总结
我在成长过程中也是一路摸爬滚打,没有任何人的指点,所以走的很艰难。例如在大三的时候,如果有个学长可以阶段性的指点一二,如果有已经工作的师兄可以告诉我工作上需要什么,我应该前面的三年可以缩短一半;后来去面试bat,失败了有5、6次,每次也不知道具体是什么原因,都是靠面试回忆去猜测可能是哪方面的问题,回来学习和完善,当你真正去招人的时候,你就会知道面试记录是多么重要,面试官可以从面试记录里看到你的成长,总是去面试,总是没有成长,就会被定义为缺乏潜力。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


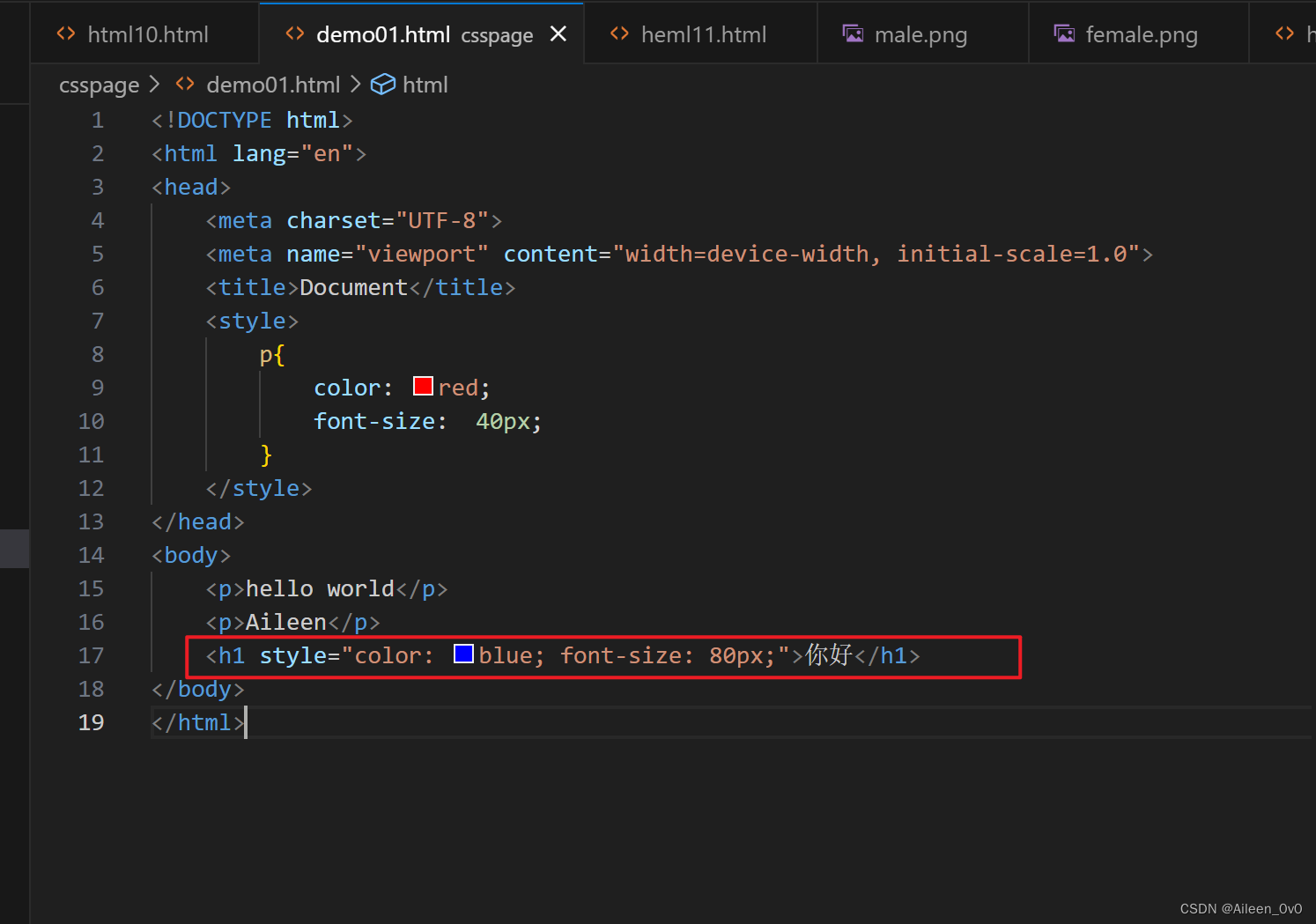
hello world

hello world

hello world
Aileen
你好

---
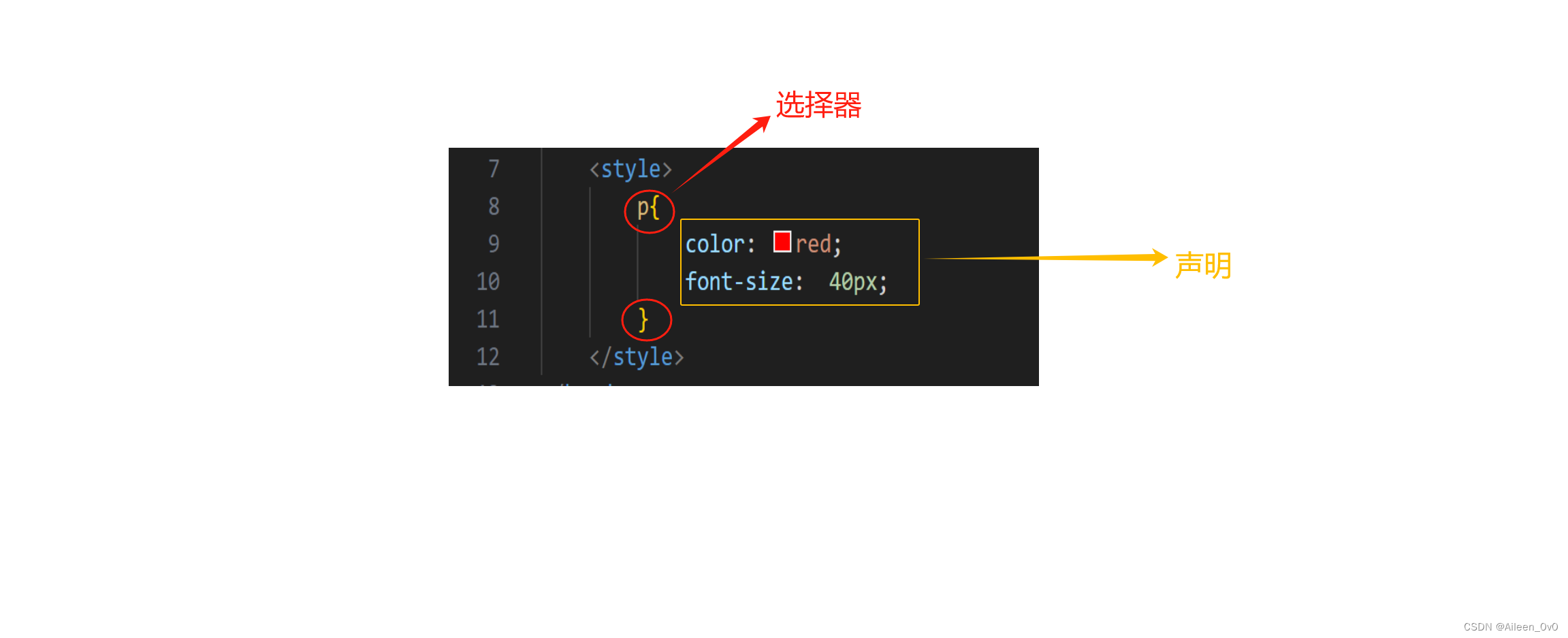
### `选择器+{一条/N条声明}`
* 选择器(selector)决定针对谁修改使用:区分键值对,使用:区分键(property)和值(value)
* 声明决定修改啥
* 声明的属性是键值对,
* `selector{ property:value }`

