最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
分享一些前端面试题以及学习路线给大家


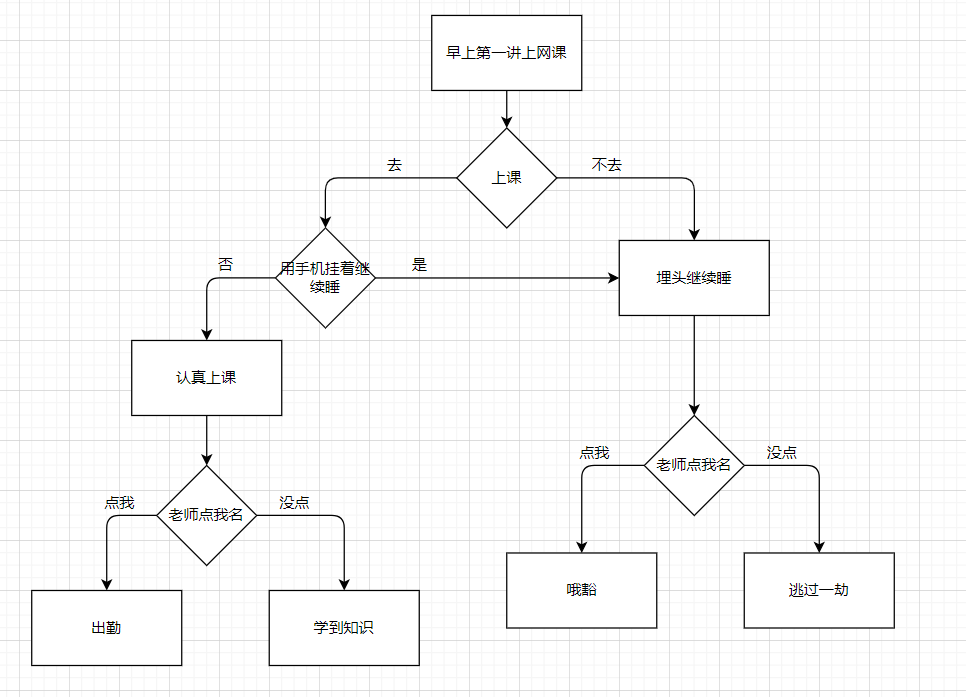
在现实生活中有很多需要进行判断的情况,比如:早上第一讲的网课。如下图
pass:矩形表示要做的处理,菱形表示判断。

如果用代码的视角来看的话菱形就是我们的if判断,为是或者为否就是语句的不同分支。
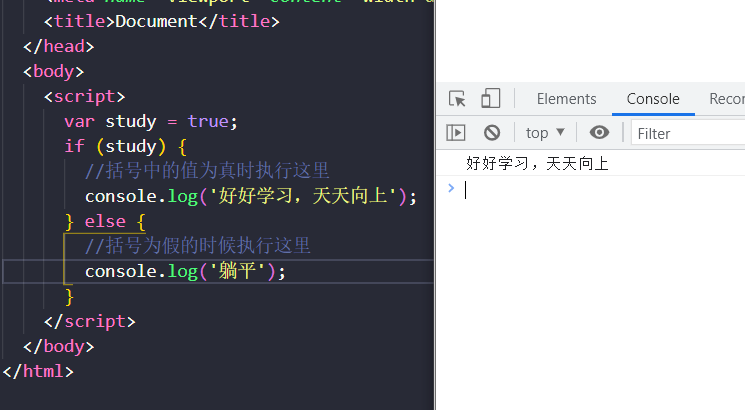
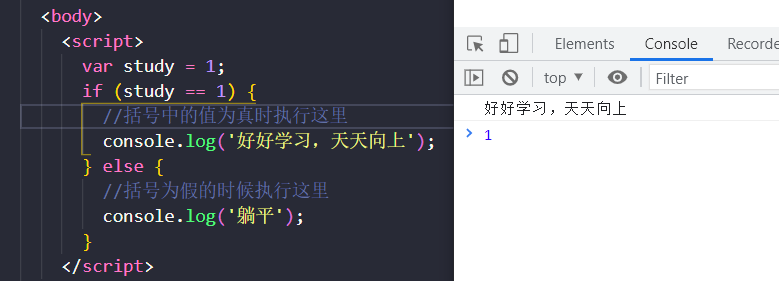
if判断
var study = true;
if (study) {
//括号中的值为真时执行这里
console.log(‘好好学习,天天向上’);
} else {
//括号为假的时候执行这里
console.log(‘躺平’);
}

