下面是我在学习HTML和CSS的时候整理的一些笔记,有兴趣的可以看下:

进阶阶段
进阶阶段,开始攻 JS,对于刚接触 JS 的初学者,确实比学习 HTML 和 CSS 有难度,但是只要肯下功夫,这部分对于你来说,也不是什么大问题。
JS 内容涉及到的知识点较多,看到网上有很多人建议你从头到尾抱着那本《JavaScript高级程序设计》学,我是不建议的,毕竟刚接触 JS 谁能看得下去,当时我也不能,也没那样做。
我这部分的学习技巧是,增加次数,减少单次看的内容。就是说,第一遍学习 JS 走马观花的看,看个大概,去找视频以及网站学习,不建议直接看书。因为看书看不下去的时候很打击你学下去的信心。
然后通过一些网站的小例子,开始动手敲代码,一定要去实践、实践、实践,这一遍是为了更好的去熟悉 JS 的语法。别只顾着来回的看知识点,眼高手低可不是个好习惯,我在这吃过亏,你懂的。
1、JavaScript 和 ES6
在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,我最近通过刷大厂面试题整理了一份前端核心知识笔记,比较书籍更精简,一句废话都没有,这份笔记也让我通过跳槽从8k涨成20k。

2、前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
以 Vue 为例,我整理了如下的面试题。

{
“pages”: [{
“path”: “pages/index/index”, //首页
“style”: {
“subNVues”:[{//侧滑菜单
“id”: “drawer”, //subNVue 的 id,可通过 uni.getSubNVueById(‘drawer’) 获取
“path”: “pages/index/drawer.nvue”, // nvue 路径
“style”: { //webview style 子集,文档可暂时开放出来位置,大小相关配置
“position”: “popup”, //除 popup 外,其他值域参考 5+ webview position 文档
“width”: “50%”
}
}, {//弹出层
“id”: “popup”,
“path”: “pages/index/popup”,
“style”: {
“position”: “popup”,
“margin”:“auto”,
“width”: “150px”,
“height”: “150px”
}
}]
}
}]
}
注意:
-
subNVues的id是全局唯一的,不能重复 -
可以通过 uni.getSubNVueById(‘id’) 获取
subNVues的实例 -
subNVues的path属性只能是nvue文件路径
更多配置请看 官方文档
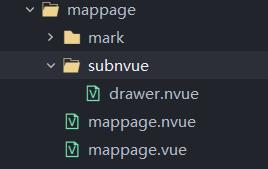
2.创建完毕之后使用原生子窗体

在一个项目文件夹下建一个,专门存放subNvue原生子窗体的文件夹
3.在vue页面引用原生子窗体
loadfun(e){
let drawer = uni.getSubNVueById(‘drawer’);//通过 ID 获取 subNVues 原生子窗体的实例
uni.$emit(‘senddata’,this.swiperlist[e])
//我下面用的等同于uni.getSubNVueById(‘drawer’).show,show是显示
drawer.show(‘zoom-fade-out’, 200,()=>{//第一个参数指定动画,我这里设置的是新窗体逐渐放大
//第二个参数执行时间,第三个参数是执行完的回调
})
},
下面是我在学习HTML和CSS的时候整理的一些笔记,有兴趣的可以看下:

进阶阶段
进阶阶段,开始攻 JS,对于刚接触 JS 的初学者,确实比学习 HTML 和 CSS 有难度,但是只要肯下功夫,这部分对于你来说,也不是什么大问题。
JS 内容涉及到的知识点较多,看到网上有很多人建议你从头到尾抱着那本《JavaScript高级程序设计》学,我是不建议的,毕竟刚接触 JS 谁能看得下去,当时我也不能,也没那样做。
我这部分的学习技巧是,增加次数,减少单次看的内容。就是说,第一遍学习 JS 走马观花的看,看个大概,去找视频以及网站学习,不建议直接看书。因为看书看不下去的时候很打击你学下去的信心。
然后通过一些网站的小例子,开始动手敲代码,一定要去实践、实践、实践,这一遍是为了更好的去熟悉 JS 的语法。别只顾着来回的看知识点,眼高手低可不是个好习惯,我在这吃过亏,你懂的。
1、JavaScript 和 ES6
在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,我最近通过刷大厂面试题整理了一份前端核心知识笔记,比较书籍更精简,一句废话都没有,这份笔记也让我通过跳槽从8k涨成20k。

2、前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
以 Vue 为例,我整理了如下的面试题。























 3586
3586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








