下面是我在学习HTML和CSS的时候整理的一些笔记,有兴趣的可以看下:

进阶阶段
进阶阶段,开始攻 JS,对于刚接触 JS 的初学者,确实比学习 HTML 和 CSS 有难度,但是只要肯下功夫,这部分对于你来说,也不是什么大问题。
JS 内容涉及到的知识点较多,看到网上有很多人建议你从头到尾抱着那本《JavaScript高级程序设计》学,我是不建议的,毕竟刚接触 JS 谁能看得下去,当时我也不能,也没那样做。
我这部分的学习技巧是,增加次数,减少单次看的内容。就是说,第一遍学习 JS 走马观花的看,看个大概,去找视频以及网站学习,不建议直接看书。因为看书看不下去的时候很打击你学下去的信心。
然后通过一些网站的小例子,开始动手敲代码,一定要去实践、实践、实践,这一遍是为了更好的去熟悉 JS 的语法。别只顾着来回的看知识点,眼高手低可不是个好习惯,我在这吃过亏,你懂的。
1、JavaScript 和 ES6
在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,我最近通过刷大厂面试题整理了一份前端核心知识笔记,比较书籍更精简,一句废话都没有,这份笔记也让我通过跳槽从8k涨成20k。

2、前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
以 Vue 为例,我整理了如下的面试题。

#### 但是:
如果遇到嵌套的`<router-view>`或者嵌套路由(这是很常见的操作),这个时候后面几层`<router-view>`中的组件缓存会出问题
比如我有下面的三层结构:
{
path: ‘/menu-1’,
name: ‘menu-1’,
// 布局文件 ,用来实现多层嵌套的 组件访问,对于多层次的路由访问来说,这是必须的
component: layout,
children: [
{
path: ‘menu-2’,
name: ‘menu-2’,
component: layout,
children: [
{
path: ‘menu-3’,
name: ‘menu-3’,
meta: {
keepAlive: true
},
component: () => import(‘…/views/components/menu-3.vue’)
}
]
}
]
}
文件内容 `layout.vue`
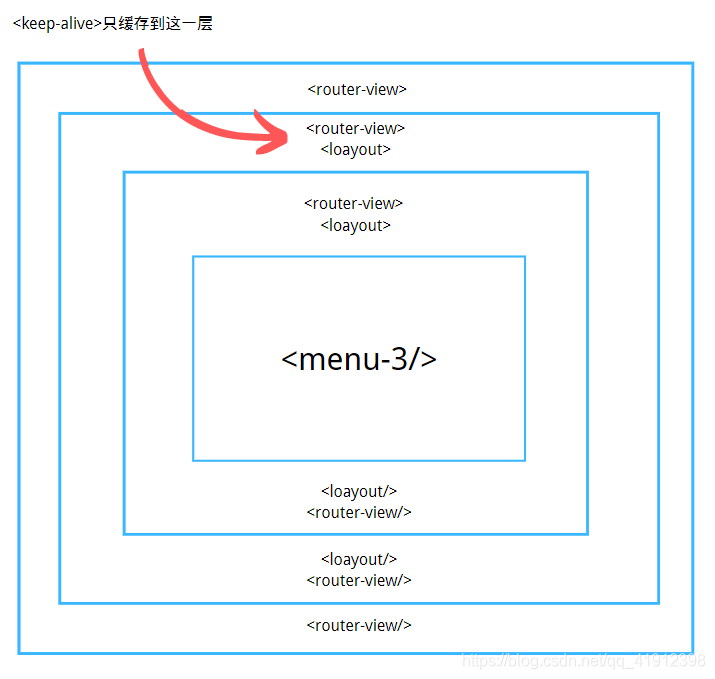
我想要访问`menu-3`,在路由之中可视化可以这么看 ( layout 写错了,淦 ):

我们可以发现,`keep-alive`只缓存到第一层,也就是`<layout/>`这个组件,而这个组件只是一个`<router-view/>`组件,这明显不是我们想要的。
我们需要把`<layout/>`这个无用的组件从`<keep-alive> <router-view/> <keep-alive/>`之中提出,
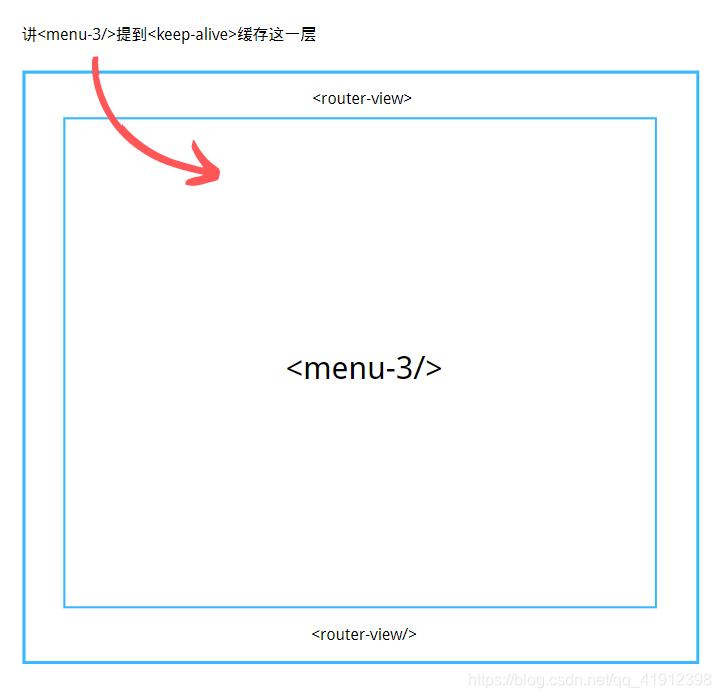
换句话说是将`<menu-3/>`提升到`<keep-alive>`能缓存的那一层,像这样

#### 如何解决?
需要把嵌套的`<router-view>`拍平
也就是在路由守卫中添加一个将无用的 layout 布局过消除的方法:
router.beforeEach((to, from, next) => {
…
handleKeepAlive(to)
…
}
/**
* 递归处理多余的 layout : ,
* 让需要访问的组件保持在第一层 index : 之下
* @param to
*/
function handleKeepAlive (to) {
if (to.matched && to.matched.length > 2) {
for (let i = 0; i < to.matched.length; i++) {
const element = to.matched[i]
if (element.components.default.name === ‘layout’) {
to.matched.splice(i, 1)
handleKeepAlive(to)
}
}
}
}
/**
* 方法二:兼容按需加载
* @param to
*/
async function handleKeepAlive (to) {
if (to.matched && to.matched.length > 2) {
for (let i = 0; i < to.matched.length; i++) {
const element = to.matched[i]
if (element.components.default.name === ‘layout’) {
to.matched.splice(i, 1)
await handleKeepAlive(to)
}
// 如果没有按需加载完成则等待加载
if (typeof element.components.default === ‘function’) {
await element.components.default()
await handleKeepAlive(to)
}
}
}
}
最后更多分享:前端字节跳动真题解析
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
ive(to)
}
}
}
}
最后更多分享:前端字节跳动真题解析
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
- [外链图片转存中…(img-7LmtXVOu-1715158685027)]























 2729
2729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