同时括号里可以是表达式

语法结构如下:
- 语法结构 if 如果 else 否则
if (条件表达式) {
// 执行语句1
} else {
// 执行语句2
}
- 执行思路 如果表达式结果为真 那么执行语句1 否则 执行语句2
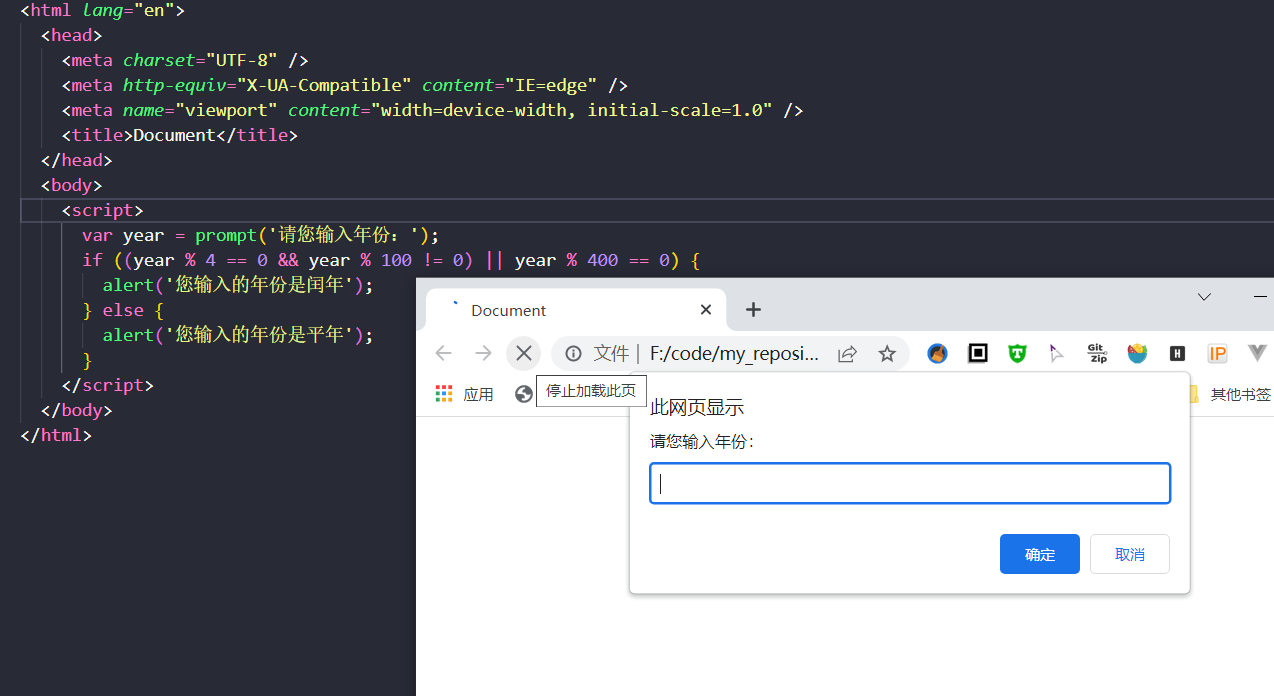
比如我们用一个判断闰年的案例来看
//prompt是弹出输入框
var year = prompt(‘请您输入年份:’);
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
alert(‘您输入的年份是闰年’);
} else {
alert(‘您输入的年份是平年’);
}

