JavaScript
-
js的基本类型有哪些?引用类型有哪些?null和undefined的区别。
-
如何判断一个变量是Array类型?如何判断一个变量是Number类型?(都不止一种)
-
Object是引用类型嘛?引用类型和基本类型有什么区别?哪个是存在堆哪一个是存在栈上面的?
-
JS常见的dom操作api
-
解释一下事件冒泡和事件捕获
-
事件委托(手写例子),事件冒泡和捕获,如何阻止冒泡?如何组织默认事件?
-
对闭包的理解?什么时候构成闭包?闭包的实现方法?闭包的优缺点?
-
this有哪些使用场景?跟C,Java中的this有什么区别?如何改变this的值?
-
call,apply,bind
-
显示原型和隐式原型,手绘原型链,原型链是什么?为什么要有原型链
-
创建对象的多种方式
-
实现继承的多种方式和优缺点
-
new 一个对象具体做了什么
-
手写Ajax,XMLHttpRequest
-
变量提升
-
举例说明一个匿名函数的典型用例
-
指出JS的宿主对象和原生对象的区别,为什么扩展JS内置对象不是好的做法?有哪些内置对象和内置函数?
-
attribute和property的区别
-
document load和document DOMContentLoaded两个事件的区别
-
JS代码调试
-
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

不要用type属性,type属性在真机上有时会没有效果
1、当然如果只用type=password 不需要切换显示、隐藏也可以使用。

2、如果用到了密码的显示与隐藏 最好 还是用 password属性 的true 和 false

3、右侧图标的显示 用right-icon 属性

然后用 passwordShow 变量控制 隐藏(‘closed-eye’ ) 和 显示( ‘eye-o’) 对应的icon图标。
4、bind:click-icon 点击尾部显示与隐藏 图标时触发 方法

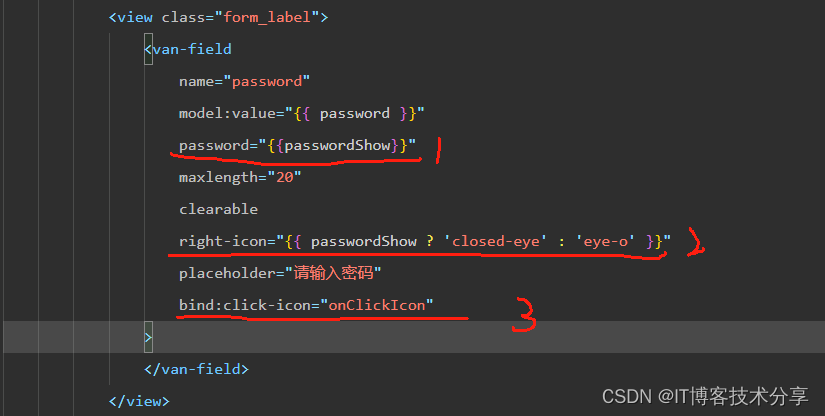
代码如下:

code:
<view class="form_label">
<van-field
name="password"
model:value="{{ password }}"
password="{{passwordShow}}"
maxlength="20"
clearable
right-icon="{{ passwordShow ? 'closed-eye' : 'eye-o' }}"
placeholder="请输入密码"
bind:click-icon="onClickIcon"
>
</van-field>
</view>
js代码:
最后
全网独播-价值千万金融项目前端架构实战
从两道网易面试题-分析JavaScript底层机制
RESTful架构在Nodejs下的最佳实践
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
一线互联网企业如何初始化项目-做一个自己的vue-cli
思维无价,看我用Nodejs实现MVC
代码优雅的秘诀-用观察者模式深度解耦模块
前端高级实战,如何封装属于自己的JS库
VUE组件库级组件封装-高复用弹窗组件






















 3994
3994

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