---
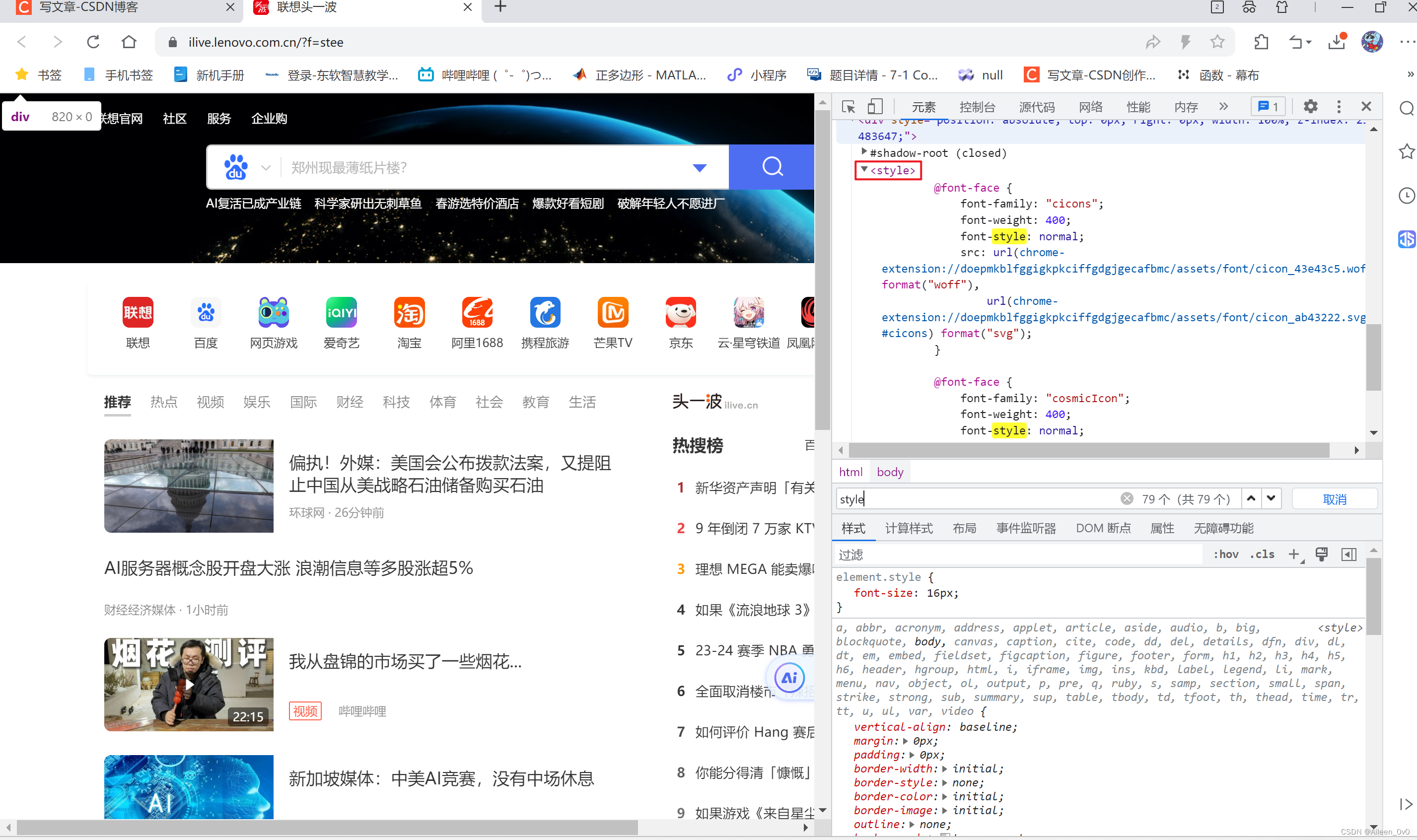
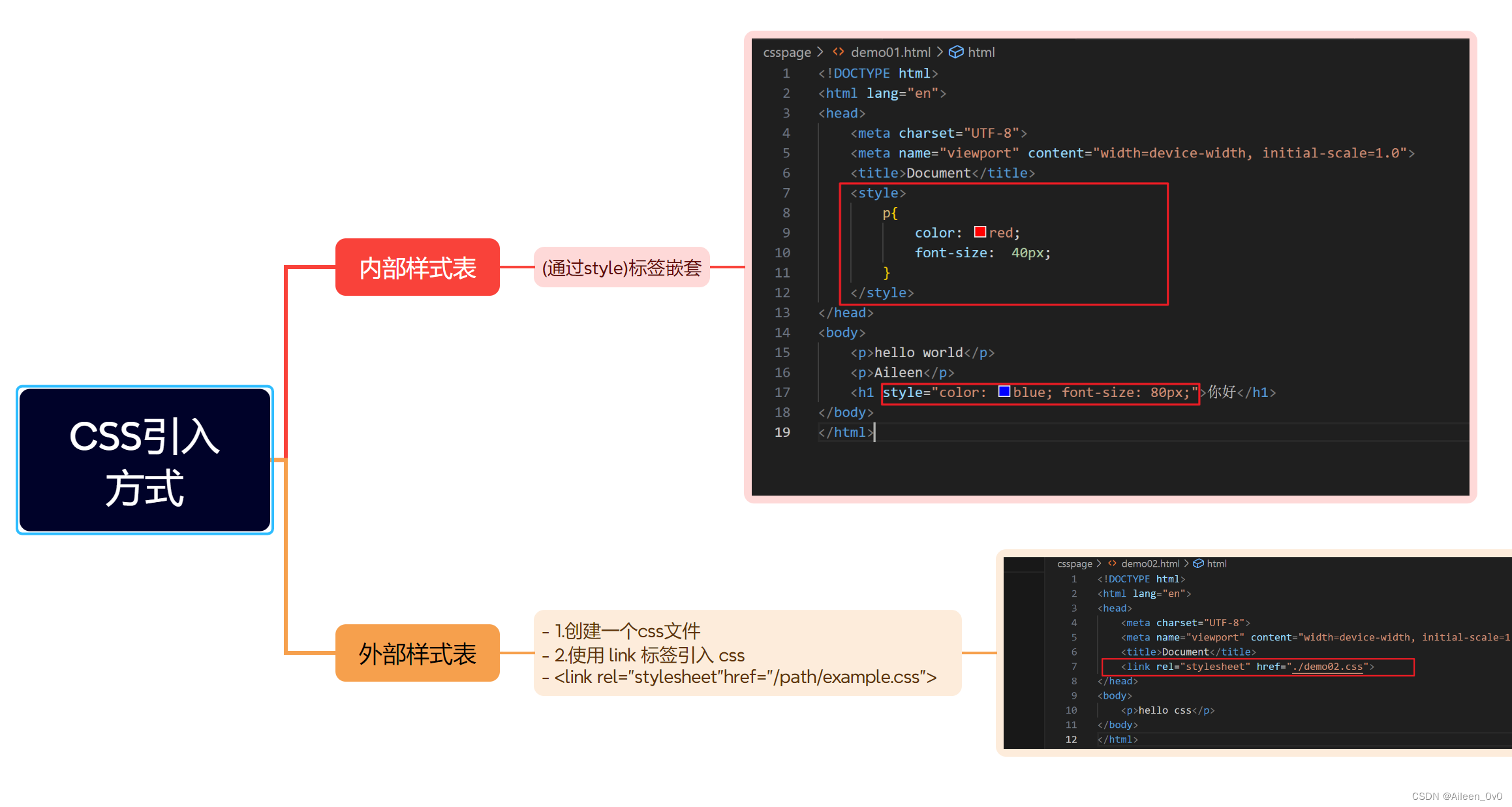
## `CSS引入方式`
### 内部样式表
* 将css嵌套到html中 (通过style)标签嵌套
* 
### `行内样式表`

| |
| --- |
| ⚠ 行内样式表的优先级比内部样式表优先级高. |
### `外部样式表`
* 1.创建一个css文件
* 2.使用 link 标签引入 css
* `<link rel="stylesheet" href="/path/example.css">`
hello css
p{
color:crimson;
font-size: 80px;
}
---
### `Summary`

### 总结
* 框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。
* 算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯
* 在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
* 要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**

喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!
/bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**

喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








