常用的JavaScript设计模式
-
单体模式
-
工厂模式
-
例模式

函数
-
函数的定义
-
局部变量和全局变量
-
返回值
-
匿名函数
-
自运行函数
-
闭包
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

Vue中动态设置TDK
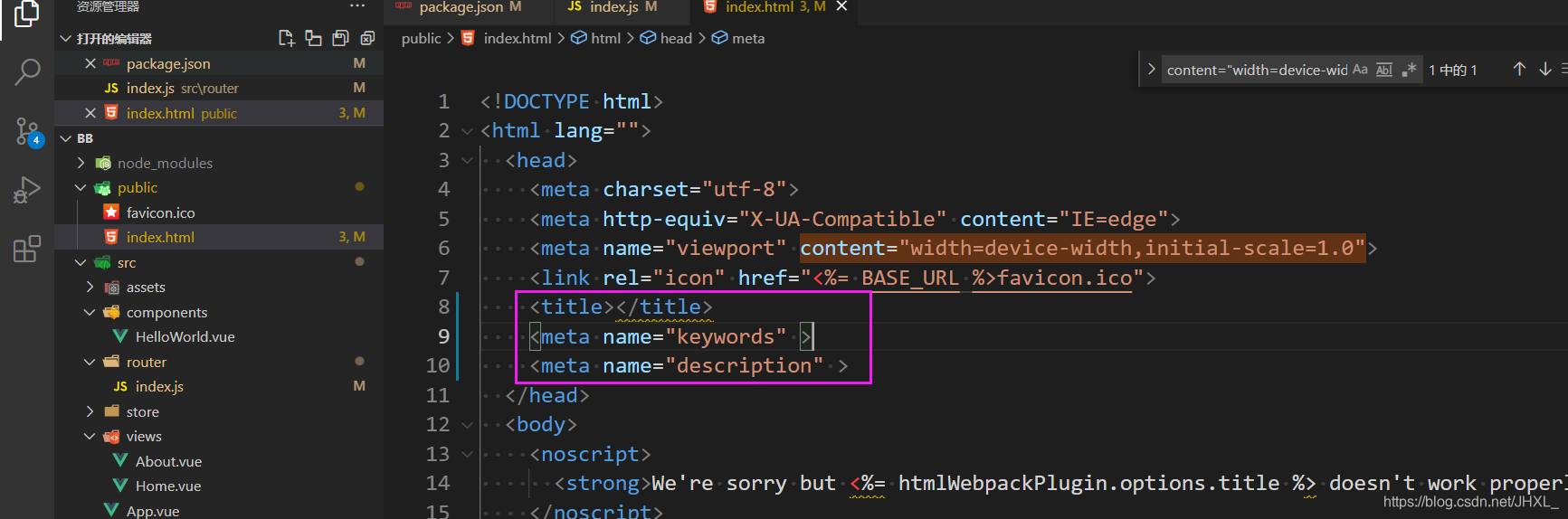
1. 修改index.html
将TDK的内容清空,然后看到官方提到了位置的问题,meta标签必须写在头部head标签之内,而keywords的meta标签要写在title的meta标签之后,但又在description的meta标签之前,像下面这样的顺序写:

