多,加油吧,骚年!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
Config文件下的index.js 设置proxy代理
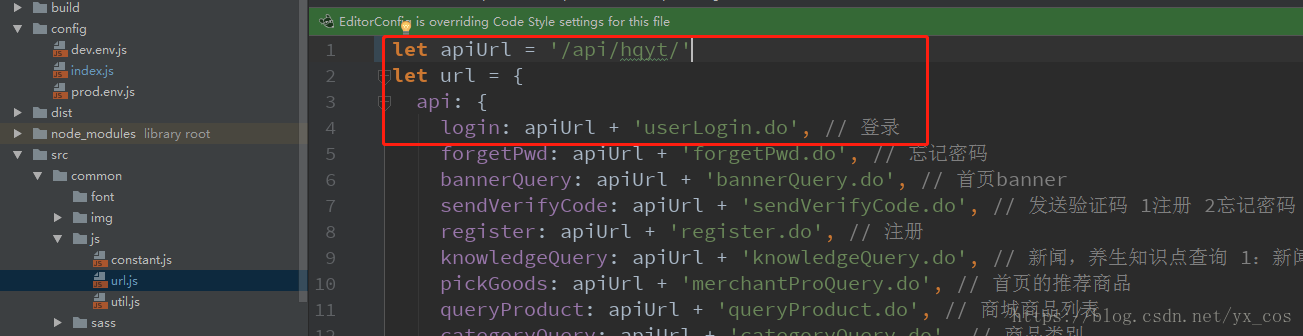
你可以新建一个专门放接口的js 给后台的接口 自己重命名一下
然后在main.js里引入该js 本项目中命名为url.js
将url添加到原型链上使他在每个页面上都可以使用
接下来就是用axios来请求了
Axios的Get请求:
格式:this.axios.get(this.url.api.categoryQueryWeb).then(function (res) {})
带参数的 用params:{参数名:值,参数名:值}
POST请求
需先定义一个
let params = new URLSearchParams();
然后将参数给拼接进去即可
**2.**在使用vue.js框架的时候,有时候会希望在页面渲染完成之后,再来执行某个函数方法比如获取某个列表的高度时,必须要在页面完全渲染之后才可以,页面没有加载完成之前,获取到的高度不准确。
Vue文档中有个mounted函数,说是挂载到实例上去之后调用该钩子,差不多相当于在页面渲染之后再加载,但是经检测,函数放在mounted里执行时,高度并不正确,而且在函数那打个断点的话,在执行到这时,列表并没有渲染出来。再查看文档有个nextTick方法代表等到整个视图渲染完毕之后调用,但是结果还是不正确
最后查了一些资料,发现可以通过watch和nextTick 来达到我想要的效果
headImgList 是我要监听的列表数组,当他全部加载结束之后再调用 pcGlasses() 方法
**3.**Vue项目打包上传
1.配置线上环境的接口地址
找到config目录下的prod.env.js 配置你的线上服务地址
然后将你之前的url.js 里的地址改为
let apiUrl = process.env.API_ROOT
就好了
2.Vue项目打包
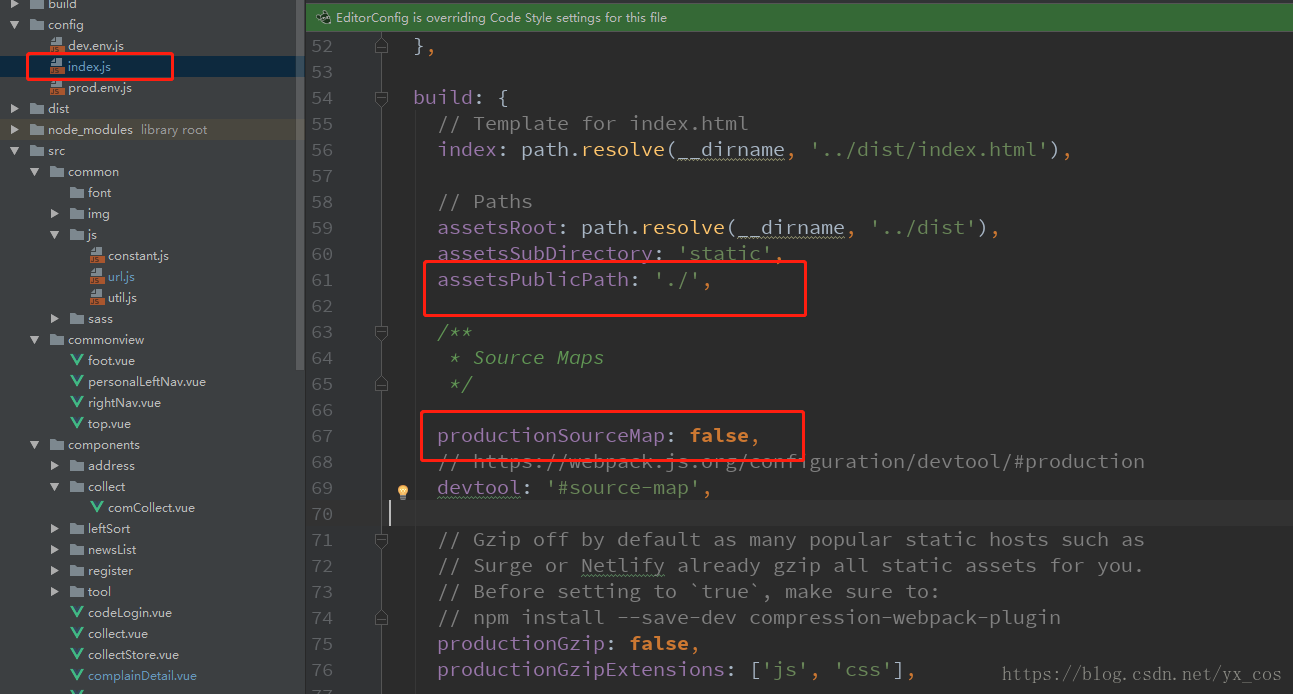
在执行 npm run build 之前得先改一下配置文件找到config目录下的index文件,将下图红框位置上的“/” 改为 “./” ;“true”改为 “false”
结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
[外链图片转存中…(img-s9kJ5fxQ-1715837969286)]
































 2723
2723

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








