前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
以 Vue 为例,我整理了如下的面试题。

如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

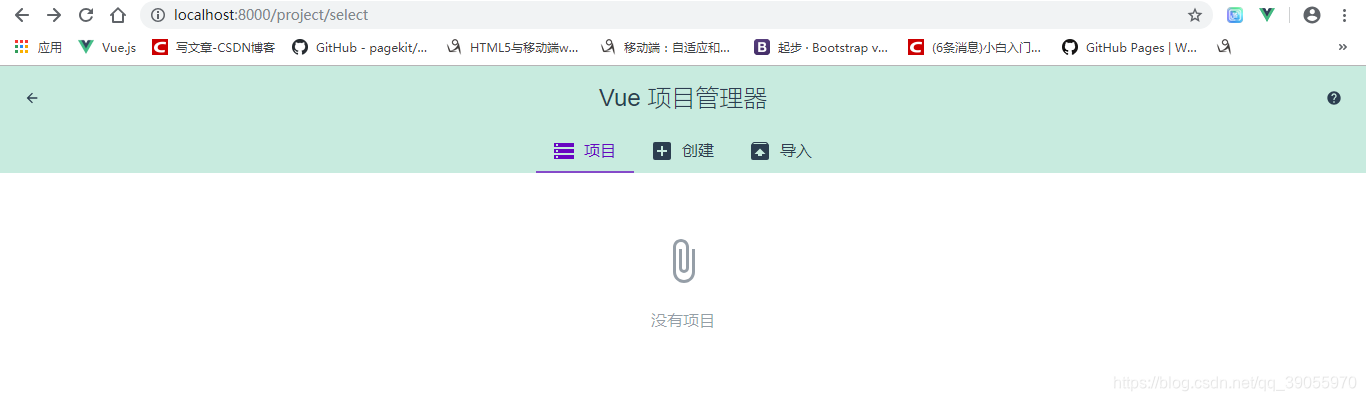
默认浏览器会打开8080端口Vue项目管理器。

=====================================================================
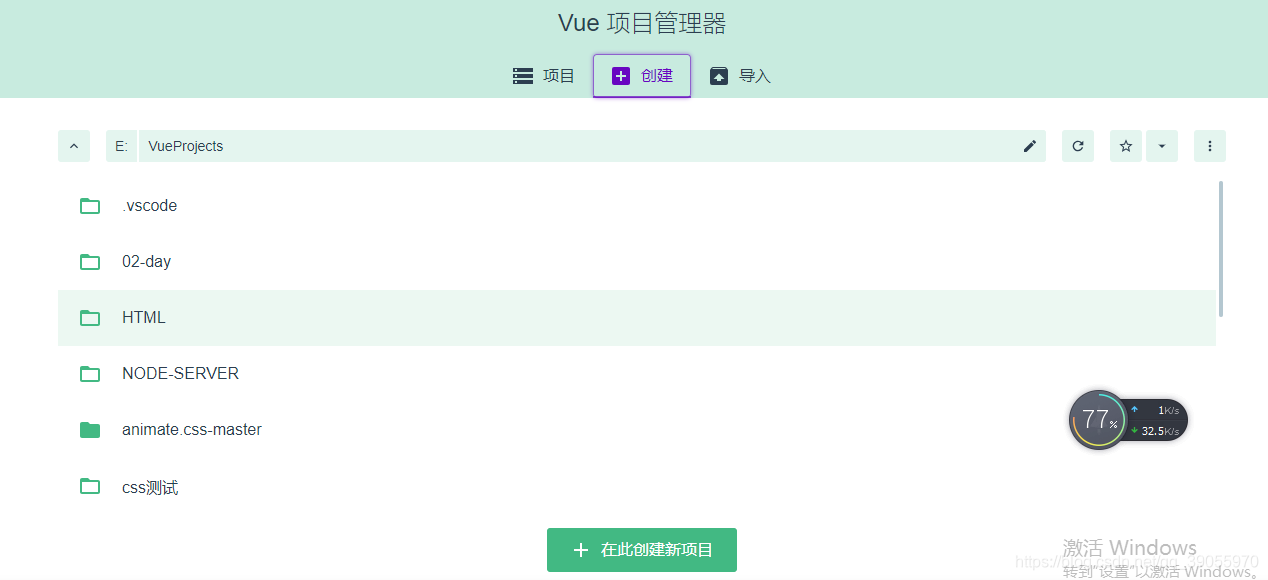
2.1 点击“创建”,选择存放项目的目录,点击“在此创建新项目”