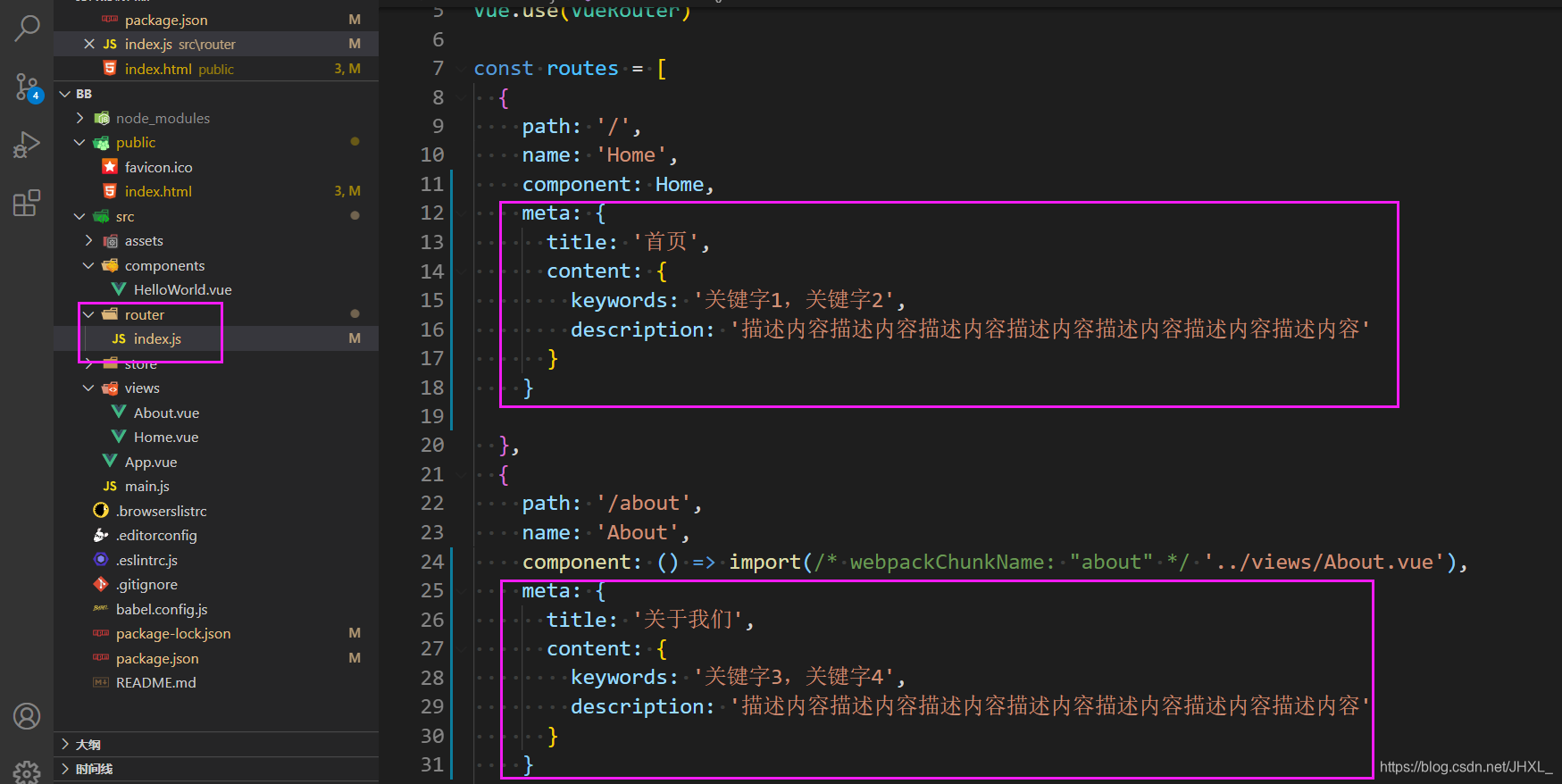
2. 来到路由配置中添加meta属性

meta: {
title: ‘首页’,
content: {
keywords: ‘关键字1,关键字2’,
description: ‘描述内容描述内容描述内容描述内容描述内容描述内容描述内容’
}
}
3. 找到Vue项目中的导航守卫
根据自己项目中导航守卫设置的位置,此处为了方便我就直接设置在了route.js中了
router.beforeEach((to, from, next) => {
// 路由发生变化改变description和keyword
if (to.meta.content) {
const head = document.getElementsByTagName(‘head’)
const meta = document.createElement(‘meta’)
document.querySelector(‘meta[name=“keywords”]’).setAttribute(‘content’, to.meta.content.keywords)
document.querySelector(‘meta[name=“description”]’).setAttribute(‘content’, to.meta.content.description)
meta.content = to.meta.content
head[0].appendChild(meta)
}
// 路由发生变化修改页面title
if (to.meta.title) {
document.title = to.meta.title
HTTP
-
HTTP 报文结构是怎样的?
-
HTTP有哪些请求方法?
-
GET 和 POST 有什么区别?
-
如何理解 URI?
-
如何理解 HTTP 状态码?
-
简要概括一下 HTTP 的特点?HTTP 有哪些缺点?
-
对 Accept 系列字段了解多少?
-
对于定长和不定长的数据,HTTP 是怎么传输的?
-
HTTP 如何处理大文件的传输?
-
HTTP 中如何处理表单数据的提交?
-
HTTP1.1 如何解决 HTTP 的队头阻塞问题?
-
对 Cookie 了解多少?
-
如何理解 HTTP 代理?
-
如何理解 HTTP 缓存及缓存代理?
-
为什么产生代理缓存?
-
源服务器的缓存控制
-
客户端的缓存控制
-
什么是跨域?浏览器如何拦截响应?如何解决?























 301
301

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