我们输入2022。

得到结果为平年。

如果输入2020。

得到结果为平年。

同时if...else是可以嵌套使用的。
语句结构如下:
我们来看一个嵌套判断的例子:
// 伪代码 按照从大到小判断的思路
// 弹出prompt输入框,让用户输入分数(score),把这个值取过来保存到变量中
// 使用多分支 if else if 语句来分别判断输出不同的值
var score = prompt(‘请您输入分数:’);
if (score >= 90) {
alert(‘宝贝,你是我的骄傲’);
} else if (score >= 80) {
alert(‘宝贝,你已经很出色了’);
} else if (score >= 70) {
alert(‘你要继续加油喽’);
} else if (score >= 60) {
alert(‘孩子,你很危险’);
} else {
alert(‘熊孩子,我不想和你说话,我只想用鞭子和你说话’);
}
这里给大家补充一个知识点三元运算符
// 1. 有三元运算符组成的式子我们称为三元表达式
// 2. ++num 3 + 5 ? :
// 3. 语法结构
// 条件表达式 ? 表达式1 : 表达式2
// 4. 执行思路
// 如果条件表达式结果为真 则 返回 表达式1 的值 如果条件表达式结果为假 则返回 表达式2 的值
// 5. 代码体验
var num = 10;
var result = num > 5 ? ‘是的’ : ‘不是的’; // 我们知道表达式是有返回值的
console.log(result);
// if (num > 5) {
// result = ‘是的’;
// } else {
// result = ‘不是的’;
// }
switch判断
同时在JavaScript里还有一个条件判断的关键字switch,
// 1. switch 语句也是多分支语句 也可以实现多选1
// 2. 语法结构 switch 转换、开关 case 小例子或者选项的意思
// switch (表达式) {
// case value1:
// 执行语句1;
// break;
// case value2:
// 执行语句2;
// break;
// …
// default:
// 执行最后的语句;
// }
// 3. 执行思路 利用我们的表达式的值 和 case 后面的选项值相匹配 如果匹配上,就执行该case 里面的语句 如果都没有匹配上,那么执行 default里面的语句
// 4. 代码验证
switch (8) {
case 1:
console.log(‘这是1’);
break;
case 2:
console.log(‘这是2’);
break;
case 3:
console.log(‘这是3’);
break;
default:
console.log(‘没有匹配结果’);
}
但是switch 存在一个缺陷,那就是必须去case 一个条件,这种情况会导致后期的维护困难,所以在这里就不过多的讲述switch 。
循环语句
循环就是不断的重复某个操作(人类的本质就是复读机?)
for循环
先介绍用的最多的for循环。
// 1. for 重复执行某些代码, 通常跟计数有关系
// 2. for 语法结构
// for (初始化变量; 条件表达式; 操作表达式) {
// // 循环体
// }
// 3. 初始化变量 就是用var 声明的一个普通变量, 通常用于作为计数器使用
// 4. 条件表达式 就是用来决定每一次循环是否继续执行 就是终止的条件
// 5. 操作表达式 是每次循环最后执行的代码 经常用于我们计数器变量进行更新(递增或者递减)
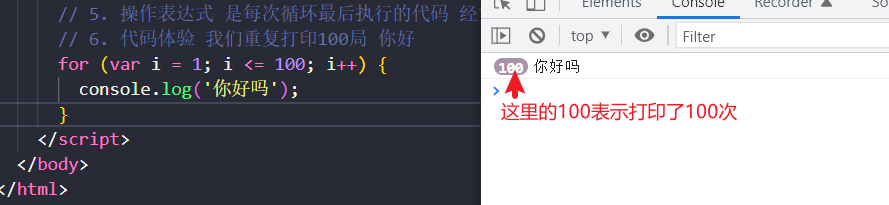
// 6. 代码体验 我们重复打印100局 你好
for (var i = 1; i <= 100; i++) {
console.log(‘你好吗’);
}

再来看一个案例,求班级平均分。
// 弹出输入框输入总的班级人数(num)
// 依次输入学生的成绩( 保存起来 score), 此时我们需要用到
// for 循环, 弹出的次数跟班级总人数有关系 条件表达式 i <= num
// 进行业务处理: 计算成绩。 先求总成绩( sum), 之后求平均成绩( average)
// 弹出结果
var num = prompt(‘请输入班级的总人数:’); // num 总的班级人数
var sum = 0; // 求和的变量
var average = 0; // 求平均值的变量
for (var i = 1; i <= num; i++) {
var score = prompt(‘请您输入第’ + i + ‘个学生成绩’);
// 因为从prompt取过来的数据是 字符串型的需要转换为数字型
sum = sum + parseFloat(score);
}
average = sum / num;
alert(‘班级总的成绩是’ + sum);
alert(‘班级平均分是:’ + average);
循环也是可以嵌套的。
双重for循环。
// 1. 双重for循环 语法结构
// for (外层的初始化变量; 外层的条件表达式; 外层的操作表达式) {
// for (里层的初始化变量; 里层的条件表达式; 里层的操作表达式) {
// // 执行语句;
// }
// }
// 2. 我们可以把里面的循环看做是外层循环的语句
// 3. 外层循环循环一次, 里面的循环执行全部
// 4. 代码验证
for (var i = 1; i <= 3; i++) {
console.log(‘这是外层循环第’ + i + ‘次’);
for (var j = 1; j <= 3; j++) {
console.log(‘这是里层的循环第’ + j + ‘次’);
}
}
使用JavaScript打印九九乘法表。
// 九九乘法表
// 一共有9行,但是每行的个数不一样,因此需要用到双重 for 循环
// 外层的 for 循环控制行数 i ,循环9次 ,可以打印 9 行
// 内层的 for 循环控制每行公式 j
// 核心算法:每一行 公式的个数正好和行数一致, j <= i;
// 每行打印完毕,都需要重新换一行
for (var i = 1; i < 10; i++) {
JavaScript 和 ES6
在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,我最近通过刷大厂面试题整理了一份前端核心知识笔记,比较书籍更精简,一句废话都没有,这份笔记也让我通过跳槽从8k涨成20k。

如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
环9次 ,可以打印 9 行
// 内层的 for 循环控制每行公式 j
// 核心算法:每一行 公式的个数正好和行数一致, j <= i;
// 每行打印完毕,都需要重新换一行
for (var i = 1; i < 10; i++) {
JavaScript 和 ES6
在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,我最近通过刷大厂面试题整理了一份前端核心知识笔记,比较书籍更精简,一句废话都没有,这份笔记也让我通过跳槽从8k涨成20k。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








