最后
正值招聘旺季,很多小伙伴都询问我有没有前端方面的面试题!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

res.end(data);
})
}
}
注意引入需要的http和path模块,并且getFileMine此时需要变成私有方法。
(4)在app.js中使用最新的static方法:
// 创建一个web服务器
// 1.可以访问web服务器上的网站
// 2.可以下载web服务器上的文件
const http = require(‘http’)
const routes = require(‘./module/routes’)
http.createServer(function (req, res) {
// 创建静态服务
routes.static(req,res,‘static’)
}).listen(3000);
console.log(‘Server running at http://127.0.0.1:3000/’);
(5)执行node app.js:

=======================================================================
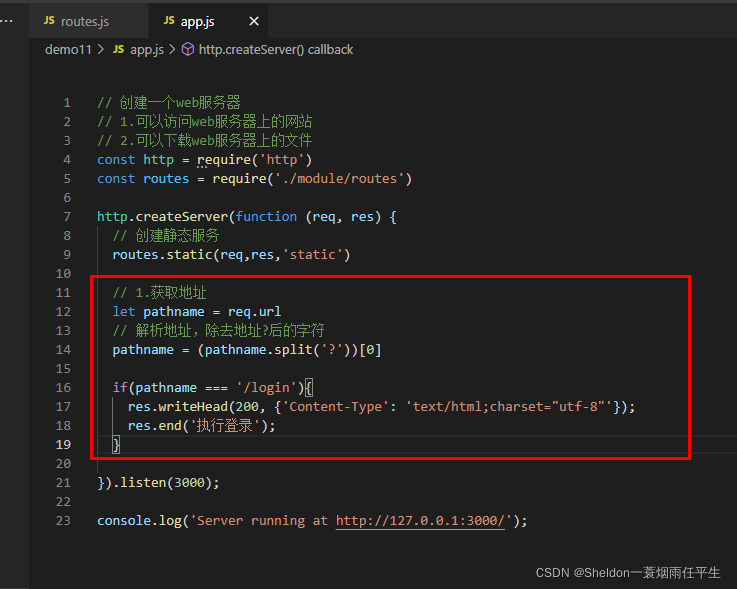
(1)尝试加入以下代码,在浏览器中修改地址


(2)app.js批量添加路由
if(pathname === ‘/login’){
res.writeHead(200, {‘Content-Type’: ‘text/html;charset=“utf-8”’});
res.end(‘执行登录’);
}
if(pathname === ‘/register’){
res.writeHead(200, {‘Content-Type’: ‘text/html;charset=“utf-8”’});
res.end(‘执行注册’);
}
if(pathname === ‘/admin’){
res.writeHead(200, {‘Content-Type’: ‘text/html;charset=“utf-8”’});
res.end(‘处理后的业务逻辑’);
}
else{
res.writeHead(404, {‘Content-Type’: ‘text/html;charset=“utf-8”’});
res.end(‘该页面不存在’);
}
但是这样会有一个问题:routes.js的static()和app.js里面的路径会冲突,即代码执行完routes.js的static()会接着执行app.js里面的if判断,当你给路径/index.html就会报错
(3)解决异常的思路是,让static使用同步读取文件方法readFileSync,并且最终返回一个布尔值,如果路径走了static()返回true,没走的话返回false,然后让app.js调用的static接收返回的布尔值,如果接收到true,那么就不用走if条件,如果接收到false,那么走if条件。
routes.js:
const fs = require(‘fs’)
const http = require(‘http’)
const path = require(‘path’)
// 私有方法
let getFileMine = function(extname){
// 同步获取数据
let data = fs.readFileSync(‘./data/mime.json’)
let mimeObj = JSON.parse(data.toString())
// 变量名属性只能通过数组的形式进行访问
console.log(mimeObj[extname])
return mimeObj[extname]
}
exports.static = function(req,res,staticPath){
const {url} = req
const {host} = req.headers
const myURL = new URL(url,http://${host})
pathname = myURL.pathname
// 默认加载页面
pathname = pathname === ‘/’?‘/index.html’:pathname
// 获取文件后缀
let extname = path.extname(pathname)
// 2.通过fs模块读取文件
if(pathname !== ‘/favicon.ico’){
try {
let data = fs.readFileSync(‘./’ + staticPath + pathname)
if(data){
let mime = getFileMine(extname);
res.writeHead(200, {‘Content-Type’: ‘’+ mime +‘;charset=“utf-8”’});
res.end(data);
return true
}
return false
} catch (error) {
return false
}
}
}
app.js:
// 创建一个web服务器
// 1.可以访问web服务器上的网站
// 2.可以下载web服务器上的文件
const http = require(‘http’)
const routes = require(‘./module/routes’)
http.createServer(function (req, res) {
// console.log(‘req’,req.headers)
const {url} = req
const {host} = req.headers
const myURL = new URL(url,http://${host});
console.log(‘myURL’,myURL)
// 创建静态服务
let flag = routes.static(req,res,‘static’)
pathname = myURL.pathname
最后
总的来说,面试官要是考察思路就会从你实际做过的项目入手,考察你实际编码能力,就会让你在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了
[外链图片转存中…(img-19xKBNO5-1715584235248)]
[外链图片转存中…(img-c2eOUCdC-1715584235248)]






















 1775
1775

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