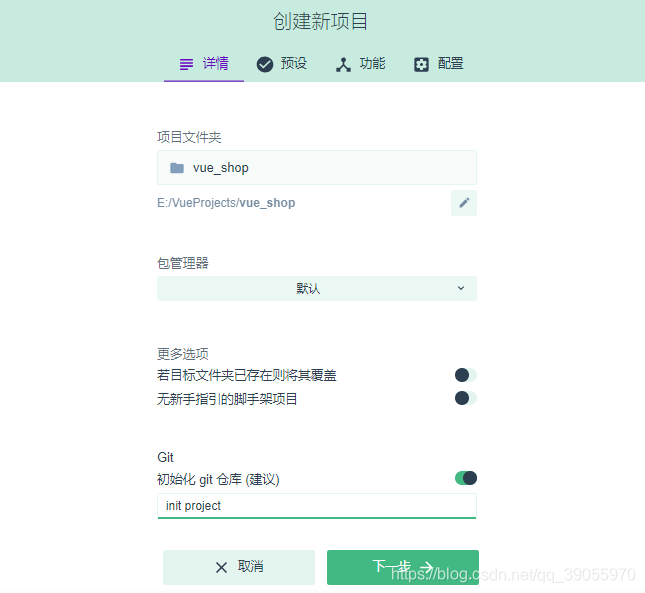
设置项目文件夹名称、包管理器、更多选项和Git等项目初始设置。其中项目文件夹必填。

点击“下一步”
如果已经有预设模板,可以直接选择对应的选项。否则,可以选择手动。

点击“下一步”
选择功能,就是选择项目需要的插件进行安装。

通常需要Babel、Router、使用配置插件,其他根据项目需求进行选择,即使在项目创建之后,你仍然可以通过安装插件来增加功能。
注意:千万不要配置eslint插件,否则vue项目会因为编译问题寸步难行。信我,一定信我。
点击“下一步”
配置如图

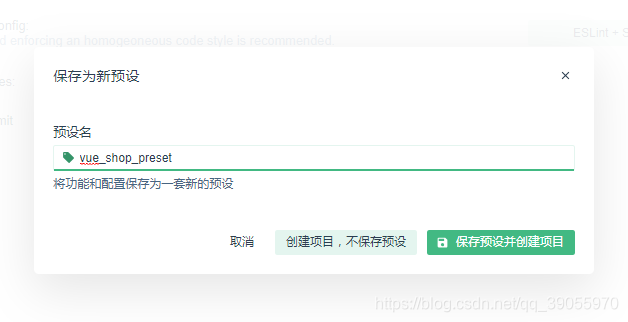
点击“创建项目”.

如果需要保存预设,下次使用,可以设置预设名,点击“保存预设并创建项目”。否则点击“创建项目,不保存预设”。
=======================================================================
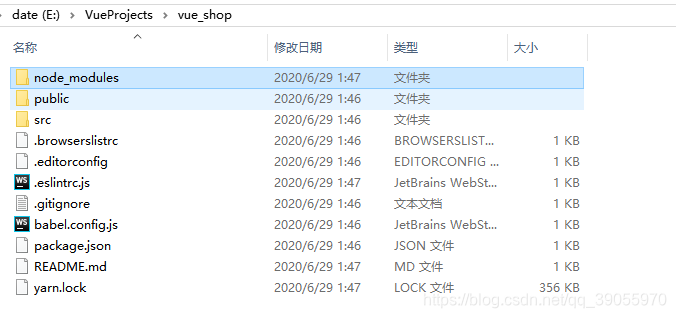
项目创建完成,跳转到项目仪表盘

本地也可以看到项目的内容

到这里,一个使用vue ui创建的简单vue项目就完成创建了。
=====================================================================
最后
总的来说,面试官要是考察思路就会从你实际做过的项目入手,考察你实际编码能力,就会让你在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
(img-XHX7Iakn-1715692283445)]






















 4344
4344

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








